下面是个12款网页设计师必备神器推荐分享教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
网络上很多工具都可以协助我们完成工作,我们热衷于发现新的工具,分享新的技巧,但是要时刻掌控最新的工具并不现实。因此,我们为您精心筛选了12款经典有用的工具,它们非常有助于网站建设,不要错过哦。
1. InVision
InVision是一款设计原型建模工具,它能将你的设计实现出来,并让你的团队成员测试交互提交反馈。在InVision的支持下,你的团队在编写代码之前,就可以完成设计、评估、测试等多个环节。InVison能协助你做好产品版本控制,促进团队内的协作,加速迭代。
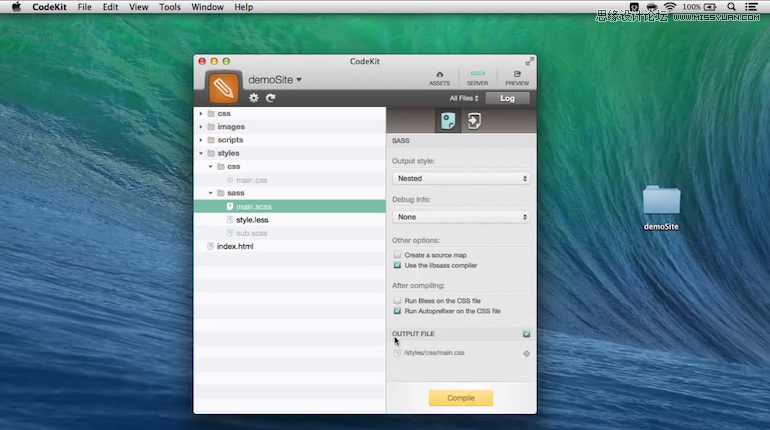
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)2. Codekit
CodeKit 所以一款优质软件,它可以在你建站时创建HTML,CSS与JavaScript代码。它能自动编译Sass,Less,Haml,Markdown,Coffeescript以及其他代码,因此,你可以使用你最熟悉的、最具生产力的语言来编写网站内容。CodeKit还可以帮你自动刷新浏览器,修改HTML的风格,并且你再也不用在浏览器和代码编辑器之间来回切换了。
3. Hover
Hover是一款超级便捷的域名注册和管理工具。
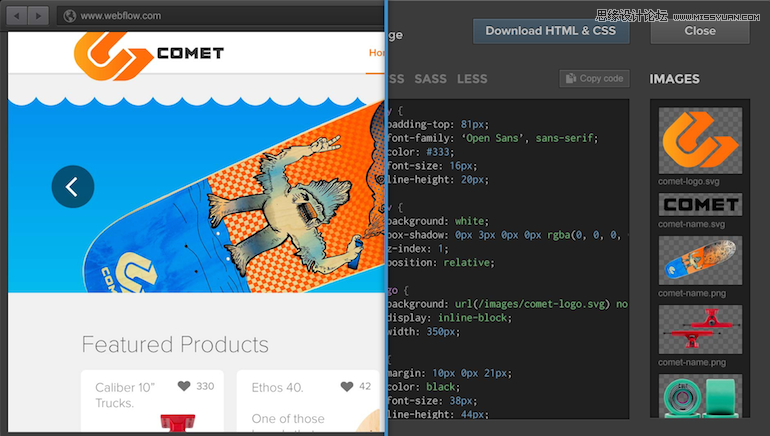
4. Webflow
Webflow是一个托管平台,设计师可以在此直观地创建响应式网站,无需编写代码。对于不太熟悉代码的设计师而言,Webflow是一个非常方便的建站解决方案。
5. LayerVault
LayerVault是一款用来管理PSD文档的版本控制工具。它可以帮你组织管理PSD文件的版本、时间,还能做好多人协助文档的版本控制。
6. Icebergs
Icebergs是一款能帮你管理创意灵感的优质平台。它有点类似Pinterest和花瓣,但是相对更私密,并且更专注与策展和协作,而不是社交分享。你可以从网络的各个角落搜集各种文字、图片、视频,也可以从本地上传文件。没有信息干扰和信息污染,你可以在Icebergs上整理文件,寻找灵感,甚至为团队创建MoodBoards。
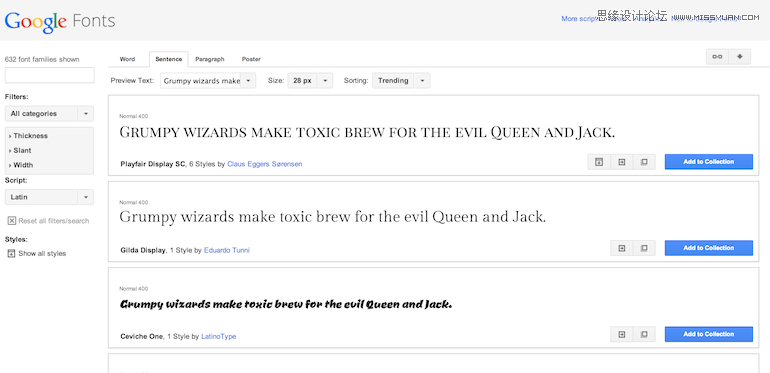
7. Google Fonts
谷歌字体的工作原理是这样的:找到一款你喜欢的字体,然后通过一行代码,在你的网站上启用它。就这么简单!
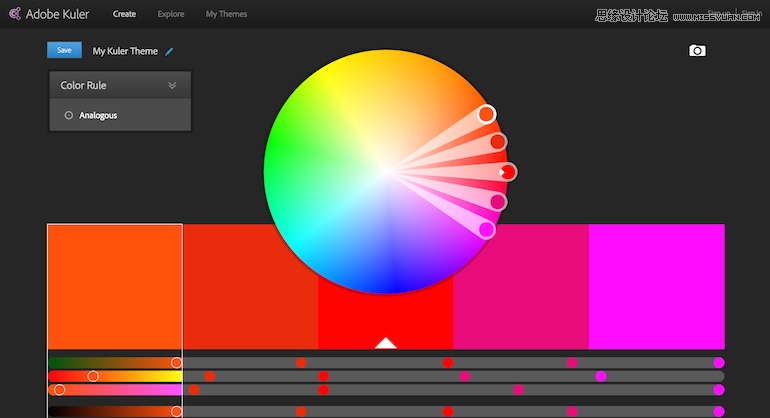
8. Adobe Kuler
Kuler就不用介绍太多了吧?如果你需要寻找配色方案,那么Kuler就是你的不二之选,它可以通过照片创建可靠的配色方案!
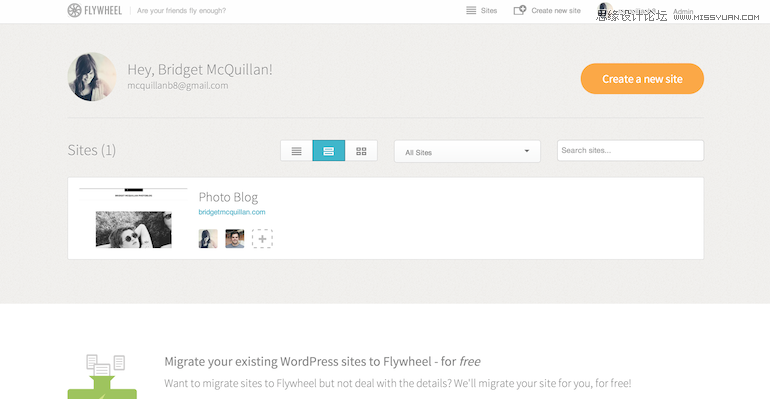
9. Flywheel
Flywheel是一款为设计师和设计机构所创建的Wordpress托管平台。在这一平台上,设计师可以通过仪表盘轻松管理内容,方便与他人项目合作,甚至向客户转账。
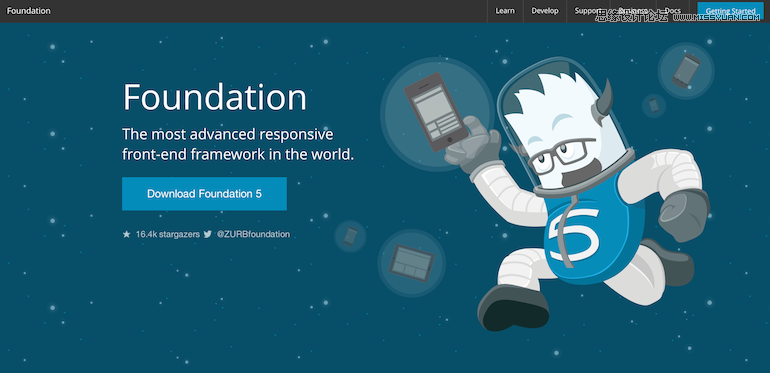
10. Foundation
Foundation是一款ZURB所创建的前端框架,方便用户创建友好、具有设计感的站点。
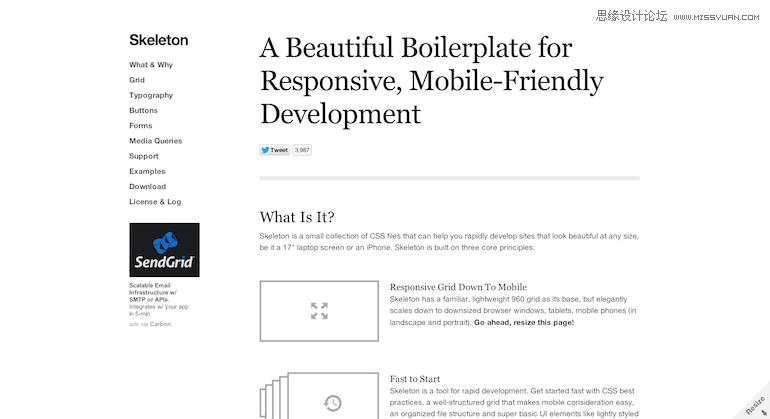
11. Skeleton
Skeleton是一款小型的CSS合集,可以帮你快速开发任何尺寸下都可以完美展示的站点。因此,这是一款值得收藏的前端工具。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)12. LittleIpsum
一款小而美的拉丁文文本原型生成器,轻量级,快速,高效。
来源:https://www.tulaoshi.com/n/20160216/1575991.html
看过《12款网页设计师必备神器推荐分享》的人还看了以下文章 更多>>