下面图老师小编跟大家分享一个简单易学的精选国外设计类和开发资源干货合集分享教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 平面设计 】
独一无二的免费素材再次集结,UI Kits、图标、视觉稿、开发工具、程序框架、新鲜字体以及各类设计文章和教程一个都不能少。不论想学知识还是想要灵感,今天的文章都能帮你搞定。
Photolicious: A Set of 15 Photoshop Image Filters
这是一组Photoshop滤镜,这组ATN动作插件包含15款不同的滤镜效果,针对包括风景、商务、食物等等不同的类型的图片。
Material Style Banners
这是一组五个Material Design 风格的Banner,尺寸被设计为1140×600,对一般的移动端电子设备而言应该够用了。
Line Devices Mockups Set
这组线性风格的设备视觉稿合集当中包含了总计75种不同的元素,包含了20款知名的、常见的数码设备,包括了iPhone、Nexus、Galaxy、iPad、iMac、Apple Watch、Macbook、Lumia 等等等等。
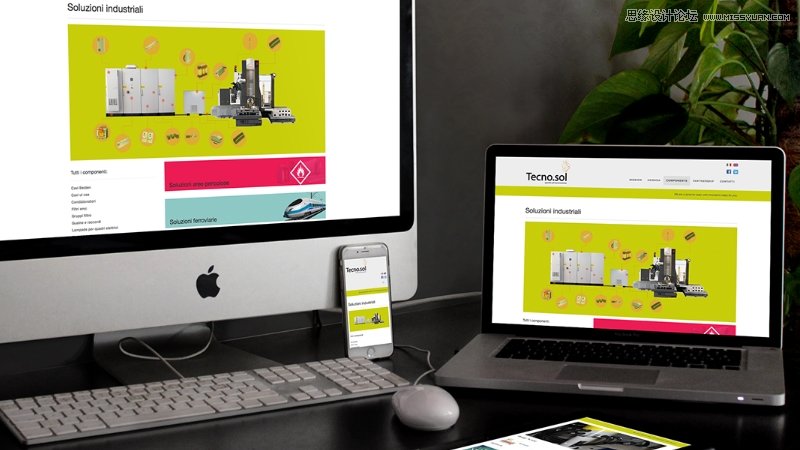
Cross-Device Photo-realistic Mockup
这是一组典型的苹果系作品展示用的视觉稿模板,其中包括了iMac、Macbook Pro 、iPhone 和iPad。
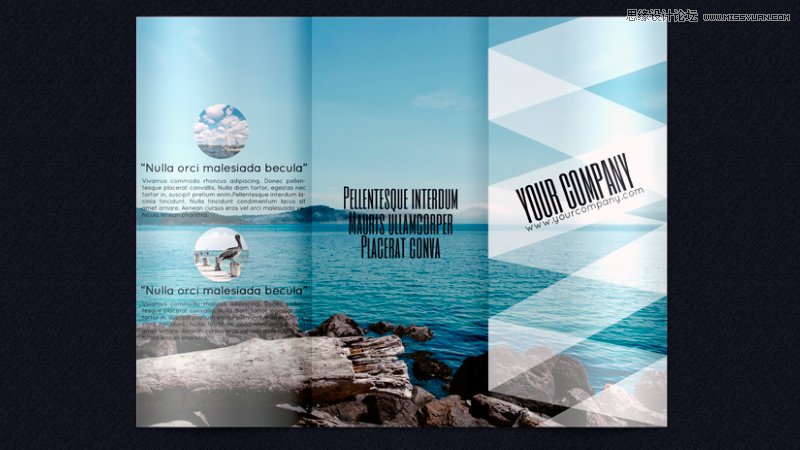
Beach-Themed Brochure Template
这组海滩主题的三折宣传页模板是个不错的素材,图文搭配简单而不单调,字体和排版设计也足够令人眼前一亮。
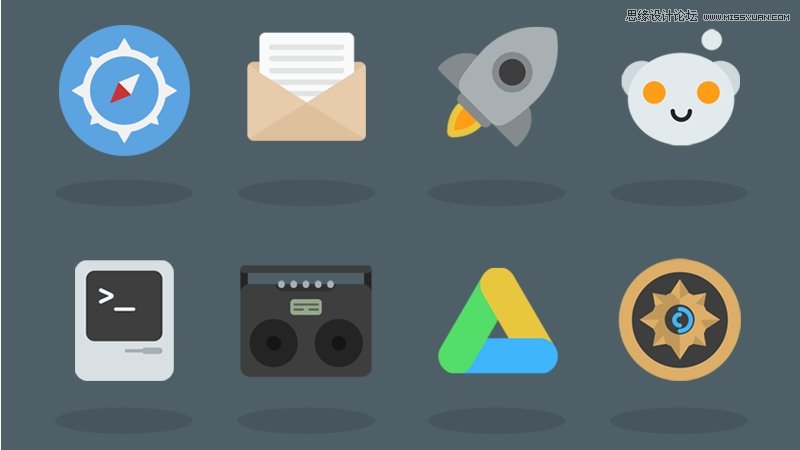
Set of More Than 180 Free Flat Icons
这组180个图标都拥有漂亮的外观,包含PNG和PSD两种格式。
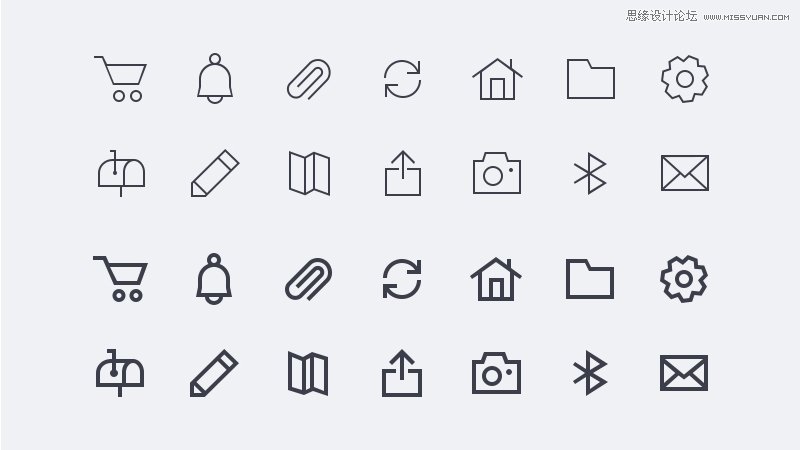
Uniicons: A Pack of 200 Outline Thin & Thick Icons
Uniicons 图标合集中包含了200款线性图标,尺寸都是64px。这组图标每款都包含了2种粗细,其中一百个图标用的是4px粗的线条,而另外100个用的是2px 的线条轮廓。
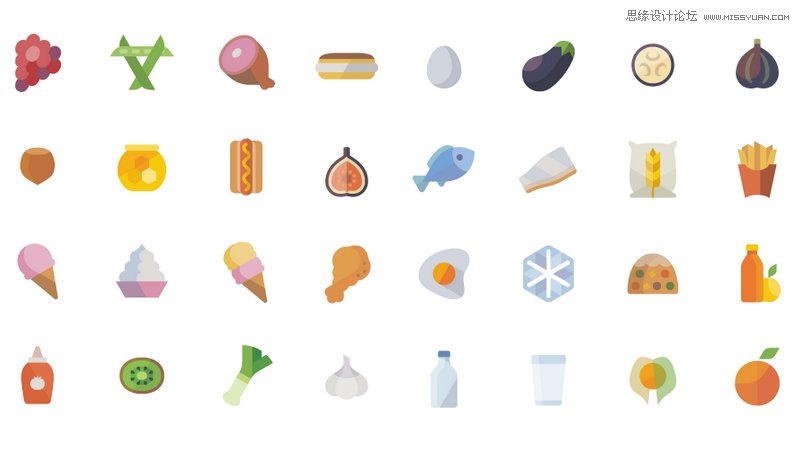
Huge Flat Food Icons Set
这是一组包含7000款图标的庞大图标合集,不过这些图标全是同食物相关的这个吃货图标合集走的是扁平化风格,可爱清新。
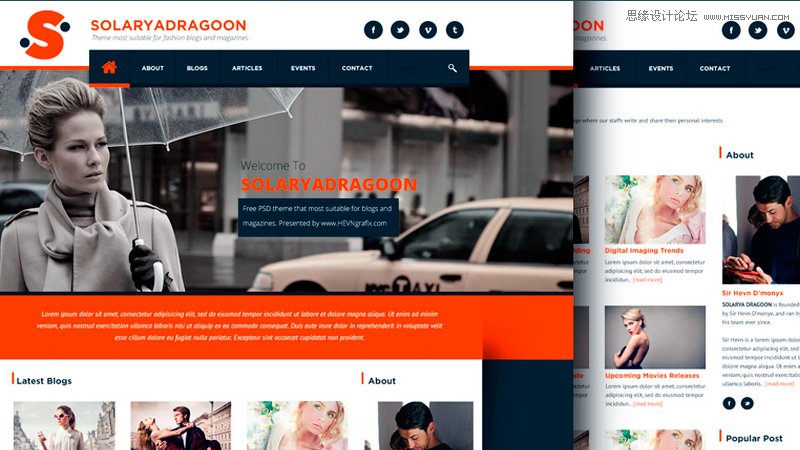
Blog & Magazine Multipage Website Template
Solaryadragon 是一款PSD网页模板,通栏的页头和浮动的顶部导航栏设计让整个模板拥有极具张力的视觉设计,整体设计干净利落。
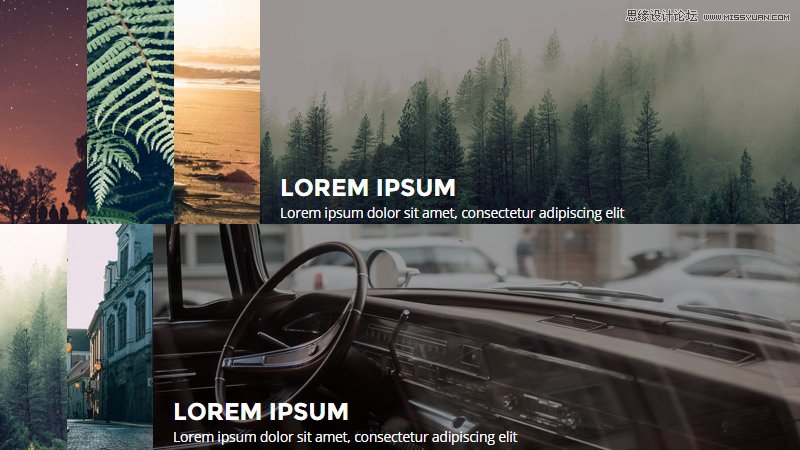
Retro Car: A Vintage PSD & Sketch Web Template
Retro Car 是一款充满复古色调的单页网站模板,模板范例使用的都是复古的老爷车,模板压缩包中包含了PSD和Sketch两种格式的文档。
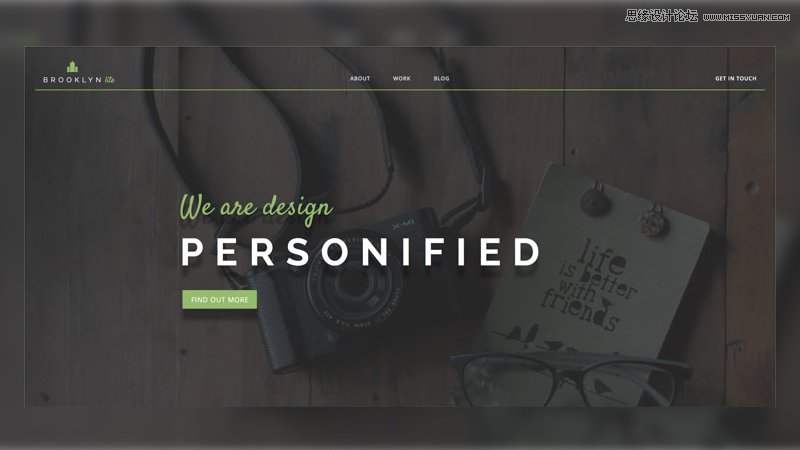
Brooklyn Clean & Minimal Sketch Web Template
Brooklyn 是一款单页式网站模板,这个模板走的是极简、现代的风格,比较适宜于自由职业者的网页或者企业机构的Wordpress网站。
GridLayout: Cross-platform Horizontal & Vertical Grid Layout
GridLayout 是一款跨平台的栅格布局工具,它的特殊之处在于它会为IE8、iOS5、iOS4、Android 2.3、Android 3.0、Opera Mini等较旧平台提供支持。
Amalia.js: Metadata Enriched HTML5 Video Player
Amalia.js 是一款HTML5视频播放器,具有极强的可定制性。
NippleJS: A Touch Capable Screen Virtual Joystick
NippleJS 是一款为移动端触摸界面而设计的虚拟摇杆。
Wallop: CSS Animation Capable Slider
Wallop 是一款带有CSS 动效的网页用的轮播控件,它对于移动端友好,对API支持良好,可以自定义事件。
Marko: A Templating Engine & UI Component Layer
Marko 是一款基于HTML的模板殷勤,你可有借助这套模板来编译NodeJS,兼容JS模块,支持流媒体,可以异步渲染,并且可以自定义标签。
Fly: A Modern NodeJS Build System
Fly 是一款为NodeJS 所设计的搭建系统,可以并发任务,有稳健的错误处理机制,包含多种API。
React CSS Modules: Class Names to CSS Seamless Mapping
React CSS Modules 是一款映射CSS模块和类名称的工具。
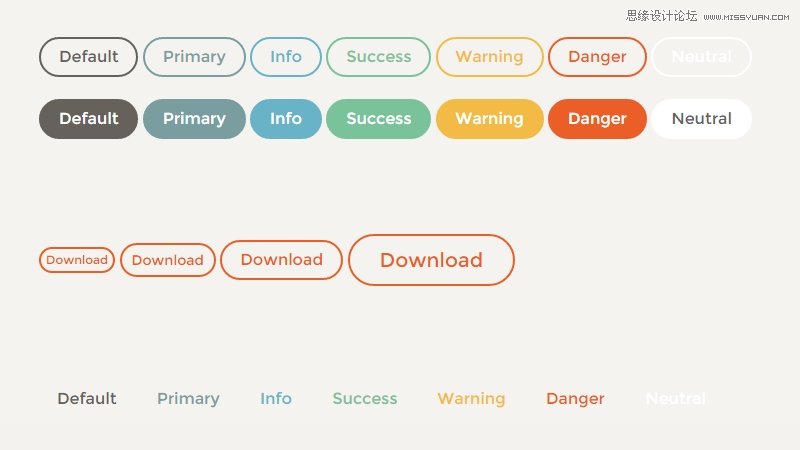
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)Paper Kit: A Pastel UI Elements Kit
这是一套色调柔和的UI元素套件,主要包含了进度条、按钮、导航等元素。
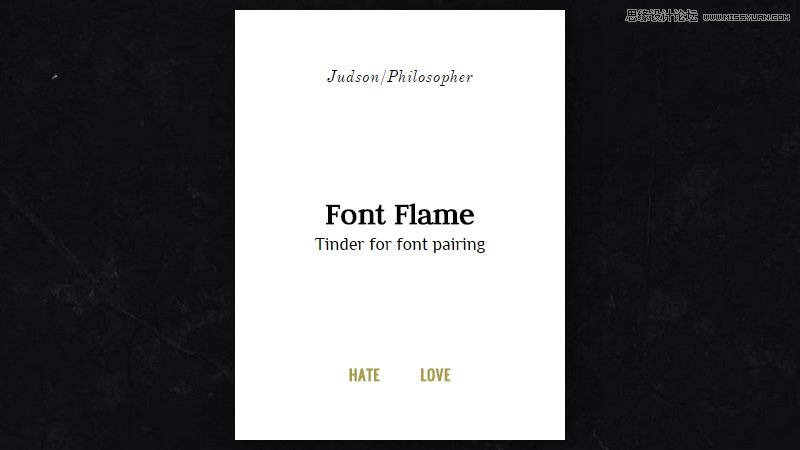
Font Flame: Social Ranked Font Pairing
当一个字体跳出来的时候,你是喜欢还是讨厌?作出选择,你还可以在这里查看所有字体的排名,了解哪些字体为大家所喜爱。
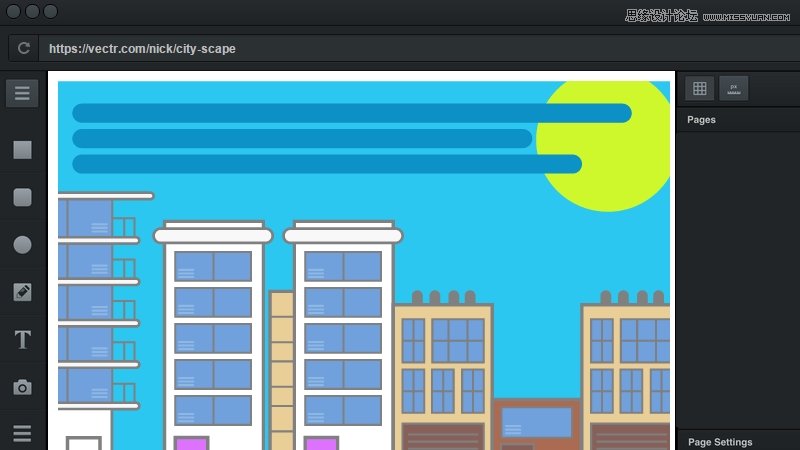
Vectr: An Online & Desktop Vector Graphics Editor
Vectr 是一款实用的矢量图片编辑器,它有在线的版本,也有普通的离线的桌面版应用,它可以导出为URL也可以作为PNG导出。
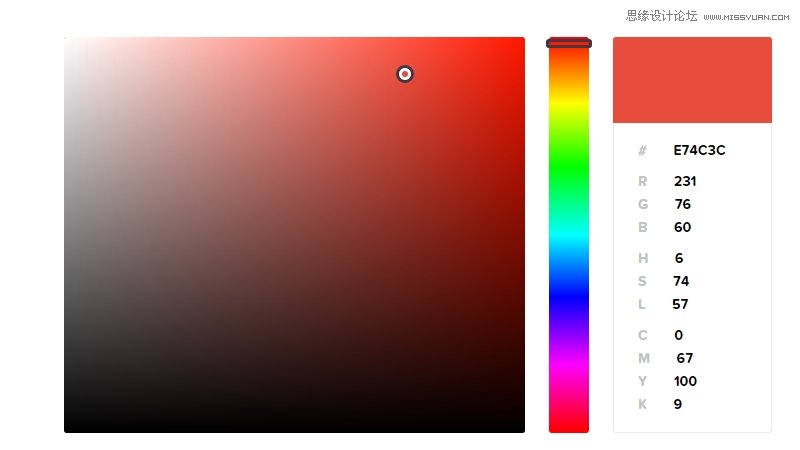
HTML Color Codes: HTML, HEX, RGB & HSL Code Generator
HTML Color Codes 是一款色彩代码工具,可以帮你生成HTML、HEX、RGB和HSL等不同规格的色彩代码,怎么都够用。
Hover Responsive Background Accordion
这是一款响应式的背景设计,当你悬停在特定的区块的时候,这个地方的背景会展开显示相应的文字,这段代码挺使用的。
A Set of CSS Open, Close & Menu Icon Transformations
这组代码片段是来自Dribbble的CSS3的开关设计,其中的悬停旋转、填充效果都非常不错。
A Fading In Menu Inspired by YouTube
这款菜单设计来源于YouTube的菜单设计。
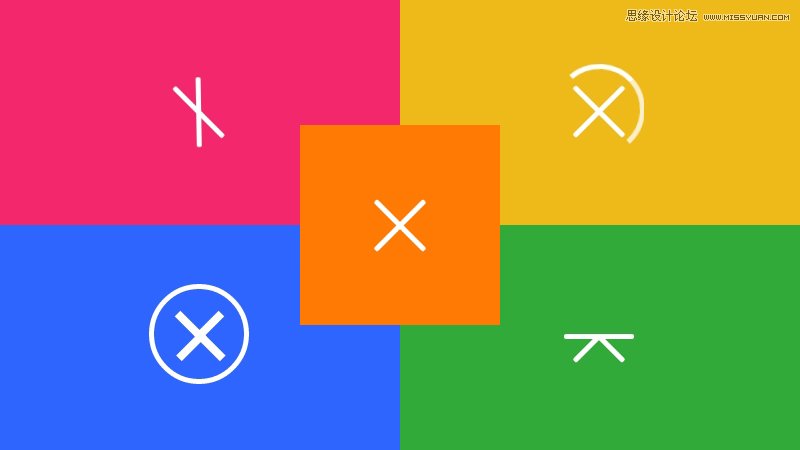
Interactive Panel Elements
这是一组互动性的带有动效的CSS面板,点击面板后它会滑动展开,选择喜欢或者不喜欢,也可以点击X关闭。
Measure: A 40-Languages Technical Typeface
Measure 是一款技术感十足的字体,非常适合那些科技感很强的设计项目,这套字体包含了40多种语言对应的文字,有兴趣的同学可以下载来看看,其中包含中文的可能性应该不大
Moriston : An Irregular Line Width Typeface
Moriston 是一款包含6种字重的漂亮字体,字母、数字、字符都非常全面。
71 Curated Modern Fonts Bundle
这是一组精心制作的字体包,其中包含了71款现代风格的时尚字体,其中每个字体都包含多种字重,款式多样,支持多种语言,其中绝大多数都可以直接免费下载。
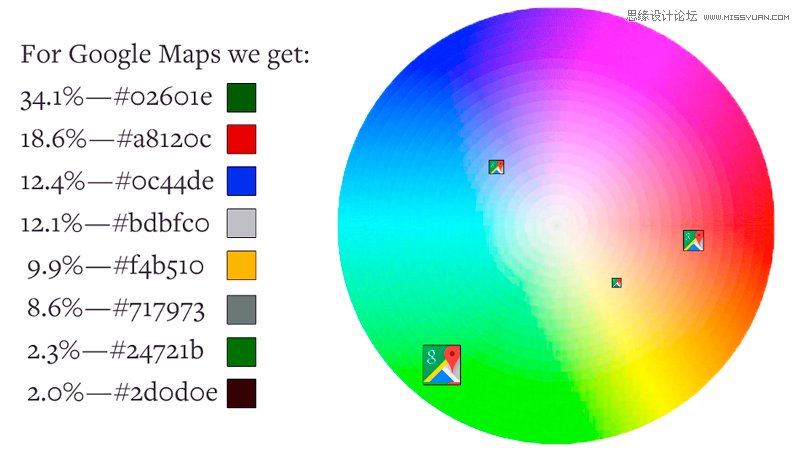
The Colors Of An App Icon (Article)
Stuart Hall的这篇文章借助色轮总结了目前流行的APP的配色构成,用尺寸大小和位置来展示每个APP的构成,并且给出了一个相对粗略的APP的图标设计方向,如果充分运用时尚的色彩来实现这一切。
How I Increased Lonely Planet’s In-App Purchase Revenue By 30% (Study)
Thierry Meier 在这篇文章中总结并分析了他是如何通过细节上的修改和调整,让孤独星球的APP内购提升了30%的。
15 Easy Tips for Cropping Photos Like a Pro (Tutorial)
这篇教程涵盖了15项极有价值的切图技巧,它可以帮你将图片处理的更加富有吸引力。
Making Your Website Design Accessible (Article)
这篇文章为你深入探讨了如何为残障人事提升网站的可访问性。文中加入了许多非常有用的技巧,值得收藏。
来源:https://www.tulaoshi.com/n/20160216/1572728.html
看过《精选国外设计类和开发资源干货合集分享》的人还看了以下文章 更多>>