关注图老师设计创意栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享7条来自最著名天气类APP的设计经验教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - 平面设计 】
作为最著名的天气类APP之一,The Weather Channel,也就是天气频道,最近重新设计了整个App的UI。主管其移动客户端的高级副总裁Nikki Santoro,在新版APP发布之后,总结了这次改版所获得的7条经验,在此分享出来,相信UI设计师和开发者能从中获得不少不少启示。

01、以可用性为中心
可用性的重要性居于首位。可用性是不随时间迁移而改变,它不仅仅适用于此刻的这款APP,还适用于任何时间任何产品,适用于任何产品的重新设计环节。用户需要实用的程序,需要流畅的体验,所以请务必保证程序设计的可用性。
02、一致性是关键因素
今年重新设计The Weather Channel的时候,我们关注的另一个重点是设计的一致性。现如今用户们所使用的移动端设备各式各样,有手机,平板,还有介于两者之间的设备,而使用场景也不尽相同,家里,公司,还有路上,等等。所以,我希望我们的The Weather Channel在任何设备、情况下都能保持良好的观感和体验,确保一致性、美观和可用性,三项全能。
03、用数据讲好故事
美国电视里的天气频道和Weather.com都是美国人民众所周知的专业天气播报渠道,他们通过搜集新闻整合内容,向用户呈现引人入胜的故事,而不是单纯的预报天气。可能很多用户还没注意,我们也将故事模式纳入了我们的移动端产品。

这次重新设计iOS客户端的时候,我们加入了生活模块。生活模块中的,UI色彩更丰富,内容更具深度。其中内置了诸如航班、户外活动等与人们活动息息相关的信息,帮助客户更加深入了解气候是如何影响他们的生活的。
我们通过这些新特性,将气候和生活细节串联在一起,像讲述故事一样传达给用户,让他们不用再仔细思考这些数据意味着什么。我们为客户提供了精准的天气预测和数据,但是更重要的是我们将这些数据转化成实操性极强的指示性信息:这些天气信息意味着我能做些什么?
04、APP测试
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)用户测试非常重要,但是更重要的是在合适的时候测试产品。在进行可用性和必要性验证之前,我们就针对产品原型进行了测试。之后我们分别找了内部和外部的用户参与了Beta版的测试。在Beta测试过程中,我们搜集了许多有价值的用户使用信息,并对APP进行了相应的调整。待产品上线之后,我们会密切跟进用户反馈。
05、整合广告

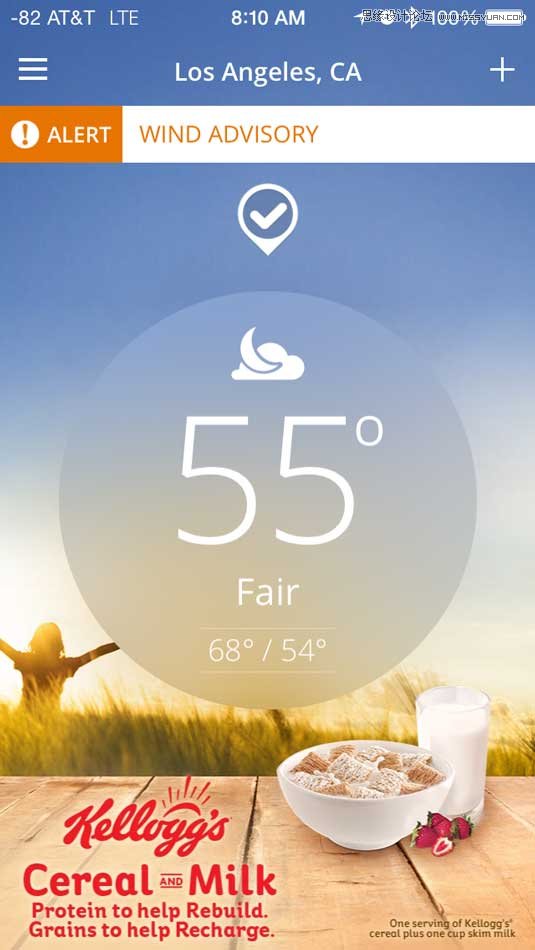
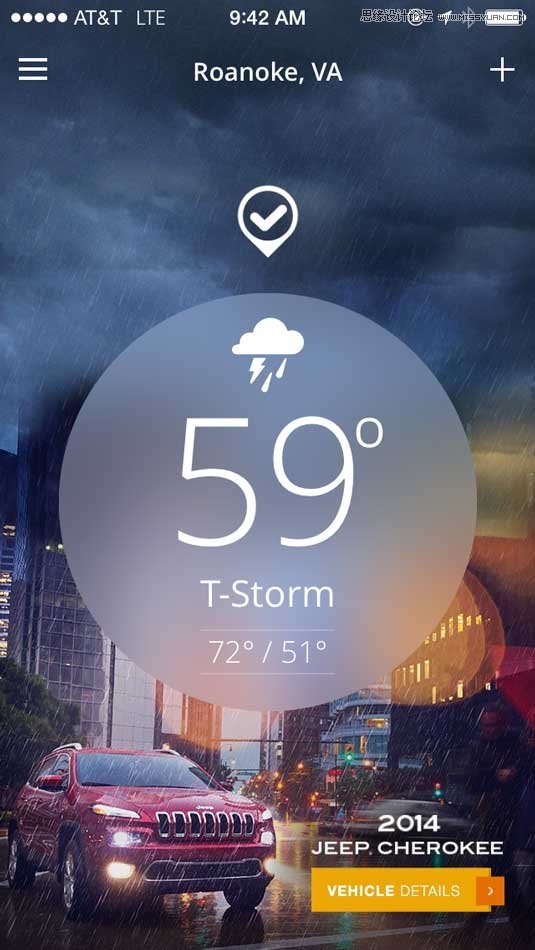
让第三方品牌广告和天气信息进行深度整合,讲述故事
我们的新版iOS应用并非单方面从用户的角度进行重新设计,还考虑到了市场和第三方供应商的需求。我们将广告有机地整合到了APP的首页和主要的内容页之内,让它们可以融入到整个APP的使用体验中去。天气信息依然是当之无愧的主体,但是这些第三方品牌广告商依然可以毫无违和感地传递他们的品牌价值。由于这些品牌投放主要是以背景的形式存在,天气信息、视频、内容都可以在前景正常无干扰地呈现。
广告已经无缝地融入到整个滑动交互中,营销推广已经成为了用户体验的一个组成部分,而用户也可以在APP中与这些内容进行直接地交互。我们已经推出了多种原生的交互模板,可以同时兼顾品牌传播和用户体验,既可以借助天气做品牌内容营销也可以保证优雅的信息呈现。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)06、处理大量数据
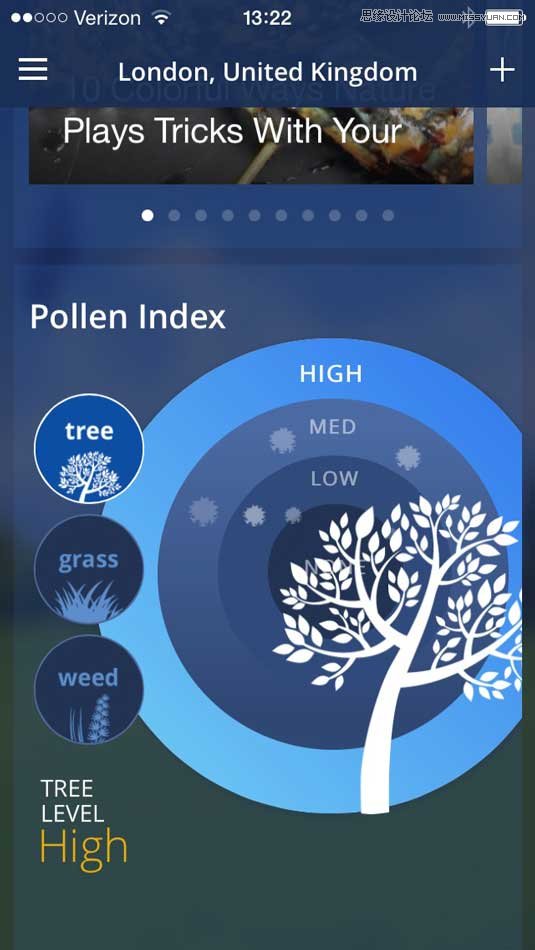
大量的数据会让用户苦不堪言。如何有效呈现这些数据?诀窍在于了解你的用户,并且相应地调整用户体验。
你得学会分割整合数据,这样用户才能快速找到他们想要的信息。比如,某天某个时间某人因为某件事情前来找你,又或者本周五早上,天气如何应该穿什么衣服,周末气候如何应该做什么准备。这些都是有效的信息,合理的分割。
我们都明白,用户使用这些天气数据的方法不尽相同,所以我们也应该以不同的方法来呈现数据。那些只需要天气信息的用户只需要点击天气的icon就可以看到当天的天气信息,而那些需要详细信息的用户自然会专注于我们的详细描述的。
07、满足用户需求

视觉提示是很重要的。
如果我们的交互界面无法满足用户的需求,它做的再漂亮再强大都是毫无意义的事情。测试与用户反馈是确保这一点的关键。尤其是对现有产品大幅改版的时候,用户需要时间来适应新的用户体验。但有时候大的改版是有必要的,我们的iOS客户端从Tabs式界面升级为滚动式交互界面之后对用户更友好,而小幅的频繁升级更是在不停调整和优化新UI的细节。
正是在大的设计改版之时,视觉引导的重要性显得更为突出,它会引导用户去发觉新的功能和特性。在这个阶段,保持优雅的设计和帮助用户发掘有用信息之间的平衡,是至关重要的。同之前一样,你必须听取用户的反馈,并且在用户遇到困难的时候勇于调整产品的细节。
来源:https://www.tulaoshi.com/n/20160216/1575674.html
看过《7条来自最著名天气类APP的设计经验》的人还看了以下文章 更多>>