今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐详解设计中各类心形的绘制及应用,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
今天通过对心形进行一些不同的变化来说一下面对一种图形时,我们如何让他们变的更贴合我们的设计。
变形1:添加纹理
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)STEP1:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)新建图层,并画上一个心.

STEP2:
新建一个10*10px的画布,画上我们想要的纹理,编辑定义图案。
注意:背景一定要隐藏成透明。你可以试一下不同的图案,会有意想不到的效果哦。

STEP3:
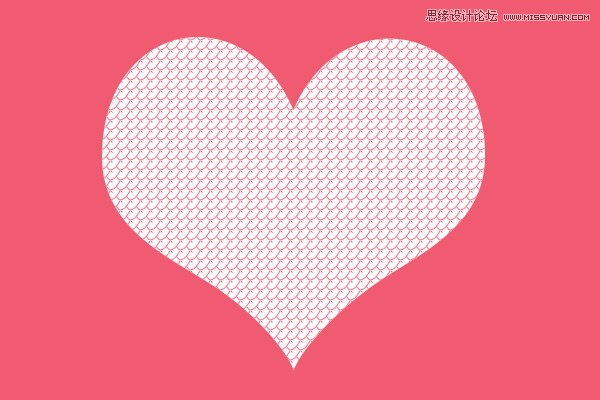
回到塬来的设计图,按住ctrl键,选中心形成虚线框。新建图层,编辑填充刚刚新建好的图案。

大功告成,下麵放一个这个应用在设计中的效果!

变形2:图案重复
STEP1:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)新建图层,并画上一大一小两个大心固定位置.

STEP2:
画上叁个深浅不一的小心,角度等都做一点点的调整,以免做好的图案太规整,不生动。为心做一点投影,让他们看起来有层次。

STEP3:
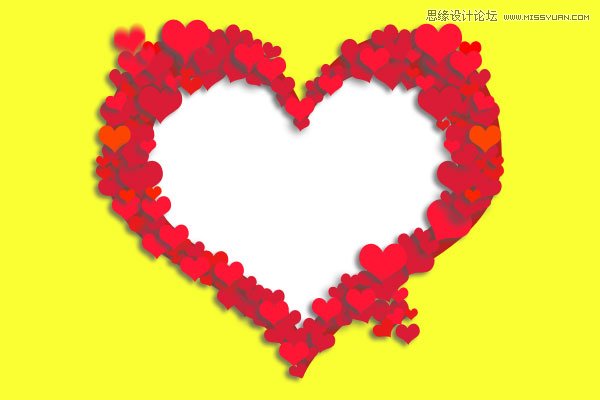
反復复製这些心,直到佈满不要的範围。

完事,附上一张用这个方法做的设计图。

变形3:线的勾画(画你想要的任何样子的线都会很好看哦。)
STEP1:
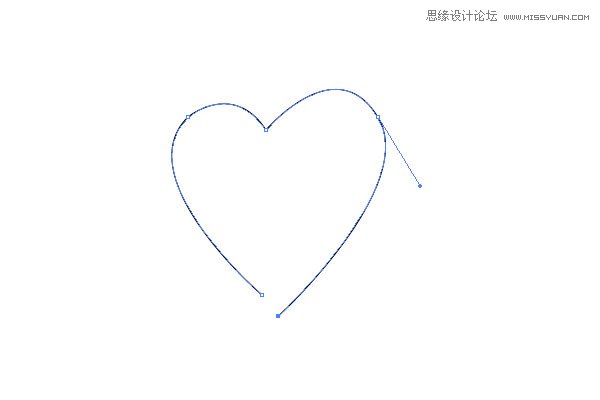
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)打开ai软体,新建图层,用钢笔勾画出叁个心的轮廓。也可以用圆形变形成这样的心形效果,这里就不说这种处理方式了。

STEP2:
为这叁个心附加上不通的画笔模式(窗口画笔),让他们呈现出不同的粗细活动状态,一切只为更生动。

STEP3:
将这个图形在ai中ctrl+c,在ps中新建图层ctrl+v。就进入到了ps中,现在可以随便你曾调整颜色或者变化效果了。
附上一张效果图!

方法大同小异,运用中灵活改变一下,就会出现各种不同的效果,惊喜不断!
方法1制作的另一个心

方法2制作的另一个心

差不多就写到这里吧,要不然成裹脚布了。
来源:https://www.tulaoshi.com/n/20160217/1577030.html
看过《详解设计中各类心形的绘制及应用》的人还看了以下文章 更多>>