下面图老师小编要跟大家分享超实用的界面设计中的灵魂大法分享,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
一个好的产品首先需要保证他的易用性,不要让用户想,直接就能找到他想要的信息。那怎么让一个好用的产品锦上添花,发挥出潜在的光芒呢?这个小结我和大家一起解构一下元素在界面中的重要性,重新打开设计的再创造力。
常用的方式有哪些?
最为基础的就是我们常说的点、线、面就是元素的组成方式。
先说说点线面
在哲学上的定义:点就是宇宙的起源,没有任何体积,被挤在宇宙的边缘;点是所有图形的基础。线就是由无数个点连接而成的。面就是由无数条线组成。
在视觉层面上我们可以这样理解:

点:点缀(目的丰富画面,活跃气氛)
线:联系(具有引导性,贯穿画面)
面:重点(主要信息呈现,有分量感)

一句话把重点串联起来就是点线面


从点线面中我们运用到了元素,而这些元素就是我们构成画面的最重要的因素。
元素不仅起到了点缀作用,丰富了产品内容,并且元素让产品设计散发了他独特的光芒和锐气。
在设计过程中我们要学会提取点元素。一个好的产品他的点元素是统一的,贯穿于整个产品风格。
好了,那我们就开始解构元素大法的奥义吧~
第一招:极简即逼格

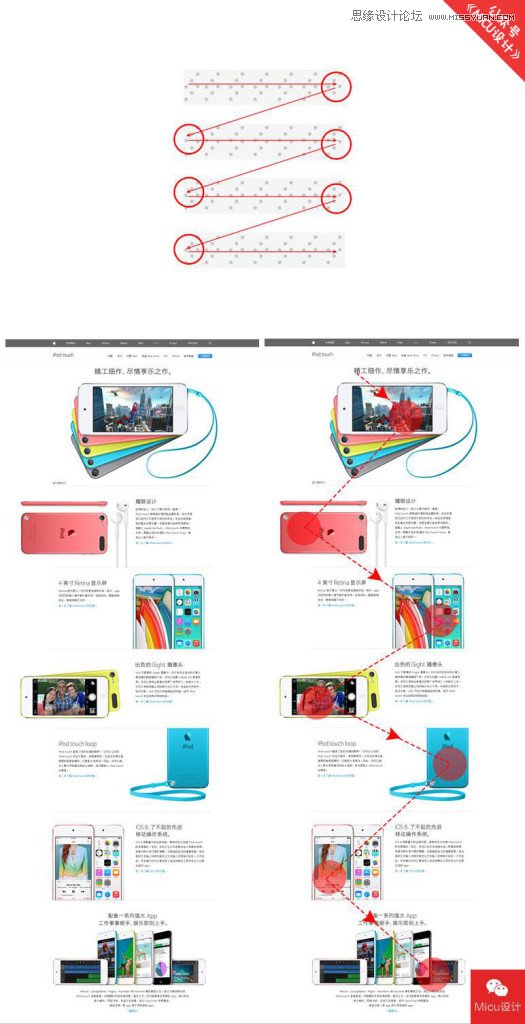
在页面的设计中我们可以选择最为简单的几何图形作为元素,设计出来的界面特色更为浓烈。在使用这种几何元素的时候,注意产品的气质尤为重要。把握好页面的功能关系,正确将元素化为点线面融入到界面中。界面节奏会越来越丰富化!
下面我们来解构一下几组界面的设计

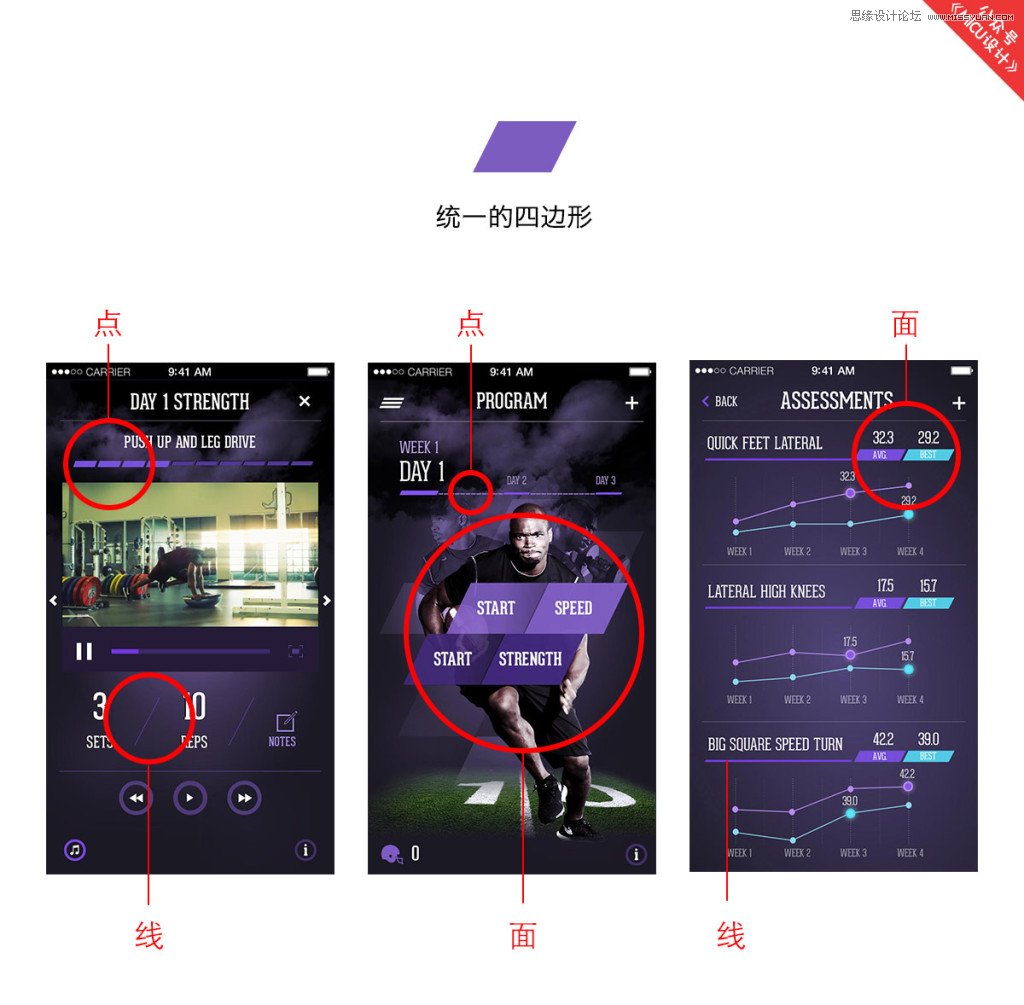
图中是运动型的界面,融入了动感的菱形四边形元素,使界面突然生动而活跃了起来。其中有点式的四边形也有面式的四边形及线式的四边形。
经过分析结果得出:
点状化的四边形则运用在页面提醒中
线式的四边形运用在功能类别的展示中
面式的四边形运用在功能点上
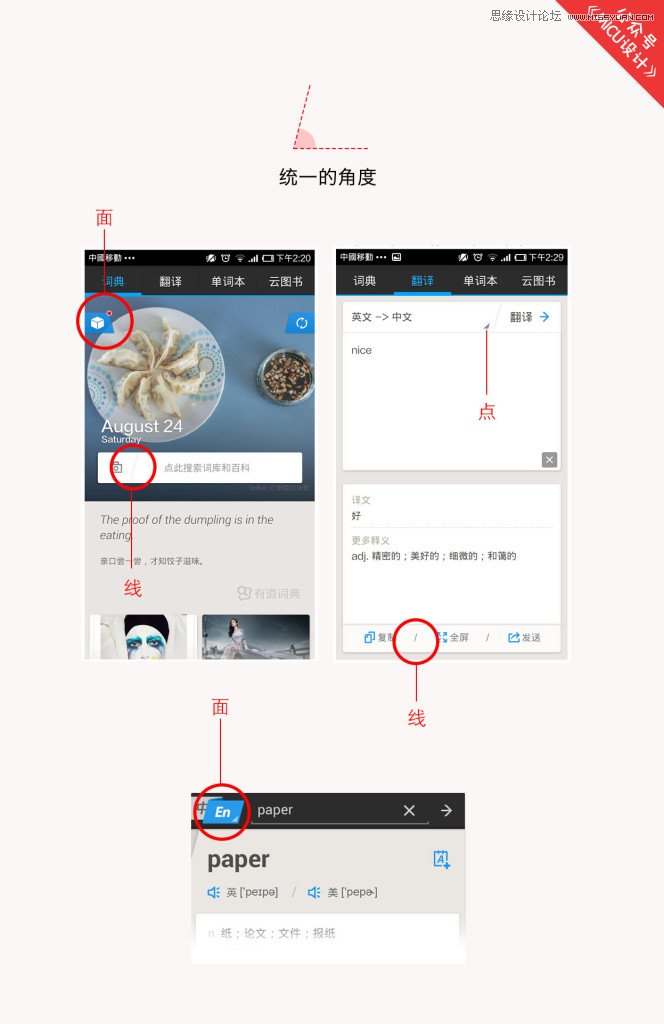
有道词典APP
设计也运用到了相似的角度设计,从而有效的表现出有道的词典的独特性。运用了即词典翻阅的横切面,个人感觉这个角度是从这来的吧~
同样在输入框和功能划分中运用到划分式的四边形线。在功能按钮在则运用到了面状式的菱形四边形。和上面的设计是一样的道理。


第二招:品牌中找灵魂

产品的LOGO是品牌的象征,在LOGO中去延展出元素,能使整个产品的品牌传达性更为一致。
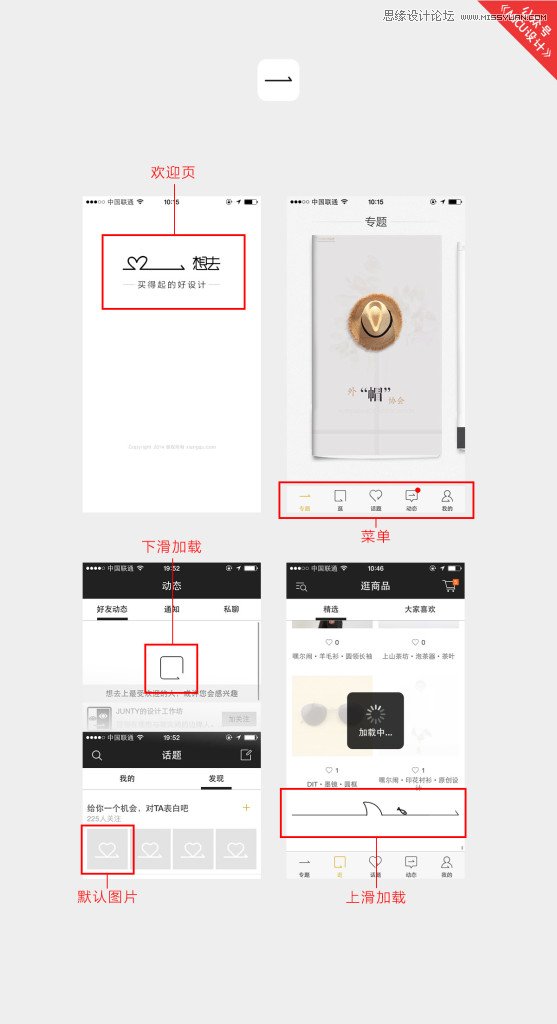
下面是我比较喜欢的一款APP想去,口号主打为买的起的设计的一款电商app。
这款APP将LOGO的线式箭头融入到了欢迎页、菜单键、下拉动画、默认图片中,很好的将产品的独特性反应给用户,让用户深刻的记住了产品的形象。这样的设计能使产品在众多APP中散发出自己独特的光芒。
很有趣的是上拉刷新动画是鲨鱼追逐小鱼的线条,将LOGO元素结合在动画中。有时候老会去刷新,只为看一眼这么萌的动画。

第三招:将形象化为魂魄

产品的主题形象其实就是产品的用户角色,好的形象能反应出产品的用户行为。让用户身临其境,找到共同点和爱好。将用户的性格、行为、场景化身在产品角色中,这样的产品才能化腐朽为神奇!找到自己的灵魂。
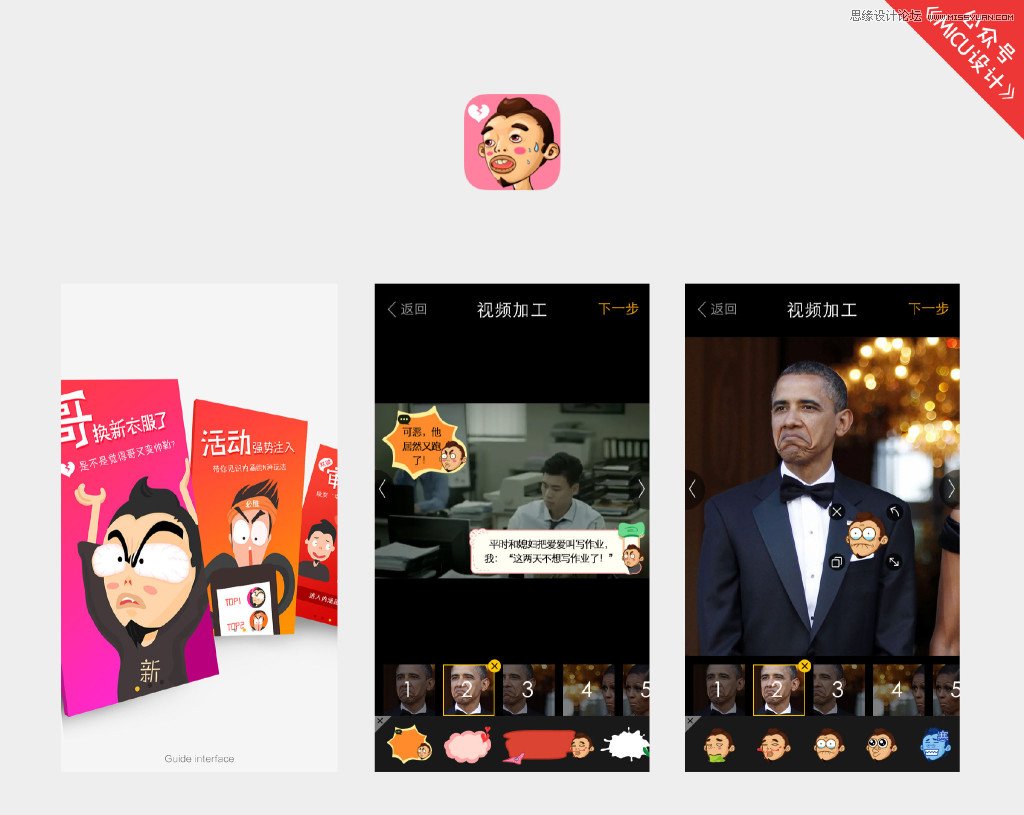
首先我介绍一下这是自己负责的内涵段子项目,内涵段子的形象就是段子哥,将段子哥映入到引导页中,让用户置身于场景中体会到产品形功能的特性。一个角色一个故事,这就是亲和力!在设计中延展出了段子哥的表情设计并运用在视频加工工具中,更多的然产品形象推广出去。这就是段子的魅力!让用户不在寂寞。

天猫
他的形象可堪称天神下凡!怎么说是非凡呢?下面我们看看他形象来源。
这产品的LOGO提取可称是乾坤大挪移啊,LOGO一出,就轰动了江湖,这可以看出元素的提取是多么的重要啊!!

提取了形象后,统一运用在产品的页面中,宣传中。将天猫的理念是传递的淋漓尽致。


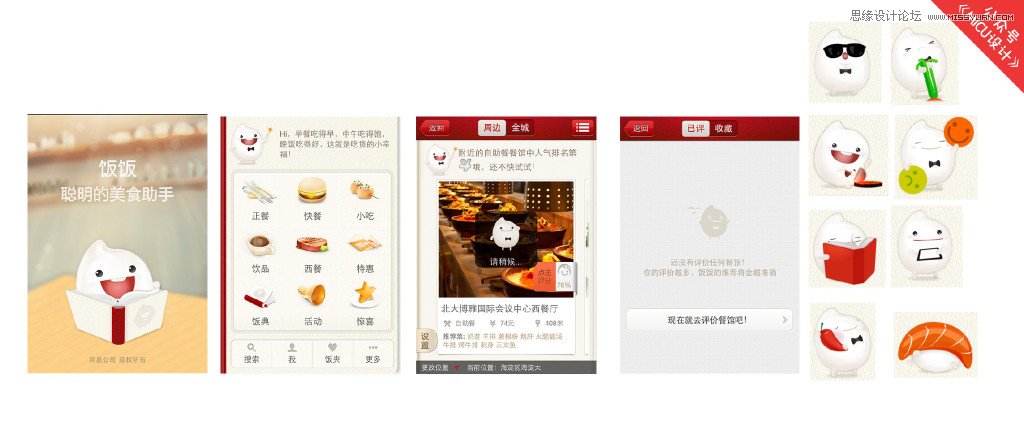
饭饭APP早起的版本,形象也是深入人心,我一直还保留着。

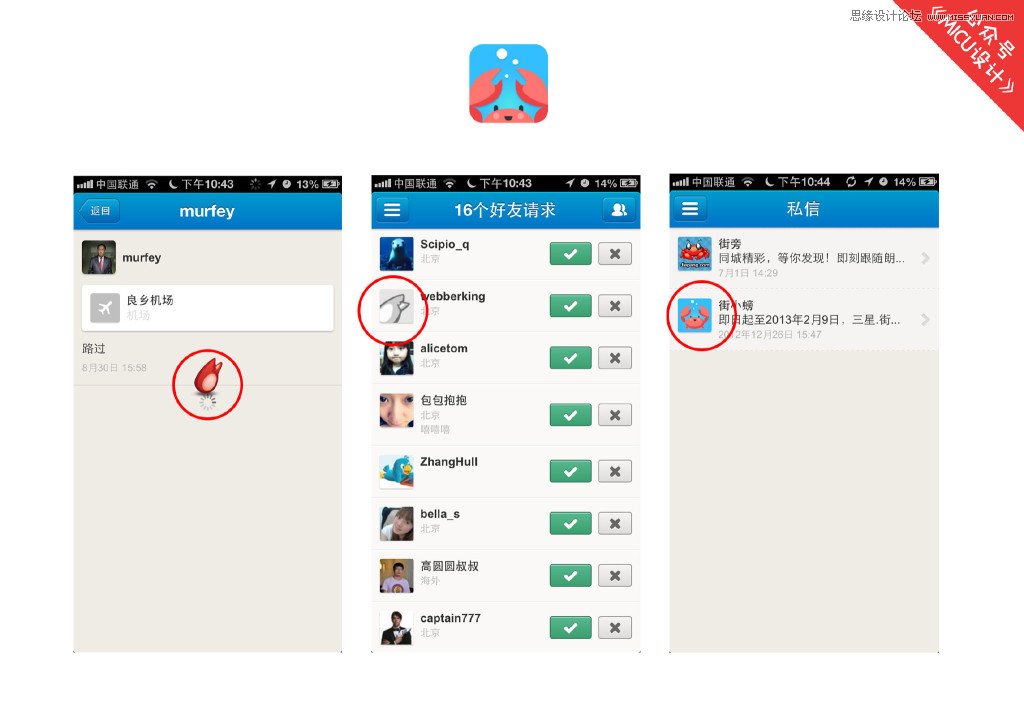
曾经火爆的社交签到软件街旁,也运用到了形象化的设计。将产品生动的展现给用户,也留下了深刻的印象。

举了这么多的例子,相信大家对于形象给产品带来的性格特点和引导性有所了解吧,下面我们来介绍一下生命的另一种表现方式。
第四招:运动赋予生命

在界面设计中我们常常会因为一些小动画,而这些小动画元素让整个设计赋有了生命感!好的设计是能让用户感知到他的温度。
MONO是一款轻量阅读的APP。他上面运用到了极简的圆形,并把简单的圆用呼吸的小动画进行了再加工。让产品显得更为有生命力。统一的圆形点设计不仅丰富了产品视觉,更使用户在使用的过程中有惊喜感,增加用户的活跃度与粘性。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
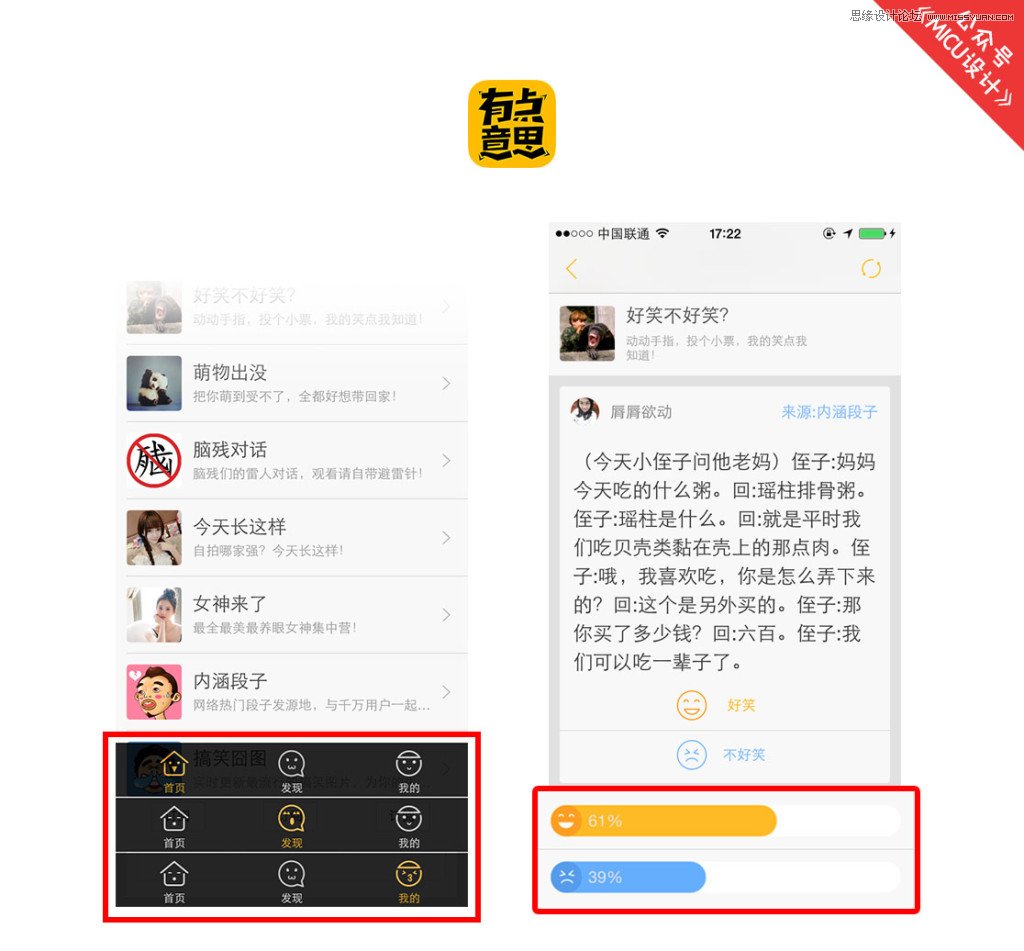
有点意思这款APP是我2014年设计的版本,将小动画元素融入到产品的菜单中。
取巧性的区分了菜单图标点击和未点击的效果,让表情元素融入到操作中。从而与体验结合的更为紧密。
二个小动画的创意也是操作性的设计。用户在评价一个段子是不是好笑的时候,希望得到一个反馈。那么在设计中将点击后的效果,做成了百分比的加载动画从而翻译了一个操作后的数据。这样的小动画能让用户更为有参与感,使用户更愿意去产生这样一个点评。

番外:菜单三进击!

写到这得时候想到了APP中常见的就菜单的设计了
目前菜单图标设计是各种各样,我大概分了三类。从基础类品牌类互动类别,当然这也是产品界面元素非常重要的一部分。
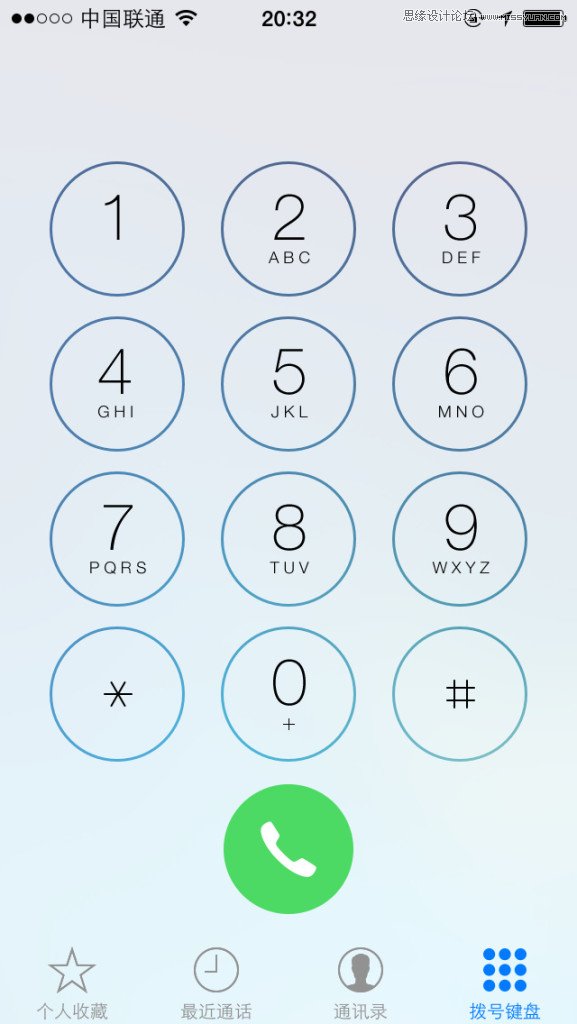
基础类,其实就是系统级的图标,识别性强但没有啥特色,比较直观。大家可以看看苹果自带的这些菜单的设计,基本都是以线描和反白的效果为主。

到了后期三方的APP各自萌芽出自己的品牌性格,有了较为特色的菜单图标。从而区别了产品之间的记忆。

到了现在,移动互动时代的来临,各种穿戴设备、智能家居的兴起。更为注重互动的体验感,而在APP界面元素菜单中运用到了动效。让人机交互有了更多的想象空间!
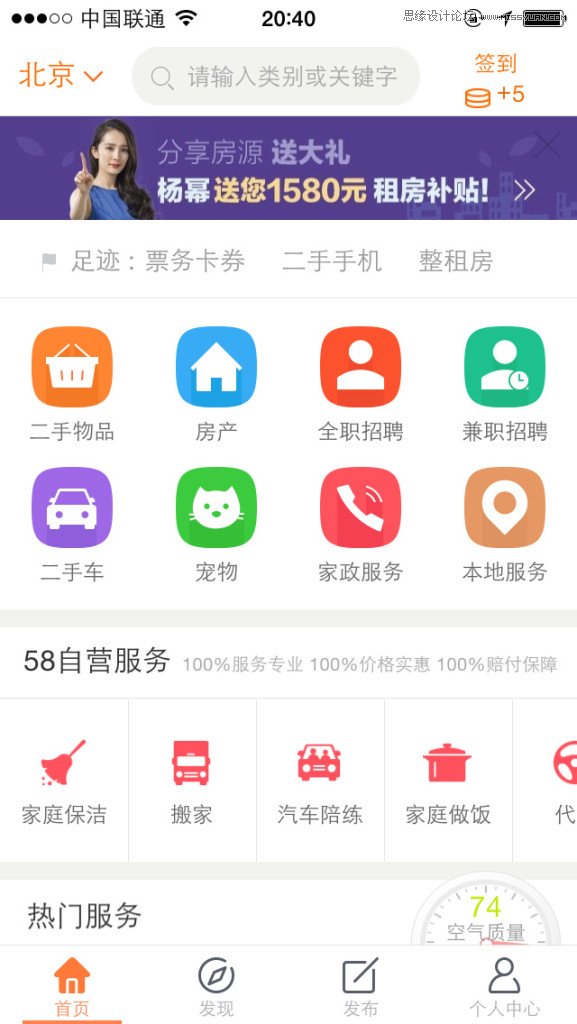
大家可以体验一下新版的58同城APP,在动效上有了很多的尝试。

今天说了啥,元素大法,你会了吗?
这些方法希望能帮助大家扩散思维,不仅在需要注重视觉上的统一性,还要加强设计的惊喜感。一个产品是否合格在于他有没有按规章在设计,而产品的传递正是这一个一个亮点才使得产品深入人心。
总的来说,做用户想要的,让用户得到他所惊喜的。
来源:https://www.tulaoshi.com/n/20160216/1573596.html
看过《超实用的界面设计中的灵魂大法分享》的人还看了以下文章 更多>>