今天图老师小编给大家介绍下9个最新的手机移动设备jQuery插件分享,平时喜欢9个最新的手机移动设备jQuery插件分享的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的。手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也很流行。
但是新手想实现响应式技术是不容易的,所以我们可以用一些响应式框架或适用于移动设备的jQuery插件来制作,这样能方便实现我们的需求。
今天设计达人网图老师小编整理了9个好用的手机/移动设备jQuery插件,也许对你的手机项目有帮助。
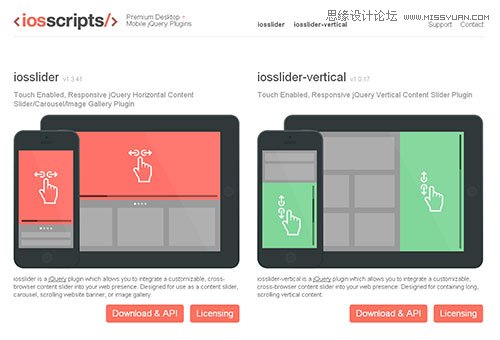
IOSSCRIPTSiosslider这个jQuery插件可以让桌面、手机、平板设备实现自适应的网页幻灯片(灯箱),支持水平和垂直方式。

查看演示及下载
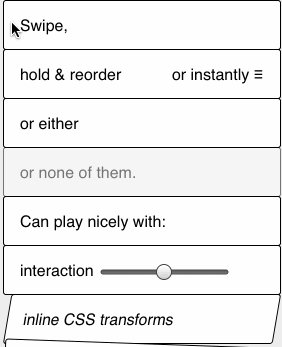
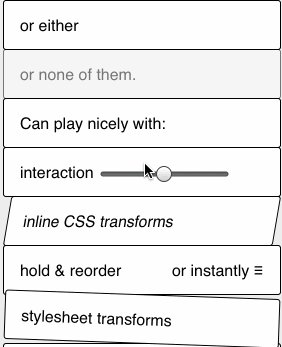
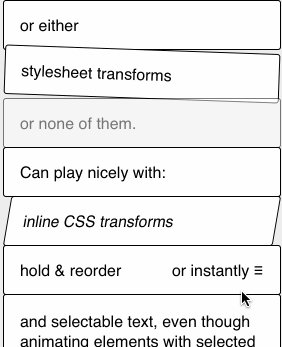
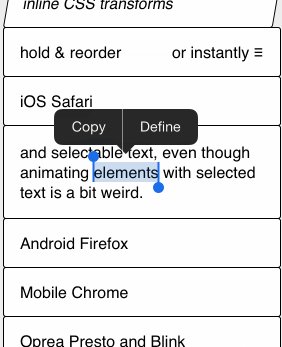
Slip.js如果想实现触摸设备排序的话,我想Slip.js插件是最好的选择。

查看演示 下载插件
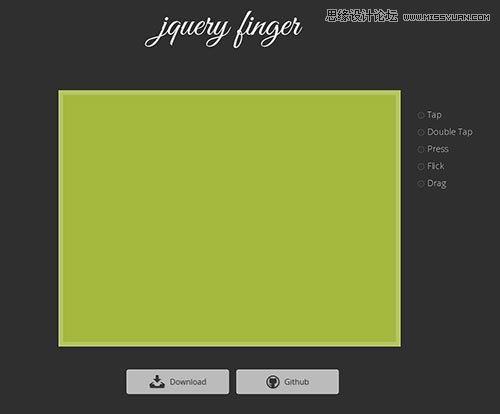
jQuery Finger一个触摸事件插件。和其它相关插件不同的是,它会移除触摸设备的300毫秒延迟。

查看演示 下载插件
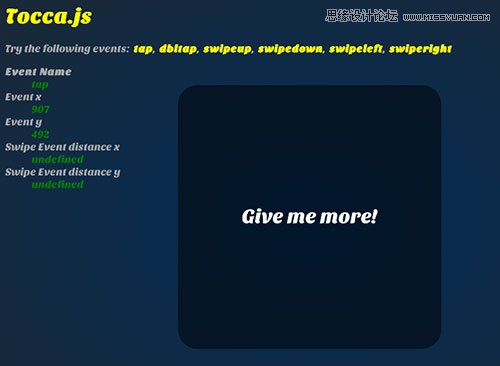
Tocca.js超轻量级的触摸事件插件,大小只有1KB啊。

查看演示 下载插件
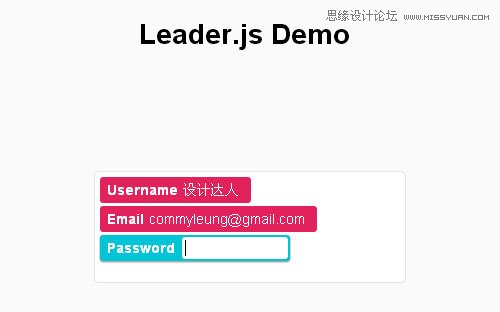
Leader.js用户登陆插件,目前为概念设计,是否真适用在实际项目中使用呢?
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
查看演示 下载插件
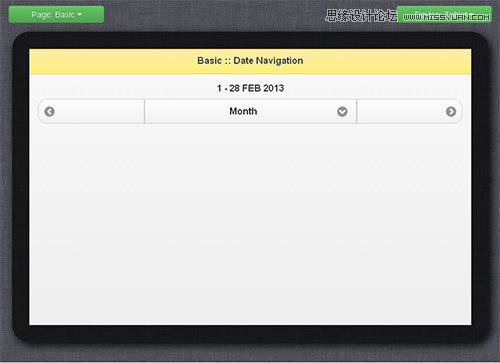
JQuery Mobile Date Navigation移动手机设备的日历导航插件,如果有日期弹出来选择就更强大了。

查看演示及下载
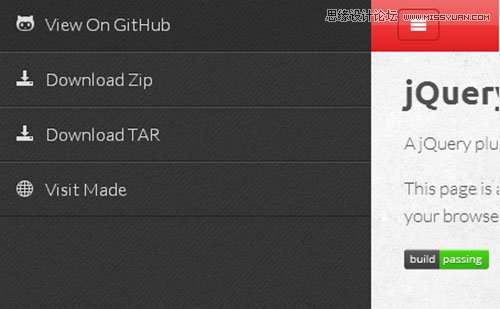
jQuery Navobile这类侧边栏导航菜单插件我们介绍过,请看《好用的侧边栏菜单/面板jQuery插件》一文。
查看演示时,请把你的浏览器缩小到手机的分辨率就可以看一以了。

查看演示及下载
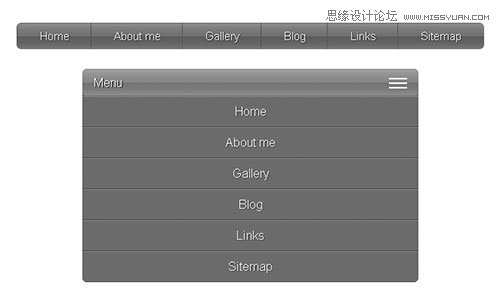
Responsive Mobile Menu一个响应式移动设备菜单插件。

查看演示及下载
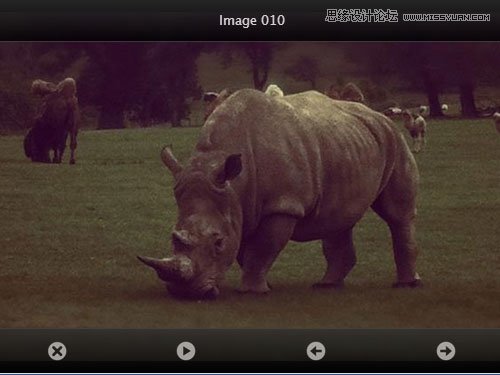
PhotoSwipe图像展示类的移动设备插件,功能实用,而且效果不错,请看DEMO体验。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
查看演示 下载插件
来源:https://www.tulaoshi.com/n/20160216/1575725.html
看过《9个最新的手机移动设备jQuery插件分享》的人还看了以下文章 更多>>