有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Illustrator绘制梦幻炫彩效果的LOGO吧。
【 tulaoshi.com - Illustrator 】
这篇教程教AI学习者们使用AI制作梦幻炫彩标志,本教程的实用性还挺强的,介绍了两个方法,新手朋友的话个人推荐大家两个方法都试一试,网格的效果更加难控制但是一旦掌握会非常好用。
先来看效果:

先填充渐变,然后在使用不透明蒙版。
或者偷个懒,用径向网格建好图形,然后用MeshTormentor填色。
就像这样,我家里的电脑装不上这个插件,这个方法可行但没什么意义。

用混合也可以做出来
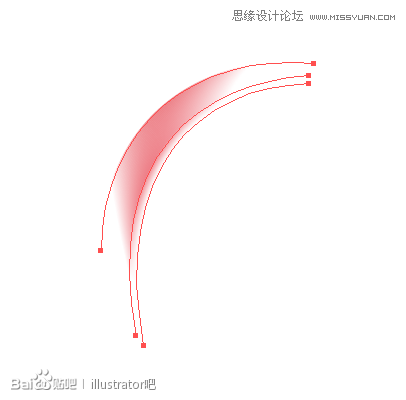
如图,先做一个
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
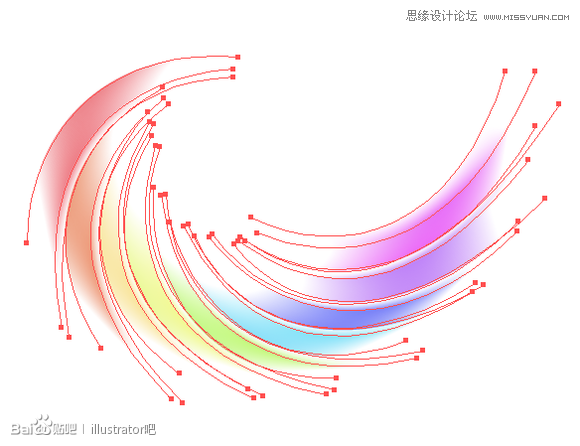
复制变换,然后重新填色即可



来源:https://www.tulaoshi.com/n/20160216/1571938.html
看过《Illustrator绘制梦幻炫彩效果的LOGO》的人还看了以下文章 更多>>