下面图老师小编要向大家介绍下分享一组可以在线搞定设计的神器网站,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
最近发现挺多好网站,挑选了几个好用的,帮不熟悉色彩的设计师搞定Material配色,给设计师提供网页元素组件的排版灵感,还有轻易制作Bootstrap模板并输出HTML格式的神站,全都有各自的用处,而且都是在线的,很方便,来自取咯。
一、Material Design专用在线配色工具
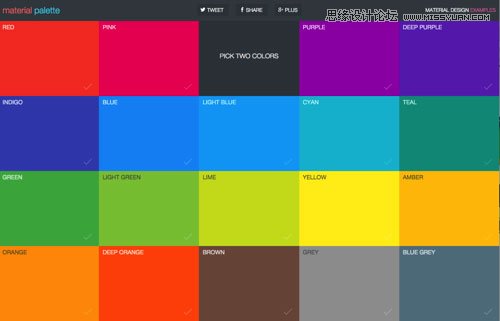
2015年安卓系统的Material Design UI设计风格将会流行起来,目前已经有不少APP应用尝试这类风格的设计,如果你也想开始制作Material风格的APP,那就别错过今天分享的 Material Palette配色工具,它可以让你轻松搭配出好看的Material风格颜色。
MaterialpaletteMaterial配色工具MaterialupMaterial设计灵感:Material Design 相关好文:

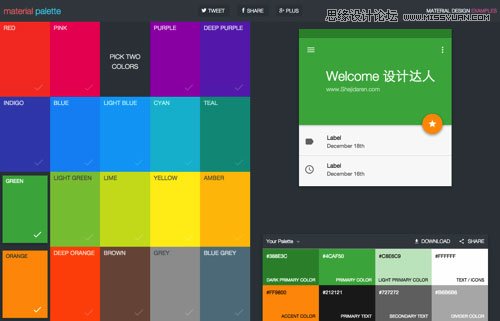
Material Palette主要特色是可以让用户一边选择颜色同时还能实时预览效果图,并且用户只需要选择1个或2个颜色后系统会自己匹配出一组APP UI 配色方案。

嗯,总体看起来很不错的样子:)
彩蛋: 界面右上角有个Material Design灵感的链接,里面有不少想着的案例,大家可以去哪里获取灵感!

好了,有新的Android界面设计么,有没有想立即设计一个Material风格的冲动?赶快尝试下这个在线配色工具吧!
二、解决设计网页各种组件元素烦恼
在网页设计中我们经常会设计一些组件元素,比如注册表单、按钮、Tab选项卡、网站导航等等,虽然是小元素,但有时候却想不到要怎么排版、设计才好,没关系,今天图老师小编分享一个网站给你们,里面有很多小组件收集,大部分都是精致漂亮的,真的可以给你带来灵感呦!
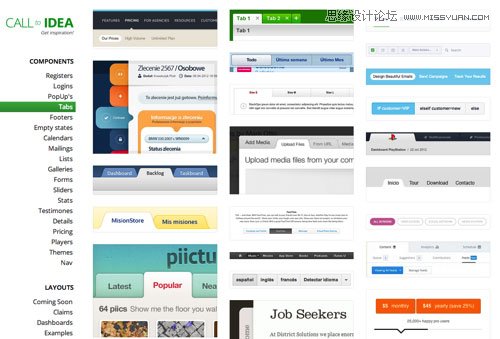
Calltoidea
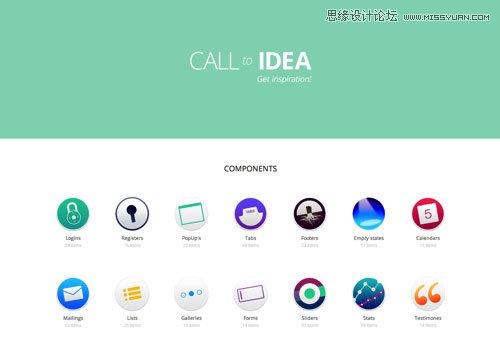
Call to idea已经很好的帮我把网站制作需要的组件罗列出来,展示方式也十分友好。
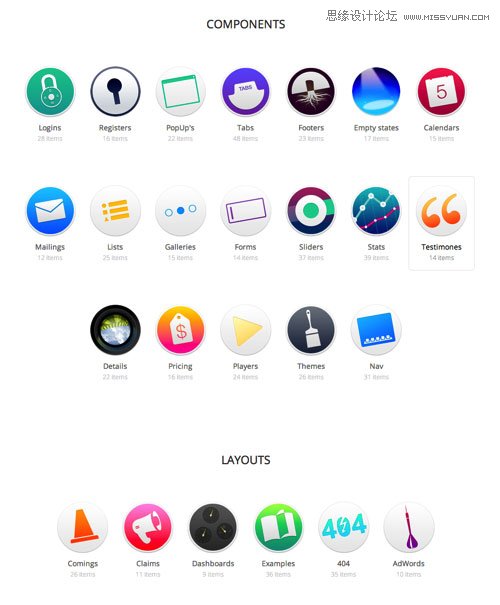
其中常用设计元素分有19个分类,排版布局有6个分类,实用工具有4个分类。目前收集的作品并不太多,但里面的却是流行的设计,值得我们参考学习。

友好的分类列表。

Tab选项卡设计

布局排版案例

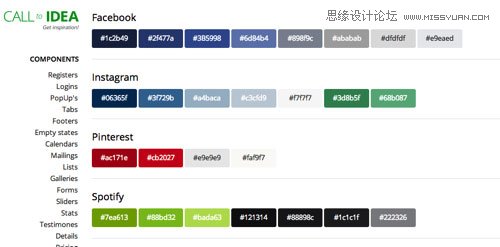
品牌配色
更多漂亮的网页组件请进Call to idea网站浏览。
三、轻易制作Bootstrap模板并输出HTML格式
lollyt 在线制作模板ollytin是一个专门制作Bootstrap 3模板的在线工具,有了它,用户不需要懂HTML代码和CSS样式就能制作一个流行的网站出来。
你可以在几分钟内出一个BS模板,并且是HTML网页格式,最终用户只需要替换上自己的图像和文字即可。

lollytin教程
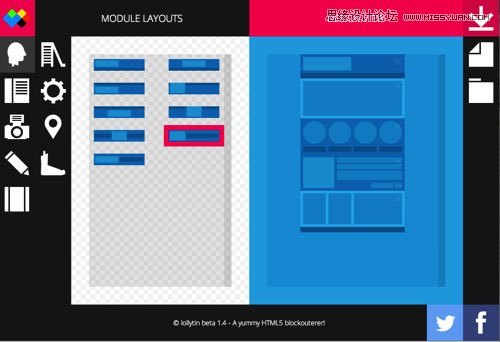
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)通过lollytin来做BS模板很简单的,就像积木一样,我们来看看它的制作界面,如下图:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
面板(左):组件,即模块元素
面板(右):页面布局
图标(左):组件类别
图标(右):导出HTML格式(第一个是导出HTML文件,第二个是Bootstrap的文件,解压后将刚导出的HTML文件移至目录即可)
Tips: 使用时右侧面板有个关闭按钮X,用于移除组件。
来源:https://www.tulaoshi.com/n/20160216/1574481.html
看过《分享一组可以在线搞定设计的神器网站》的人还看了以下文章 更多>>