有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享电商网站面包屑导航设计技巧全科普吧。
【 tulaoshi.com - 平面设计 】
来点实实在在能给设计师帮上忙的!面包屑是有效提升购物体验的一大杀器,很多电商网站(亚马逊也中枪)这方面都不够细心,今天AnyForWeb的同学总结了8个特别实用的面包屑导航设计技巧,有对比有案例,嚼劲十足,来一顿设计大餐吧。
网站中的面包屑导航(Breadcrumb Navigation)是一种作为辅助和补充的导航方式,它能帮助用户明确当下所在的网站内位置,并快捷返回之前的路径。
面包屑的由来出自一个童话,两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。通过这个故事我们可以看出,之所以被称为面包屑导航,正是因为它在网站中也起了相同的作用,让用户既能看清自己在网站中所处的位置,也能快速的找到其他同类型产品。
一个小小的面包屑是最能体现网站用户体验的部分之一。电商网站的子页面数不胜数,而面包屑是指引用户的一盏明灯,由此可见面包屑导航对于用户浏览的重要性。
一、关键词统一,避免用词重复
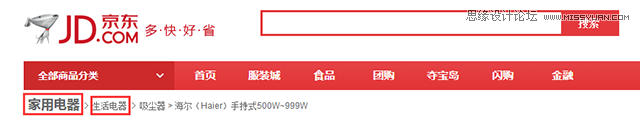
面包屑导航的存在就是为了让用户能最直观的了解自己所处的位置,因此,用词精简直接并且唯一,是面包屑必须遵守的原则。也就是说,每一个产品页面都有属于它的唯一导航,这样能减少用户在购物时产生的疑问。在用词方面也要尽量避免有歧义的用词,京东的面包屑导航在这方面做的就不够好(如下图)。

一级分类和二级分类分别为家用电器和生活电器,这两个含义相近的词汇增加了用户的思考时间。因此,近义词和平级词汇应该在面包屑中尽量避免。

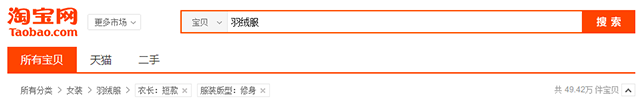
淘宝网中的面包屑就相对直观。从所有分类到女装再到羽绒服,每一个大分类都没有重复性,让用户能在第一时间做出反应。
二、显示层级页面的产品数量
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)用户使用面包屑的目的主要有两种,一种是想要返回上级,第二种就是查看页面中展示产品的类型。在用户的实际操作中,这两种需求的重要程度不分上下,但是大多数电商网站都忽略了后者。其实,这方面的改善并不困难,只要在层级页面的分类中展现出商品的数量,用户就能很清晰的看到所需商品的种类数量,便于用户挑选。

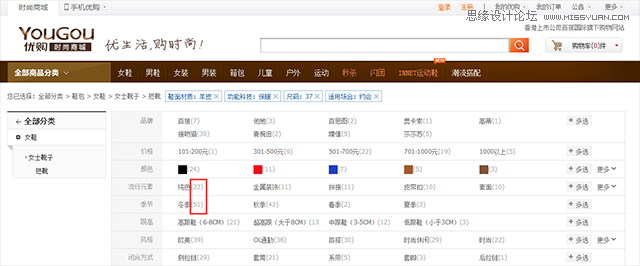
优购时尚商城的面包屑导航就注意到了这方面的小细节。系统会根据用户对条件的筛选自动抓取商品种类的数量,让用户根据商品的实际情况进行选择。
三、分类少也能使用面包屑
传统意义上都建议当网站的层级分类很多的时候可以使用面包屑,如果网站分类较少就可以省去这个部分。但我们认为,面包屑还能有助于用户明确产品定位。当用户对产品没有目标性时,定位式面包屑就能让用户拥有更加顺畅的购物体验。

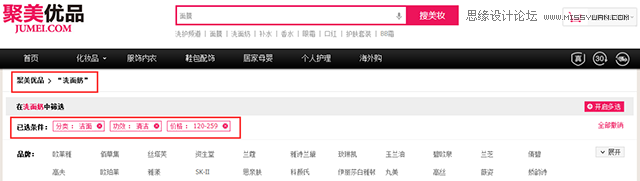
聚美优品的商品分类其实并不算少,但他们仍然选择使用定位式的面包屑设计。设计师将产品大分类和用户容易更改的部分做了一些小间隔,便于用户对条件进行修改。
四、使用具有指向性的符号
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)面包屑的从用户体验上来说是一个重要的小角色,既要让用户看得清楚,又不能太醒目,因此,在色彩上主要以黑、灰为主,形状上可以采用单独连接符号,多考虑关键字之间的包含关系,并且具有指示性。

亚马逊网站的面包屑在符号上用户体验很不令人满意,:既不能明确的显示出字词之间的概括性,指示性也远不如箭头那么直接。

而魅力惠的面包屑符号就满足了所有的标准,符号颜色和字词相同,大小也很适中,让用户在有需要的时候能马上找到它,但又毫不耀眼。
细节的微妙差别,受众的感觉可能就会大不一样,看看这篇你就知道原理了!《设计师必看!为什么英文要比中文在设计中显得高大上》
五、降低干扰
面包屑导航的设计应该始终遵循这样一个经验法则:它不应该抓住用户的注意力。一个称职的面包屑一定不能起到主宰页面的作用,低调的扮演着协助主导航的角色,让用户在购物时完全不受到它的干扰。

银泰的面包屑设计不像大多数网站选择全透明背景,而是使用了与周围背景色很相近的灰色。这种做法很容易让面包屑就此融入全局中,不产生用户使用时的任何困扰。
最近很火的幽灵按钮,也是降低用户困扰的有效方法哟,推荐学习!《网页设计新趋势!你听说过幽灵按钮吗?》
六、避免重复主导航的形式
现在的电商网站都很热衷于在小细节上做文章,他们的出发点是希望在细节中体现出优良的用户体验,就比如在原本简单的面包屑中添加下拉菜单。网站方认为这样做能让用户在更短的时间内找到自己需要的商品,但其实意义并不大。

以一号店为例,电子商务网站的主导航基本都有下拉扩展分类的功能,所以,面包屑导航如果也采用相同的形式就会变得很重复,而在实际功能上其实差异也不大。

京东的网站就避免了这一点,主导航是常规的下拉菜单形式,面包屑的设计也比较简单明了,没有过多的功能。
七、尽量精简层级
精简面包屑导航层级原因不仅仅为了提升用户体验,也为了利于搜索引擎的抓取。尽量把面包屑控制在4个层级以内,对用户视觉和SEO都有很大的好处。

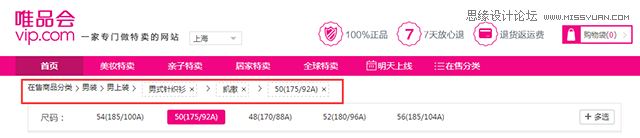
唯品会的面包屑就显得过于拖沓繁琐了。虽然从分类上来说比较精细,分门别类十分清晰,但是傻瓜式的面包屑更适合实际使用。

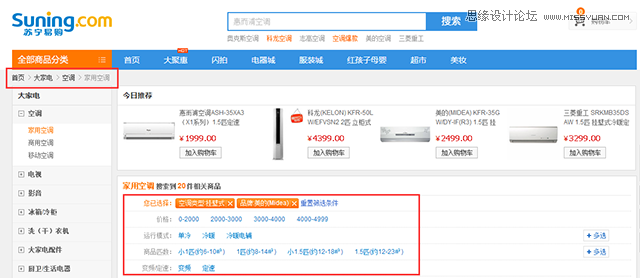
苏宁易购的面包屑与唯品会的风格就完全不一样,苏宁易购的面包屑默认控制在4层以内,其他的多元化选项在另外一个区域中存在,降低了用户在使用时的受干扰程度。
八、在面包屑中使用关键字
面包屑对于网站的SEO有着很大的影响作用,因此把握关键字的设置也许能为网站带来更多的流量。

正如天猫的案例所示,在面包屑导航的第四层级中,用户可以根据自己的时机需求筛选关键字,让呈现出的产品更加准确。
总结:
我们认为,面包屑是每个电子商务网站的一个必备模块,用户体验是否过关在这里可以有很好的体现。所有的网站元素可能都讲究创新改变,但是面包屑却始终如一,用最简单的方式来满足用户的浏览需求。
来源:https://www.tulaoshi.com/n/20160216/1574292.html
看过《电商网站面包屑导航设计技巧全科普》的人还看了以下文章 更多>>