有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享详细解析Photoshop的颜色配置该怎么设置?吧。
【 tulaoshi.com - 平面设计 】
色彩管理是一门严谨有效的数字化设备视觉识别的流程,它是从结果倒推的管理办法,也就是说是应用于最终端的结果的,根据不同的终端,使用不同的解决方案。
跟水无常势一样,没有一个万能的色彩管理方案,只有适用于不同需求的各种方案的调用。
根据提问人的需求,他是在Mac下使用Photoshop来为其Web Design制作图片,以供各平台网络浏览器正确呈现他所希望展示的,和他自己看到的几乎一致的效果。
从结果倒推,就有两个出口,A.一个是Mac和PC(或称类Windows)平台,;B.具备色彩管理能力的Safari,Chrome等和默认不具备色彩管理的IE或者Firfox浏览器的识别呈现。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)那么:就有6种组合结果:
Mac系统下,使用Safari浏览;
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Mac系统下,使用Firefox浏览;
Windows系统下,默认系统无色彩管理,使用Safari浏览;
Windows系统下,默认系统无色彩管理,使用IE浏览;
Windows系统下,设置开启了系统的色彩管理后,使用IE浏览;
Windows系统下,设置开启了系统的色彩管理后,使用Safari浏览.
所以至少看来,设计师必须决定你自己是面向哪一种用户做的设计,你需要兼顾到哪几种用户?
因为Windows系统,默认无色彩管理的介入,而且使用的是统一的共性色彩管理描述文件sRGB,那么在成千上万的Windows系统下,可能大家看到的都是理论上一致,但是因为显示器品牌和型号好坏千差万别的关系,实际上相差很大的效果,不过这种偏差一般来说都是在小范围的。不会出现特别大的色温偏差,除非显示器太烂。
而Mac系统,因为硬件大多数情况下是一致的,比如某两代的MacBook Pro使用同一面板,几代iMac使用同一面板,所以,硬件的统一性决定了效果相差不大。只有比如MacBook Pro的面板和iMac的面板不同,两者色温、色域都不同,会显得不一致。这跟PC世界里众多纷纭的显示器情形是一样的。好在,每台Mac,其默认就开启运行了色彩管理引擎。通过ColorSync来识别和准确调用显示器的色彩配置文件,让显示器正确显示它应该显示的数据值。
再说浏览器,IE这种天生残废,就没有色彩管理的DNA,它只能使用sRGB去呈现,你给它大餐,它也当泡菜。Safari天生支持色彩管理,可以在开启了色彩管理的系统中,准确表现附带了不同于sRGB的其它RGB ICC(如设定了Adobe RGB色彩空间的单反相机拍摄而来附带Adobe RGB ICC)的文件,不会用憋足的sRGB去解释Adobe RGB的颜色。
最后说,sRGB和Adobe RGB的区别,简单来说,如果拿房间来做比喻的话。Adobe RGB是120平米的三居室,sRGB是70平米的小户型。他们都有各自对应的厨房、卫生间。但是sRGB小户型的厨房面积绝对不等于Adobe RGB的厨房面积。这就是说sRGB中能展现出来的绿色的范围,远远小于Adobe RGB中绿色的范围。
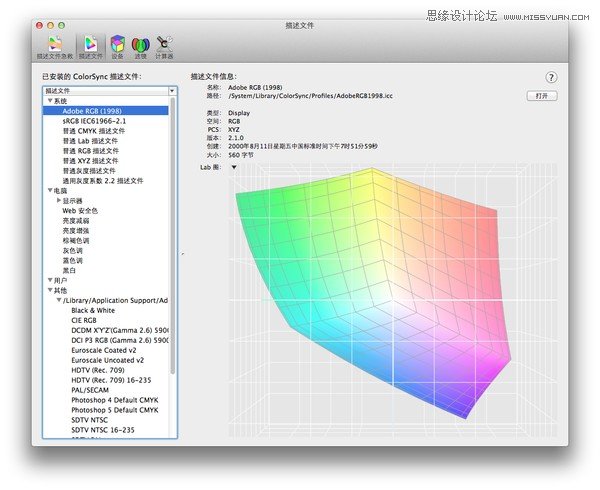
如图:中间彩色网格的是sRGB,包围其的灰白色网格是Adobe RGB

如果你有一张带Adobe RGB色彩配置文件的照片,想放到网络上供但大多数的PC Windows用户观摩,那么默认情况下,所有的这部分观众都将看到一个偏色的照片,因为他们的系统和浏览器解释不了那些超出sRGB范围的绿色,红色。。。他们只能看到一个被阉割了色彩的照片。。这是个悲剧。
如果你拍照时,相机的色彩空间是sRGB,那么你直接放上网就行了。这是最简单省事的办法,但是如果你懂的了Adobe RGB能呈现远超sRGB的色彩表现力的话,你会阉割掉原本有机会展现的那些美妙色彩吗?就好像你明知道看高清1080p的影片过瘾,不得不强迫自己去看网络版的320p。。
那么这里有两条路:
A,让所有仅仅具备sRGB环境的低端观众,看sRGB,但是又不恐怖偏色的画面,这需要使用中间环境做一次颜色转换,而且必须确保最大化的不丢失色彩,保证视觉上太大的偏差;
B,不做任何转换,原汁原味,确保能够正确呈现Adobe RGB画质原貌给的具备色彩管理环境的高端用户,(为什么说AdobeRGB就高端?能够还原98%Adobe RGB色域的显示器,均价在RMB5000以上,艺卓的在17000左右,苹果已经停产的前代铝合金边框的23″、30″ Cinema Display LCD符合SWOP印刷屏幕软打样认证。低于3000以下的显示器都不符合Adobe RGB显示要求,多数都是只能正确表现sRGB,都是低端,包括诸多笔记本显示屏,苹果如今的也在内,都不是专业显示器了,只不过经过测试,MacBook Pro的显示面板在笔记本中算色彩还原度分值优秀的。国外有个各种型号的笔记本显示面板测试结果表格,忘了在哪个站了。)
对于 A
你需要通过软件,如Photoshop将Adobe RGB转换成sRGB,如果是用于网络,可能会需要将分辨率更改为72dpi。
要把三居室的东西塞进小户型里,还必须保证不遗漏太多,这个比把大象放进冰箱的难度步骤也差不了多少~
首先要把环境弄得更大一点,需要一个能包容整个AdobeRGB和所有sRGB数值的空间,这个空间是个理论空间,叫做Lab。如图:彩色网格是Adobe RGB,灰白色网格是Lab,后者将前者完全包裹,无侧漏。这样,才能确保在从Adobe RGB向sRGB转换中,杜绝遗漏丢失Adobe RGB原有颜色的几率。至于在转换过程中丢弃的,那是吐纳后的转变,不是先天不足,营养缺失,是另一回事。

2.在转换之前,我们还需要一个优于系统本身默认的色彩转换引擎
Adobe Color Management Module (简称Adobe CMM)
Adobe公司开发的这套Adobe色彩管理引擎,可用于第三方软件,如CorelDraw等,便于在同一台电脑中,跨软件平台的同一色彩管理,比系统默认或Photoshop默认的Adobe ACE引擎更加出色,Adobe ACE只能作用于Adobe的软件,对其它公司的软件无效。
该引擎在Adobe官网免费下载
Mac版本:adobe
Windows版本:adobe
下载安装。
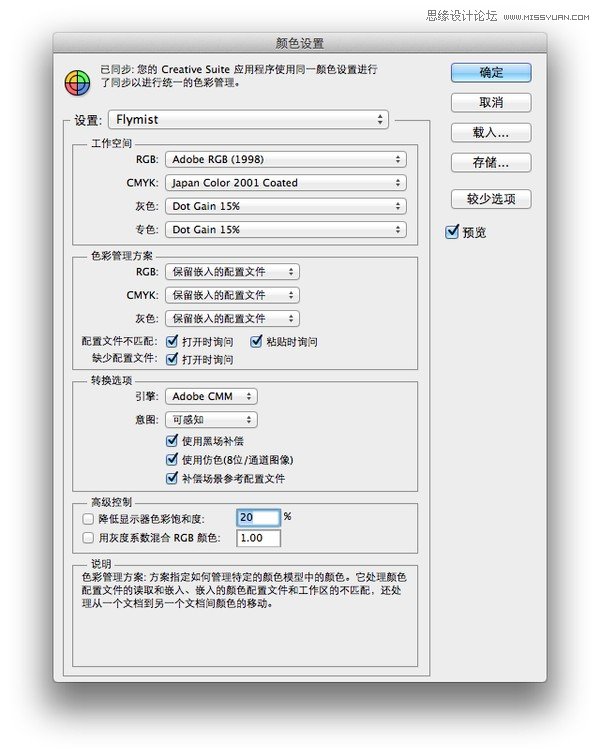
3.设置色彩环境先,如图:通常情况下,国内很多印厂使用的是国产或者日本的油墨类型,所以采用日本印前2,将转换引擎替换为Adobe CMM,存储这个设置方案就行了。这里必须确保选中色彩管理方案中的保留嵌入的配置文件并勾选那三个询问的选项!切忌不可随意丢弃,那是非常不专业的草台班子才会做的破事。这里的转换意图可以选择可感知这是当颜色不得不损失时,采用最视觉上接近的颜色做替换,以确保视觉上看起来相差不大。

4. 好了,这下你可以在Photoshop里开启你的带Adobe RGB色彩配置文件或者带其它色彩配置文件的图片了。即在Photoshop营造的Adobe RGB色彩空间里,打开嵌入了Adobe RGB色彩配置文件(ICC)的图片。
我们可以在打开的图片文件的下方可以查看该文件的色彩配置文件

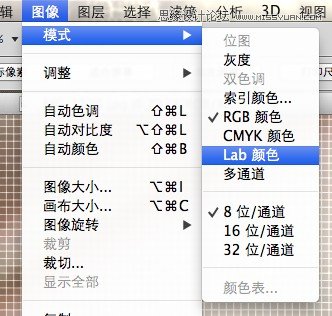
5.选择菜单,图像模式Lab颜色

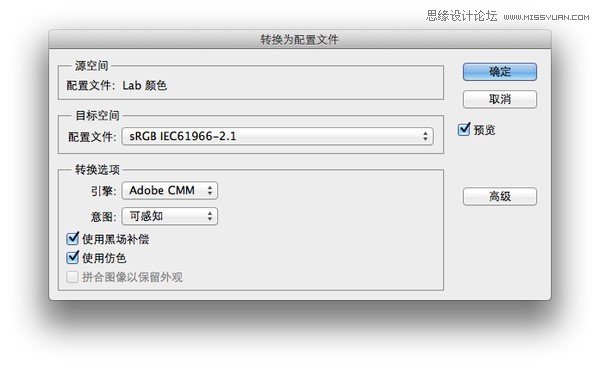
6.再选菜单,编辑转换为配置文件

7.目标空间选择sRGB

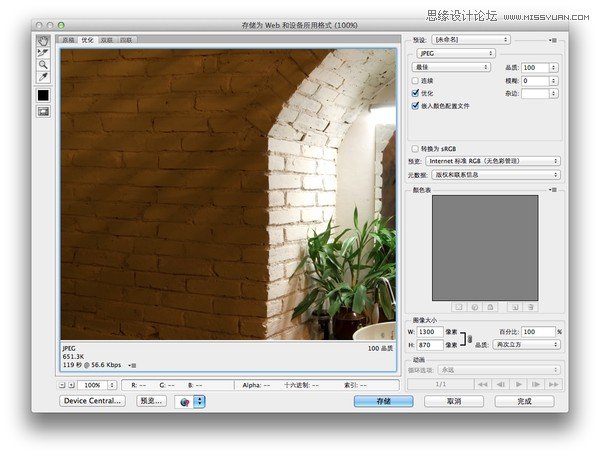
8. 最后用存储为Web和设备所用格式的方式来保存文件。以存JPG文件为例,勾选 嵌入颜色配置文件(这个可有可无),不需要勾选转换为sRGB,因为已经是了。预览选择Internet 标准 RGB(无色彩管理),这是用于在Web发布的,所以,你看预览的话,会看到和sRGB无差别。

对于 B
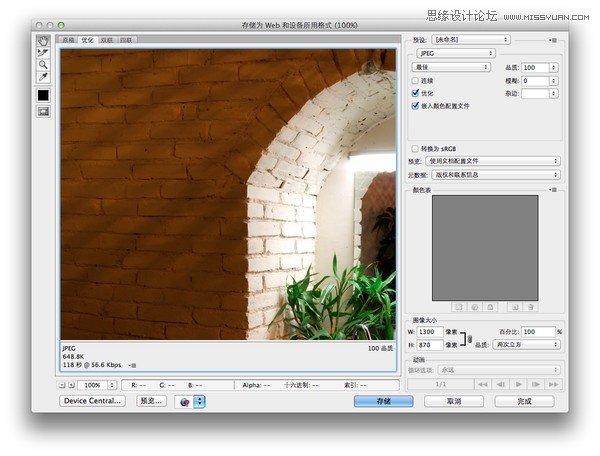
直接使用存储为Web和设备所用格式的方式来保存文件,在选项中对设置有所不同,如图:
必须勾选嵌入颜色配置文件,预览选择使用文档配置文件。

以上,即是正确的RGB输出流程,适合于不同环境下使用RGB图片的方法。
补充说明一句,在Mac下截屏得到的图片,其色彩配置文件是Display xxxxx的,不同于sRGB,如果在乎Windows世界的用户视觉感受的话,依旧请参照A方案进行转换sRGB使用。
进入论坛
来源:https://www.tulaoshi.com/n/20160216/1576622.html
看过《详细解析Photoshop的颜色配置该怎么设置?》的人还看了以下文章 更多>>