今天图老师小编给大家展示的是如何使用摄影三分法来优化网页设计,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
对于摄影师而言,取景布局三分法是非常熟悉的概念。尽管它是非常引人入胜的概念,但是在进行网页设计的时候,几乎没有人会拿三分法来说事儿。当然,这并不意味着不可能,只是这种跨领域的事情很少被注意到罢了。
所以,在今天的文章里我想解释一下三分法,并且分享一些将其运用到网页设计时的技巧和经验。不过三分法并不一定适合所有人,毕竟提升设计和设计流程的技巧和方法有很多。不过作为一项基本的排版布局规则,三分法本身是绝对值得学习的,并且在网页设计中也颇为实用。
为何三分?
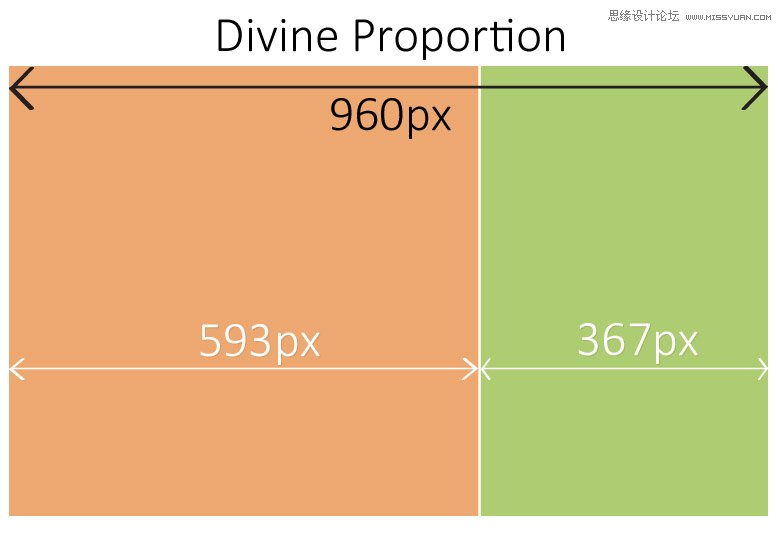
也许你会问,为什么一定要三分呢?这种奇怪的设定到底是从何而来?还好,我可以很高兴地告诉你这玩意和数学定理抑或复杂的逻辑推理都没有关系,也没有太多的必要在这个东西的来源上过度深究。
三分法仅仅是来自于传统艺术,目前在摄影中运用得尤其多。纵横三分,整个布局被分为9个平均的区块,横向纵向各有2条分界线。三分法规定,为了尽可能吸引观者的注意力,视觉重心或者最吸引人的东西应该尽量靠近四条线相交处。
你可以在WDD的这篇文章中找到绝佳的实例。很多时候非对称的布局常常能让整个页面更加富有生趣,但是这并不意味着着任何时候都得用非对称布局,因为在有的场合,对称布局会更有意思,而在这个时候,三分法则意义并不大。

摄影的时候,最理想的目标是一独特的视角捕捉到一些能吸引人的场景,而非对称的布局使得视野中的一些元素比其他的更加突出,而这些突出的元素通常压在之前所说的四个交点上。
那么重新回到网页设计的问题上,三分法和网页设计到底是如何结合到一起的呢?正如同摄影时三分法下的布局能够吸引观者一样,符合三分法的网页也一样能让浏览者更加关注焦点内容。

了解三分法的栅格
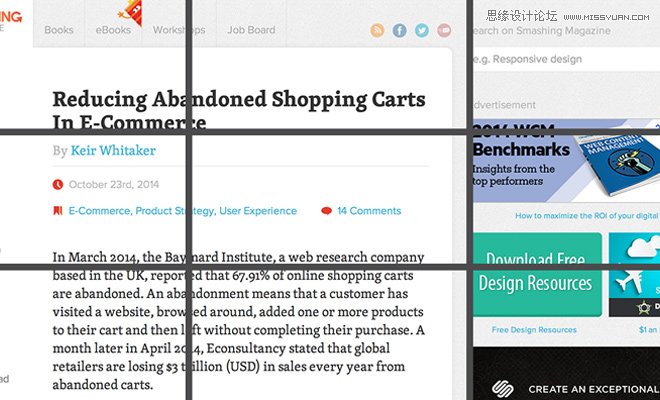
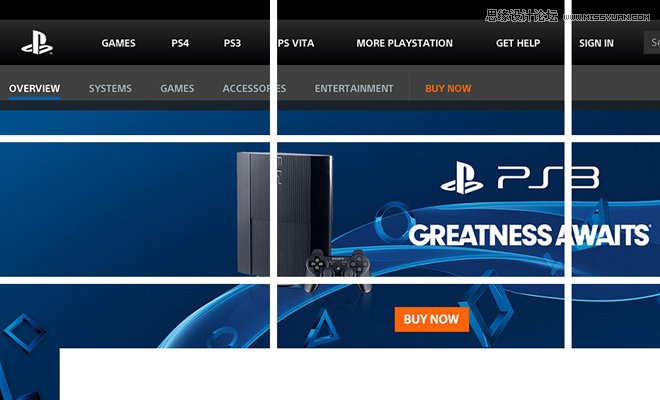
四条线,四个焦点,九个区块,这就是三分法下的栅格框架。许多网站的首页设计都符合F式布局或者Z式布局,用户也已经习惯了这样的浏览方式,通常视觉的起点都是左上角,这也是设计师需要关注的首个区块。

这也就意味着,左上方的交点处应该与页面的某个重要内容相重叠。交点处并不是非要放置链接或者图片(当然非要放也并非不可),它更像是一个标记,用以区分布局的一个重要节点。比如页面标题的起始点可以与之重叠,整个标题与横向第一条线相齐平,然后在标题下放置Banner图之类的内容。
值得注意的是,使用三分法来分析网页设计更多的是一个用户体验设计上的概念,而非一项完整的设计准则。所以,如果你想借助这一概念来分析网页设计的话,建议将网页在浏览器中打开之后截图分析处理,完整的网页太长,而且用户浏览永远是基于屏幕而非一次看完整个页面,所以也没有必要使用整个页面,截图足以。如果设计尚处于原型阶段,那么建议参考屏幕比例来截取分析。

所以,你应该从用户的浏览习惯出发,结合三分法来进行分析优化。当用户浏览网页的时候会下意识注意到关键部位,正确的使用三分法来设计页面,你会发现这种3×3的栅格能帮你带来极具启发性的设计。
小调整而非重设计
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)了解三分法的栅格的运用方式之后,你还需要明白更重要的一点:三分法带来的并非是一个无可挑剔的网页设计架构,而是一个用来微调现有设计的布局测试框架。
有太多的免费的栅格系统可以帮你设计网页,比如960GS之类的,但是三分法的九宫格栅格系统是一个帮你微调整个网页布局的,比如调整导航栏的高度,把Logo挪近一点或者远一点。

值得庆幸的是,这种测试方法很实用,并且很简单,也不挑软件。你可以截图之后在PS里面画虚线来分析,诸如GIMP这样的开源免费软件也可以轻松帮你搞定,再不济你还可以直接用记号笔在屏幕上画一个九宫格来分析嘛(话说当初打CS的时候盲狙也用过这等笨办法~)反正能帮你构建出九宫格分析的工具都能带你走向正确的设计方向。
完成初稿,用三分法测试,然后走向下一步。随着时间的推移,你会更加清楚如何将视觉元素置于对的地方。
处理对称性
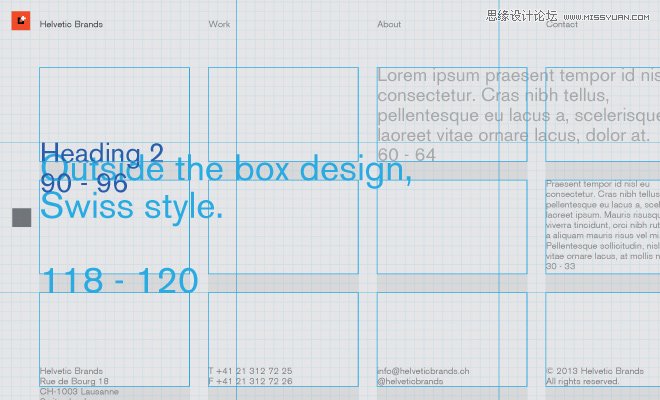
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)有的时候,在页面中适当地使用对称性的元素还是颇为有用的。不过如果在设计中哪哪儿都用对称式设计的话,这也未免太瞎了点。事实上,在艺术和摄影领域,非对称式布局的运用还是占据主流的,大小相对,远近相宜,更加令人赏心悦目,这也证明非平衡的视觉设计更能吸引我们的注意力。

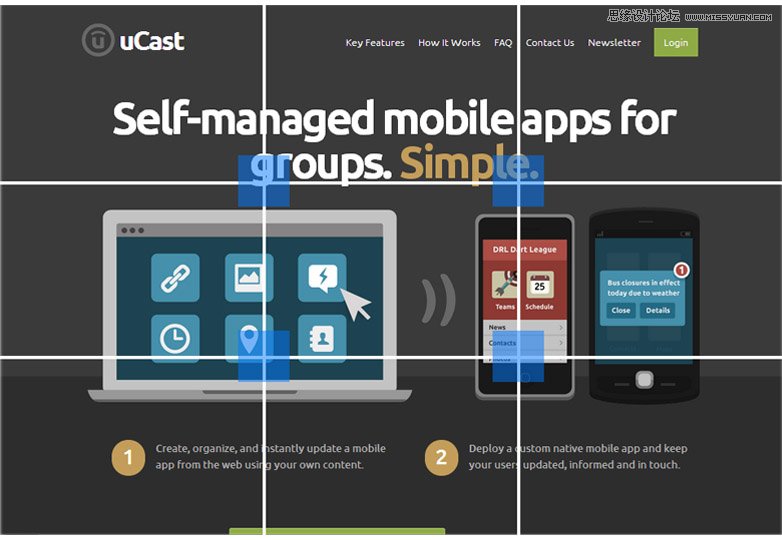
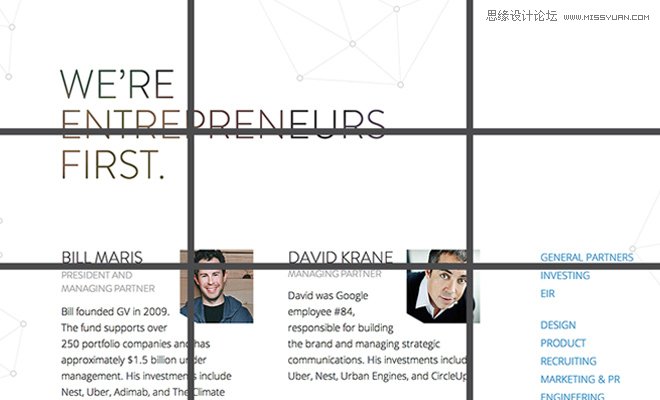
其实在版式设计中,也有类似的原则和规范。比如,当你在页面顶部使用大Banner图的时候,它通常会占据页面大概2/3的高,类似的,标题和正文的字体大小也需要大小对比,读者会自然而然地注意到更大的Banner图、标题和副标题。大小对比是一方面,另外一方面还需要考虑页面上图片和文字的位置。简单的使用三分法并不能确保构图的饱满,将九宫格置于页面上,适当地调整页面的元素的位置和中心之后,会好不少。
三分法的优势在于它可以兼容非对称式布局,也可以用来优化对称式布局。两种布局灵活搭配,借助三分法来突出页面重点,也掌握页面平衡,如此才能调教出优秀的网页。
最后的思考
绝大多数的艺术形式其实并没有固定的规则,但是有规律可以参考,设计也正是基于这些规律而不断进步。掌握类似三分法这样的规律,了解这个规律的目的所在,深入理解,即使没有刻意去运用,它也会从你的设计中自然而然地展现出来,形同第二本能。这个时候,你就具备了打破规则的潜力了!
虽然说设计和艺术有着根本的区别,但是两者并非对立的关系。诚然依着规则可以设计出更符合大众口味的作品,但是打破规则,充满个性和艺术感的设计作品又何尝不会令人印象深刻呢?
来源:https://www.tulaoshi.com/n/20160216/1574436.html
看过《如何使用摄影三分法来优化网页设计》的人还看了以下文章 更多>>