下面请跟着图老师小编一起来了解下浅谈使用卡片式设计的优质网站分析,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
新浪微博新版一来,同学们都知道到卡片式设计是肿么回事,但卡片式设计可不光是表面功夫,如何让卡片保持条理清晰的同时不致呆板僵硬呢?如果能让卡片融入网站全局,而且错落有致就更棒了,今天我们精选一组卡片式设计的优质网站,来向高手学习咯。
随着大家对交互设计越来越重视,卡片式设计这一并不新颖的设计方式又得到了设计师们的重新审视。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)顾名思义,卡片式设计就是将网页中的成分用卡片的形式呈现出来。这里所说的卡片不能只是单纯的理解为有一张纸,纸上有一个矩形。
举个例子,能称得上卡片式的设计最起码应该像扑克牌一样直截了当。一个图案、一个文字,虽然内容并不多,但已经很清楚的表达出这张卡片的含义了。
每一次卡片式网页设计都必须展示出基本的信息概述,与此同时,在每一张卡片上也应该为用户保留共同参与的机会。基于此,我们能够初步认同,卡片式设计反馈的不仅是一条有用的资讯,更需要能让用户融入其中,并且做更多的事。
以下是AnyForWeb为大家搜集的卡片式网页设计,希望能让设计师们将卡片式设计更合理的运用在网页设计中。
AnyForWeb
1. 第一个案例是AnyForWeb的官方网站。Banner以下的每一个部分都分别用了不同类型的卡片式设计,为了让网站整体看起来更美观,所以大多都使用了图文并茂的形式。卡片式设计在网页中出现的作用多种多样,在该网站中主要体现在案例和公司实力的概括性展示,标题、图片和简单的文字,就这样构成了条理清晰的卡片式设计。

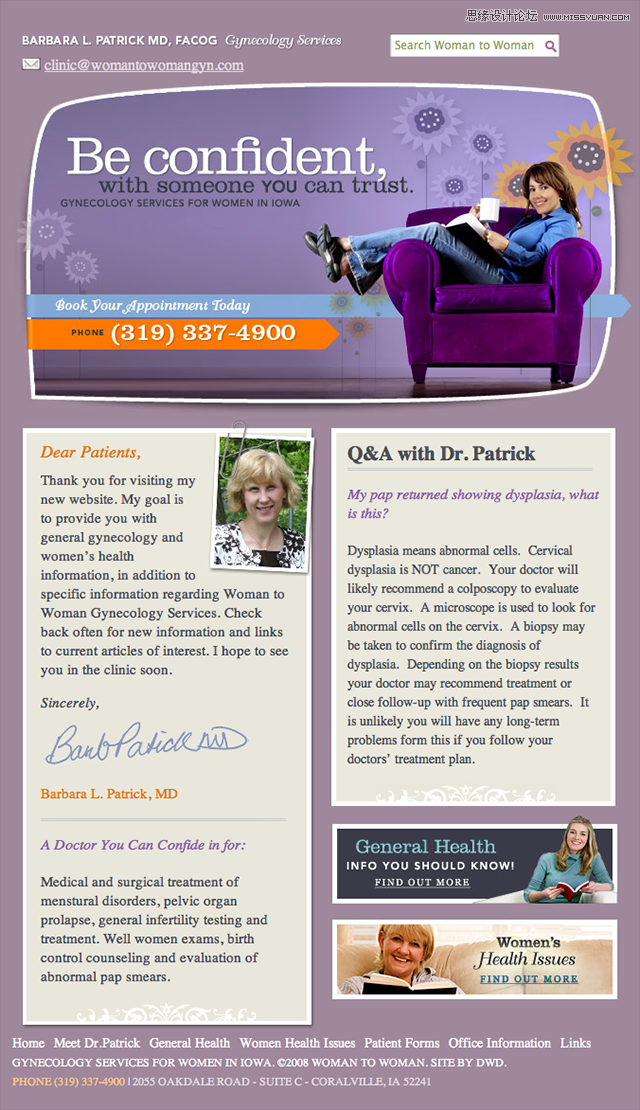
2. 这是一个比较中规中矩的卡片式网页设计,图片和文字也被划分的很清楚,很有效的减少了用户思考的时间,能第一时间就找到自己所需要的部分。但这样的做法在美观度上可能会有所欠缺,网站看起来会显得比较沉闷。

3. 卡片式设计在电子商务网站的商品详情页中是最为常见的了,几乎全部的电商网站都没有办法避免利用卡片式设计,这的确不失为是一种在小区域内反映出尽可能充足信息的最佳方式。

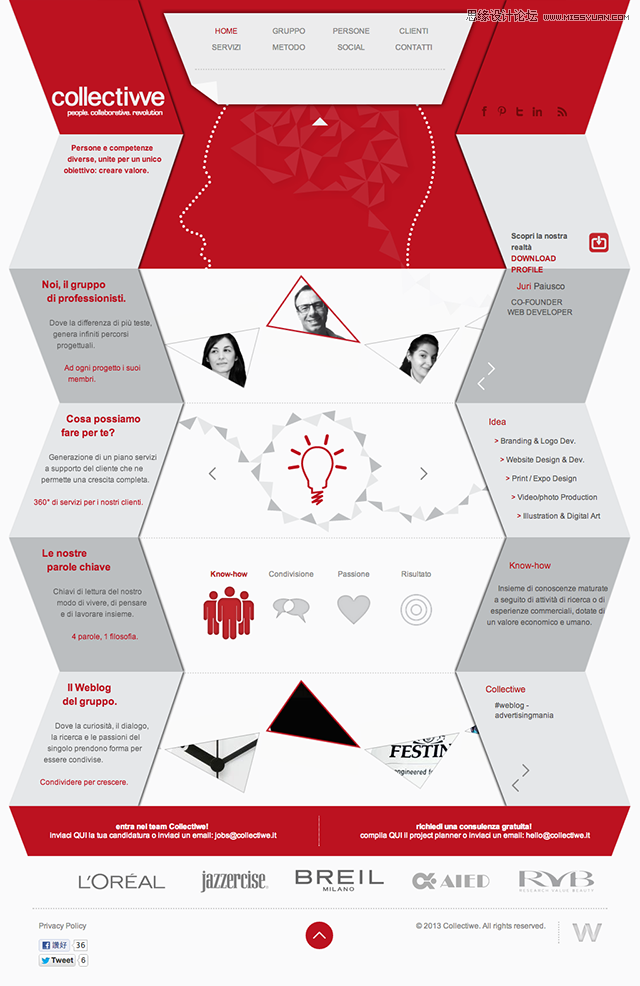
4. Collectiwe的网站设计比较特别,呈现出了折纸的效果。设计师利用折痕将每一个模块清晰的划分开来,在无形中巧妙的形成了一张张卡片式的网页设计,这一设计让用户在浏览时也更有空间感。

5. 这个案例用卡片式的设计表达出了一种图解的效果,这不仅让用户更容易理解,在内容的表达上起到了重要的作用,也让整个页面看起来更加生动活泼。

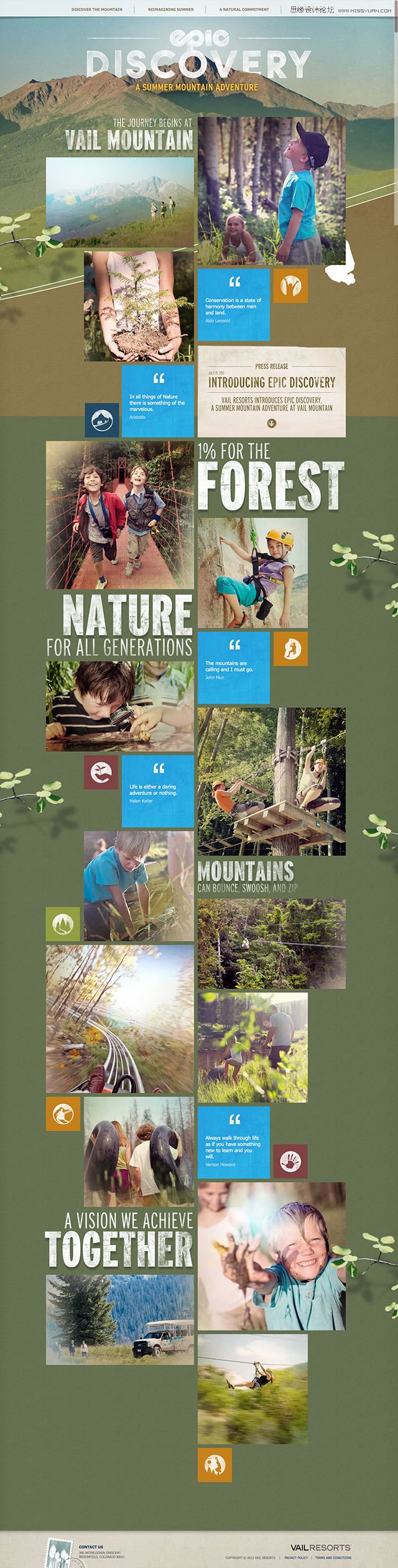
6. 这个网站从整体布局上来看不只有卡片式设计的元素,也有Metro风格的痕迹。每个方块基本上按照图片、文字解说和小图标的顺序排列着,顺序让用户在浏览时有条不紊,排列方式又让网站看起来毫不单调。

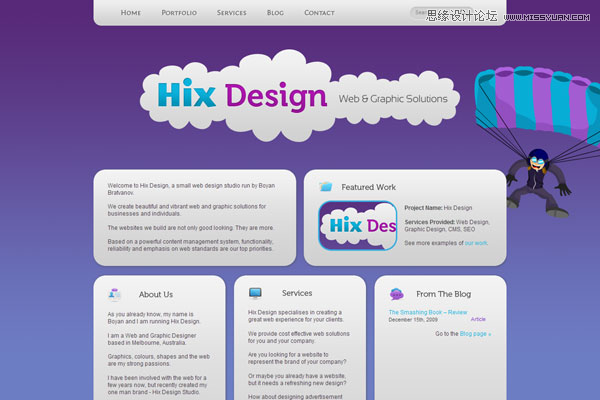
7. 从Hix Design的网站中我们可以看出,要让卡片式设计很和谐的融入网站全局十分重要。卡片式设计的最大特点就是会让整个网站的布局和条理变得很清楚,但这有可能也会造成卡片的独立性太强,导致与整体风格格格不入。

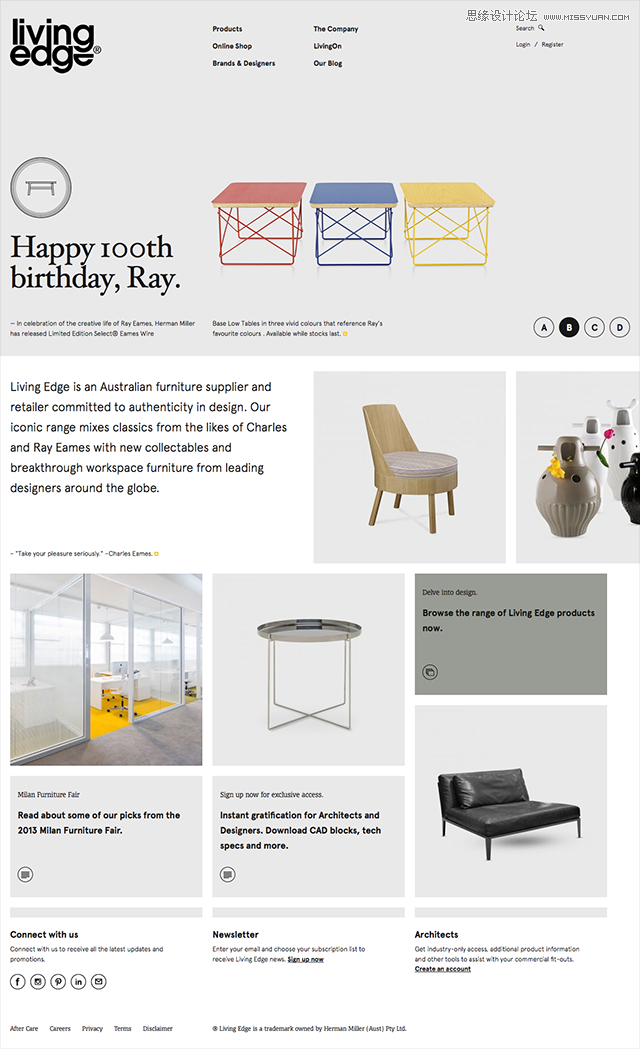
8. Living edge总体来说是一个简洁清新的网站,卡片式设计对营造一个简约风格的网站也的确很有效果。

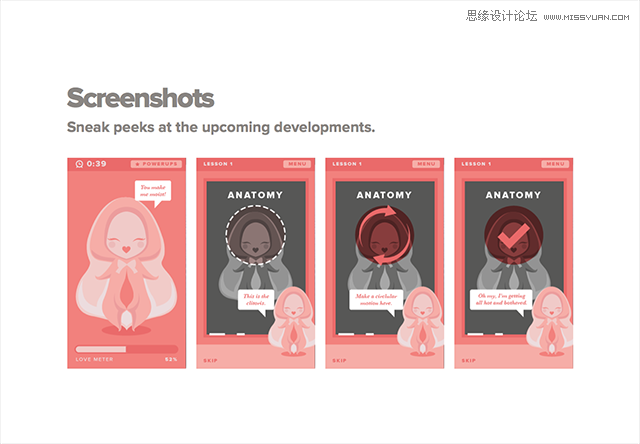
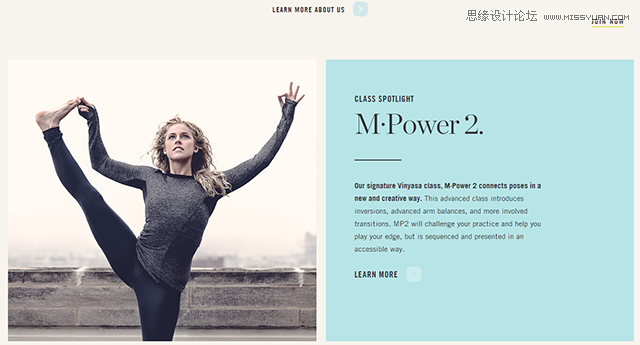
9. 这是一个宣传瑜伽运动课程的网站。设计师采用了一边案例图片一边解说的方式,让对此有兴趣的用户更便于理解,图文并茂的方式也让案例本身更具煽动力和代表性,淡淡的色彩同时增加了网站的亲和力。

10. 这个网站第一眼会给我们一种创意型网站的感觉,这也可能是黄黑色搭配独有的魅力。卡片式设计在网页中显得错落有致,让整齐和凌乱和平的并存着。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
卡片式设计的精髓正在于让用户与网页产生自主互动,让网页好看好用两不误。
来源:https://www.tulaoshi.com/n/20160216/1574755.html
看过《浅谈使用卡片式设计的优质网站分析》的人还看了以下文章 更多>>