岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Illustrator使用混合和透明度制作发光按钮,希望大家看完后能赶快学习起来。
【 tulaoshi.com - Illustrator 】
效果图

步骤1
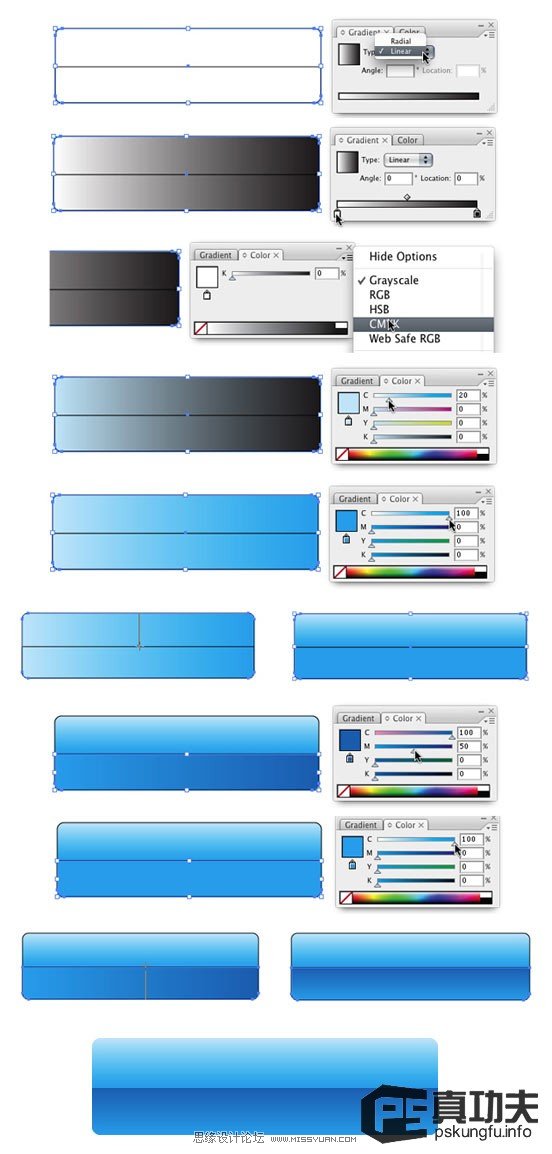
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)以CMYK模式新建一个文件(色彩模式以后更改)。使用矩形工具(m)建立一个矩形,使其与你需要创建的按键尺寸大致相同。如果需要,可以以合适的数值,使用 滤镜-风格化-圆角 使矩形圆角化,我用的值是0.125。(译者注:搞不清楚老外为什么总爱用滤镜创建圆角,干嘛不直接用圆角矩形工具,难道AI的早期版本没有圆角矩形工具?)

步骤2
这一步我们来建立按钮的发光区域,用矩形工具(m)在按钮形状的下方一半的地方,再拉出一个矩形,新矩形比按钮形状的左右边及底边都稍长一些,它的位置差不多应该在按钮的中下部。复制(ctrl+C)按钮形状,粘贴在上方(ctrl+F)。选择要发光的部分和按钮的副本,取这两部分的交集,然后点扩展交集(路径查找器里的最右边的一个按键)。

步骤 3
现在添加渐变:这里是制作发光的精华部分了。首先在渐变面板里选择线性渐变,在按钮形状里拉出一个渐变。点击渐变里的第一个颜色样本,在颜色面板里把颜色改为20%的蓝绿。可能须点击颜色面板顶部右方的选项来改变CMYK色条。接下来,点渐变面板中的另一个颜色样本,改为100%的蓝绿。选中按钮形状,使用渐变工具(g),从按钮形状的顶部向下拉出渐变直到发光形状的上部。
接下来要做的是让发光区域的渐变看上去象是一个按钮。这一次,使用浅一点的100%蓝绿和其它颜色的100%蓝绿以及50%的紫红。选中发光区域,使用渐变工具(g),从发光区域的底部向上拖动直到区域的顶部。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)我使用颜色面板混合颜色,但是使用拾色器会更舒服些,原理是一样的,
去除所有描边,按钮就做好了。

步骤 4
可以以任何方式装饰按钮。添加边框啦,文本啦,标识啦等等 。看看我提供的这些示例,只要重复步骤2和3(改变颜色很容易),你即可把发光添加到须装饰的按钮的任何部分中。不要忘了把每个对象的发光区域安排在按钮的顶部。

来源:https://www.tulaoshi.com/n/20160216/1573091.html
看过《Illustrator使用混合和透明度制作发光按钮》的人还看了以下文章 更多>>