有了下面这个详细解析交互细节中的那些变形金刚教程,不懂详细解析交互细节中的那些变形金刚的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
网页中常见一些页面其复杂程度是递进的,类似变形金刚日常保持汽车人形态,遇到战斗场面他们会伸展出四肢抡起武器为自由而战! 在交互设计中我们称这种类似变形的情形为渐进展开。该策略用来应对展现复杂的信息,即只有在用户需要的情况下,才显示信息。适当地使用此设计原则,可使产品简约,操作逻辑清晰。以下举几枚栗子,请大家品尝。
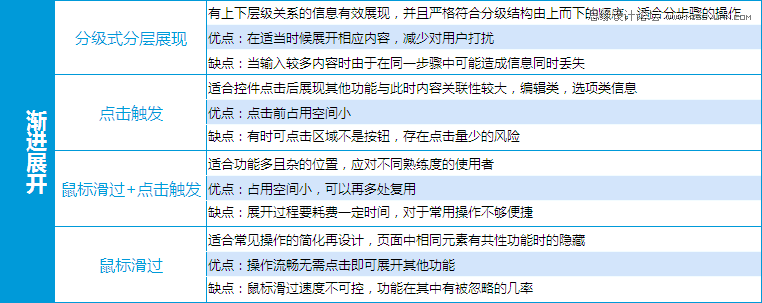
实现渐进展开的操作类型基本为四种:分级式分层展现,点击触发,鼠标滑过+点击触发,鼠标滑过。在不同功能中可灵活运用,结合产品风格特性,会使设计增色不少。

分级式分层展现:
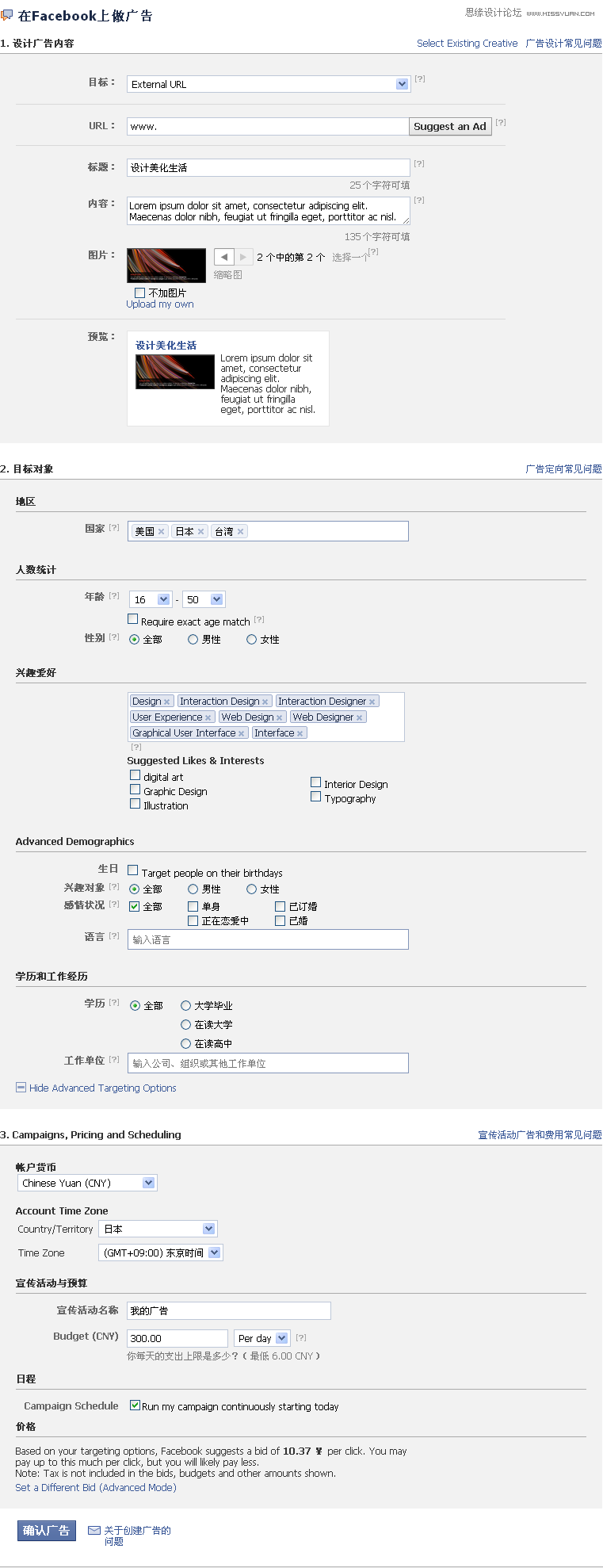
首先来看Facebook Ads投放操作,展现只有第一步,输入完毕后点击继续,进入第二步。

第二步设置目标对象输入框承接第一步区域,此时页面变长,无需跳转。

进入第三步账户设置中页面比较壮大,用户可查看刚才所填的一切内容,亦方便修改。试想如果一开始就给用户这么一大张表单,用户很有可能会抓狂。

这种类似Next, Next,Next的展现方式在程序安装过程常见,当网页中有类似复杂程序操作时也可采用,可称之为分级式分层,将有上下级关系的信息有效展现,并且严格符合分机结构由上而下的顺序。
点击触发:
豆瓣说输入框面积本身很小,点击后会展现稍大的输入框和相应功能,包括:推荐网址,发布照片,加入话题,计数器,发送按钮。继续点击具体操作如照片可以展现对应操作,用户在一步步试探中摸索前进,逐步完成任务。

Google+发布框同样隐藏了很多功能,还有其特殊的选择接收信息圈子功能。

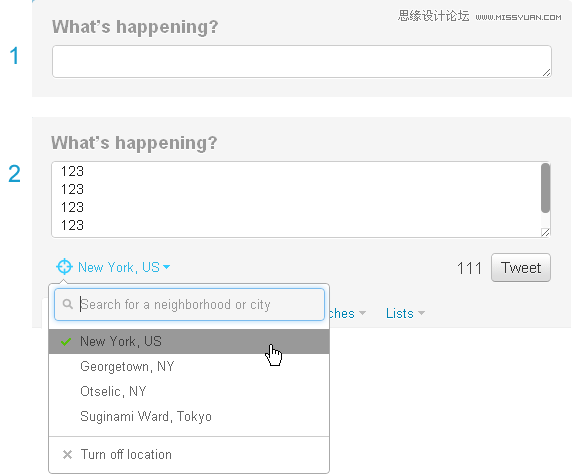
Twitter输入框隐藏了定位和发布按钮功能。

Omniture是一款Web分析与网站统计产品,其丰富的信息量决定了一些空间需要强烈压缩,比如这个时间控件,平时显示为:月,年+图标,点击后显示整个时间控件的功能其实很丰富,以浮层形式展现让使用者可以对照部分报告作出时间选择。

点击触发对用户来说实现成本不大,又可以节省空间,何乐而不为呢。但这种情况还需要将点击前的控件做的看起来像可点击的,否则用户永远不知道有多强大的功能被雪藏了,反面例子相信大家也曾遇到过,这里不作举例。
鼠标滑过+点击触发:
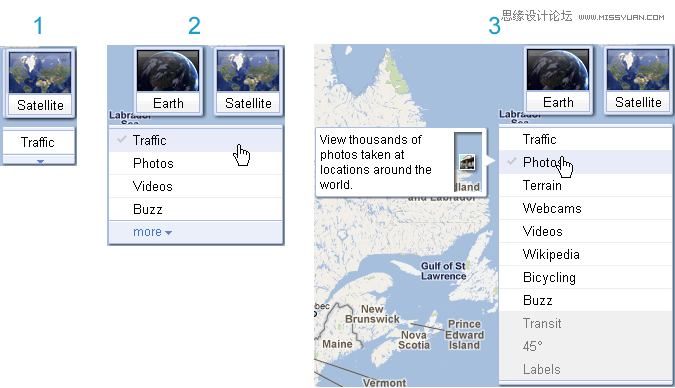
Google Maps默认只显示卫星视图和实时状况,当鼠标滑过展示谷歌地球和其他功能,点击more会呈现更佳神奇有趣的功能。 这种隐藏很好的将主要功能第一时间呈现给用户,如果需要其他功能可以凭借鼠标事件查看下拉的菜单项,如果不需要这些功能,他们不会看到这些信息,所以不会对初学者造成困惑。对于熟练用户,可以随时使用这些选项,只需多付出一次点击的代价。如此一来简化了设计结果,避免干扰。

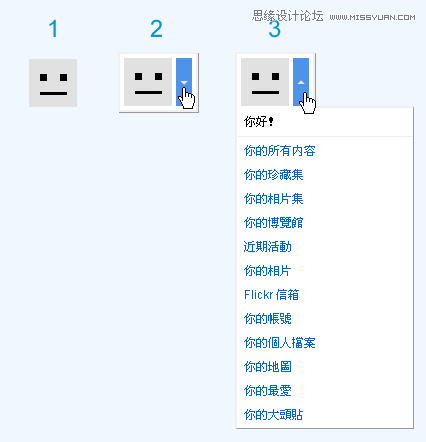
Flickr的个人头像平时只是正方形小图标,鼠标滑过会有下箭头出现,点击后展开的功能列表略长,几乎涵盖了个人账户相关的全部主要功能,如果平时将这些功能陈列在页面中会很占空间,影响浏览图片。而且有这个设置后,头像出现的位置就可以相应进行这么多操作,很是便捷,摆放位置不会受过多限制。

将初始控件两个边固定,另外两边延展,可以隐藏很多功能。展开效果做得好的话延续的感觉明显。
鼠标滑过:
Youtube的音量调节键很好的做到了不需要时不出现,鼠标滑过会显示音量调节。而且动画做好的情况下,整个操作自然而流畅,使播放过程更优雅。

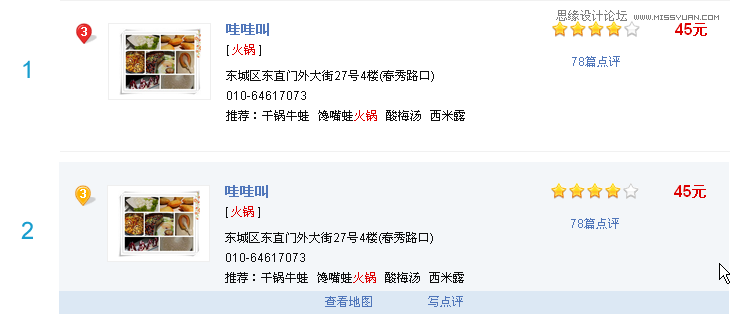
百度身边对餐厅列表部分功能做了隐蔽,鼠标滑过会显示查看地图和写点评。这两项功能如果在列表中老实的陈列出来,会一致的占用一些空间,而对于只查看一部分饭店的用户会产生信息干扰,可能会浪费筛选信息时间。

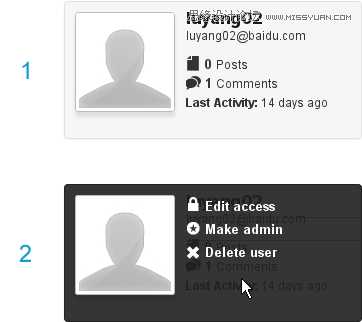
Notable是一款在线团队协作产品,其中大量使用onmouseover事件,使界面简洁,用节省的空间呈现更丰富的协作内容。图中为团队协作成员列表,鼠标滑过列表头像可直接对成员进行管理。

小结:
实现渐进展开的操作类型基本为四种:分层级展现,点击触发,鼠标滑过+点击触发,鼠标滑过。在不同功能中可灵活运用,结合产品风格特性,会使设计增色不少。
网页中的变形金刚渐进展开形式将复杂并占用空间大的功能很好的融合在页面中,节省空间,减少网页中信息复杂性,尤其对于新手用户,我们在设计中可以多考虑这部分新手用户使用感受,将不常使用的控制选项隐藏起来,会帮助其更好的完成复杂操作。
来源:https://www.tulaoshi.com/n/20160217/1576704.html
看过《详细解析交互细节中的那些变形金刚》的人还看了以下文章 更多>>