最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - Illustrator 】
在本节内容中,将继续讲述将对象附加到透视;在透视中选择、移动、复制、变换对象;使用透视释放对象等操作方法,使朋友们在绘制透视对象时更加得心应手。
在开始教程的学习之前,请先在网站下载配套的练习文件,以便跟随操作步骤学习。

(1)打开文档时尚杂志背景.ai文件。

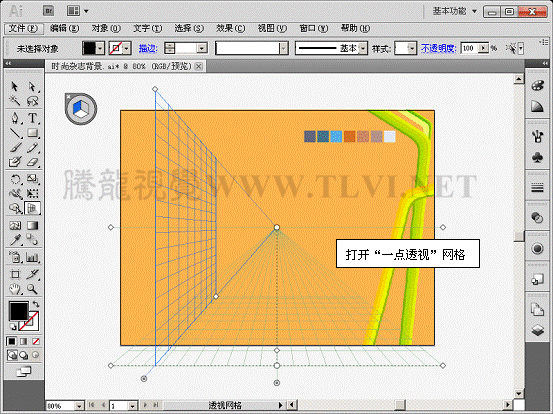
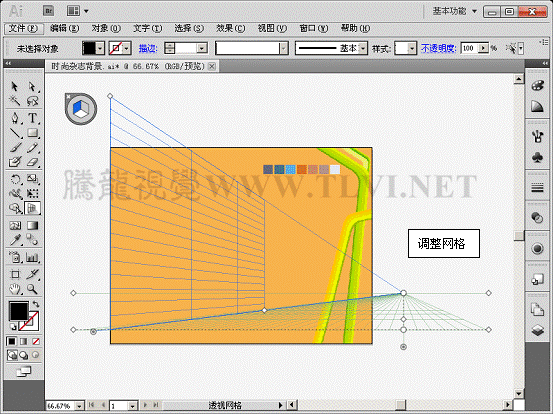
(2)执行视图→透视网格→一点透视命令,并参照上节讲述内容对其进行调整。


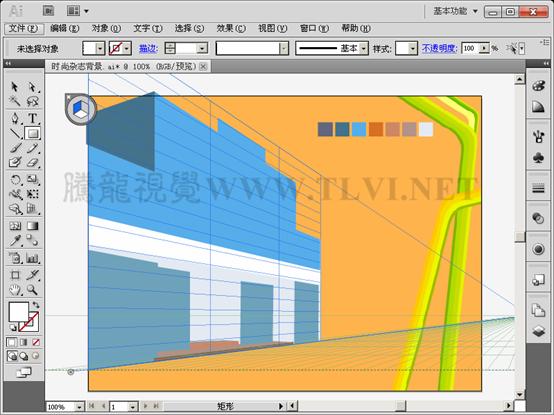
(3)参照上节根据网格绘制形状方法,在网格内绘制矩形并进行调整。


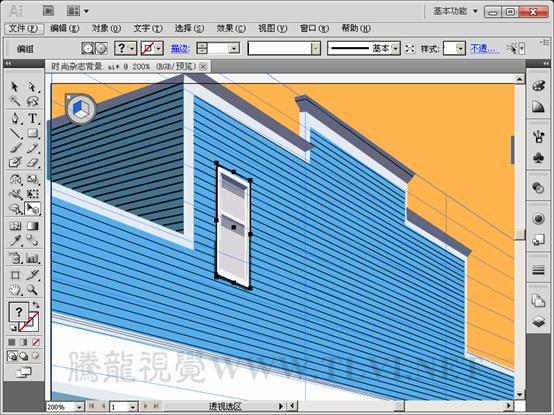
(4)将隐藏的装饰线和窗户图层显示,移动窗户图像至合适位置。

(5)返回上一步操作,执行对象→透视→附加到现用平面命令。

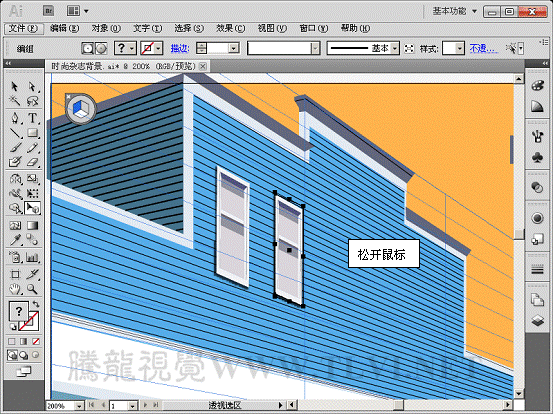
(6)使用透视选区工具将窗户图像选择并沿网格方向进行复制。


(7)继续使用透视选区工具对其进行复制。

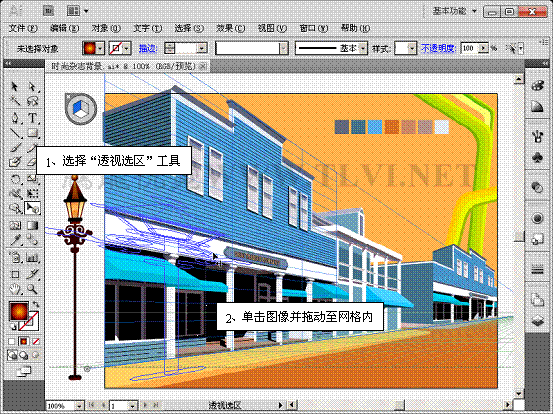
(8)将一楼、远处房子、路面和路灯图层显示。

(9)使用透视选区工具将路灯图像选择并沿网格方向进行移动。


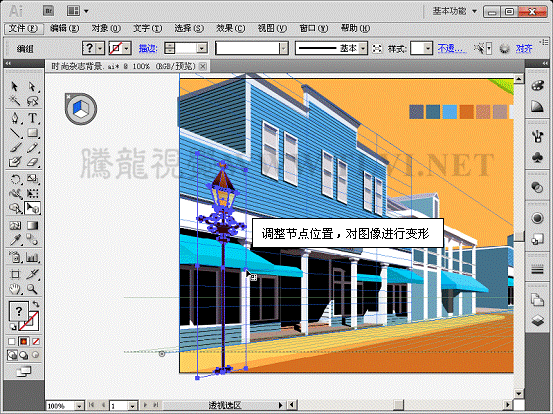
(10)对路灯图像外的调整框进行编辑,对图像进行变形。

(11)继续使用透视选区工具对其进行复制。

(12)最后执行视图→透视网格→隐藏网格命令,将网格隐藏并望城本实例的制作。

来源:https://www.tulaoshi.com/n/20160216/1572925.html
看过《Illustrator CS5透视网格绘制街区效果图》的人还看了以下文章 更多>>