想要天天向上,就要懂得享受学习。图老师为大家推荐35例运用矢量插画风格的网页设计欣赏,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
在设计网页时,如何让页面更加个性化?这是很多设计师苦苦思索的问题。使用摄影照片和字体设计不免太流俗了。使用插画是个好想法,如果你擅长插画设计,或者设计团队中有优秀的插画设计师,那么不妨为网页加入插画元素。而且,插画图像视觉负担较小,导航起来相较能容易一点。
本文收集了网页设计中使用矢量插画的一些优秀案例。
svkariburnu

Melbourne Remote Control Tourist

Full English

Toasted Digital

JAX Aviation

The Wes Anderson Collection

Play It Forward

Duplos by Ricardo Mestre

Cuisines Schmidt

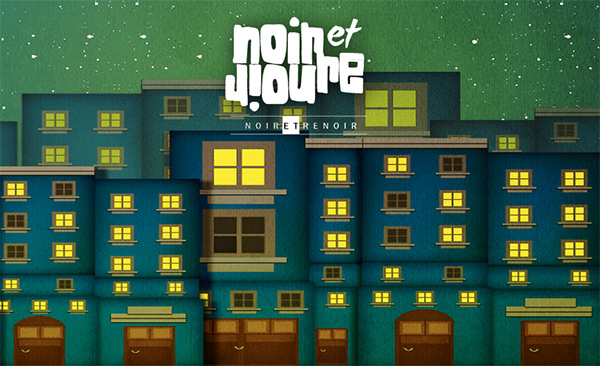
Noir Et Renoir

Flip-Universum

InfoQuest Infographic

Moving Things Design Company

Abby Putinsky

Reunite the River

Lets Yep!

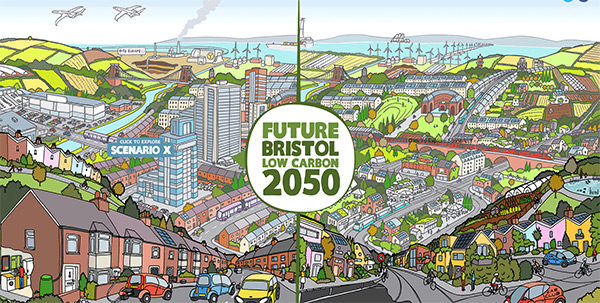
Future Bristol

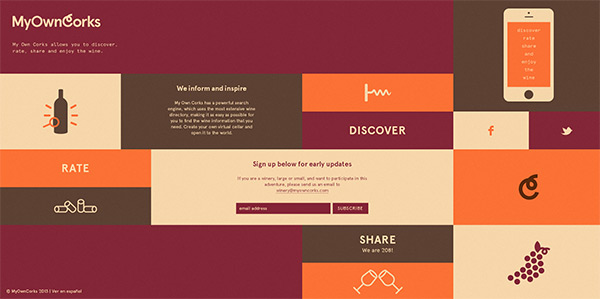
My Own Corks

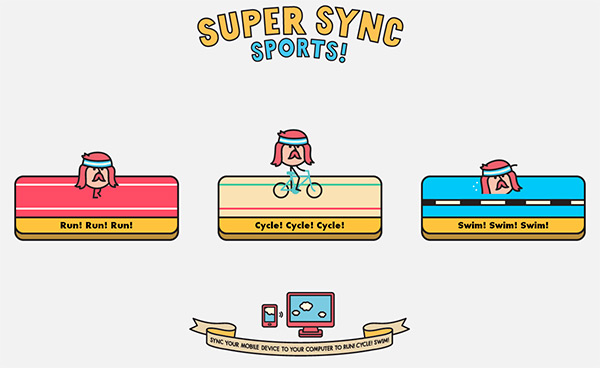
Super Sync Sports

Metropolis

Legwork Studio

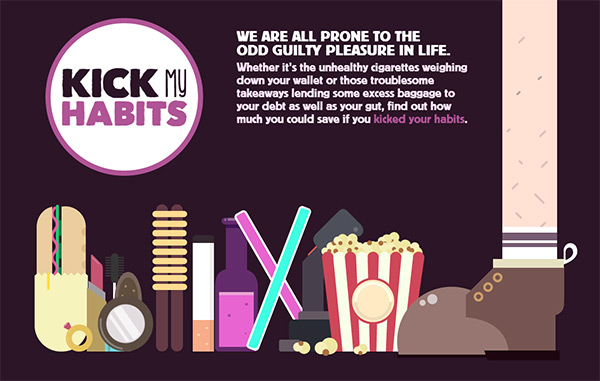
Kick My Habits

DrupalCon Portland

Michele Lana Illustration and Design

House Kitchen

Sam Markiewicz

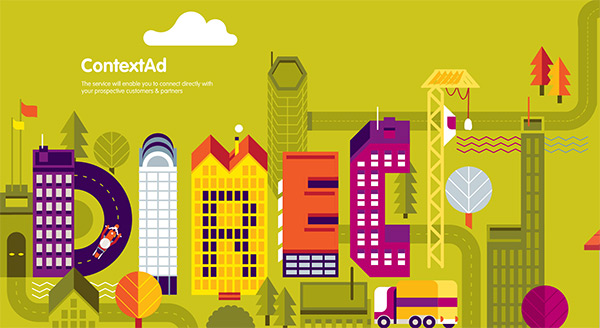
ContextAd

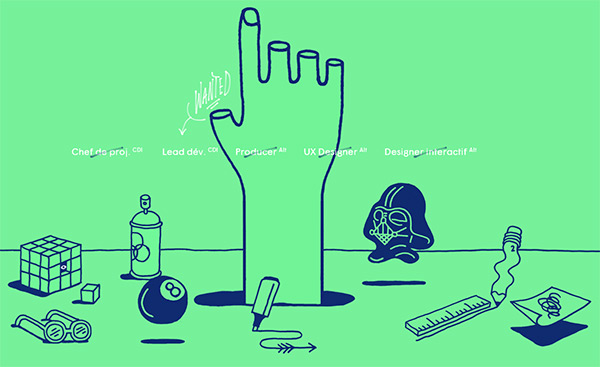
Octave and Octave

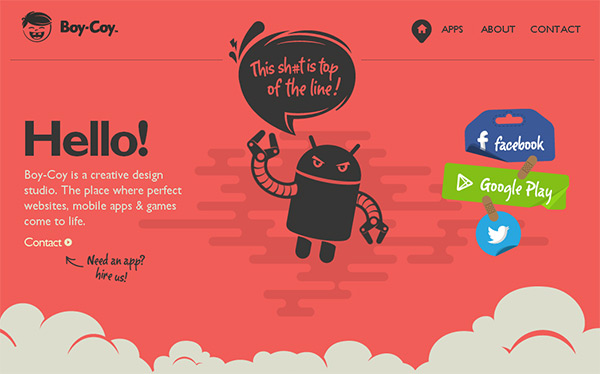
Boy-Coy

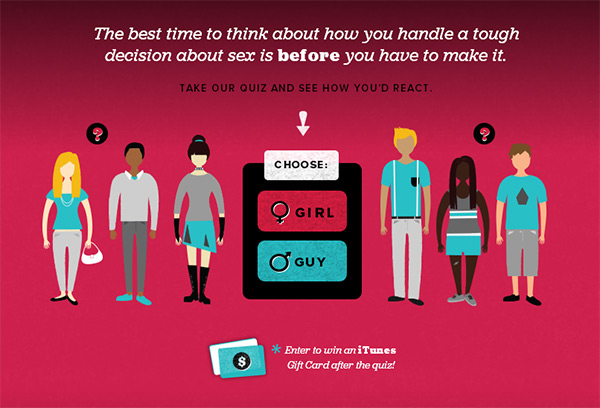
Quiz

Amplifon

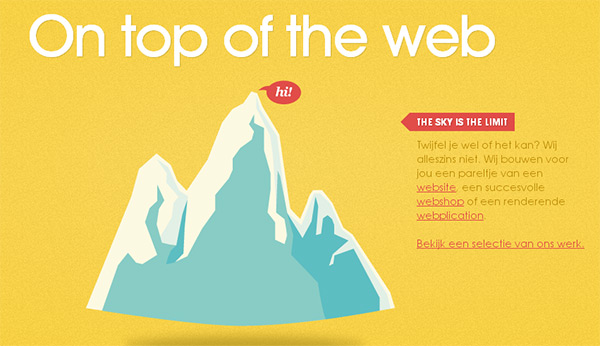
Multimedium

Boomset

Enso

Then vs. Now
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)
来源:https://www.tulaoshi.com/n/20160216/1572905.html
看过《35例运用矢量插画风格的网页设计欣赏》的人还看了以下文章 更多>>