只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的精选优质的Loading等待页面设计欣赏,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
等待对于大多数人来说都是一件容易焦躁的事情,厌倦等待是人的天性。因为各种暂时无法改变的因素,加载页面免不了需要一些时间,而这段时间正是用户的空窗期。其实用户心里也很明白,网页加载速度缓慢是浏览器或网速等客观原因造成的,但仍然会有诸多意见和抱怨,甚至也有耐心较差的用户忍受不了实则十几秒,却看似很漫长的等待过程,直接选择放弃浏览网页,这在无形中就流失了许多浏览者,不然怎么说细节决定成败呢?
今天,AnyForWeb为大家搜罗了一些令人爱不释手的加载页,让用户们从此愿意等待,爱上等待,把等待变成一件很美好的事。
1.第一个案例是来自AnyForWeb客户Ever Earth的网站设计稿。从充满童趣的Loading页面就不难看出EverEarth是一个专营儿童玩具的电子商务网站。网页在加载时,5颗松果代替了传统的省略符号,并且轮流闪动出现,无论是大朋友或是小朋友都会被可爱的形象深深吸引,再也不会因为无聊的等待而烦躁了。

2. Dave Werner是一个涂鸦手绘风格的设计网站,Loading页的设计也不例外的采用了与网站基调一致的风格。这个加载页虽然没有很出彩的动画效果,但是背景中密密麻麻的内容已经足够满足充满好奇心的你了。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
3.这个案例其实并没有格外特别的地方,属于视觉体验比较单一的等待加载页面。但细长型的进度条能够给人一种加载速度更快的错觉,搭配纯色背景,提升了页面整体的简洁之风。感受一下。

4.ZZZ以天空作为网站主题,Loading页简简单单,只有图片中呈现的Loading标志和卡通宇航员形象。在等待过程中,Loading标志不停回转,而卡通宇航员始终表现着不断上升的效果。一边告诉用户这是个Loading Page,同时又让用户期待着宇航员的最终目的地。当然,最后还是不意外的来到了美妙的星空中。

5.在你无聊等待网页加载的时候,如果看着一只带着一脸忧伤苦闷,却又妙趣横生的小鸡在你的屏幕中来回走动,你还会焦躁吗?

6.单看Cheese & Burger的风格和界面,你一定猜不到它只是一个快餐店的网站。案例中的仪表盘代替了常规使用的进度条,是不是越看越像芝士呢?指针跟着进度旋转,一定会增强浏览者想吃汉堡的欲望!

7. Pretty Loaded是一个关于预加载画面的合集,加载到100%之后继续加载,就这样充满艺术气息的无限循环,下面的案例是Pretty Loaded本身的Loading Page。在这个案例中,重新设计了标志、文字,以及的百分比的大小和位置,在传统的基础上引入创新因子。

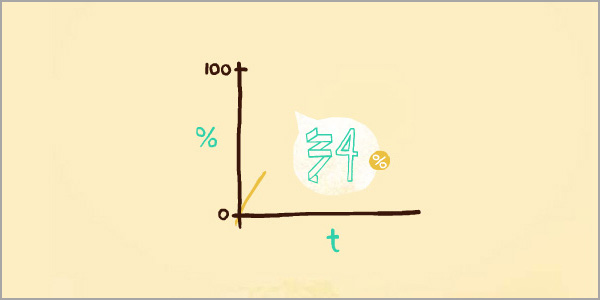
8.Xixi No Banho的加载页经常会在有关于Loading的文章或案例中出现,用坐标作为进度条的确很有新意,再加上可爱清新的设计风格和色彩,也许会勾起你学生时代那些有趣美好的回忆吧。

9.这个网站的Loading Page偏于女性化,使用了极简主义的设计风格,除去了所有的线框设计。充满活力的桃红色搭配纯白色的背景,让页面不仅俏皮,同时增添了些许柔美。直接用英语代替了阿拉伯数字的设计也比较少见。

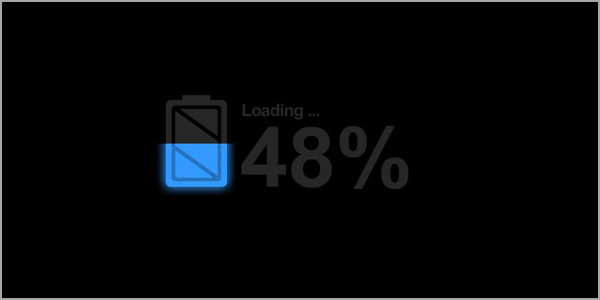
10.这样的场景是不是很熟悉?每次充电时都忍不住抱怨充电速度真慢!不如就让这款Loading设计来实现你的幻想吧!

这些与众不同的Loading Page是不是让你觉得等待加载的时间过得很快?其实避免用户的流失并不是什么难事,除了维护运营好网站本身内容,在细节上花些小心思,就能让网站的跳出率大大降低,留住本就属于你的用户。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160216/1575522.html
看过《精选优质的Loading等待页面设计欣赏》的人还看了以下文章 更多>>