下面是个超简单的详细解析如何做好网页页面优化教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - 平面设计 】
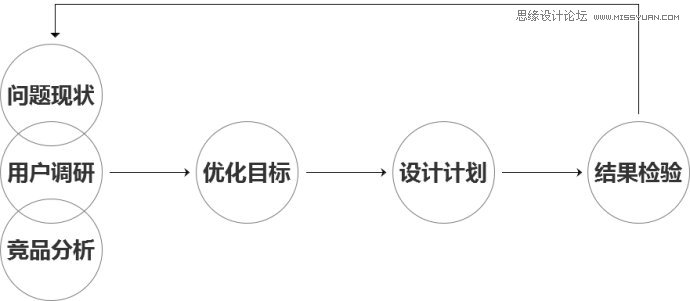
刘津legene :优化不同于改版。改版是在原有基础上做较大的改变;而优化是做些小的调整,快速提升效果。但不管是改版还是优化,都需要考虑以下的步骤:
1.问题现状(数据、用户反馈等)/ 用户调研(问卷、访谈等内容,尽量结合数据看)/ 竞品分析
2.结合上面三点,确定优化目标
3.根据目标确定设计计划(如何达成目标)
4.结果检验(数据、用户反馈等指标)

以最近优化的网易保健品首页为例,来谈谈如何做页面优化。

问题现状:
1. 跳出率过高
2. 首屏以下位置点击量很小(第一屏内的热门搜索、功效、品牌点击人数较多)
3. 转化率低(但购买商品类别较集中)
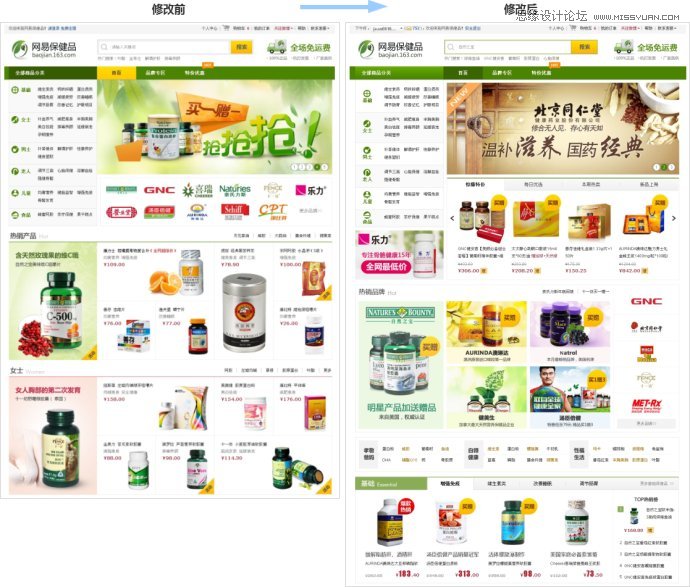
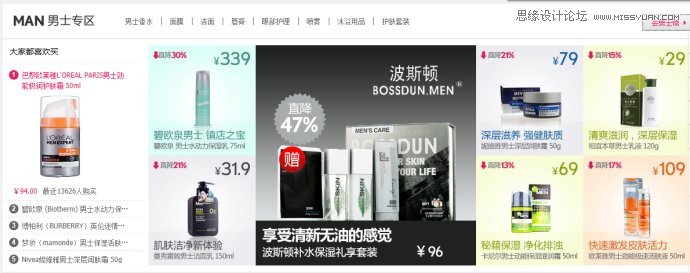
分析:根据点击和转化情况可以判断出,问题主要出在二三屏的商品推荐模块。从下图中可以看出,该区域给人的感觉非常平淡,难以勾起购买欲望。另外跳出率高也暗示着:除了首屏的功效和品牌外,我们是否还需要给用户提供些别的重要内容?让我们从用户分析和竞品分析中再找找答案吧。

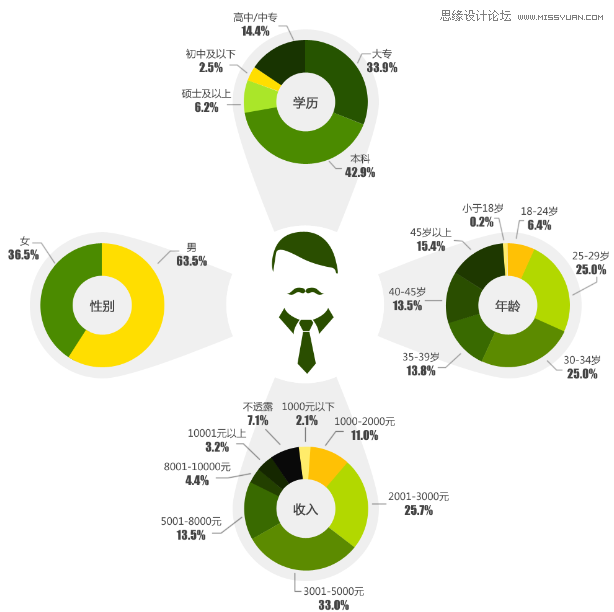
用户调研(下图为部分数据):

1. 男用户偏多,教育背景良好,偏成熟稳重,收入中等
2. 最看重的产品属性分别为功效、有无副作用、品牌、价格、适用人群、成分、口碑及其它。
3. 购买目的是为了保健预防、增强体质
4. 用户对排行榜和相关推荐,表现冷淡
分析:从上述内容可看出,保健品用户相对较理性,购买目的较明确(通过美图吸引无目标用户的可能性微乎其微)。目前这种不规则的商品排列方式并不太适合目标用户,而更适合服装、化妆品类的商品。另外就是商品功效不够突出,也不够吸引人。
竞品分析:
目前卖保健品的网站虽然不少,但垂直领域里做的好的并不多。但我们可以参考和保健品特征类似的产品网站,比如同样注重功效的化妆品网站(比如乐蜂网、聚美优品等)。


分析:通过对比,我们可以发现,竞品的单品推荐部分价格都比较明显(有调查称人们对数字更敏感、用户调研结果也证明用户对价格较关注)、功效用途更突出、排列较规整。这和用户调研结果,也是相吻合的(购买目的较明确)。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)值得一提的是:竞品的分类主要按产品类别分,而我们的分类主要按人群和功效分(结合了用研结果),那么我们是否应该再给用户提供额外的分类方式呢?

根据之前的调研结果,用户最看重的产品属性分别为功效、有无副作用、品牌、价格、适用人群、成分、口碑及其它。除了有无副作用不好表现外,功效、品牌、价格、适用人群都在首页上有所表现,那我们现在最需要考虑的就是成分了。
在淘宝指数上,我们可以明显看到,成分的搜索热度远远高于对应的功效。这说明用户对一些热门的成分(比如鱼油、卵磷脂、螺旋藻等)是非常了解和熟悉的,因此我们确实应该提供这些热门成分的分类,方便用户选择。

优化目标:
综上,我们可以得出本次优化的目标为:
1. 降低跳出率
2. 增加首屏以下位置的点击量
3. 提升从首页到下单的转化率(最重要)
设计计划:
如何达到优化目标?根据上述分析,计划如下:
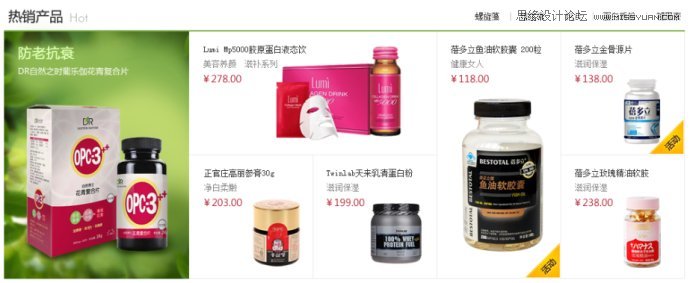
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)1.改变推荐商品的陈列方式(按人群、功效区分)
2.突出单品的价格、功效
3.增加热门成分内容

热销榜是我们当时比较纠结的地方,虽然调研报告中不建议放,但是考虑到众多竞品(无论是保健品还是化妆品)网站都有这个模块,因此为了稳妥,还是放了。
结果检验:
1. 跳出率未得到明显改善
2. 首屏以下位置点击量增加(新增的成分内容点击量高,对提升二三屏点击率起到了重要作用)
3. 订单转化率增加44%(首页同样的商品,改版前后转化率提升明显,首页推荐的有效性大大增强了)
4. 排行榜几乎无人点击(新增问题)
这样就得到了新的问题现状,然后又可以循环往复,去考虑下一次的优化了。
来源:https://www.tulaoshi.com/n/20160216/1575699.html
看过《详细解析如何做好网页页面优化》的人还看了以下文章 更多>>