下面是个简单易学的详细解析提升网站平板体验的6个技巧教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
在这篇文章发布时,仅在美国就有近7000万的平板电脑用户,这比前一年的数据增加了一倍。这意味着,美国近30%的互联网用户使用平板设备上网浏览。2011年到2012年间,电子商务网站在平板电脑上的交易量增长了348%,第一次超越智能手机的交易量。由于平板市场很年轻,其未来的发展空间必定很大。
这一趋势传递了一个强烈的信号:如果你的网站还没有针对平板电脑进行设计的话,现在是时候优先考虑其在平板电脑上的可用性了。否则,忽略这一点可能会对网站的整体转化率,回访量,销售量等带来负面影响。
什么是点击愉悦感(tappiness)?
当一个网站具有点击愉悦感时,用户在手机或平板设备进行访问的操作将变得容易而愉快。点击愉悦感包括巧妙使用的空间,易于阅读的文本,符合逻辑的交互线索,和大尺寸的点击目标,这些让访问者浏览网站时充满信心。

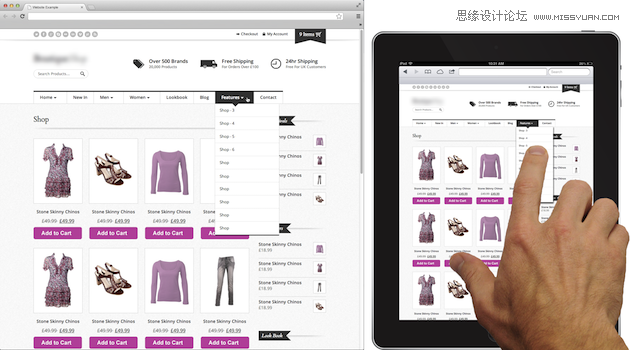
本设计中,大字体和大点击目标的体验很好,即使在平板电脑上缩小后,体验依然不错。
而在另一些设计中,文字太小无法阅读,链接太接近容易误操作,无形中增加了操作时间、复杂度以及体验上的挫败感。糟糕的体验下,用户将快速流失。

本设计中的小字体和小触摸目标被证明在平板电脑上难以阅读和使用。
一种理想选择可能是:重新设计你的网站,让它能针对各种不同设备进行自适应布局,但时间和成本可能会使你无法完成这样的全面翻新。然而你还有其他选择。本文给出一些技巧和方法,能快速帮助你提升网站的平板用户体验,只需几个简单的变化,你今天就可以做到!
提升网站点击愉悦感的6个简易技巧
只需一些细微的CSS调整即可大大提升平板电脑的可读性和导航精准度。
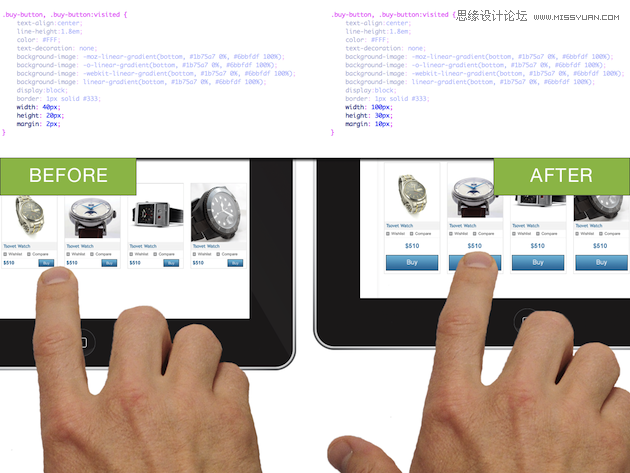
1、增加普通按钮和立即行动按钮(calls-to-action)的大小和外边距(margin)。大多数人的手指点击区域约为45-57像素,千万不要让用户费劲地寻找和点击购买按钮。

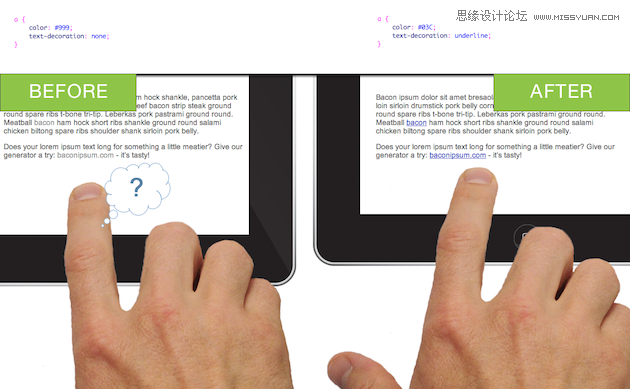
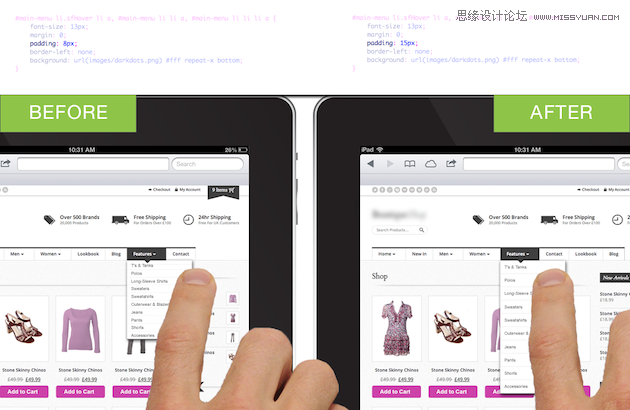
2、链接和立即行动按钮应应显示为可点击态,而不是hover态。在平板电脑上,hover态是不存在的。文本链接应当用清晰、对比强烈的颜色。不要害怕使用下划线来表示默认链接状态。

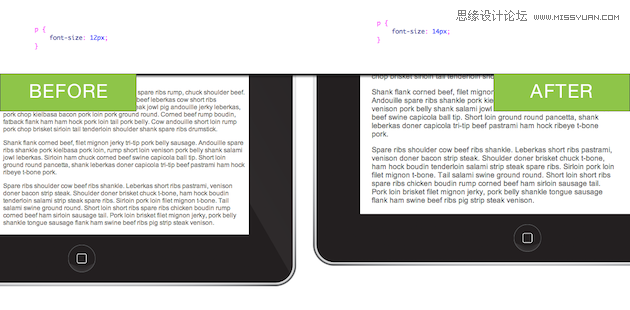
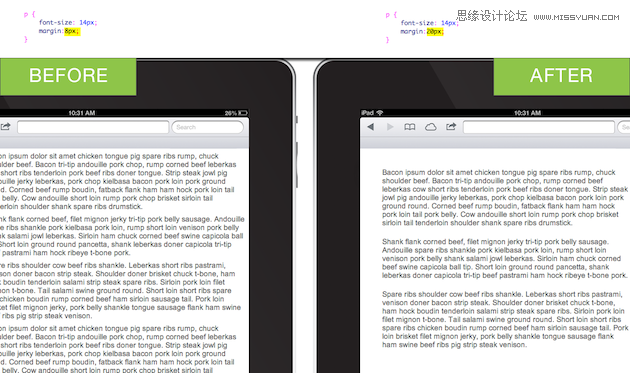
3、增加字体大小来提升可读性。在原有字体上,增加一些字体像素值(px值)或是提升字体显示百分比(em值)都会好很多。正所谓事半功倍。

4、增大导航菜单项的内边距(padding)。可以试着先增加5-10个像素,如果设计允许的话,也可增加更多内边距。

5、增大页面和内容块的外边距(margin)。这一改进可以提升整体易读性,降低视觉复杂度。相比拥挤的网站来说,增加留白能营造更加易用的印象。

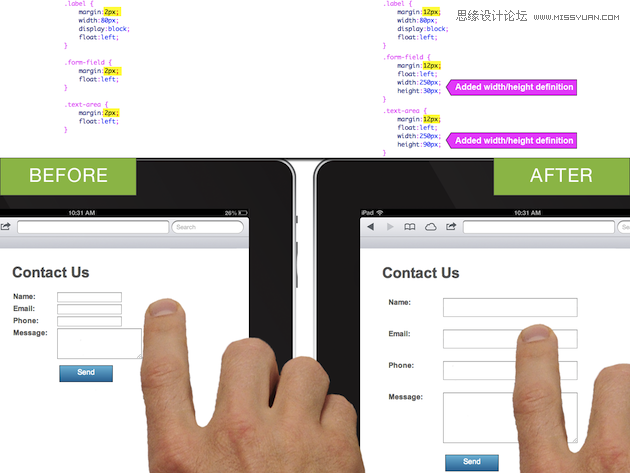
6、增加表单输入框的大小和间距。这样用户将更容易点击并输入信息。改进表单样式,可以极大提升网站的转化率。

另外,这些简单的CSS变化很可能也将利于你的桌面用户。当然,按照惯例,正式上线前,要确保在所有平台和浏览器上测试改动过的内容。
具有点击愉悦感的网站案例
下面几个网站很好地体现了点击愉悦感。你可以在平板电脑和桌面上都体验下这些网站。请注意,这些网站并未针对平板电脑使用不同的布局或版本。然而,同一网站在两个平台上看起来都不错,而且操作也都很方便。

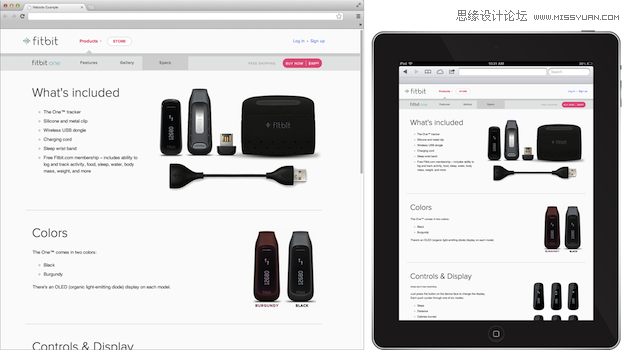
Fitbit 采用了合理的留白空间,外加大号字体和大尺寸触摸目标。

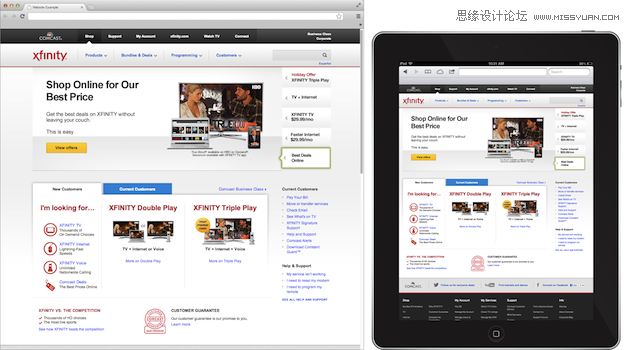
Comcast 的网站提供了大号字体和间距。你还可以注意到清晰标识的链接、分布合理的导航和辅助导航,以及大且易用的表单输入框。

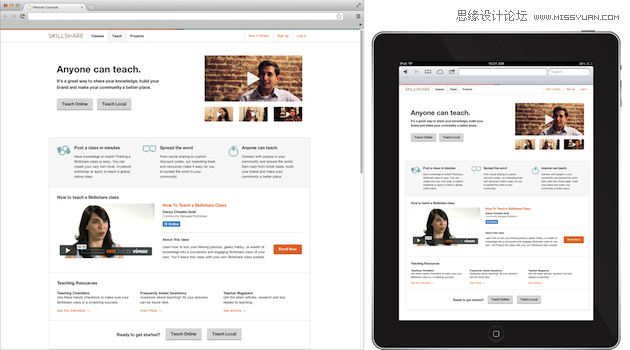
虽然 Skillshare 网站的主体文字略小,但它确实提供了点击区域大且易用的导航按钮和立即行动按钮,此外,内容区域周围也留有了足够空间。

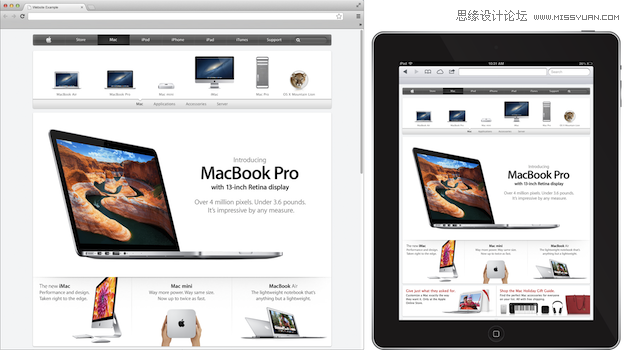
Apple 官网有点击愉悦感并不奇怪。毕竟,他们是手持式触摸屏设计的先锋。
总结
你的网站是否具有点击愉悦感?请你自己在平板设备上体验一下。如果你的网站在平板电脑上体验不好的话,就可能会失去用户、转化率和金钱。
本文带给你的好处就是:你不需要大量的时间和金钱,就能通过一些微小的、渐进式的变化大大提升平板用户的体验,也就意味着,你可以省下一大笔成本咯!
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160217/1576916.html
看过《详细解析提升网站平板体验的6个技巧》的人还看了以下文章 更多>>