生活已是百般艰难,为何不努力一点。下面图老师就给大家分享浅谈如何提高用户登录体验的5个细节,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
提高用户体验最好的方向,就是尽力让用户切实地体会到整个操作流程的简单顺畅。要提高登录流程的用户体验,有很多方面的因素是需要设计师考虑的。这篇文章中,我们将主要讨论一下登录界面流程优化的5个细节。我们会从两种不同的登录类型着手,一直说到标识的重要性。
登录类型
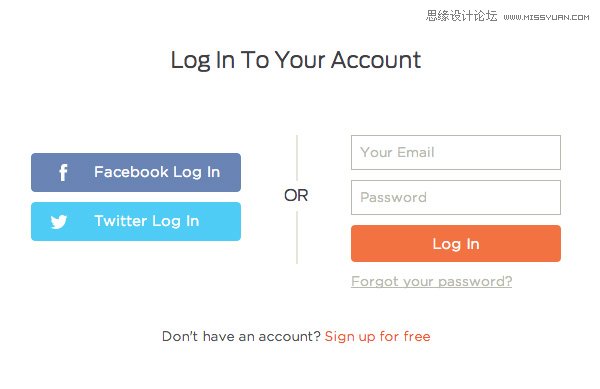
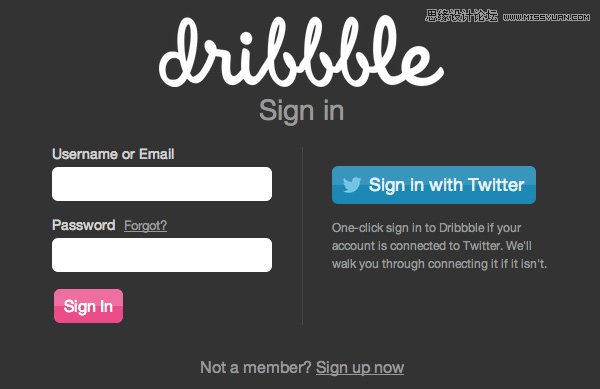
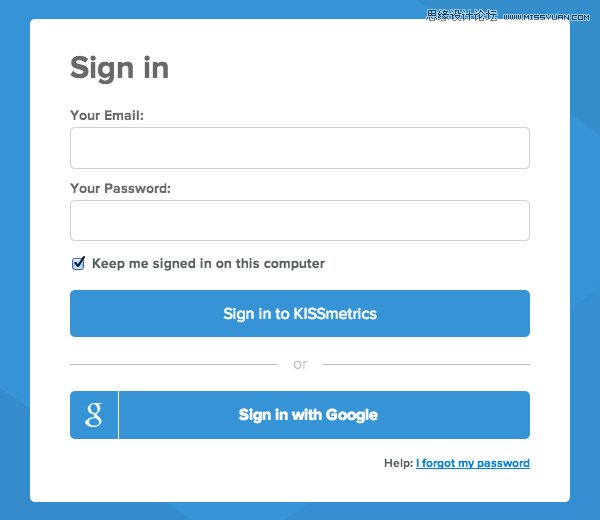
目前,有两种主要的登录类型,一种是通过在网站本身注册登录,第二种是使用第三方社交网络帐号,诸如Google、Facebook、新浪微博等等。目前很多应用程序都采用第二种登录方式,设计师和开发者只需要做好登录按钮和接口就好了。
相对传统的处理方式,通常需要你设置用户名、电子邮箱和密码。而这种登录流程是可以优化的,所以接下来的5条策略就与此有关。虽然两种登录方式各有优劣,但是今天主要探讨的是传统登录方式的优化。
1、使用电子邮件登录
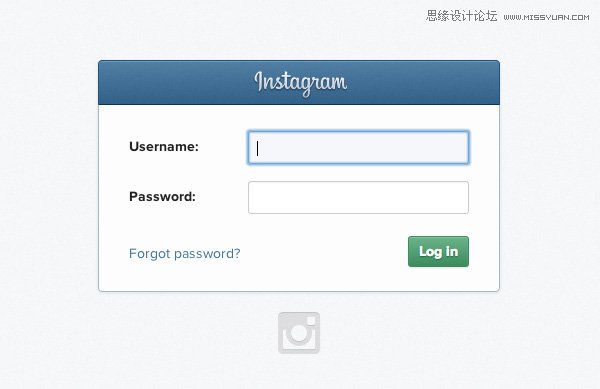
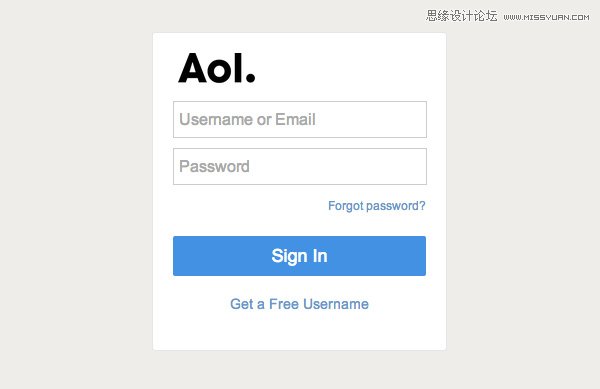
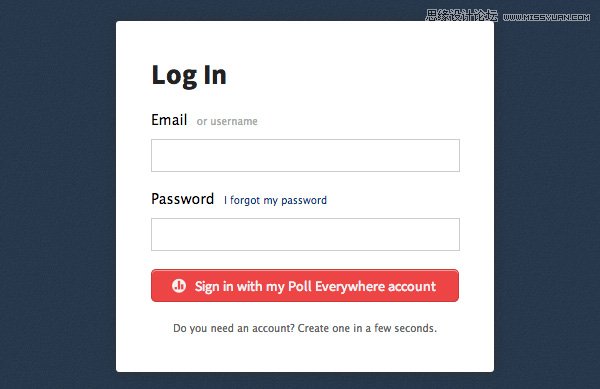
传统的注册流程中,不设置用户名还是很正常的,而Email通常是必填的项目,当然,两者都用是比较常见的情况。我想说的是,允许填写用户名的地方,应该也支持Email输入。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)

我曾碰到过同时支持用户名和Email登录的输入框,但是标注只写了用户名,这是典型的设计败笔。
问题在于,在不同的网站,用户通常使用一个Email注册,但是用户名各不相同。如果仅仅只能使用用户名登录的话,用户体验明显不够方便。
2、明显的错误提醒
当用户登录的时候,系统监测和反馈信息的方式也是非常值得深究的。当用户输入错误的时候,系统反馈的信息太多可能会给黑客盗号的机会,而反映信息太少的话,则会让用户感到迷惑。


我们很清楚,用户输入错误的时候,系统返回给用户的信息是无效输入(Invalid input)肯定是没多大意义的。你必须用更通俗的语言来告诉用户,他们的输入有错误。
如果你想提供更好的用户体验,不妨使用JavaScript来帮助用户来验证信息。这样做最完美的例子就是手机输入法的纠错功能,当你输入.con的时候,输入法会自动纠正成.com,或者提供用户纠错的机会。当用户输入错误以及因为输入错误再次输入的时候,不妨提供准确的说明信息,合理引导用户。这不仅让用户更轻松,也能节省时间。
3、加上忘记密码?链接
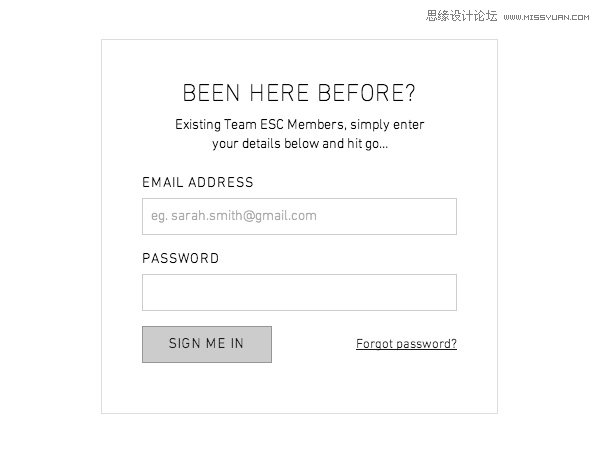
你可能认为加上忘记密码?的功能是一件理所当然的功能,但是确实有些网站忽略了它。忘记密码链接和登录框一样重要,不要隐藏这个链接,也不要让用户耗尽心神才能找到它。让它时刻为用户准备着。它无需放在显眼的地方,但是它应该紧靠着用户登录表单,以备不时之需。



4、让用户专注于登录
通常,登录框会以弹出框的形式存在,或者以单独的登录页面而存在。无需跳转页面就完成登录确实有其优势,但如果你考虑到页面中其他元素对于用户的干扰之时,你就应该清楚单独登录页面的必要性。你要向用户展现内容、推荐商品,让用户登录之后再进行更流畅不是吗?当用户进行注册、结帐的时候,通常都是单独页面,让用户专注做一件事情,那么这种设定理当延伸到登录界面。相比于复杂的内容页,登录页面的内容更少,加载更快,这也是单独登录页面的优势。


5、标识很重要
不管什么时候,都不要在提交信息的按钮上标注提交或者完成,而应该用登录。这很简单。对于用户而言,这会让用户明白他们的操作和预期是一致的,尽管对于系统而言这种行为就是提交信息。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)

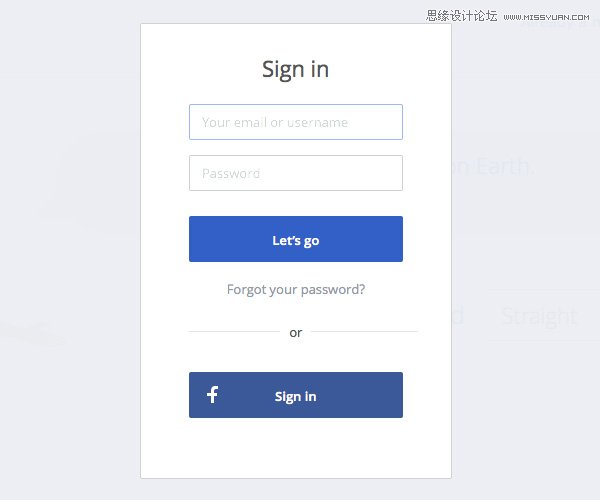
不仅如此,在登录框中标明输入用户名或者邮箱,避免使用占位符或者其他的容易让用户迷惑的标识。这些都是增强用户体验的重要组成部分。
结语
细节影响体验,决定成败。这5项确实是细微末节,但是要做好登录框的设计需要将这些因素都考虑进去。在做好这些设定的基础上,再打磨视觉,会让你的网站体验再上一个层次。
来源:https://www.tulaoshi.com/n/20160216/1575376.html
看过《浅谈如何提高用户登录体验的5个细节》的人还看了以下文章 更多>>