下面请跟着图老师小编一起来了解下如何做一份让工程师泪流满面的标注,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
在搬着小板凳坐工程师 Buddy 旁边送果汁送零食的日子里,我受Google Material Design的启发,折腾出一套自认提高双方沟通效率的标注规则,心情挺好还为此做了模板,最下面有源文件的下载地址。
为什么传统的标注方法让人难受?
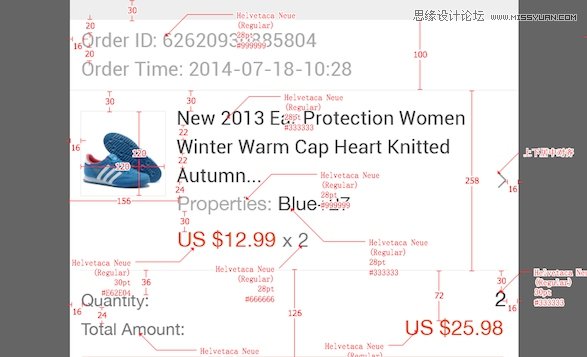
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)没错,Markman 是传说中的标注神器,看起来也确实方便快捷,但是当一个页面中,要同时标注间距、大小、颜色和字号时,过多的信息一齐扔给工程师,就会让人有些抓狂。比如这样:

这里的标注虽然都有清晰的箭头指示,但却并不具有视觉逻辑,或者说呈现出来的视觉逻辑并不符合开发逻辑。工程师在搭建一个页面的时候,会先去架构布局,一块内容一块内容划分好,接着填充进内容,最后来修改视觉的样式。那么我们也应该按照顺序,先告诉人家每个模块的间距啦大小啦,再告诉人家用什么字体和颜色,也就是先有布局标注,再有样式标注。
用2个页面解释布局,再用1个页面解释样式
这就是我的做法,视觉稿完成后,每一个页面拿出来放在左边,再用三个画板来说明它。
横向布局:解释元素左右的外间距、内间距和横向宽度。(这里要考虑到针对不同宽度屏幕的适配,标注是给固定值还是百分比)纵向布局:解释元素的上下间距和高度。(有时要确保页面里最重要的信息比如一个 CFA btn在不同屏幕大小中是否都出现在了首屏,判断标注是向上定位还是向下定位 )视觉样式:字体、字号、行高、颜色、透明度、圆角。标注信息分类之后,我还会给标注本身设置共享样式:块面通常用蓝色的遮罩,区别不同百分比时则用红黄绿的遮罩,数字间距用红底白字,视觉样式则用蓝底白字,这样的好处是:对与设计师,可以快捷修改所有标注样式;对于工程师,快速建立对这套标注视觉语言的认知,明白不同颜色所代表的信息属性,更方便的找到他所需要的信息。
单独拎出可复用的组件,统一标注
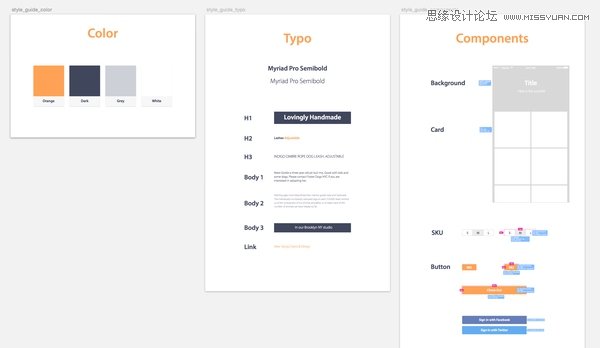
设计实现之前,就和工程师们一起统一一套样式规范,除了常见的颜色和字体之外,我还会把通用的 UI 组件拿出来,一半是针对系统原生控件的样式定制(alert/toast/radio btn/switch),一半则是完全自定义的 UI 组件(产品自己的 UI kit)可以是任何会高频复用的产品功能性的东西,比如这里的 SKU 选择器和按钮。
在项目进程中,我甚至会和工程师们沟通好,然后在每个组件旁写上这个组件是谁正在实现或已经实现,附在项目共享文件或者邮件里,避免重复劳动。
统一标注的好处不仅是我们自己在后续的设计中可以复用和遵守, 对于 web/iOS/Andriod 的工程师而言,也能提高代码效率同时保持不同平台最终效果的统一,后续迭代的时候也不会出现莫名其妙的样式和代码。如果遇到产品的大版本更新,也正好趁此机会和工程师们一起好好梳理一遍现有的样式,清除掉不再使用的样式,指定好新的层级。
DOs & DON’Ts始终遵循,视觉逻辑符合工程师的开发逻辑。合理划分,再复杂的页面,用三步也足够能说清楚,信息不要挤在一起。考虑到页面在不同屏幕大小下的变化,间距是否固定,比例是否缩放,图片和按钮宽度是否自适应。任何细节和要求都写清楚写清楚,写,清,楚,不要指望任何人意会你的设计,任何决定都要有据可查。每一个标注本身也要注意对齐方式,更干净整洁的标注能让大家一眼找到所需。好了,看完之后大概会有人吐槽说有必要么这样的标注多浪费时间啊,就是要追求极致啊(仰天
在做标注的过程中,你会再次仔细审视自己的设计,总会发现之前被忽略/没考虑周全的细节,比如间距字号颜色是否遵守了统一的规则,比如不同屏幕大小如何适配。耍聪明会偷懒的话,shared style 设置好,插件快捷键背好,能复用的样式提炼出来,你便会发现,虽然投入到标注的时间增加了30%,但是和工程师后期反复沟通的时间减少了80%。他们如果第一次拿 demo 给你看,你还会惊喜的发现有很高的视觉还原度,个别小细节微微调整就好了。大家都讨厌改改改,一次通过多有成就感呢。最后,这次模板是我自己的一个 redesign concept, 基于foundmyanimal.com,(一家 base 在 Brooklyn 的工作室,手工制作非常有爱的铭牌、项圈等动物饰品)图片素材全部源自其网站和 Instagram,不得转载。
至于我的源文件,大家随便用,I don’t give a fuck.

去 Dribbble看我的完整设计稿。
去微盘下载 measurement_template.Sketch
当然,这是一套还不够严谨不够科学的自创标注,设计师盆友们,特别是工程师盆友们!觉得有任何值得改进的地方请随时跟我讨论~ help me improve : P
Happy designing~
匡
补充是的我曾经也很寄希望于Zeplin,参与第一批内测后就写了长长的自带说明配图的邮件给他们,期待 1.0 的发布,那就可以解决我这篇文章里写的所有问题了。论偷懒工具的重要性啊盆友们想起昨晚看见FB 新玩出来的 sketch 插件,用 HTML+CSS 实现的动态布局。
这是我自己最常用的两个 Sketch 插件:
Sketch Measure目前最好用的标注插件Sketch Style Inventory Master主打功能是帮你自动生成设计稿中的 style guide,但最好用的却是可以智能选择页面中统一样式的文本和图形记得在 Github 上给作者小星星哟~
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)来源:https://www.tulaoshi.com/n/20160216/1573460.html
看过《如何做一份让工程师泪流满面的标注》的人还看了以下文章 更多>>