最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
当你开发一个网站或Web应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间。在这篇文章中,我为大家收集了超有用的 CSS 开发工具。
对于 Web 开发人员来说,找到有用的CSS 开发工具,就像找到一个魔灯,可以让他那些艰难的任务变得有趣。CSS 开发工具帮助开发人员创造更加时尚,更有创意的网站。
Pure CSS
Pure CSS 来自雅虎,是一组 CSS 模块,您可以作为基础在每一个 Web 项目中使用。它使 CSS 开发更容易,整个框架看起来很干净,专业。如果你还没有用过的话,尝试一下!
CSS Trashman
在大的项目中,保持 CSS 文件的简洁和紧凑是非常重要的。不过不要担心,CSS Trashman 可以帮助你。这个在线工具检查您的网站,压缩样式,让你下载一个超级干净的版本的网站 CSS 文件,这样你就可以安全地删除它们。
Bear CSS
Bear CSS 是一个美丽的网站,也是一个超级有用的工具。只需创建一个 HTML 文档,并把它上传。Bear CSS 会自动在 HTML 元素的基础上生成一个可下载的 CSS 文件。
Glue
CSS 精灵技术是一种减少 HTTP 图片请求的好方式。Glue 是一种简单的命令行工具,转变一组图像到一个文件中,因此您可以轻松地在您的网站上使用 CSS 精灵技术,超有用!
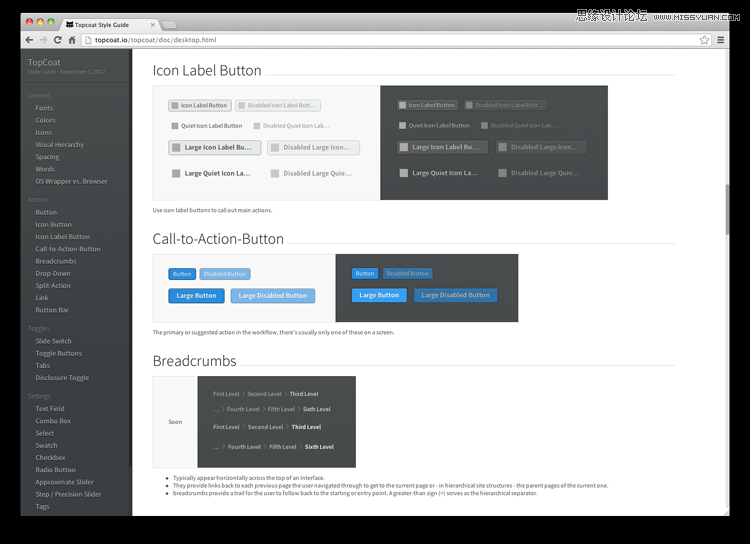
Topcoat
Topcoat 是一个 CSS 集合,用于简洁和快速的 Web 应用程序开发。它是一个开源库,不需要任何 JavaScript 内置的用户界面元素。
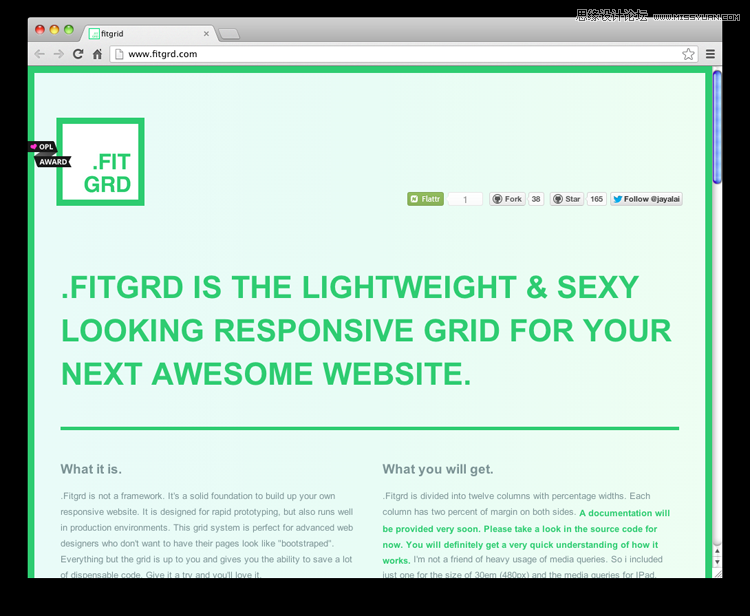
.Fitgrd
.Fitgrd 是一个轻量的响应式网格系统,是建立你自己的响应式网站的坚实的基础。
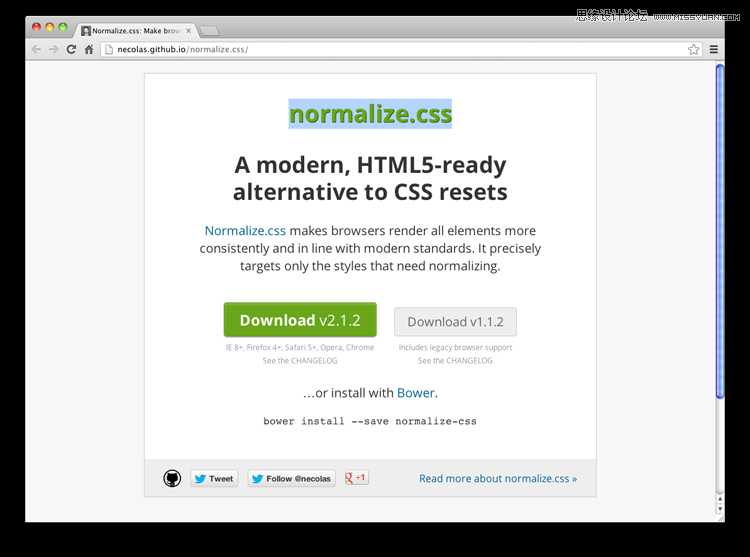
Normalize.css
Normalize.css 是用于 HTML5 的 CSS 重置样式,它使浏览器呈现的所有元素更一致和符合现代标准。它被用于许多流行的网站,如 Twitter Bootstrap, Soundcloud, TweetDeck 等等。
Helium CSS
在大的样式文件中,很难找到未使用的样式。Helium 是一种基于 JavaScript 的工具,运行于浏览器,可以从你的 CSS 文件检测未使用的样式。
来源:https://www.tulaoshi.com/n/20160216/1576358.html
看过《8款开发师方便快捷的的CSS开发工具》的人还看了以下文章 更多>>