今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Flash cs3鼠绘教程:绘制一个大头表情,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - FLASH 】
角色动画
这次是使人沮丧和困难的。在以前的角色我们看到怎样获得一个多种多样的设计风格,转换和运动效果。但是怎样将所有这些技巧组合起来创建一个成功动画角色的概念还留下了一些神秘。什么时候开始动画更有利,为什么?怎样有效地交换元件?与故事情节严密地同步应做些什么?使角色的口和嘴唇与画外音同步的大多数方法是什么?在接下来的页面中将会谈到这些问题和更多的说明。OK,卷起你的袖子准备好搭乘flash角色动画世界的快乐吧。
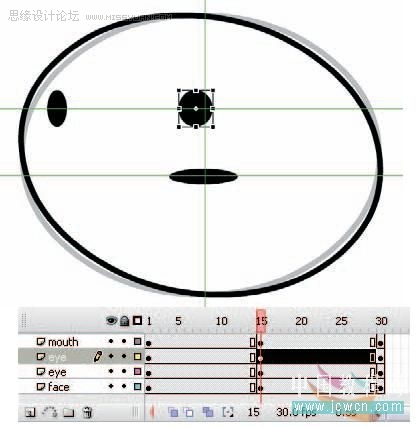
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)4. 移动另一只眼睛,稍为将它的加宽一些并将它放到靠近头部的中间。在这儿,如果它真正地绘制到三维球体的表面,在靠我们最近的点将达到最大的宽度。

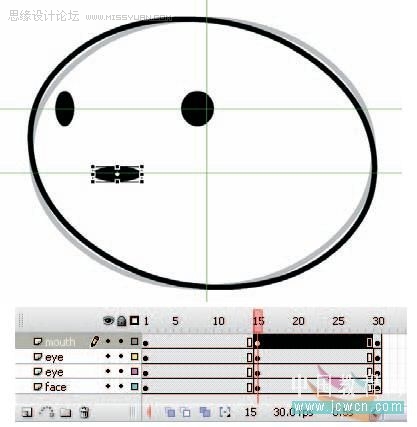
5. 接下来,移动嘴到同一方向,稍为缩小它的宽度就象你的第一只眼晴的做法一样。你可以推动嘴靠左边一点给嘴和右眼留出更多的距离。这将给人一个嘴真正地围绕着头旋转,就象开始时的左眼一样。

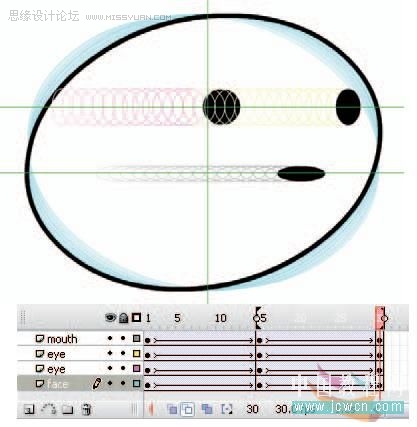
6. 现在为你在每一层上所做的添加补间运动。拖动穿过所有图层选择它们,从上下文菜单或属性面板为它们添加一个补间动画。还记得在第一步在最后一帧添加的关键帧吗?现在你要做的就是在时间轴的下半部分添加运动补间使头回到原始位置。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/flash/)
7. 重复同样的步骤,但是是在对面的方向,使头部产生一个向右转的效果。试验移除时间轴中间的关键帧,使头从左向右转。

提示:
不用担心这个技术的限制。我看我的学生们尝试这个动画风格,所有的经常都没有移动整个面部的来完成满意的视觉效果。播放你的动画常常测试你的总体效果。如果动画太慢或太快,你总是可以删除或添加帧。添加一些缓动看起来将更真实。
来源:https://www.tulaoshi.com/n/20160216/1572762.html
看过《Flash cs3鼠绘教程:绘制一个大头表情》的人还看了以下文章 更多>>