图老师小编精心整理的设计师谈如何面对界面设计的视觉误差希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
前几天的蓝黑白金事件,已经有设计师同学揭秘了误差的原因,木想到今天百度的同学出了升级版的教程,聊聊界面设计过程中,遇到视觉BUG时的处理方法,非常涨姿势的一篇实用文。
最近的蓝黑白金事件非常的火,引发了大家对视觉误差的思考。对于做视觉设计专业的同学来说,视觉误差同样值得研究研究。俗话说:耳听为虚,眼见为实,不可否认眼睛是人的感觉器官中最直接,最能反映事物原貌的。但眼睛看到的是否就一定反映客观事实呢?其实不一定。人类的眼睛,有它特有的成像原理和信息处理过程。就像所有的计算机程序一样,再精密的程序也会有BUG,所以眼睛有时候也会产生错觉,甚至不同人的主观感受也会有细微差异。
我们作为视觉设计师需要总结的是:当我们遇到这些视觉BUG的时候,该如何处理呢?
让我们来看几个经典的视觉误差案例感受一下吧。
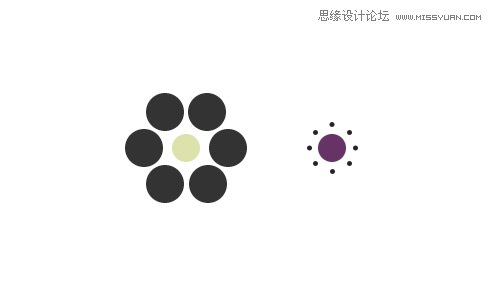
埃冰斯幻觉

黄绿色圆和紫色圆其实一样大,但是前者看起来小一些,是不是很神奇?
托兰斯肯弯曲幻觉

猜猜这三个圆周的直径哪个最大?其实都一样 o_O
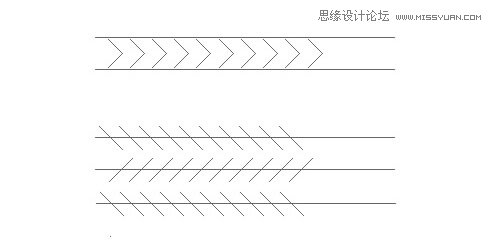
平行线错觉

其实都是平行线 (⊙_⊙)?
在设计工作中,也难免碰到存在视觉误差的场景。总的来讲,我们在界面设计时处理视觉误差的方法可以分为三个方面:
1、有时我们需要避免造成视觉误差的设计
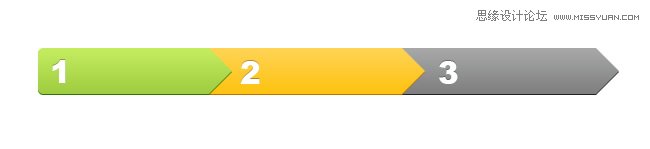
例如流程条,设计师们一定不陌生,它可以帮助用户非常清晰的了解完成一个目标的全过程和当下所处的位置,那我们看看下面这个流程条的设计

这种设计应该也很常见,但是个人并不太喜欢这样的形式,看过上面经典视觉误差案例的同学应该注意到了,它跟第三种平行线错觉形似,平行线配合可能会造成视觉误差,让人感觉这个平行线不平行。会给人不舒服的感觉,有强迫症的人看了更是受不了吧?~_~+,虽然错觉不那么明显,但是我还是会避免使用这种形式。
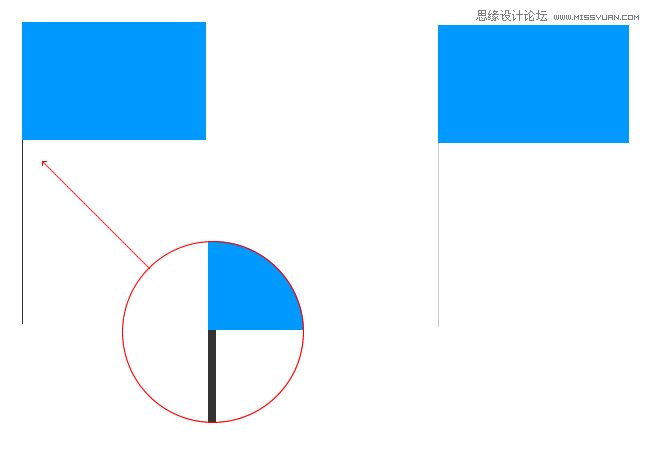
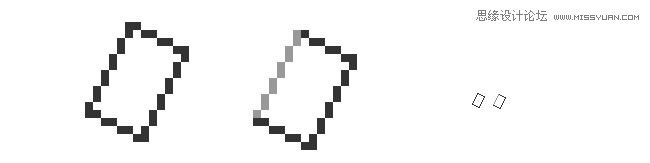
再来看一个例子:界面设计的时候,常常会遇到模块的划分,会用到色块和线框,看下图,你会感觉到黑线是凸出来的,正常人都喜欢对齐嘛,那么看到这个就会感觉到不舒服了,实际上呢,看放大的部位,其实客观上看它们真是对齐的,因为人眼的错觉,导致感受上不对齐,所以我们要避免这种色块和线框接触的设计,如果一定需要这样的形式,那么我们也是有办法的,那就是降低色块和线条的明暗差,来缓和视觉误差:(见下图右侧)是不是感觉好多了

2、有时我们需要利用视觉误差
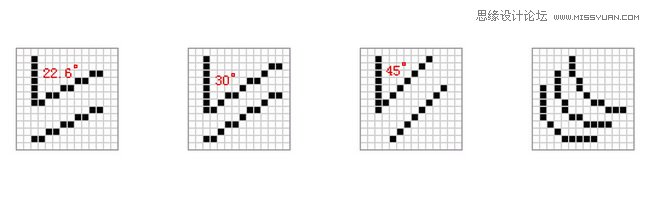
视觉误差客观的存在,那么我们就得按它的规矩来,了解它才能驾驭它。比如说像素画:
早在红白机年代,像素画风靡全球,它有自己的独特优点:文件字节数小、占内存小,非常适合当年的龟速网络和效率低下的CPU。但是要画好像素画,是需要具备一些专业知识的.
对于直线、点、曲线、立体感、透视等等都有标准的规则,把像素画拉近了看,其实都是一些像素点,只有远看整体才能看到最终效果(有点类似油画)。
放大看和整体看,像素画给人的感受差异很大,也存在视觉误差,那么这些像素画的规则,其实就是建立在对视觉误差的利用,如果不守规则,做出来的像素画那可就要惨不忍睹了,各种锯齿。

像素画在表现线条的粗细方面也有讲究,因为像素画1像素线条和2像素线条视觉上的粗细差异是非常大的,那么在表现粗细的时候,更多的是用颜色的明暗来表现. 在像素画中可以用淡色来表达细线,这就是利用了视觉误差. 另外还有膨胀色、收缩色,都是视觉误差的表现,设计师们可以利用其特点,在自己的作品上更好的进行视觉信息传达。

3、面对视觉误差时,我们遵循一条原则以你的感受为准
造成视觉误差的原因和类型有很多,我很难一一列举,如果我们不得不面对它们的时候,我们应该如何处理呢?再看看接下来的列子:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
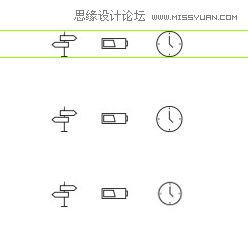
做icon是件非常严谨的事情,我们看看上图,第一种情况,看参考线,他们的高度严格一致,只是icon的外形不尽相同,第三个icon外形是个圆,圆其实能够给人满、胀的视觉感受,明明同样的高宽,圆会给人大一点的感觉,那么我们遇到这种情况,会尊重我们的眼睛,把圆相对缩小一些,也就是我们看到的第三种情况,这样是不是更加舒服一些呢?
好了,分享就到这。
总之视觉设计师需要关注并了解到视觉误差带来的影响,思考如何更好的处理,为追求完美增加砝码。欢迎大家探讨。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160216/1574187.html
看过《设计师谈如何面对界面设计的视觉误差》的人还看了以下文章 更多>>