下面是个Illustrator绘制糖果镂空效果艺术字教程教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - Illustrator 】
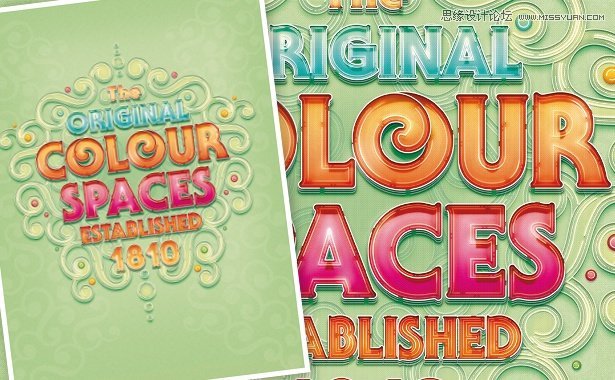
Radim Malinic 向我们分享:怎样不通过3D软件和插件来给您的大标题一个群嘲光环吸引所有人瞩目。
作为一个设计师或插画师,我常常喜欢寻找一些非同寻常的技法来为自己的作品增色。最近,在一次伦敦西部的发掘中,我找到了一种17世纪建筑上独特的元素,来用于艺术霓虹广告,我将这元素运用到了自己最新的作品中。在本教程中,我将融合古老的设计元素设计出一个新的另类的形式感,也许类似于一个未来饼干罐头的设计,比如,贴合一些科幻小说的风格做插画设计。

在这些过程中,我将告诉您怎样通过一个简单的元素绘制出复杂的矢量图案,怎样将简单的宋体字变成标题并给予全新的视觉。而所有的这些都将使用PS和AI中的基础工具来制作。在PS中我们将使用混合样式工具和颜色调和层,而AI中我们将通过路径位移选项和自定义描边来制作。一旦你掌握这些技术,你将能在作品中展现出更加嘲讽的效果。

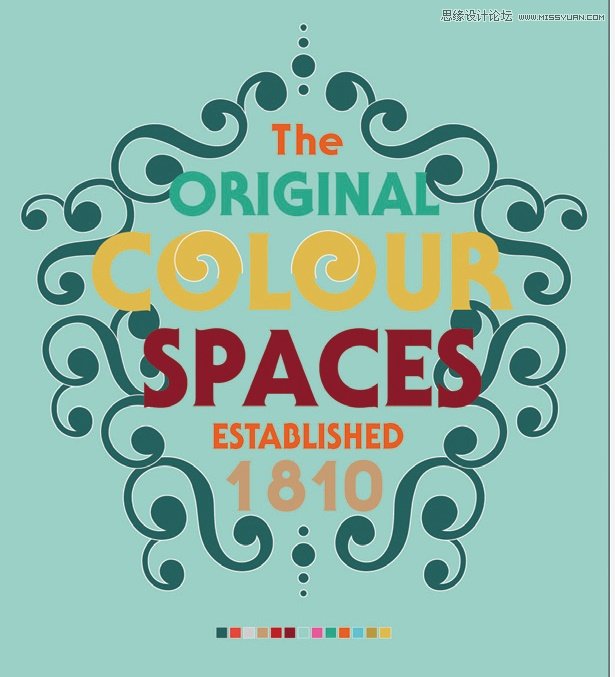
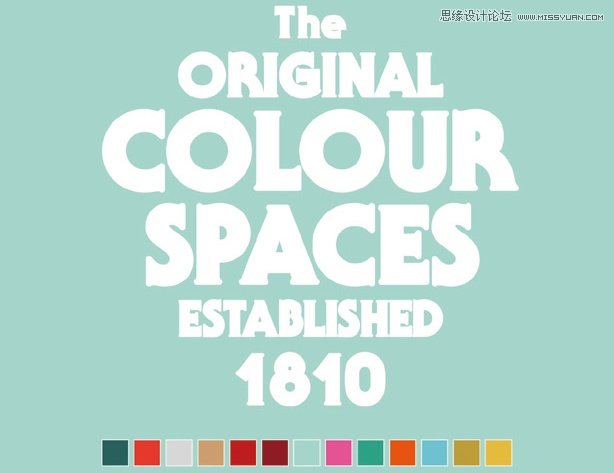
1.打开AI,我们将一个帅气的标题设计置入A4画布。我选择了Serif Gothic Std(字体)来制作我的主标题,但是你也能使用任何非等线字体。绘制并且叠加一些植物状的图形,并且设置浅色的描边,将它放在标题背后。

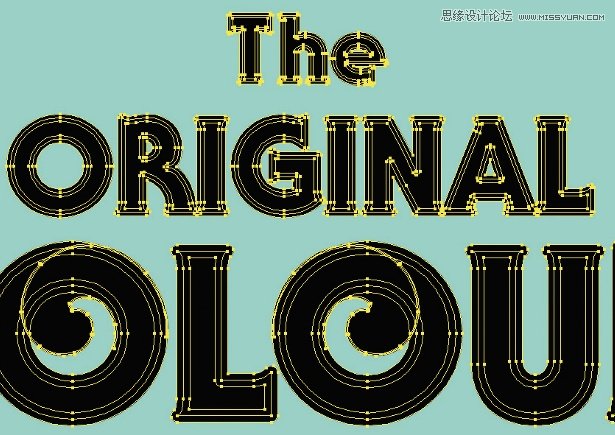
2.使用Round Cap 和 Round Joints的描边样式来给文字6px的描边。这会用黑色来加粗原本的文字。复制和粘贴文字到一个新的图层,然后选择轮廓化描边(对象路径轮廓化描边)。下一步,选择扩展的路径,将所有的线条转换成对象,并且再路径查找器面板选择组合路径按钮。

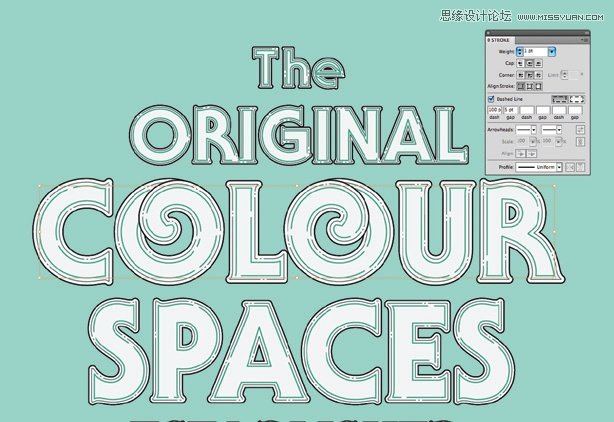
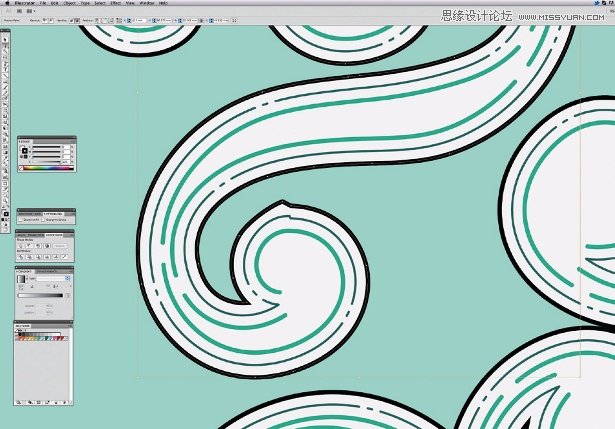
3.接下来,我们需要在内部路径中创建两条变现。选择每一个字母,然后对象路径路径位移 。尝试设置两种不同的间距:-0.5mm和-1mm。然后,使用0.5pt和1.5pt的描边,然后在设置面板将描线设置成100,间距设置成5.

4.有时自动的位移会出现多余的描边,你可以控制描点,通过增加减少来做出平滑的描边。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
5.如果觉得您的字体已然完美了,试着改变它旁边的衬托图案吧,然后将它们一个个的丢进PS中。你可以将相同的物件编组,用上不同的颜色和描边。这些编组能够通过选择相同外表来选择。

6.所有的实体图形置入PS中应使用图形像素图层,而所有的描边图形要置入为智能对象。这是很重要的,因为这样能够方便您有很大的修改空间而不需要反复进去AI来修改。我们的颜色将会再色板中吸取到。

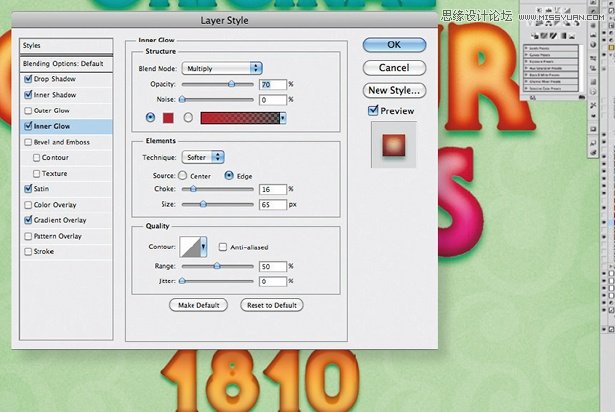
7.我们要通过发光的效果来强化标题的轮廓感。双击每一个图层然后勾选内投影,使用深黑色。然后内发光设置如图片所示。我是这样设置的。内投影-叠加 透明度75%,大小:55,早点:10。内发光-(如图)。

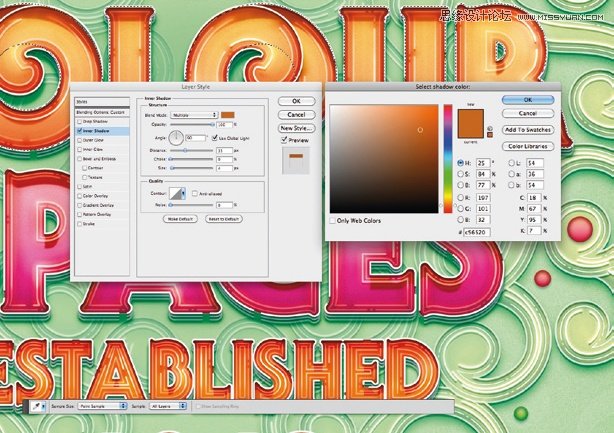
8.将所有描边图层至于所有的主体图层上方。将透明度设置为0%并且添加内投影,样式:叠加;距离:35;大小:4.确保您设置的颜色接近于标题的本色。

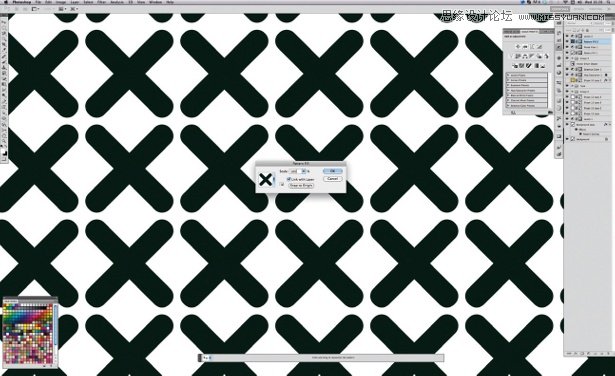
9.最后第二步,我们将加入一些细微的纹理。绘制如图一样的X,或者直接使用文字就行。将他们创建成新纹理。然后新建一个图层,将纹理填充进去,透明度设置为7%,图层样式设置为正片叠底。这将给画面添加一种很美好的纹理。

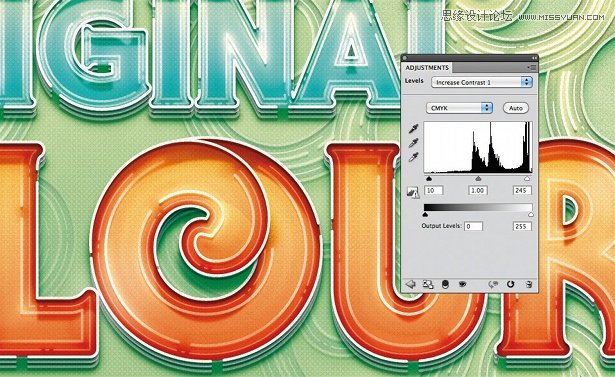
10.为了让画面看起来比较复古,需要添加一个调试层,warm filter 85%。在文字周围添加一个色阶层,将对比度多增加到1.这样能让色彩更加明亮和显眼。
10.为了让画面看起来比较复古,需要添加一个调试层,warm filter 85%。在文字周围添加一个色阶层,将对比度多增加到1.这样能让色彩更加明亮和显眼。
来源:https://www.tulaoshi.com/n/20160216/1572272.html
看过《Illustrator绘制糖果镂空效果艺术字教程》的人还看了以下文章 更多>>