岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的详细解析网页水平横向设计的一些技巧,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
老实说,你浏览过几个水平滑动的网站?如果让我来回答这个问题,我得说我没浏览过几个。而且水平滚动网站似乎在网页设计中并不流行。或者会被一些专家说这是反人类的浏览体验。
好吧,对无创意毋宁死的设计师来说。咱们就是爱打破常规,弄点新颖奇特的设计出来。
不过不得不说,水平滚动网页设计有点命途多舛,刚出来的时候短暂流行过一阵子,但后来渐渐消隐于大众视线,
有人说这种风格的网页,浏览起来非常不顺畅,有人说他们就没见过认真设计的水平滚动网站。但是本文将介绍几例优秀案例。
随着设计技艺和风格理解的提高,优秀水平滚动设计渐渐多了起来。
当然,还有重要的一点需要考虑,不是每一种内容都适合用水平滚动的布局方式呈现。大多数采用水平滚动方式设计的网站,内容一般都是图片和简洁的文字资料。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)相较于垂直页面设计,图片展示是水平滚动设计唯一具有压倒性优势的地方。在众多的垂直布局网站中,如果出现一款水平滚动设计的图片网站,就会有鹤立鸡群的效果。
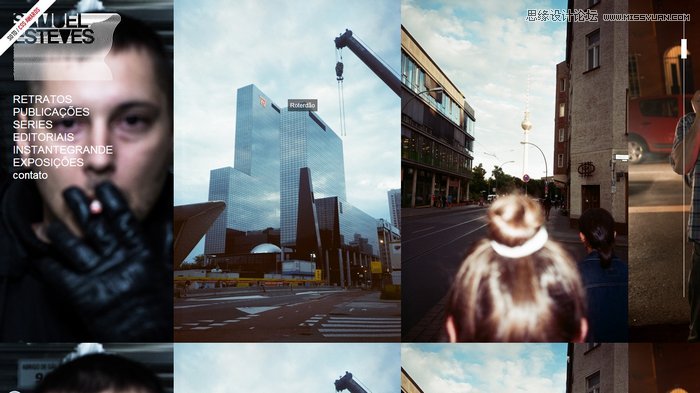
Samuel Esteves
Samuel Esteves是采用水平滚动设计的图库类网站范例。该网站中的很多图库都很有趣。

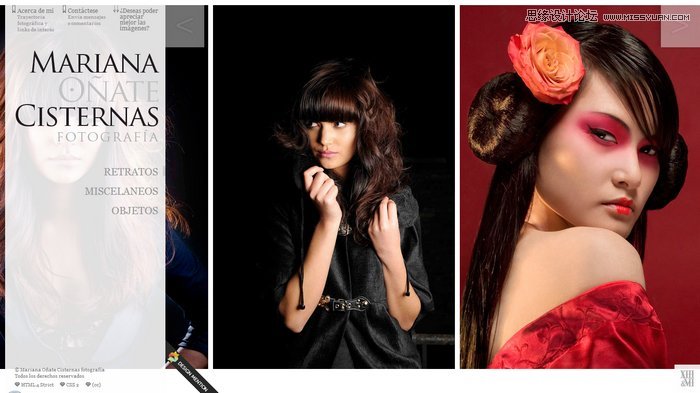
Mariana Onate
正如我之前说的那样,水平滚动网页设计极度适合图片展示,看看Mariana Onate。采用了多种技术,以及简单点击的滚动操作给图像浏览带来高雅体验。

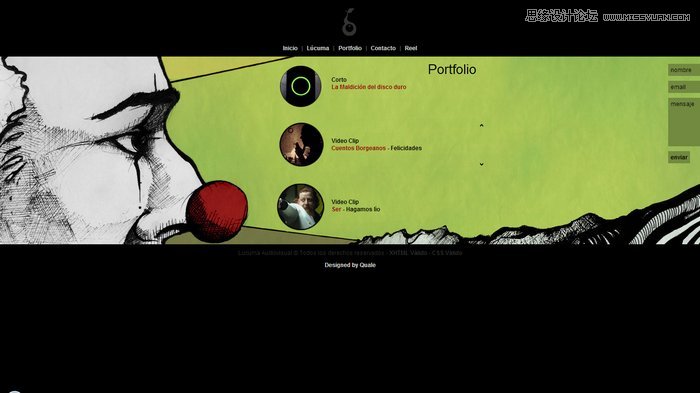
Lucuma
此作品集与众不同,通过水平滚动设计,提供了更多作品的细节,而作品本身也非常适合采用水平滚动

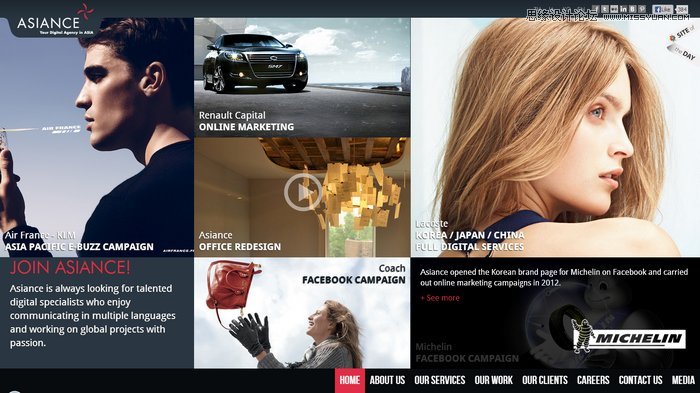
Asiance
Asiance是亚洲的数字服务商。通过水平滚动,用户可以获取大量有用的信息。

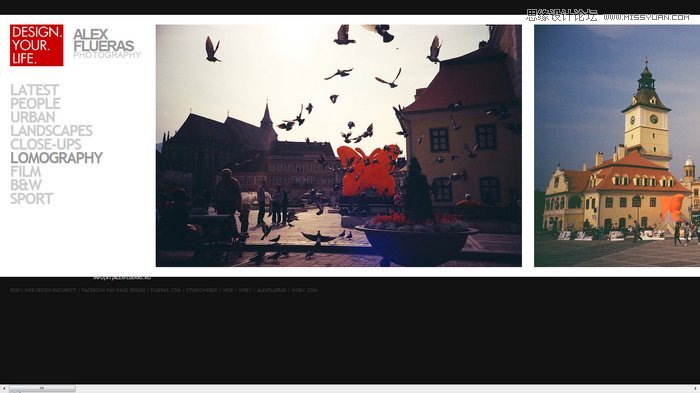
Alex Flueras
对于Alex Flueras我无话可说。这是个非常棒的水品滚动图库网站。

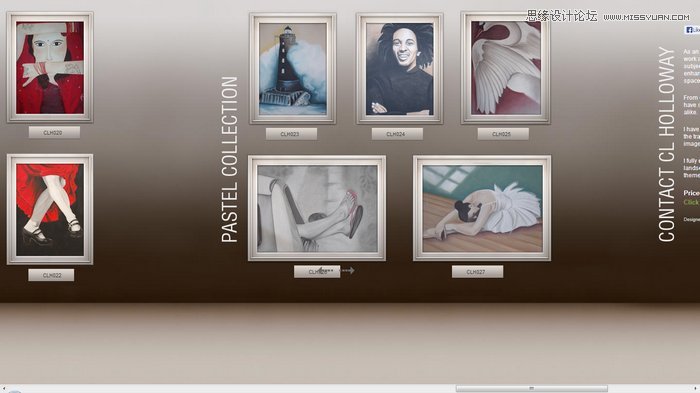
C.L. Holloway
这是一位艺术家的网站,色彩非常的平滑,没有突兀感。通过水平滚动,让人有一种漫步于画廊的感觉,创意和实际的完美结合。

Gavin Castleton
绚丽的色彩,有趣的创意。虽然我承认,这个网站的浏览体验并不是那么顺畅,一进入便填出注册框,而导航却处于屏幕的右边,但是瑕不掩瑜,整体的效果还是很棒的。

Ladio
这是今天我推荐的网站中,最有趣的一个。我花了好几分钟来浏览此网站,不放过每一个细节。如此美丽的网站值得多花点时间驻足。

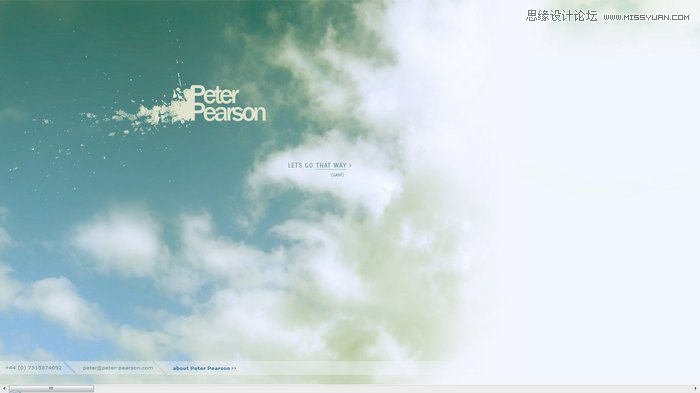
Peter Pearson
简约、清爽,可读性强,信息呈递效果佳。

来源:https://www.tulaoshi.com/n/20160217/1576672.html
看过《详细解析网页水平横向设计的一些技巧》的人还看了以下文章 更多>>