今天图老师小编要向大家分享个Illustrator设计时尚有趣的卡通人物脸部教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - Illustrator 】
在下面的步骤中,您将学习如何在Adobe Illustrator中创建一个有趣的人物的脸。
对于初学者,您将学习如何设置一个简单的网格,以及如何创建两个,简单的艺术画笔。 接下来,使用基本的工具和效果以及混合工具,您将学习如何创建你的角色的头和耳朵。 使用这些保存的艺术画笔以及一些基本的效果和混合技术,您将学习如何创建头发。

移动上,您将使用两个简单的混合和一堆阴影效果的鼻子和微妙的阴影。 充分利用外观面板,您将学习如何创建眼睛和眉毛。 使用折叠和膨胀和之字形的影响以及一些巧妙的笔触属性,您将创建微小的,橙色的领结。 最后,您将学习如何添加一个简单的背景和微妙的讲话泡沫。
1,创建一个新文档,并设置网格
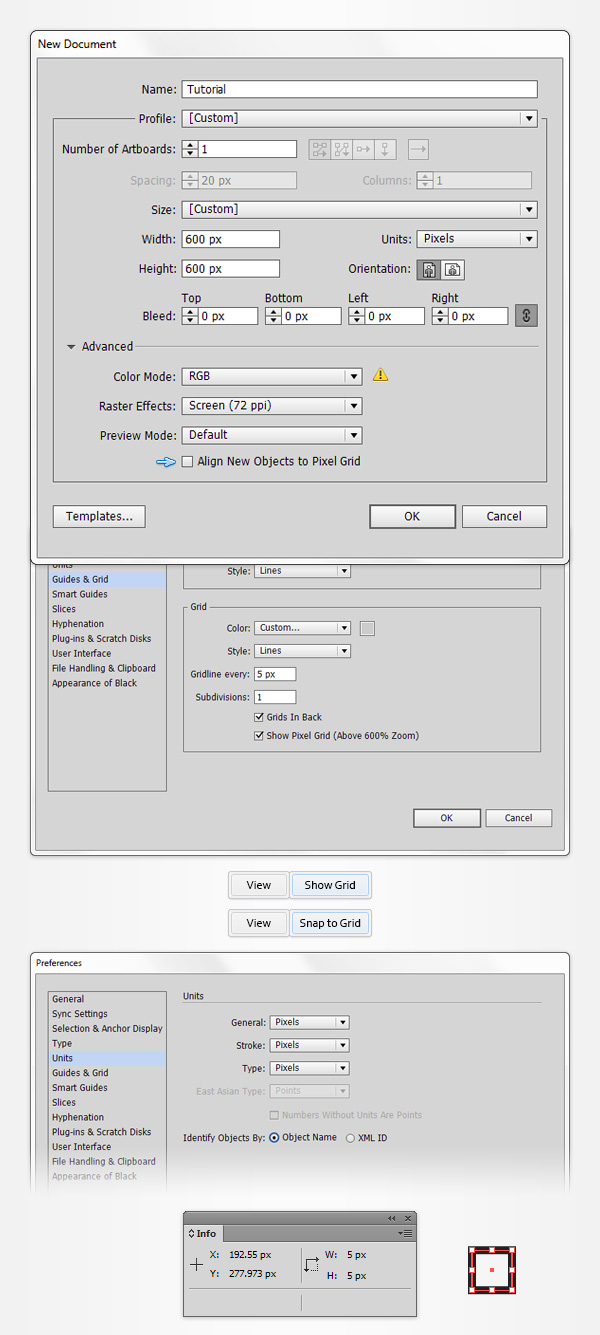
按下Control-N创建一个新的文档。 从单位下拉菜单中选择像素 ,在宽度和高度框中输入600,然后单击高级按钮。 选择RGB,屏幕(72ppi),并确保对齐新对象的像素网格选中该复选框,然后单击确定。
启用网格 ( 视图显示网格 )和对齐网格 ( 视图对齐到网格 )。 对于初学者,您将需要一个网格每一 个加入5px,所以干脆去编辑首选项指南电网 ,在网格线进入5在细分盒每盒1。 你也应该为实时预览与形状的大小和位置打开信息面板( 窗口信息 )。 不要忘了计量单位从编辑首选项单位一般设置为像素。 所有这些选项会显著提高您的工作效率。

2,创建两个艺术画笔
第1步
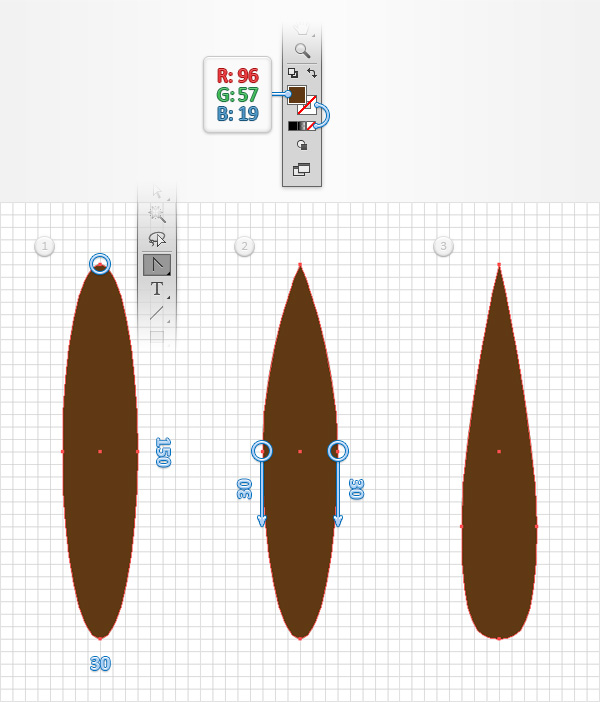
选择椭圆工具(L)和专注于自己的工具栏。 从行程中移除的颜色,然后选择填充并将其颜色设置在R = 96 G = 57 B = 19。
移动到你的画板和简单地创建一个30×150像素的椭圆,贴齐格线应方便您的工作。 切换到锚点工具(Shift-C键 ),并专注于自己的形状的顶部。 只需点击现有的定位点和你的形状看起来像在第二幅图像。 抢直接选择工具(A),选择第二个图像突出了两个锚点并拖动30PX下来。 到底事情看起来应该像在第三的形象。

第2步
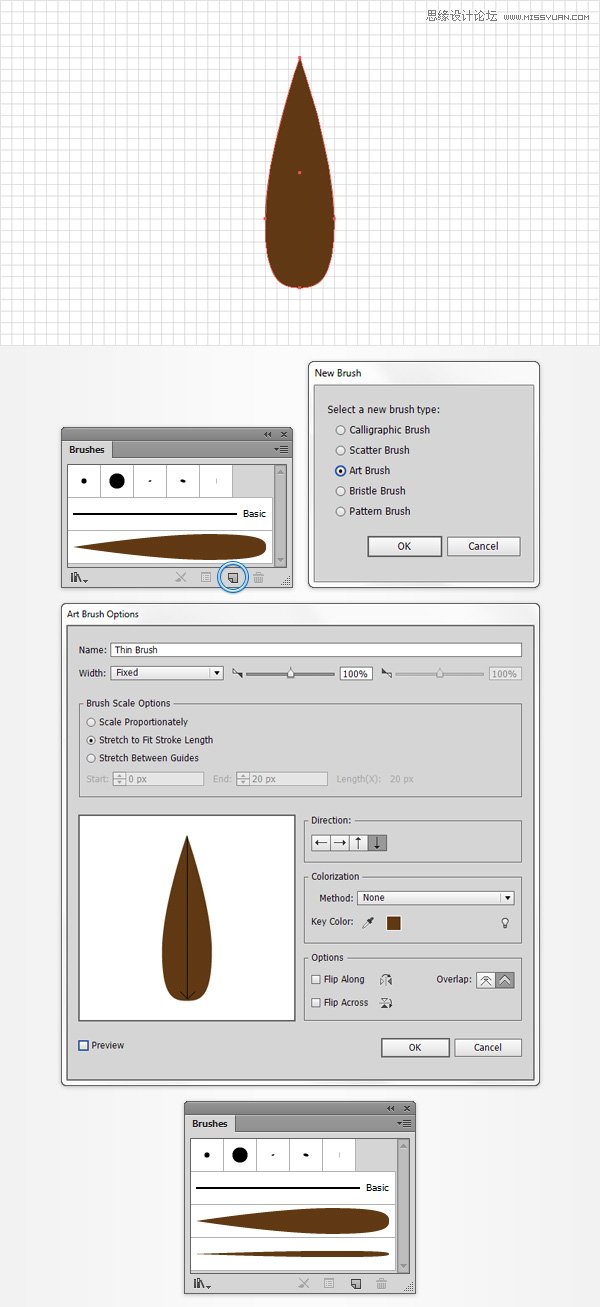
请确保您的形状仍处于选中状态,打开画笔面板( 窗口笔刷 ),然后单击新建画笔按钮。 检查的艺术画笔复选框,然后单击确定以打开艺术画笔选项窗口。 在名称框中输入 粗刷 ,设置如下图所示的属性,然后单击确定按钮。
一旦你可以看到你的画笔面板里面的新的艺术画笔您可以从您的画板删除褐色形状。

(3)创建的头
第1步
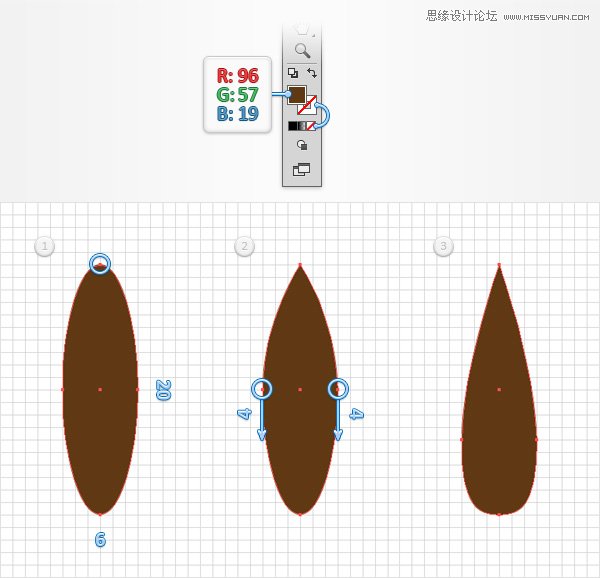
对于这一步,你需要一个网格每1px的 ,所以去编辑首选项指南和电网 ,并在网格线进入每1箱。 使用椭圆工具(L),创建一个6×20像素的形状,确保填充颜色设置为R = 96 G = 57 B = 19。
切换到锚点工具(Shift-C键 ),专注于自己的新造型的顶面,简单地按一下现有的锚点。 抢直接选择工具(A),选择第二个图像突出了两个锚点并拖动4PX下来。 到底事情看起来应该像在第三的形象。

第2步
重新选择你的棕色造型,转到画笔面板( 窗口笔刷 ),然后再次单击新建画笔按钮。 检查的艺术画笔复选框,然后单击确定 。 输入所有如下图所示的属性,请确保你的名字是 薄刷机 ,然后点击确定按钮。 不要忘记从你的画板中删除褐色形状,一旦你可以看到画笔面板里面的新的艺术画笔。

第3步
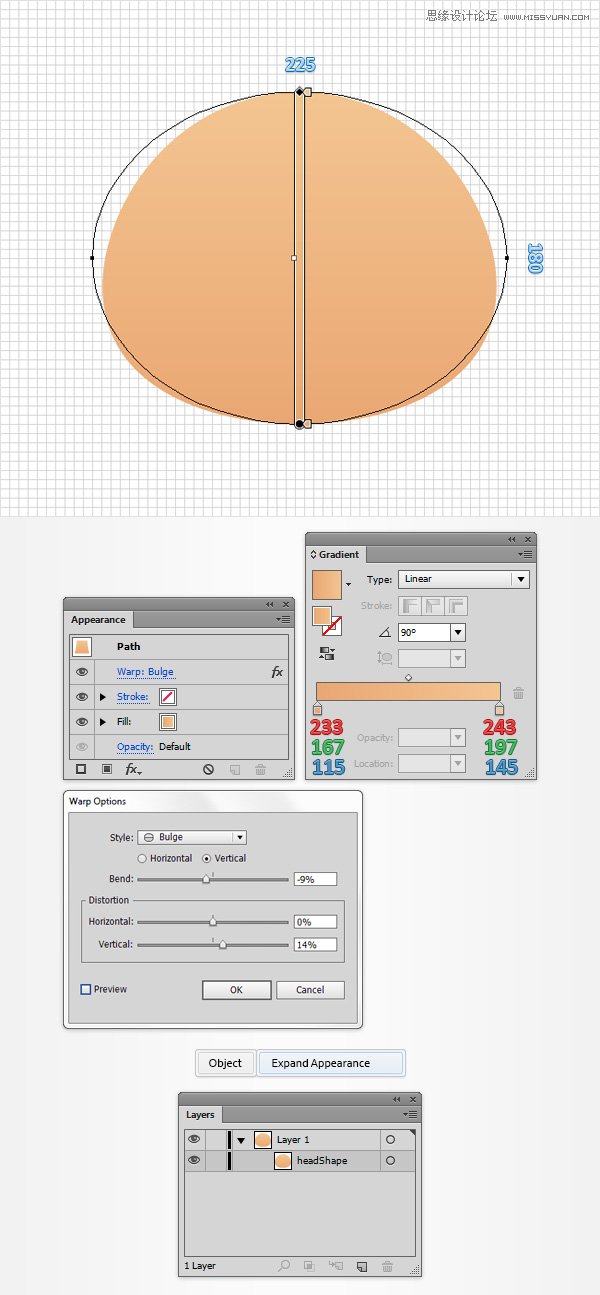
返回网格线间隔加入5px,所以干脆去编辑首选项指南和电网 ,并在网格线进入每5箱。 使用椭圆工具(L),创建一个225 x 180px形状,确保它保持选择和集中在外观面板( 窗口外观 )上。 仔细检查有没有颜色的行程设置,然后选择填充。
打开渐变面板( 窗口渐变 )和只需点击渐变缩略图默认的黑色加白色的线性渐变。 继续关注你的渐变面板上,在90度设置角度 ,然后移动到渐变的颜色。 选择合适的滑块,设置颜色为R = 243 G = 197 B = 145,然后选择左边的滑块,设置颜色为R = 233 G = 167 B = 115。
确保形状使得它这一步仍处于选中状态,并去影响扭曲猛涨 。 进入如下图所示的属性,单击确定 ,然后转到对象扩展外观 。 移动到图层面板( 窗口图层 ),打开图层,只需在现有的形状双击并重新命名为headShape。

第4步
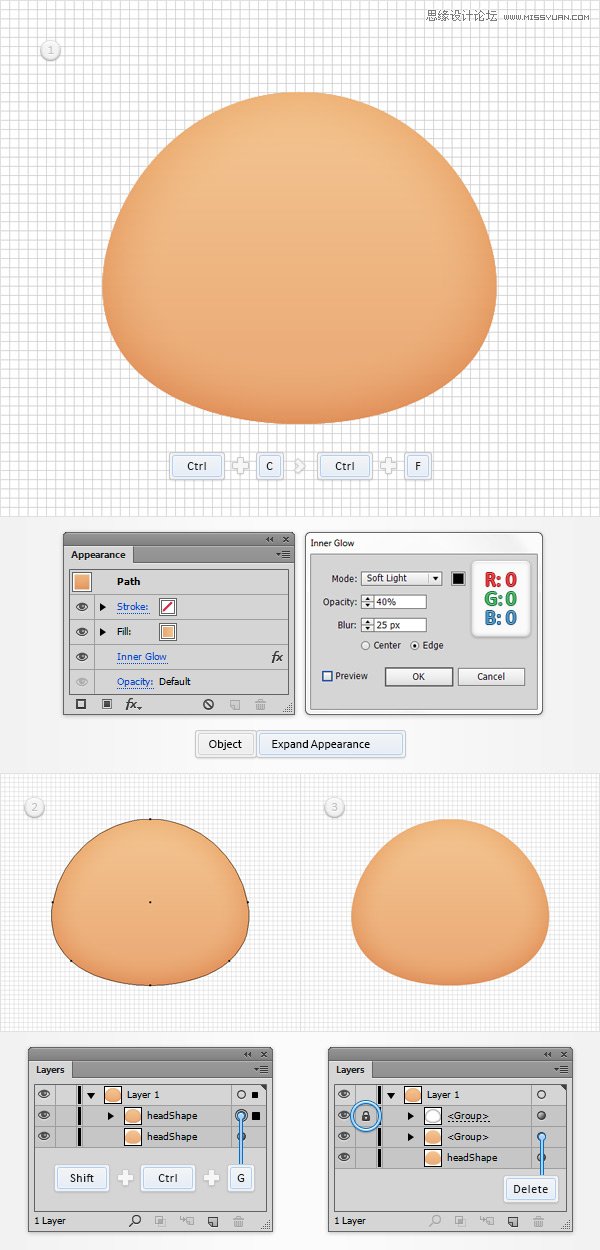
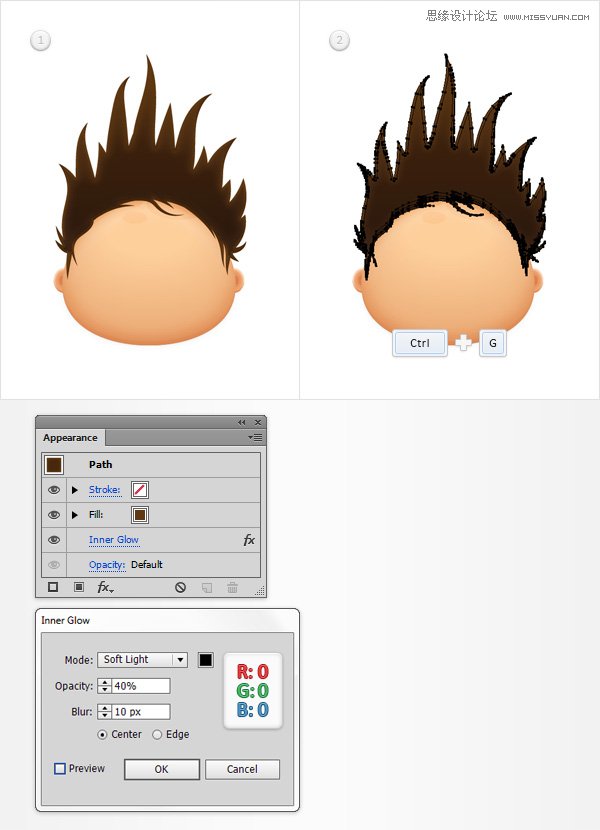
重新选择你的headShape,并在前面的副本(Ctrl-C组合控制-F)。选择这个副本,并去影响风格化内发光 。 进入如下图所示的属性,单击确定 ,然后转到对象扩展外观 。
移动到图层面板中,确保新创建的组被选中,只需按Shift键控制-G取消组合吧。 继续关注图层面板上,选择底部组并删除它,然后移动到蒙面组和锁定,以确保您不会意外地选择/移动它。

第5步
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)禁用对齐网格 ( 视图对齐到网格 ),然后去编辑首选项常规 ,并确保键盘增量设置为1px的 。
重新选择你的headShape形状,然后转到对象路径偏移路径 。 输入-5PX偏移 ,然后单击确定 。 确保生成的形状被选中,并在前面的副本(Ctrl-C组合控制-F)。 选择这个副本,从键盘上打的向上箭头按钮五次来移动它5PX起来。 重新选择在这个步骤做两个形状,打开路径查找器面板( 窗口探路者 ),然后单击减号前面的按钮。 填补由此产生的形状有一台黑色(R = 0,G = 0 B = 0)。

第6步
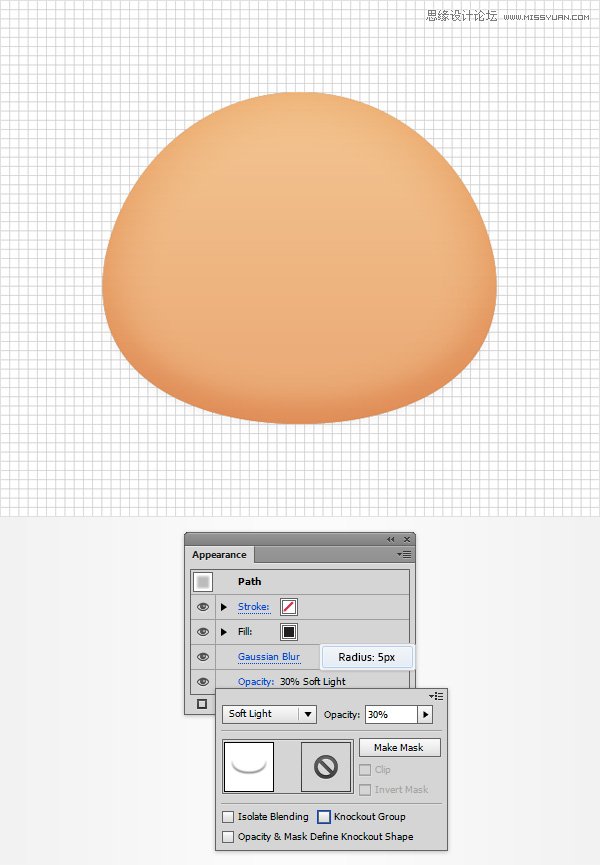
请确保你的黑状仍处于选中状态,并去影响模糊高斯模糊 。 输入半径加入5px,单击确定 ,然后移动到外观面板,只需按一下 不透明度 一段文字,打开透明度飞出面板。 改变混合模式为柔光 ,降低不透明度为30%。 到底事情看起来应该如下图。

第7步
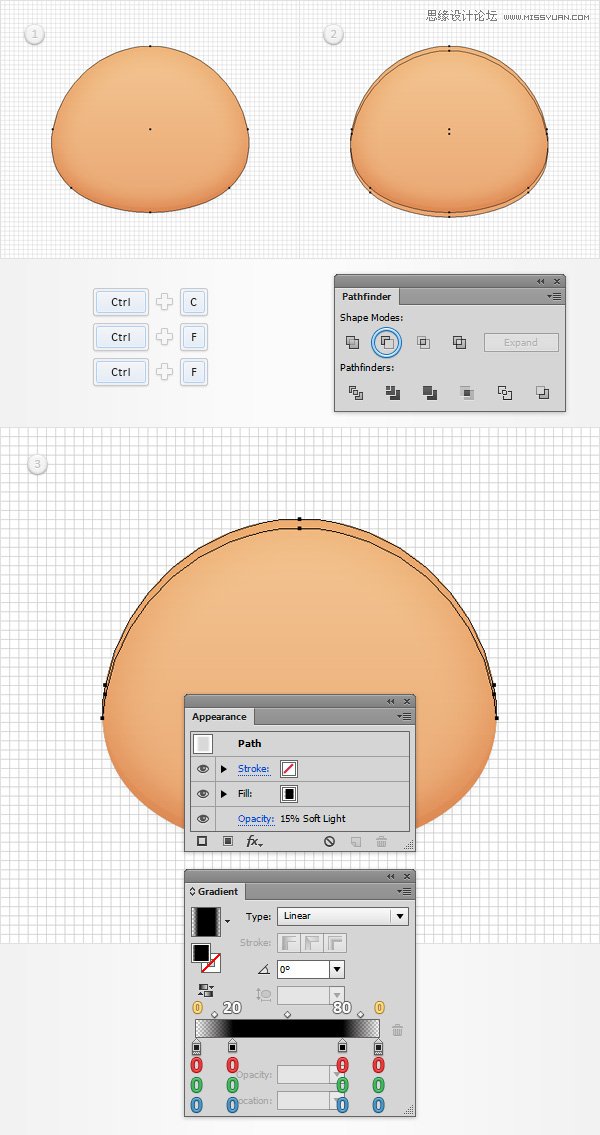
请确保您的headShape仍处于选中状态,使两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,并简单地将它使用的向上箭头按钮的键盘5PX起来。 重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 填补由此产生的形状,黑色,降低其不透明度为10%,改变混合模式为柔光 。

第8步
请确保您的headShape仍处于选中状态,使两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,并简单地将它5PX下使用向下箭头按钮,从你的键盘。 重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。
填补由此产生的形状如下图所示的线性渐变,降低其不透明度为15%,改变混合模式为柔光 。 请记住,从梯度图像的白色数字代表位置百分比而黄零代表不透明度百分比。

第9步
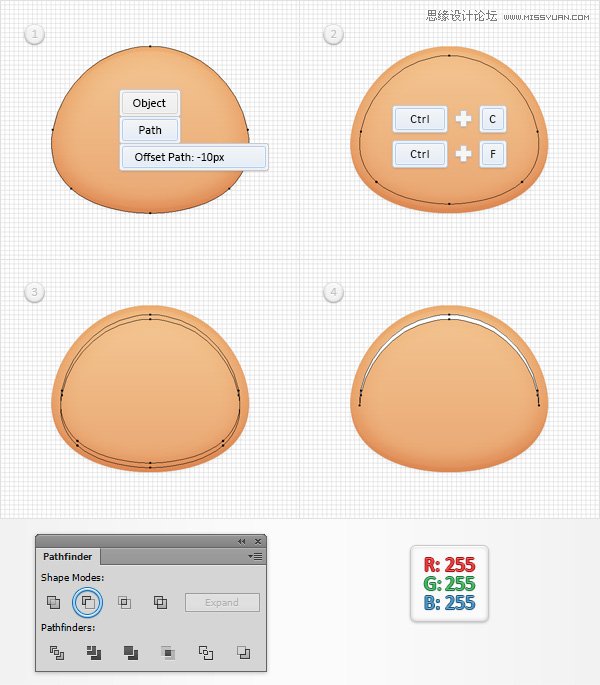
重新选择你的headShape并转到对象路径偏移路径 。 输入-10px的偏移,然后单击确定 。 确保生成的形状被选中,并在前面的副本(Ctrl-C组合控制-F)。
选择这个副本,将其移动5PX下使用向下箭头按钮,从你的键盘。 重新选择在这个步骤做两个形状,然后单击减号前面的按钮从探路者面板。填补由此产生的形状有一台白色(R = 255 G = 255 B = 255)。

第10步
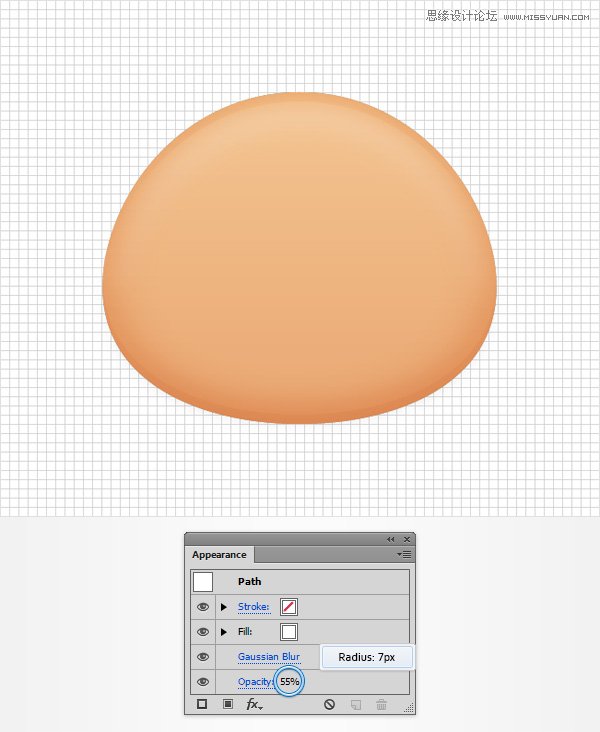
请确保您的白色形状仍处于选中状态,降低其不透明度为55%,去影响模糊高斯模糊 。 输入一个7px的半径,然后单击确定 。 到底事情看起来应该如下图。

第11步
启用对齐网格 ( 视图对齐到网格 )。 使用椭圆工具(L),创建一个80×40PX椭圆形和两个,30×15px的形状。 将填充色设置为黑色,并把它们作为显示在第一张图像。 确保所有三个形状被选中,并简单地按下Control-8(或去对象复合路径制作 ),把它变成一个复合路径。
重新选择你的headShape,并在前面的副本(Ctrl-C组合控制-F)。随着你的黑色复合路径选择它并点击相交按钮从探路者面板。 转动所产生的组形状到一个新的复合路径( 控制-8),请确保填充颜色设置为黑色,降低其不透明度为30%,改变混合模式为柔光 。

第12步
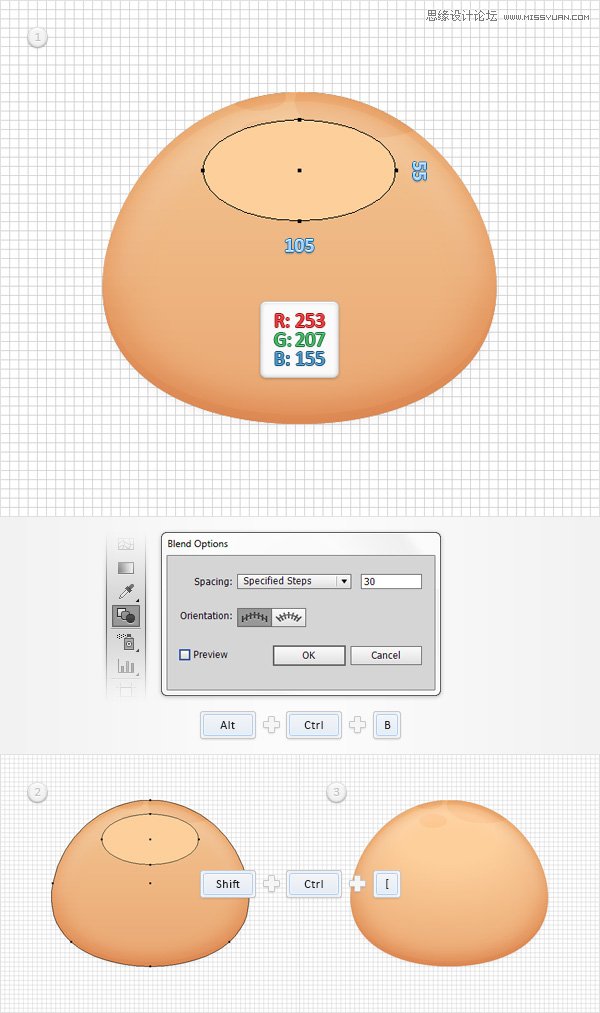
使用椭圆工具(L),创建一个105 X 55像素的形状,设置填充颜色为R = 253 G = 207 B = 155,并把它作为第一形象。
专注于你的工具栏 ,并只需点击混合工具来打开混合选项窗口。 请从间距下拉菜单中指定的步骤 ,在白色框中输入30,然后单击OK按钮。 重新选择与你的headShape形在这一步中所做的形状和简单地按下Alt-CONTROL-B(或去对象混合制作 )来创建一个新的混合。 请确保您的交融被选中,按下Shift和Control [发送它来备份。

第13步
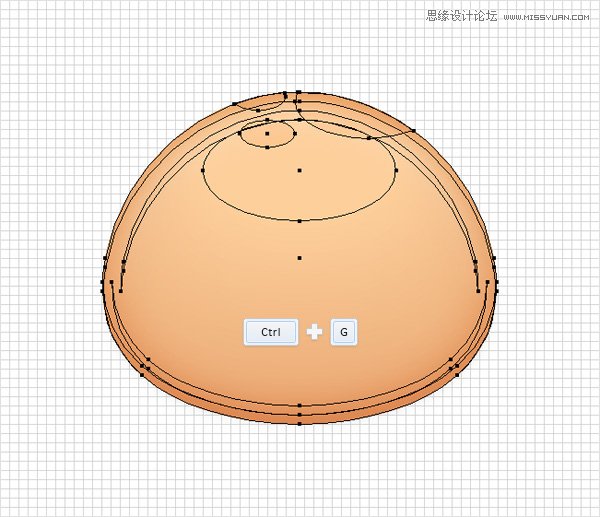
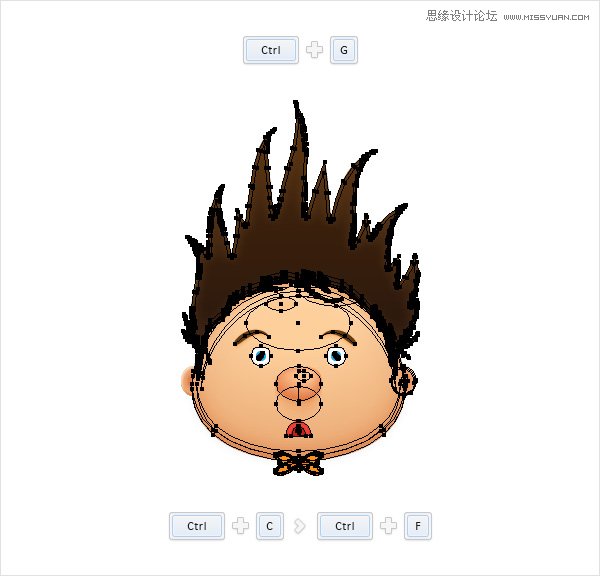
重点图层面板上和解锁那蒙面组。 选择所有到目前为止,简单地按下Control-G到集团对其作出的形状。
回到图层面板,在新组双击并重新命名为 头 。

(4)创建的耳朵
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)第1步
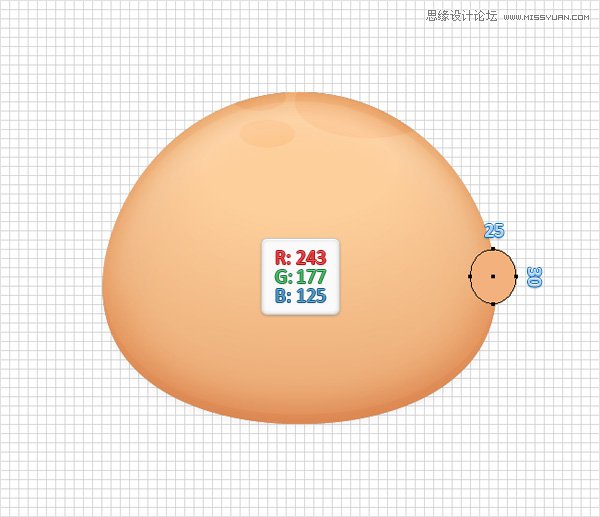
使用椭圆工具(L),创建一个25倍30像素形状,设置填充颜色为R = 243 G = 177 B = 125,并把它作为显示在下面的图像。
移动到图层面板,简单地重命名这个新造型 耳朵 。

第2步
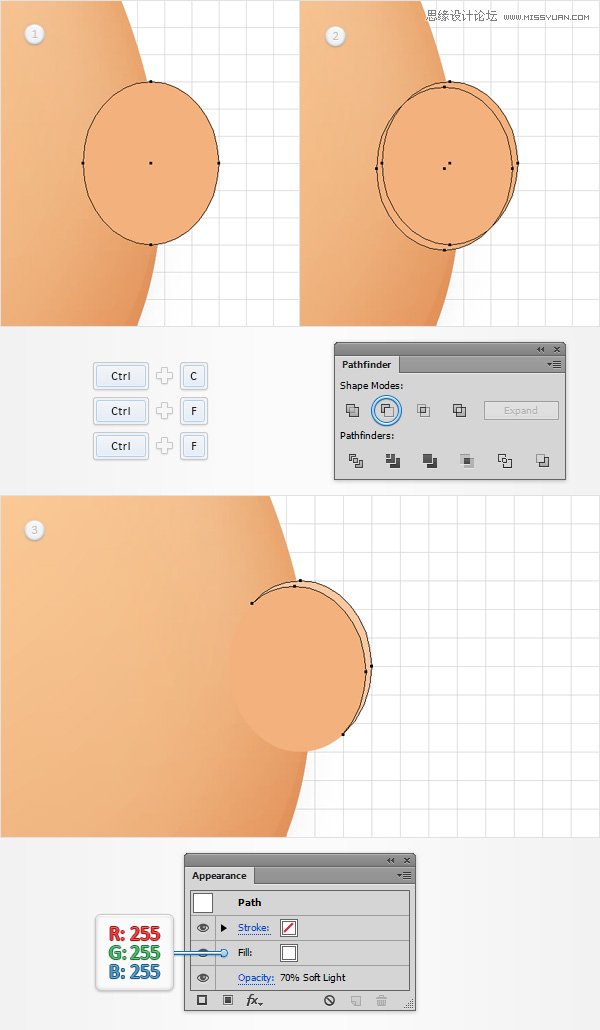
禁用对齐网格 ( 视图对齐到网格 )。 请确保您的 耳朵 形状的选择和制作两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,并移动它使用箭头按钮的键盘1像素下来,1px的到左边。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 填补由此产生的形状,白色,降低其不透明度为70%,改变混合模式为柔光 。

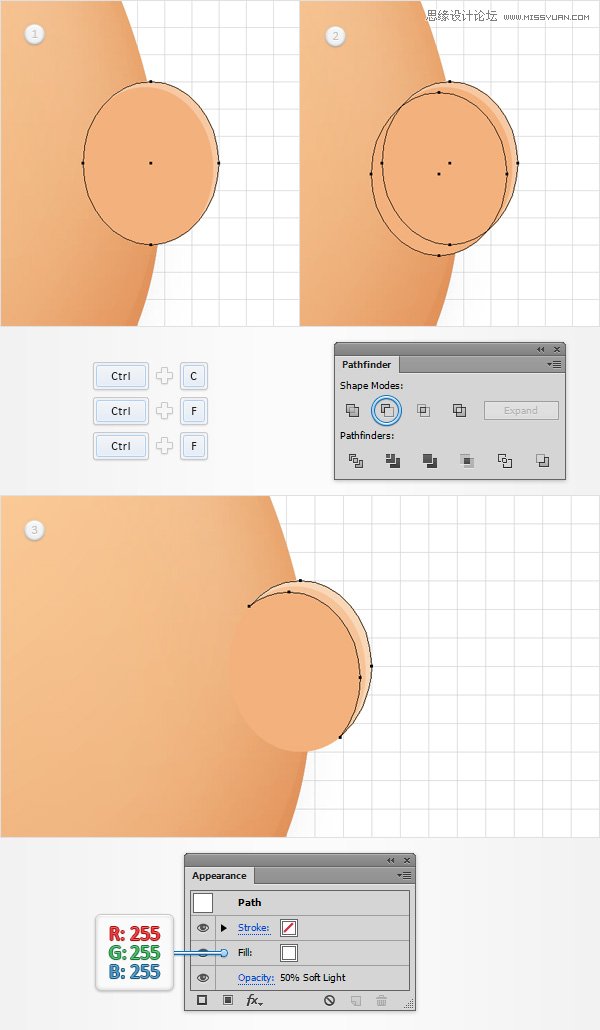
第3步
请确保您的 耳朵 形状的选择和制作两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,并移动它2px的下降和2px的到左边。 重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 填补由此产生的形状,白色,降低其不透明度为50%,改变混合模式为柔光 。

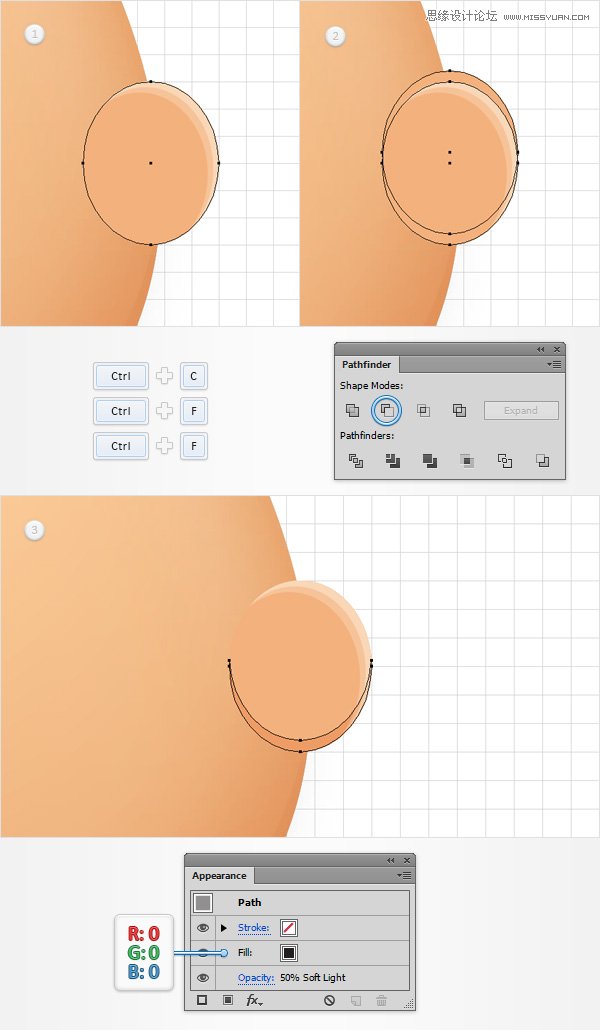
第4步
请确保您的 耳朵 形状的选择和制作两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的复制和移动它2px了。 重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 填补由此产生的形状,黑色,降低其不透明度为50%,改变混合模式为柔光 。

第5步
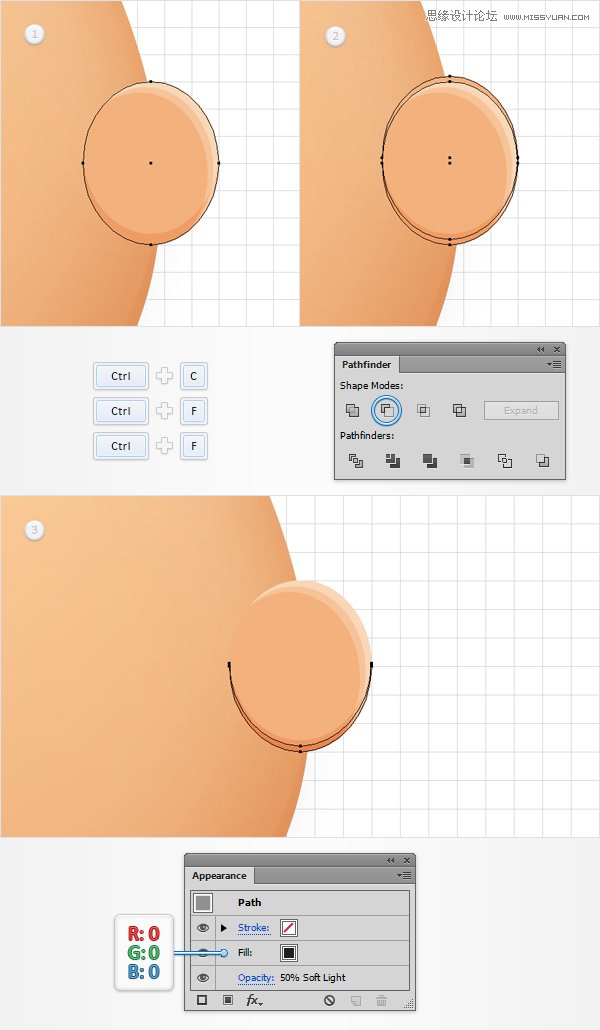
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)请确保您的 耳朵 形状的选择和制作两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 填补由此产生的形状,黑色,降低其不透明度为50%,改变混合模式为柔光 。

第6步
启用对齐网格 ( 视图对齐到网格 )。 使用椭圆工具(L),创建一个5×10px的形状,设置填充颜色为R = 223 G = 137 B = 86,并把它作为第一形象。 打开混合选项窗口,设置指定在步骤40,然后单击OK按钮。 重新选择与您的 耳朵 形状在这个步骤中所做的形状,并创建一个新的混合( 按住Alt键控制-B)。
重点图层面板上简单地将这种新的混合低于设定用来突出它薄的形状。到底事情看起来应该像在第三的形象。

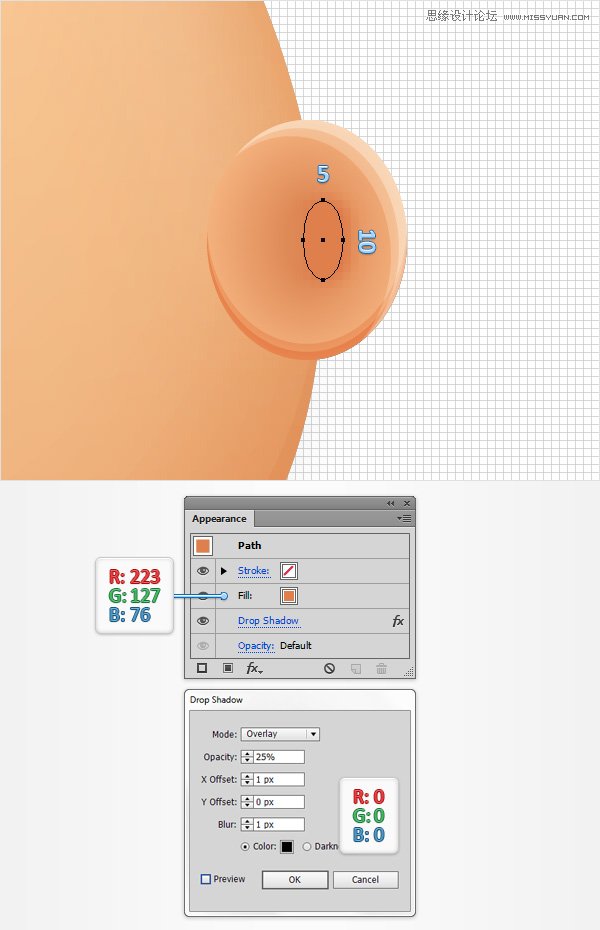
第7步
切换到网格线间隔1px的 ,所以去编辑首选项参考线和网格 ,并在网格线进入每1箱。 使用椭圆工具(L),创建一个5×10px的形状,设置填充颜色为R = 223 G = 127 B = 76,并把它作为显示在下面的图像。
请确保你的新造型被选中,去影响风格化阴影 。 进入如下图所示的属性,然后单击确定 。

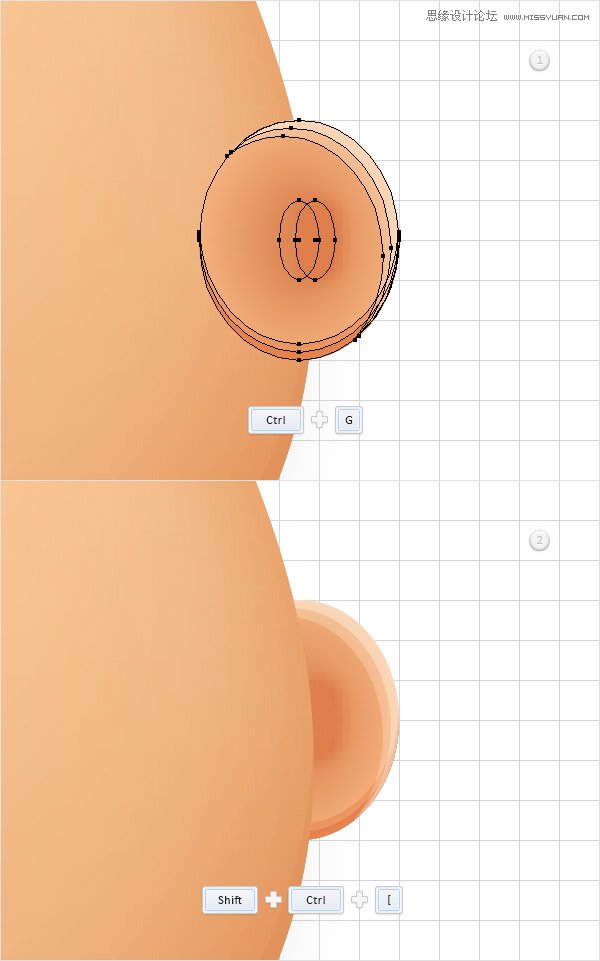
第8步
返回网格线间隔加入5px,所以干脆去编辑首选项指南和电网 ,并在网格线进入每5箱。 重新选择一切,使你的耳朵,他们组(对照-G)的形状。
请确定这个新组被选中,将其发送至备份( 换挡控制- [),然后移动到图层面板,简单地重新命名为 耳朵 。

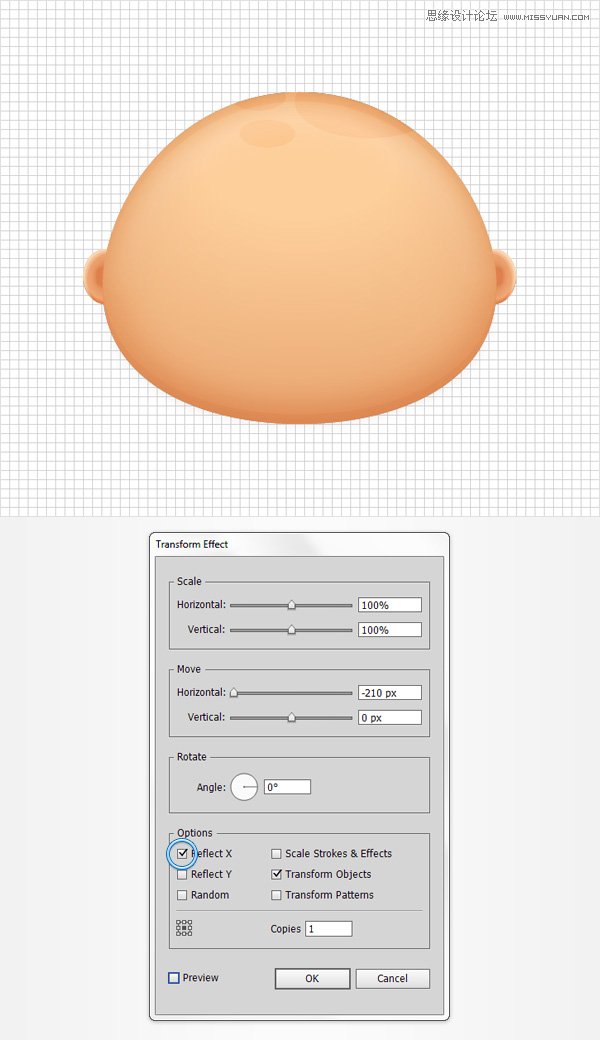
第9步
重新选择你的 耳朵 组和去效果扭曲和变换变换 。 进入下图所示的属性(不要忘记检查反映X盒),然后单击OK按钮。 到底事情看起来应该如下图。

5,创建发
第1步
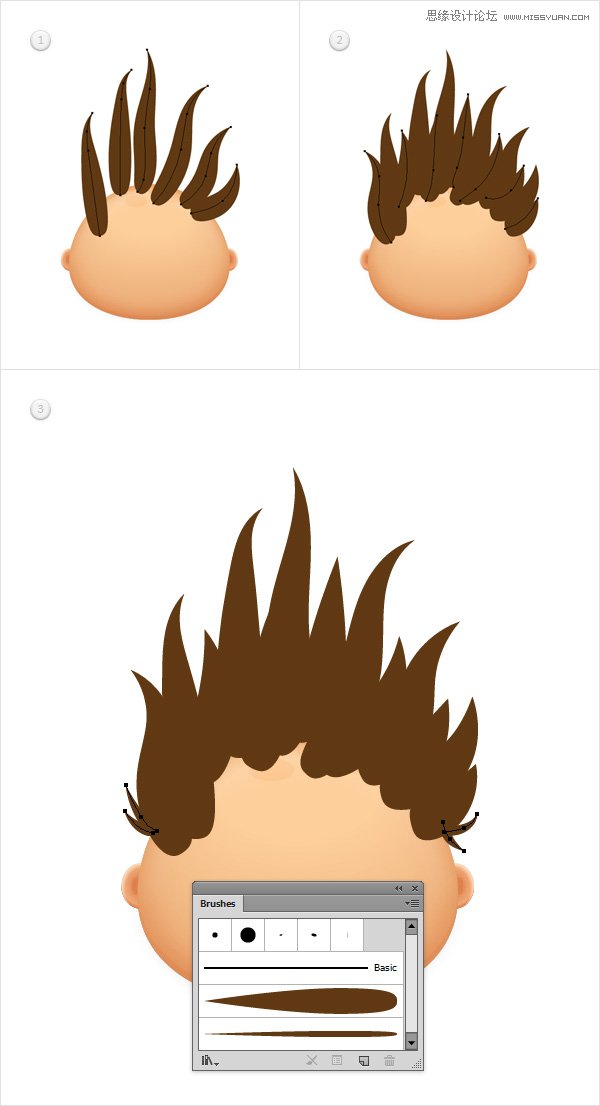
禁用网格 ( 视图隐藏网格 )和对齐网格 ( 视图对齐到网格 )。 拿起画笔工具(B),并从画笔面板中选择 粗刷 的艺术画笔。
专注于你的画板,绘制在第一幅图像大致如图一些简单的路径。 使用相同的刷子绘制一组新的路径中的第二图像大致如图所示。
最后,从画笔面板中选择 薄刷 艺术刷,确保画笔工具(B)仍处于活动状态,并得出四点微小的路径大致如下图所示第三图像。

第2步
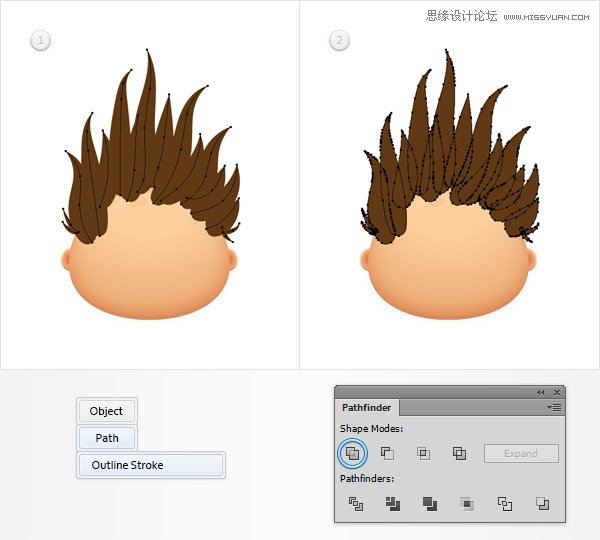
重新选择所有的路径与艺术画笔和去对象路径轮廓笔划 。 确保由此产生的形状选择和只需点击团结按钮,从探路者面板。

第3步
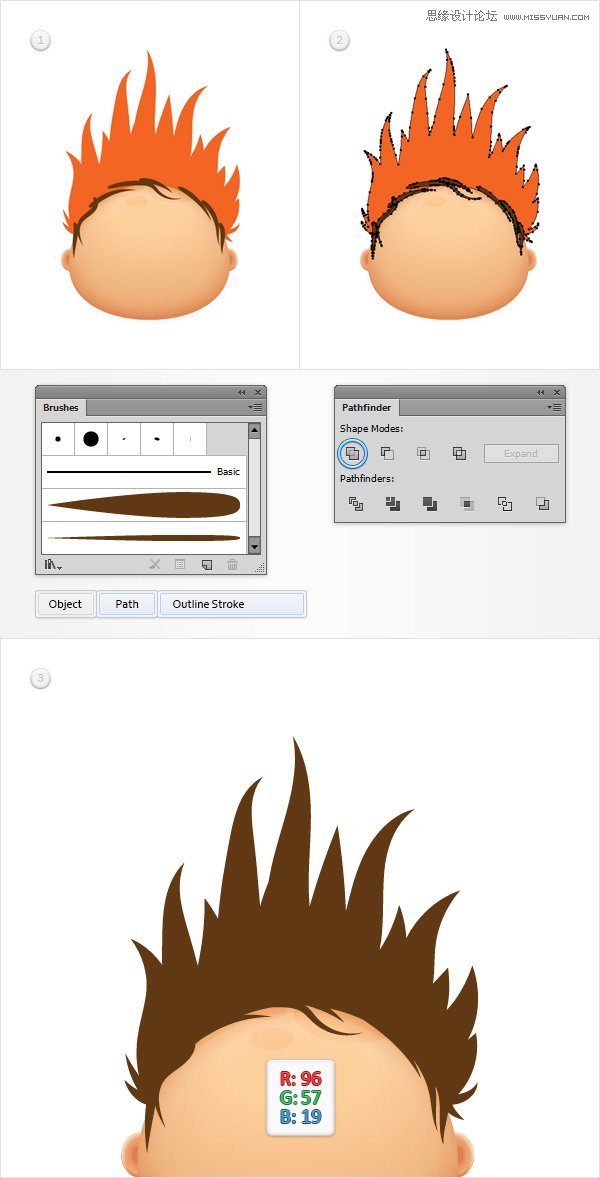
重点图层面板上,打开你的 头 组并专注于现有的交融。 选择headShape形,使在前面的副本(Ctrl-C组合控制-F)和将其拖动到组外,在图层面板的最上方。 伴随着棕色的形状选择这个新的副本,然后单击减号前面的按钮从探路者面板。 确保生成的形状被选中,取代现有的填充颜色为R = 242 G = 101 B = 34。

第4步
拿起画笔工具(B),选择 薄刷 艺术刷从你的画笔面板,并大致画出如图所示的第一个图像的一些简单的路径。 确保所有这些新的路径选择和去对象路径轮廓笔划 。 选择生成的形状随着橙色路径,然后单击该按钮, 团结来回路径查找器面板。 确保生成的形状填充与R = 96 G = 57 B = 19然后移动到图层面板,简单地重新命名为 头发 。

第5步
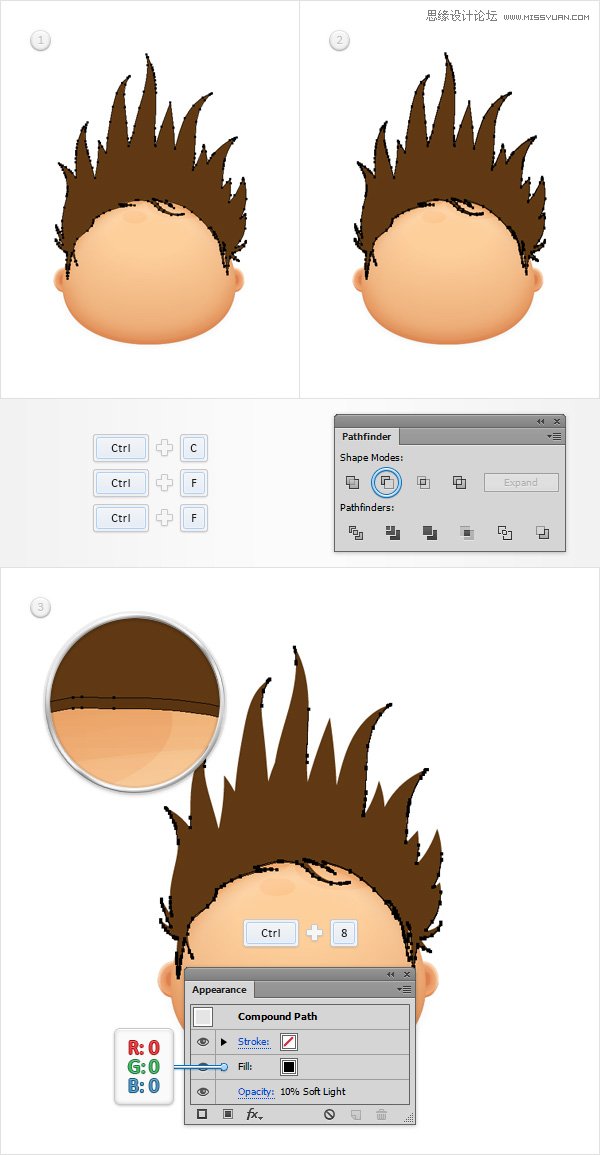
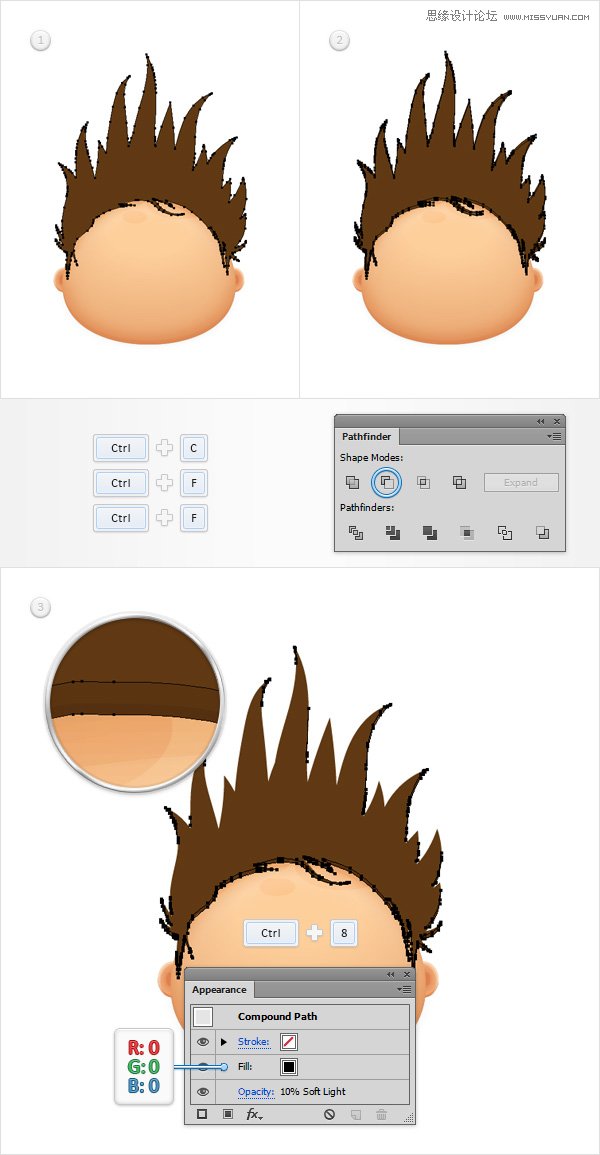
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)请确保您的 头发 的形状被选中,两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 转动所产生的组形状为复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为10%,改变混合模式为柔光 。

第6步
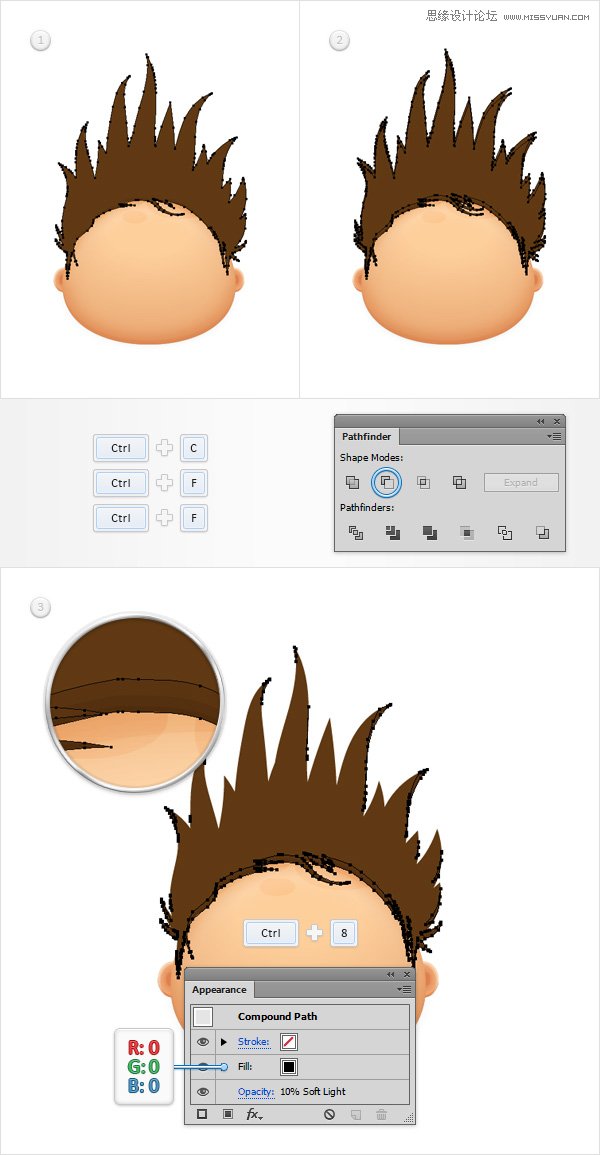
请确保您的 头发 的形状被选中,两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,并移动它的3px起来。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 转动所产生的组形状为复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为10%,改变混合模式为柔光 。

第7步
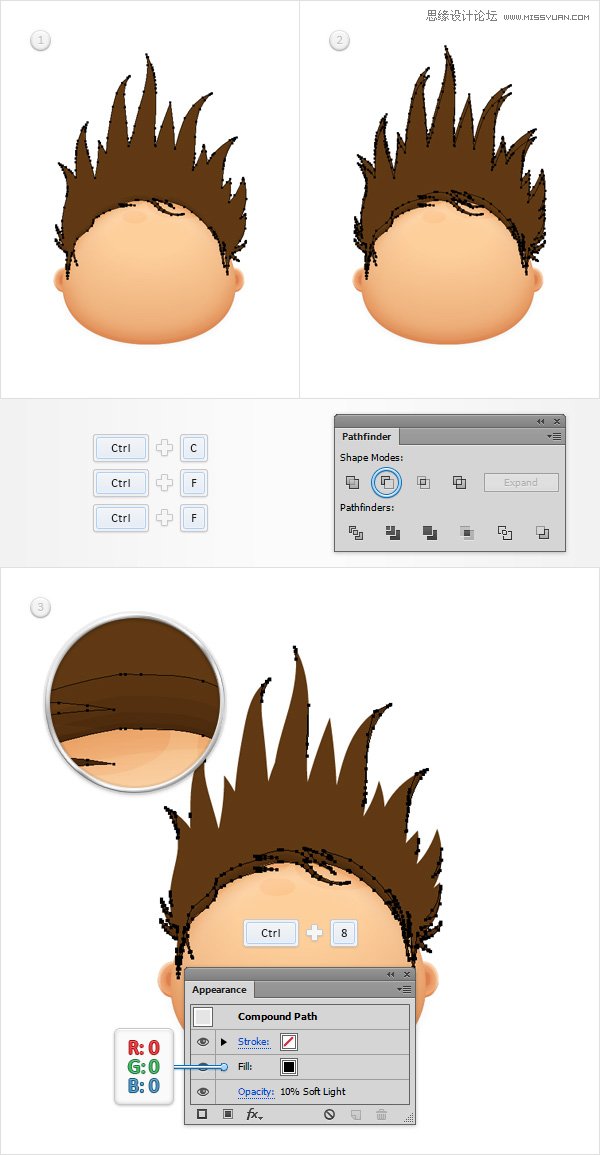
请确保您的 头发 的形状被选中,两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,将其移动6px的了。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 转动所产生的组形状为复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为10%,改变混合模式为柔光 。

第8步
请确保您的 头发 的形状被选中,两个副本在前面(Ctrl-C组合控制-F控制-F)。 选择顶部的副本,并移动它10PX起来。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 转动所产生的组形状为复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为10%,改变混合模式为柔光 。

第9步
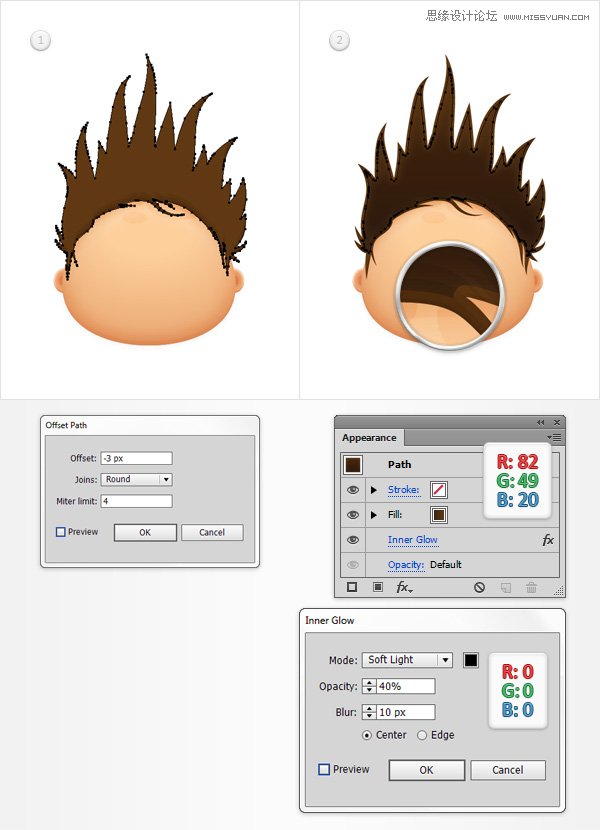
请确保您的 头发 的形状被选中,去对象路径偏移路径 。 输入-3px的偏移量,选择圆形从加入下拉菜单,然后单击确定 。 选择产生的形状,取代现有的填充颜色为R = 82 G = 49 B = 20,去影响风格化内发光 。 进入如下图所示的属性,然后单击确定 。

第10步
重新选择你的 头发 的形状,并去影响风格化内发光 。 进入如下图所示的属性,然后单击确定 。 选择所有构成头发和集团(或Control-G)的形状。 移动到图层面板,简单地重命名这个新组 头发 。

6,创建鼻
第1步
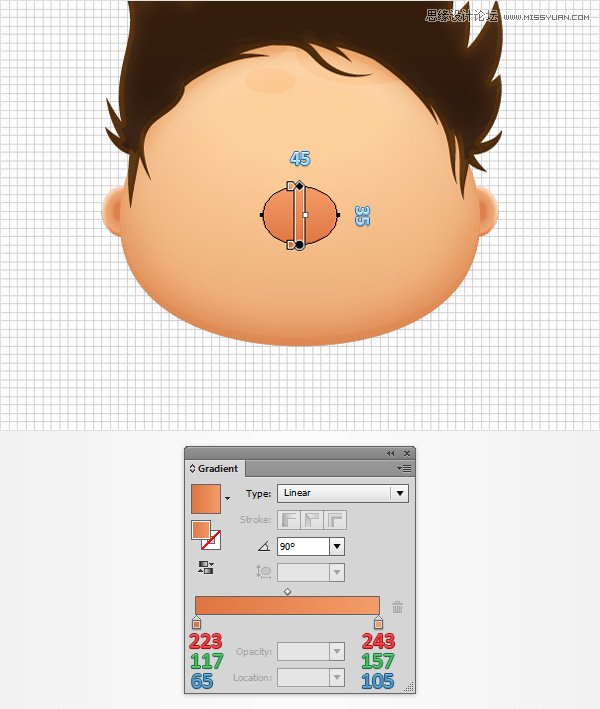
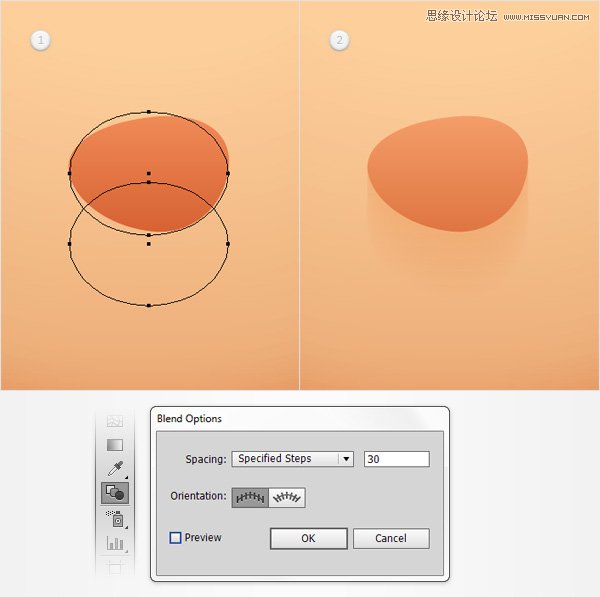
启用网格( 视图显示网格 )和对齐网格( 视图对齐到网格 )。 使用椭圆工具(L),创建一个45 X 35px形状,如下所示的线性渐变填充它,并把它作为显示在下面的图像。 移动到图层面板,并重新命名这个新的椭圆形 鼻子 。

第2步
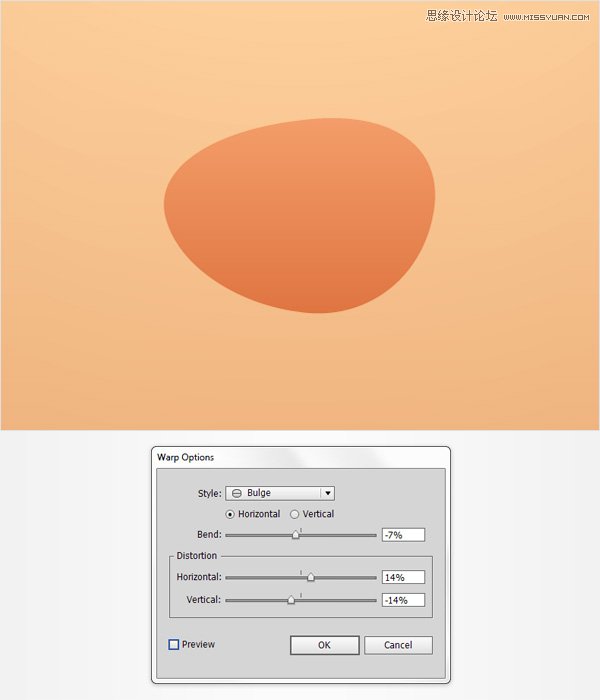
请确保您的 鼻子 形状仍处于选中状态,并去影响扭曲猛涨 。 进入如下图所示的属性,然后单击确定 。

第3步
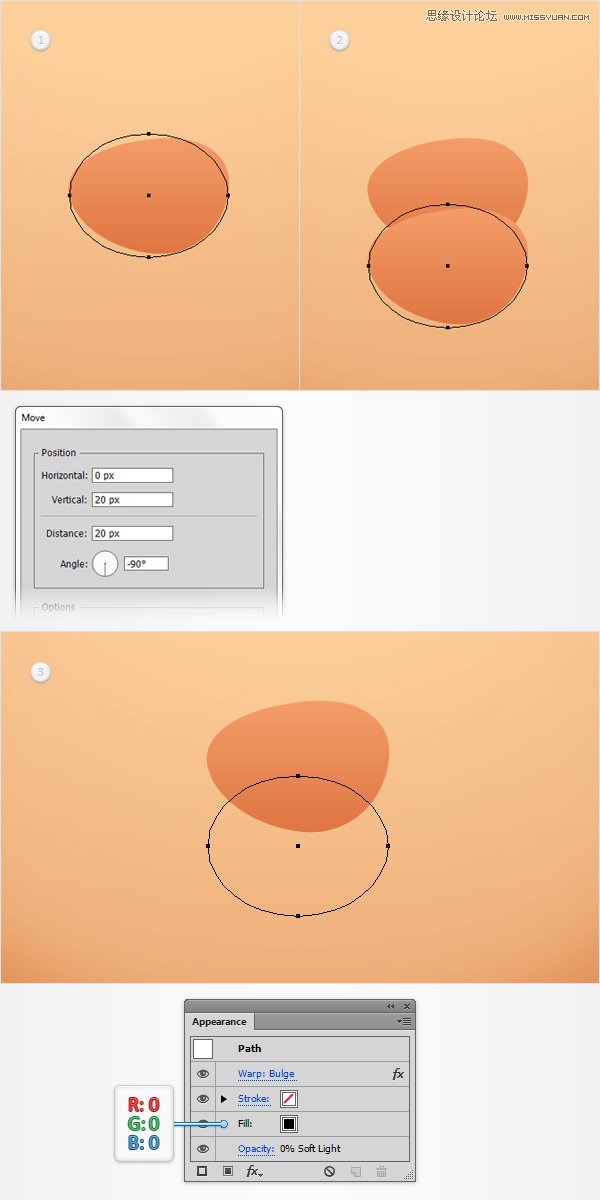
请确保您的 鼻子 形状仍处于选中状态,然后转到对象变换移动 。在垂直框中输入20,然后只需点击复制按钮。 选择生成的形状和集中在外观面板上。 取代用于填充了一台黑色的线性渐变,降低其不透明度为0%,改变混合模式为柔光 。

第4步
请确保您的 鼻子 形状仍处于选中状态,然后复印一份在前面(Ctrl-C组合控制-F)。 选择您的新副本,并集中在外观面板上。 取代用于填充了一台黑色的线性渐变,降低其不透明度为30%,改变混合模式为柔光 。

第5步
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)打开混合选项窗口,转到指定的步骤部分,并确保您的混合设置为30个步骤。 重新选择二,黑 鼻子 的形状和简单地按下Alt-CONTROL-B。移动到图层面板,只需将下面剩下的 鼻子 形状这个步骤制成的混合。

第6步
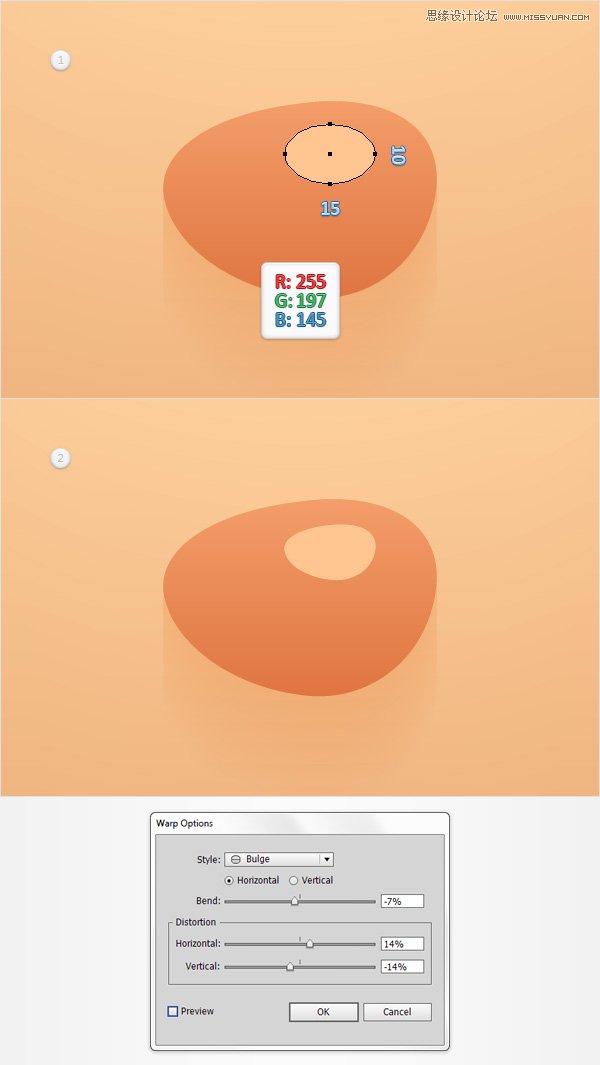
使用椭圆工具(L),创建一个15×10px的形状,设置填充颜色为R = 255 G = 197 B = 145,并把它作为第一形象。 请确定这个新的形状保持选中并去影响扭曲猛涨 。 进入如下图所示的属性,然后单击确定 。

第7步
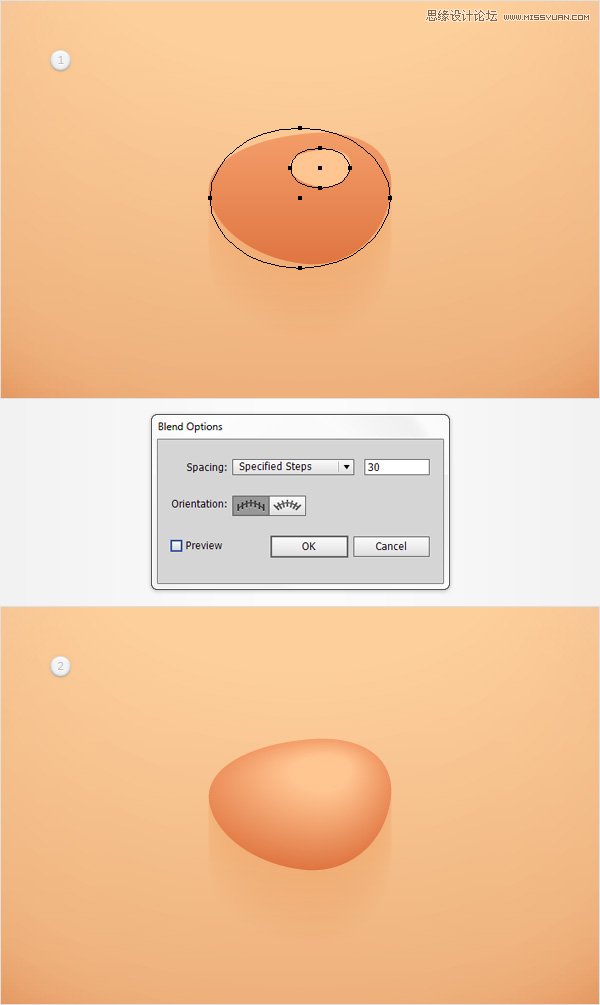
重新选择你的 鼻子 的形状随着更细小的形状位于前方,如果它和简单的按下Alt-CONTROL-B来创建一个新的混合。 到底事情应该像第二个图像。

第8步
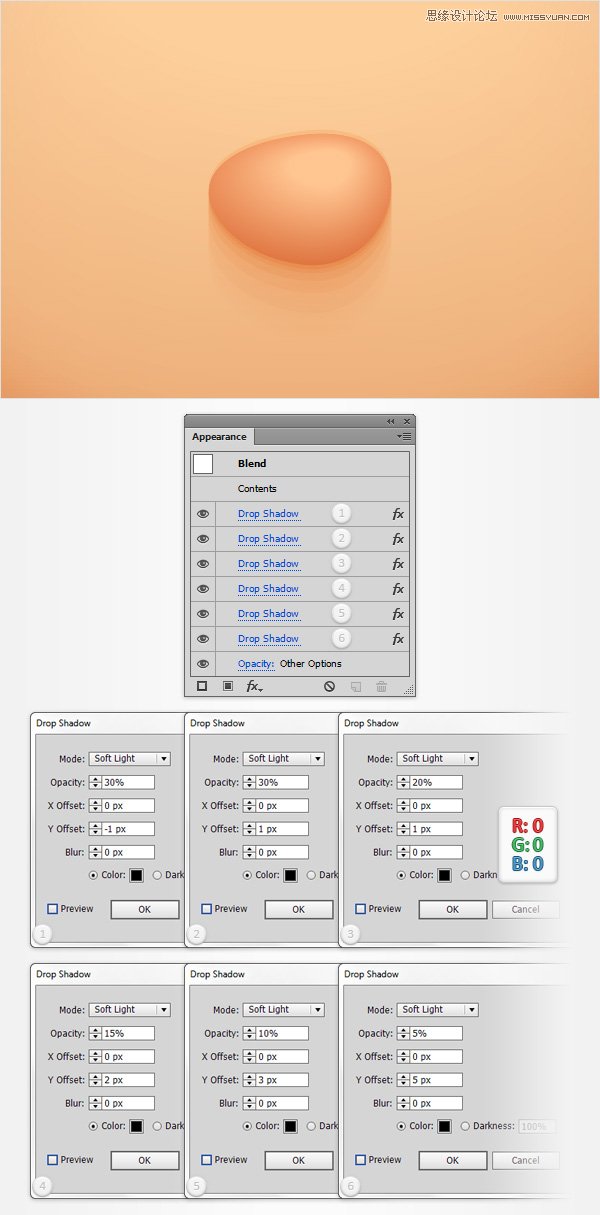
请确保在上一步中所做的融合仍处于选中状态,并去影响风格化阴影。 请在上面所示的属性,左窗口(如下图),点击确定 ,然后添加如下图所示的其他五个阴影效果。
一旦你完成重新选择两个混合组成的鼻子和集团(或Control-G)。 移动到图层面板,简单地重命名这个新组 鼻子 。

7,创建口
第1步
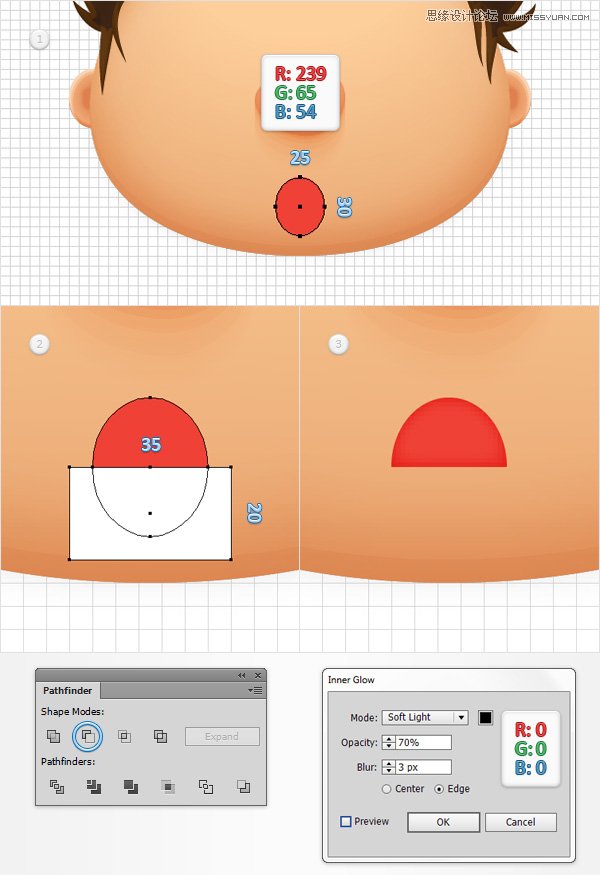
使用椭圆工具(L),创建一个25×30像素的形状,设置填充颜色为R = 239 G = 65 B = 54,并把它作为第一形象。 切换到矩形工具(M),创建一个35 X 20像素的形状,并把它作为显示在第二图像。
重新选择在这个步骤做两个形状,然后单击减号前面的按钮从探路者面板。 确保生成的形状被选中,去影响风格化内发光 。 请在最终图像显示的属性,然后单击确定 。

第2步
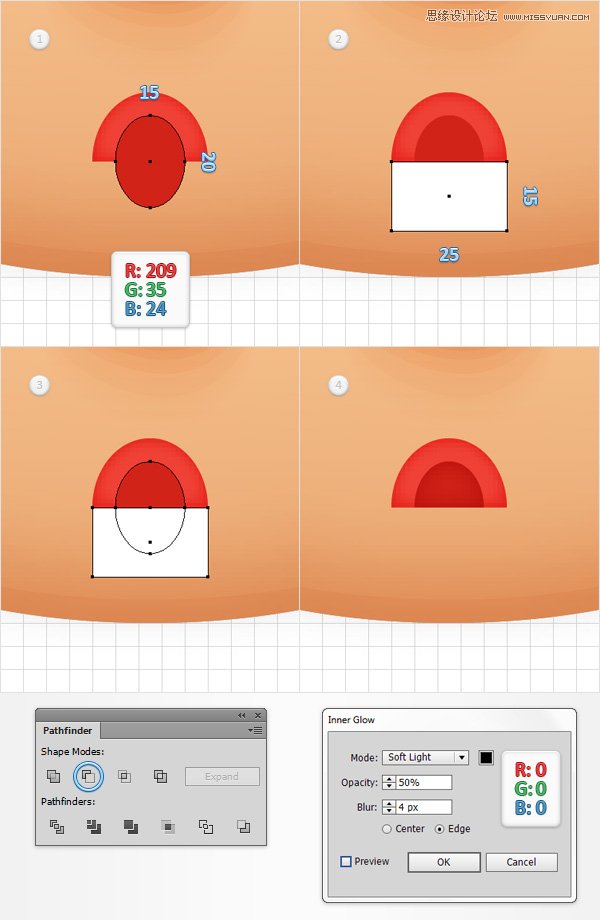
使用椭圆工具(L),创建一个15×20像素的形状,设置填充颜色为R = 209 G = 35 B = 24,并 把它作为第一形象。 切换到矩形工具(M),创建一个25×15px的形状,并把它如图中的第二图像。 重新选择在这个步骤做两个形状,然后单击减号前面的按钮从探路者面板。 确保生成的形状被选中,去影响风格化内发光 。 请在最终图像显示的属性,然后单击确定 。

第3步
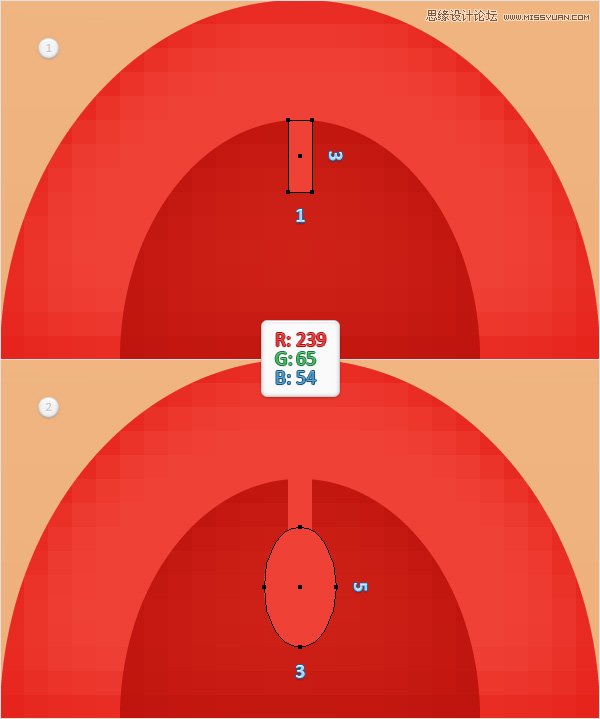
切换到网格线间隔1px的 ,所以去编辑首选项参考线和网格 ,并在网格线进入每1箱。 使用矩形工具(M),创建一个1×3px的形状,设置填充颜色为R = 239 G = 65 B = 54,并把它作为第一形象。 选择椭圆工具(L),创建一个3×加入5px形状,使用相同的填充颜色,并把它作为在第二幅图像。

第4步
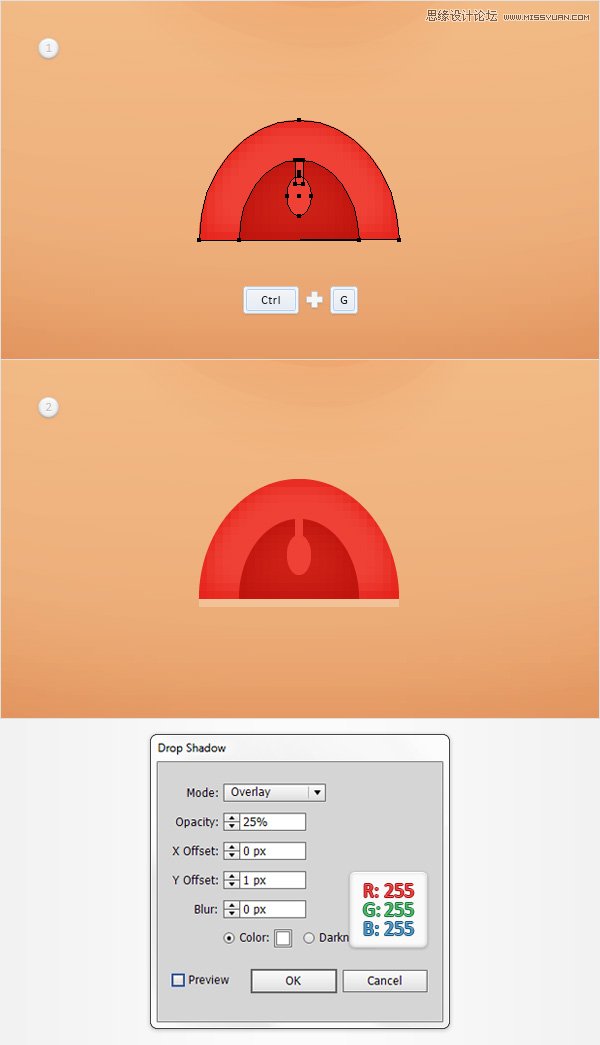
重新选择所有构成嘴和集团(或Control-G)的形状。 移动到图层面板,简单地重命名这个新组 口 。 请确保您的新组被选中,去影响风格化阴影 。 进入如下图所示的属性,然后单击确定 。

8,创建了眼睛和眉毛
第1步
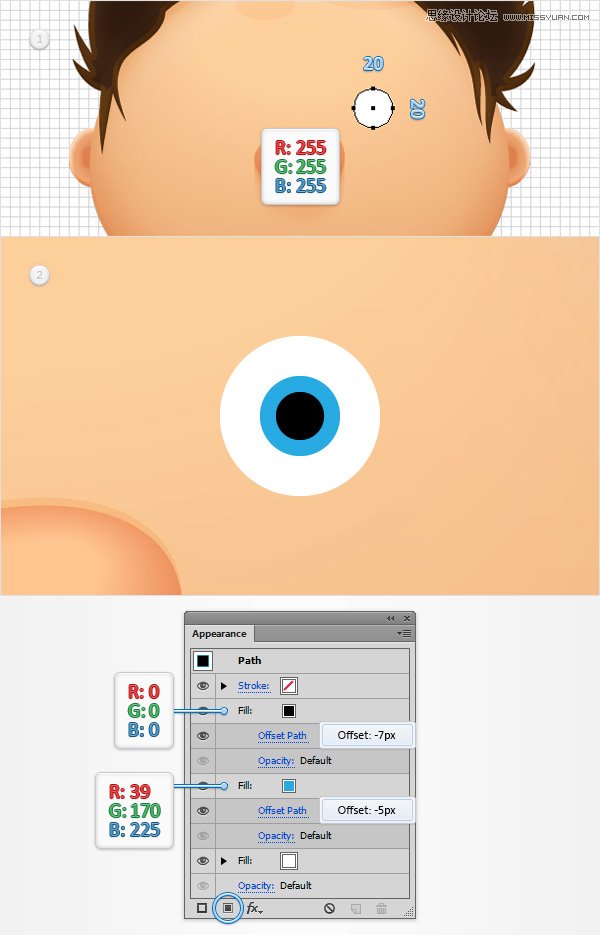
返回网格线间隔加入5px,所以干脆去编辑首选项指南和电网 ,并在网格线进入每5箱。 使用椭圆工具(L),创建一个20像素的圆,将填充色设置为白色,并把它作为第一形象。
移动到图层面板,并重新命名这个新的形状的 眼睛 。 请确保您的眼睛的形状保持选中,集中在外观面板上使用添加新的填充按钮(指向的蓝色圆圈如下图)添加第二个填充。
选择新的填充,将颜色设置在R = 39 G = 170 B = 225,并去影响路径偏移路径 。 输入-5PX偏移 ,然后单击确定 。 返回到外观面板,并使用相同的添加新的填充按钮,添加第三个填充你的 眼睛 的形状。 选择新的填充,设置颜色为黑色,并去影响路径偏移路径 。 输入-7px的偏移 ,然后单击确定 。

第2步
请确保您的 眼睛 的形状保持选中,注重外观面板上,添加1px的行程,并设置颜色为R = 255 G = 197 B = 145。
继续关注外观面板上,只需点击 中风 一段文字,打开行程飞出面板,并检查对齐描边按钮外 (由红色圆圈如下图指出)。
返回到外观面板,并添加使用添加新描边按钮(指向的蓝色圆圈如下图),第二次中风为您的造型。 选择新的行程,设置颜色为黑色, 重量为2px的 ,它调整到里面,并降低不透明度为5%。
请确保您的黑色笔触仍处于选中状态,并简单地使用复制所选项目按钮(指向的绿色圆圈如下图),复制它。 选择新添加的行程,简单地降低重量1px的 。
继续关注外观面板上,选取整个路径(只需点击 路径 文本块从外观面板的顶部),并去影响风格化阴影 。 进入如下图所示的属性,然后单击确定 。

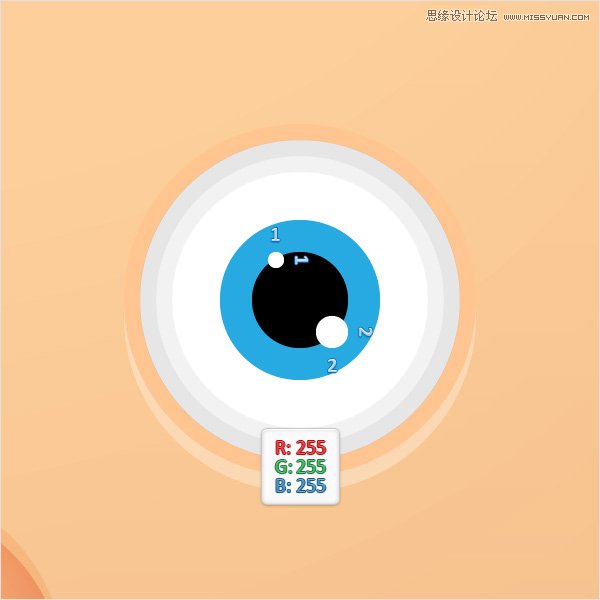
第3步
切换到网格线间隔1px的 ,所以去编辑首选项参考线和网格 ,并在网格线进入每1箱。 使用椭圆工具(L),创建一个1px的圆和一个2px的圆圈。 填写两个形状,白色,并把它们作为显示在下面的图像。

第4步
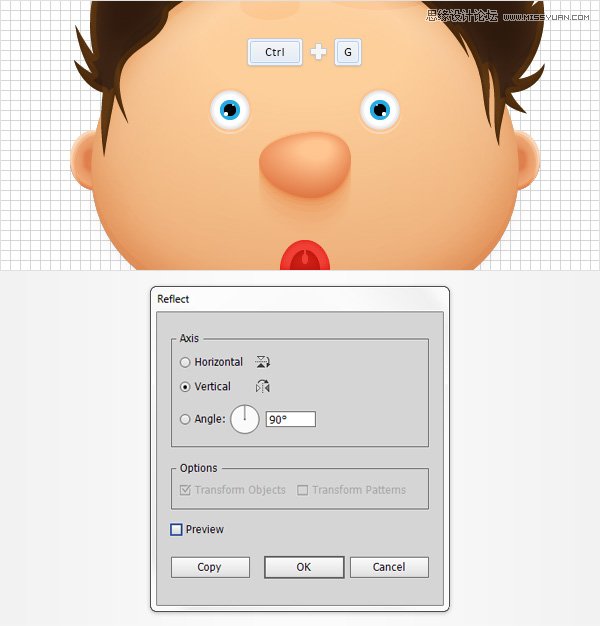
返回网格线间隔加入5px,所以干脆去编辑首选项指南和电网 ,并在网格线进入每5箱。 重新选择三个圆圈组成的眼睛和他们组(对照-G)。
移动到图层面板,并重新命名这个新组 眼 。 请确保您的 眼睛 组被选中,去对象变换反映 。 检查垂直框,然后只需点击复制按钮来创建一个水平翻转组副本。 选择新创建的组,将其拖动到左边并把它作为显示在下面的图像。

第5步
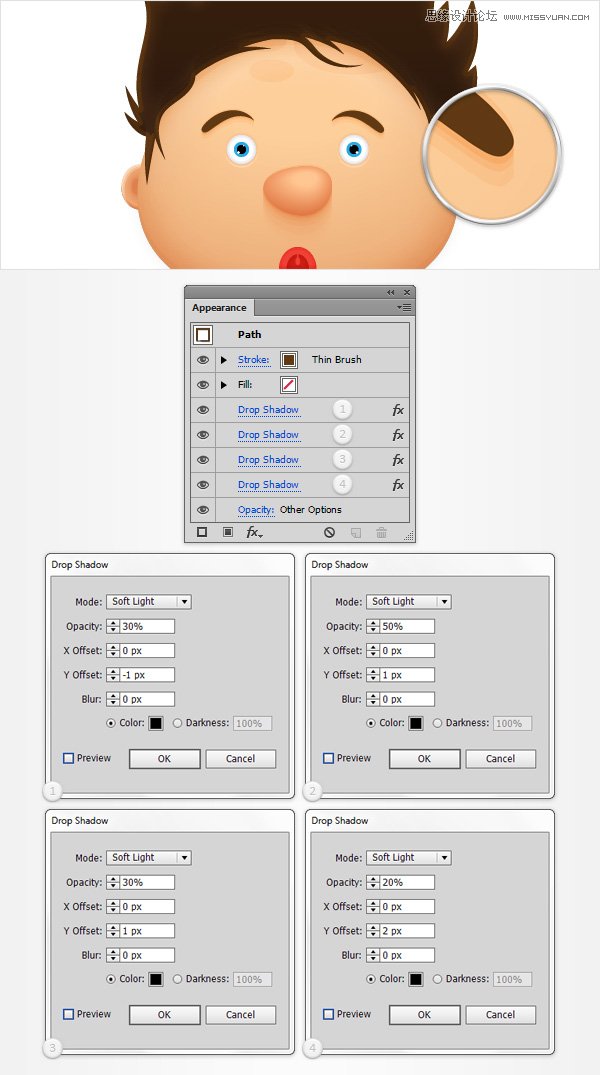
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)禁用网格 ( 视图隐藏网格 )和对齐网格 ( 视图对齐到网格 )。 使用画笔工具(B)和 薄刷 的艺术画笔,画出大致如下图所示,两个简单的路径。

第6步
确保两条路径组成的眉毛被选中,并只需添加如下图所示的四个阴影效果( 效果风格化阴影 )。

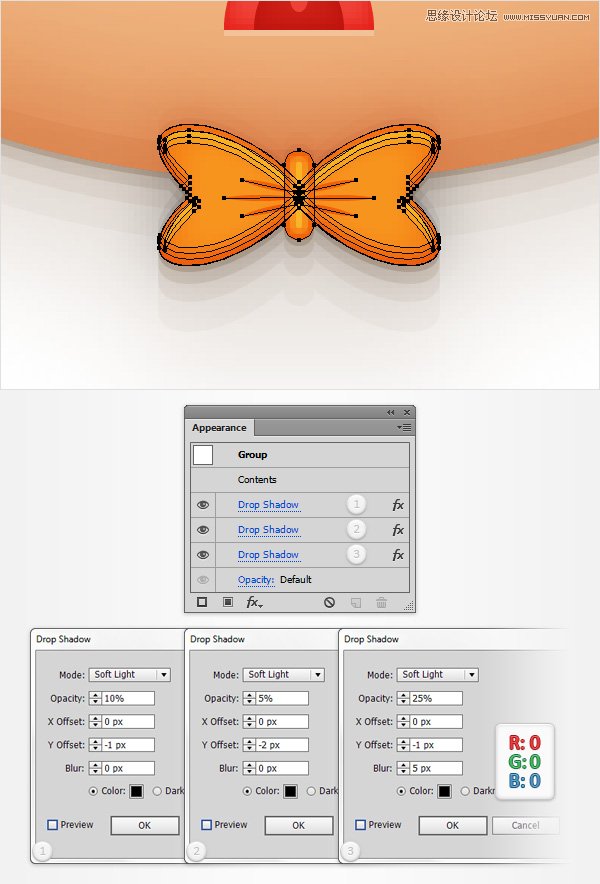
启用网格 ( 视图显示网格 )和对齐网格 ( 视图对齐到网格 )。 使用椭圆工具(L),创建一个35px圈,将填充色设置在R = 247 G = 148 B = 30,并把它作为第一形象。
请确保您的橘黄色形状保持选中并去影响扭曲和变换折叠和膨胀 。 拖动滑块为42%,单击确定 ,然后转到效果扭曲和变换之字形 。 进入如下图所示的属性,单击确定 ,然后转到对象扩展外观 。
移动到图层面板,只是在命名这一步 领结 所做的形状。

第2步
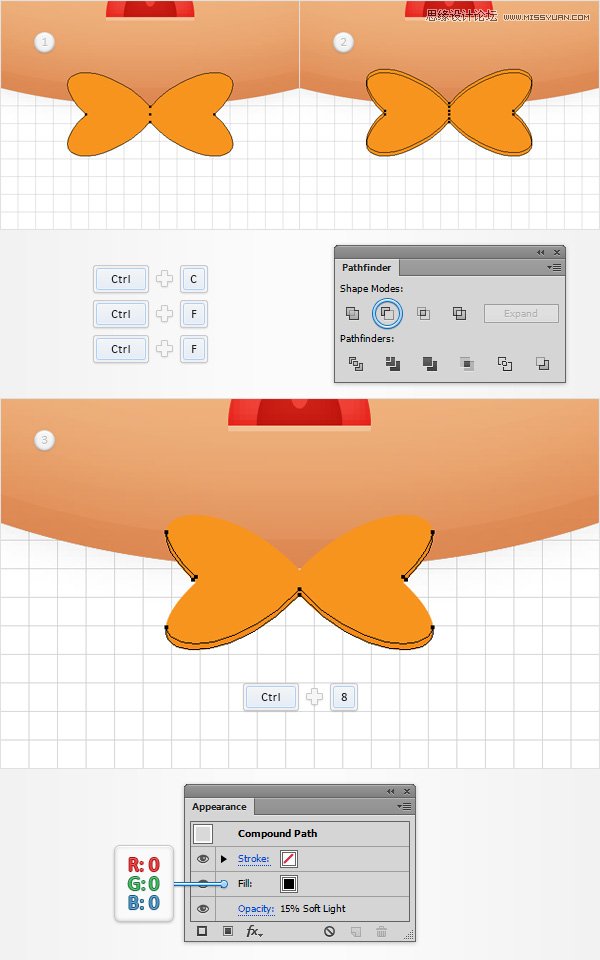
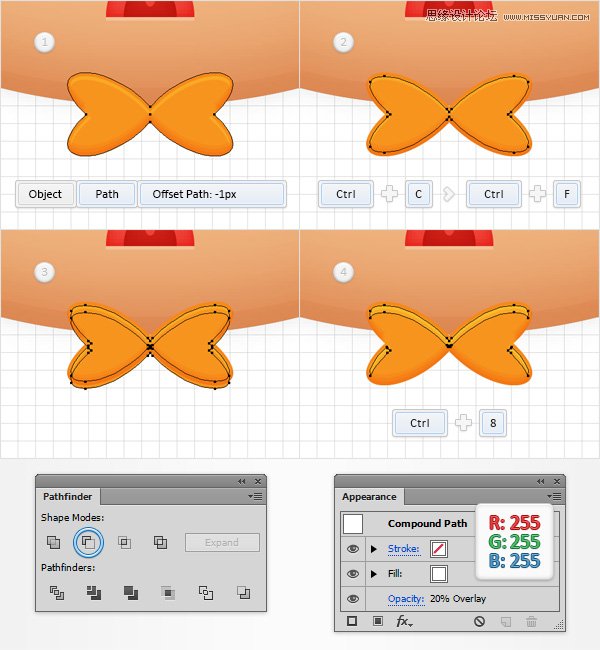
禁用对齐网格 ( 视图对齐到网格 )。 请确保您的 领结 形状被选中,并在前面的两个副本( 控制-C控制-F控制-F)。 选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 打开结果组的形状为一个简单的复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为15%,改变混合模式为柔光 。

第3步
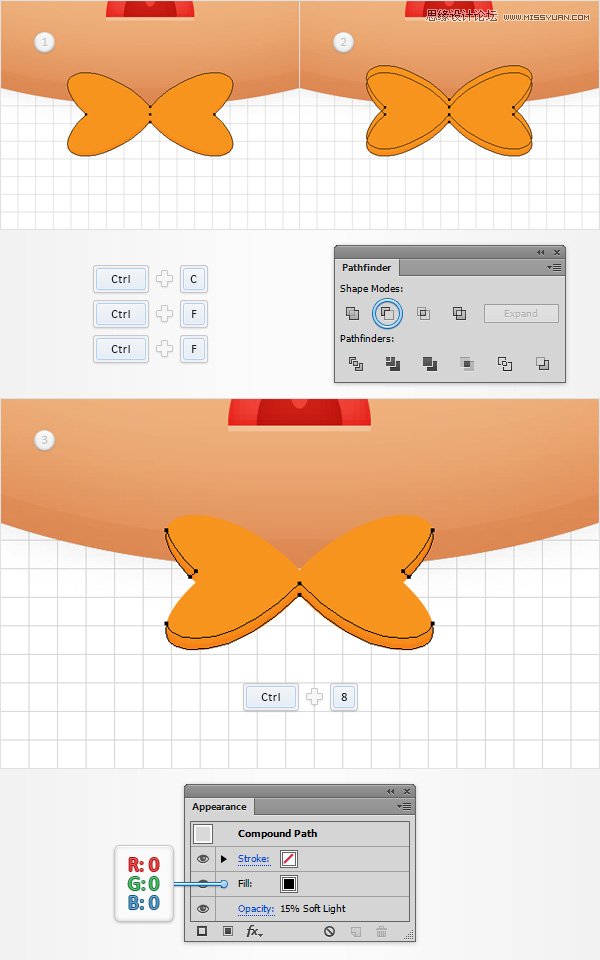
请确保您的 领结 形状被选中,并在前面的两个副本( 控制-C控制-F控制-F)。 选择顶部的复制和移动它2px了。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 打开结果组的形状为一个简单的复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为15%,改变混合模式为柔光 。

第4步
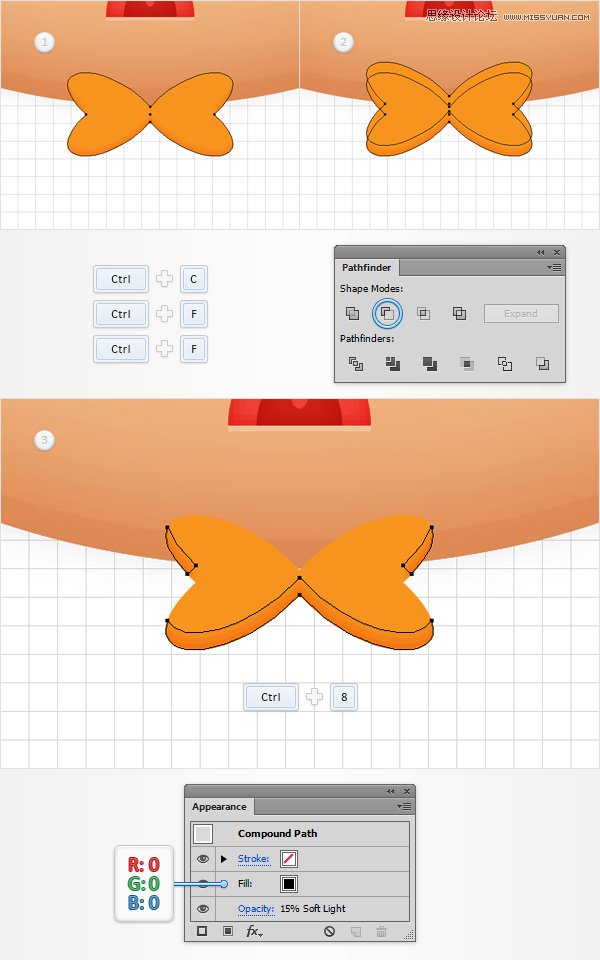
请确保您的 领结 形状被选中,并在前面的两个副本( 控制-C控制-F控制-F)。 选择顶部的副本,并移动它的3px起来。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 打开结果组的形状为一个简单的复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为15%,改变混合模式为柔光 。

第5步
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)请确保您的 领结 形状被选中,并在前面的两个副本( 控制-C控制-F控制-F)。 选择顶部的副本,将其移动1像素了。
重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。 打开结果组的形状为一个简单的复合路径( 控制-8),设置填充颜色为黑色,降低其不透明度为10%,改变混合模式为叠加 。

第6步
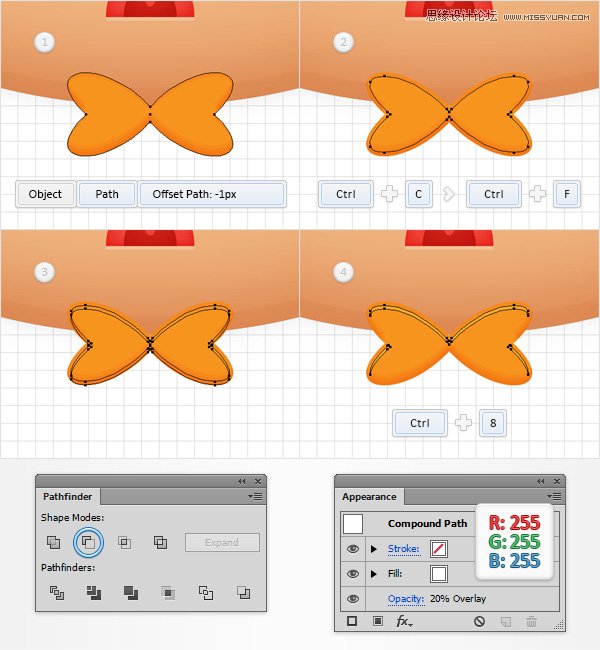
请确保您的 领结 形状被选中,去对象路径偏移路径 。 输入-1px的偏移,然后单击确定 。 选择产生的形状,使在前面的副本(Ctrl-C组合控制-F)。 选择您的新副本,只需移动1像素了。
重新选择在这个步骤做两个形状,然后单击减号前面的按钮从探路者面板。 打开结果组的形状为一个简单的复合路径( 控制-8),设置填充颜色为白色,降低其不透明度为20%,改变混合模式为叠加 。

第7步
请确保您的 领结 形状被选中,再去对象路径偏移路径 。 输入-1px的偏移,然后单击确定 。 选择产生的形状,使在前面的副本(Ctrl-C组合控制-F)。 选择您的新副本,只需将它2px下来。
重新选择在这个步骤做两个形状,然后单击减号前面的按钮从探路者面板。 打开结果组的形状为一个简单的复合路径( 控制-8),设置填充颜色为白色,降低其不透明度为20%,改变混合模式为叠加 。

第8步
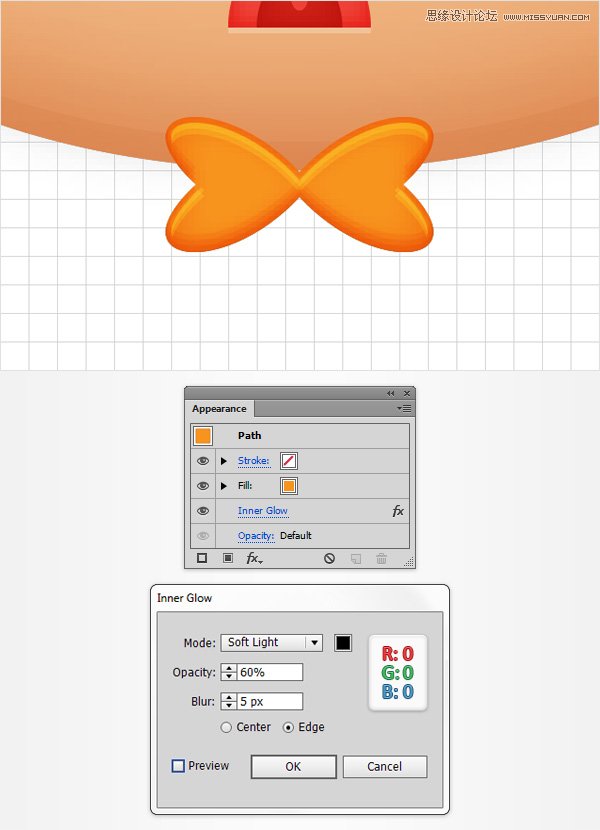
请确保您的 领结 形状被选中,去影响风格化内发光 。 进入如下图所示的属性,然后单击确定 。

第9步
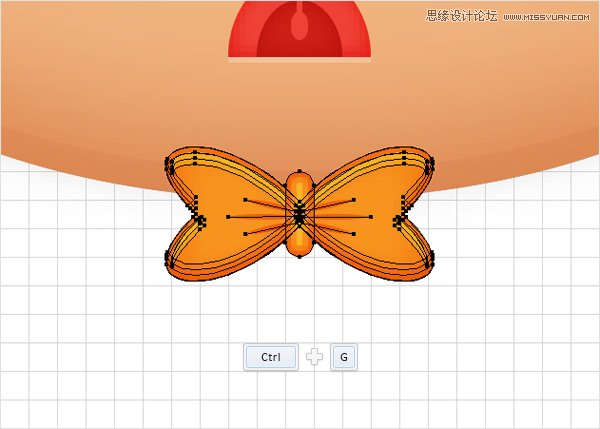
启用对齐网格 ( 视图对齐到网格 ),并切换到网格线间隔1px的 。 使用钢笔工具(P),画出六个路径,如下图所示。 添加1点 ,黑色笔触为这些新的路径和重点的外观面板上。 降低不透明度为80%,改变混合模式为柔光 ,打开行程飞出面板。 专注于个人资料部分,只需选择宽度简介1。最终的东西应该像在第二幅图像。

第10步
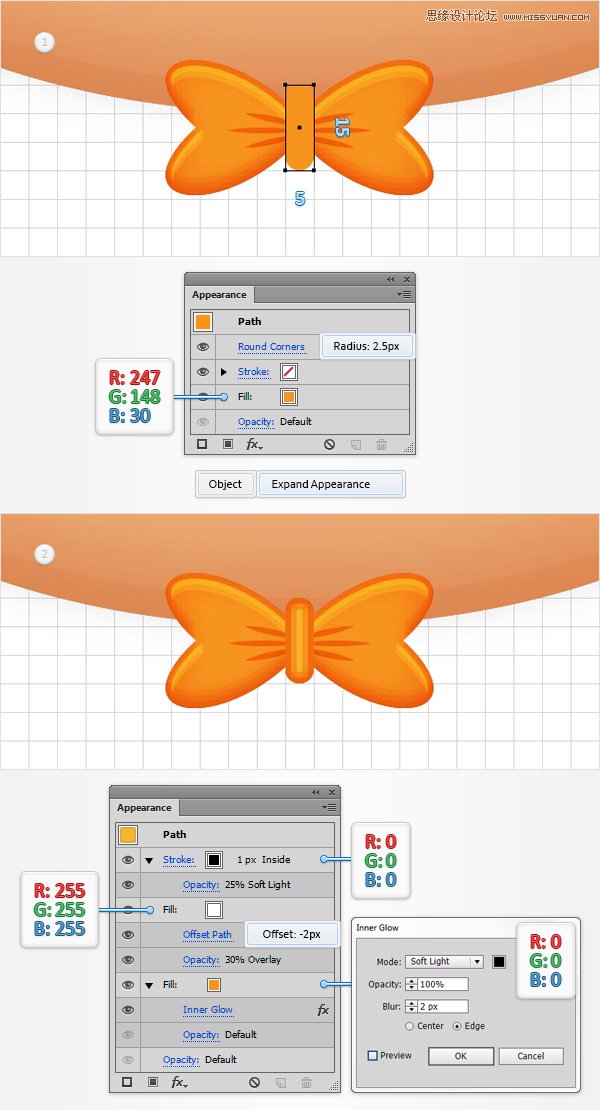
返回网格线间隔加入5px。 使用矩形工具(M),创建一个5×15px的形状,设置填充颜色为R = 247 G = 148 B = 30,把它作为第一形象,去影响风格化圆角 。 输入2.5px半径 ,单击OK(确定),然后转到对象扩展外观 。
确保生成的形状保持选中并聚焦在外观面板上。 选择现有的填充和去影响风格化内发光 。 进入如下图所示的属性,单击确定 ,返回到外观面板。
添加第二个填充你的形状,设置颜色为白色,降低其不透明度为30%,改变混合模式为叠加 ,去影响路径偏移路径 。 输入-2px的偏移 ,然后单击确定 。 返回到外观面板,并添加1px的 ,黑色的笔触你的形状。它对齐到内, 混合模式改为柔光 ,降低其不透明度为25%。

第11步
重新选择一切,使你的领结和他们组(对照-G)的形状。 移动到图层面板,简单地重命名这个新组 煲呔 。

10,添加微妙的阴影和背景
第1步
选择所有这么远,他们组(对照-G)所做的形状。 移动图层面板,并重新命名新组 面子 。 请确保您的 面子 组中选择,并进行复印在前面(Ctrl-C组合控制-F)。 回到图层面板,简单地锁定底部的 脸 组。

第2步
现在,你需要清理前面的 脸 组。 首先,简单地删除该补鼻子,嘴巴,眼睛和眉毛的形状和路径。
接下来,删除所有用来突出头部,耳朵,头发和领结只保留主要形状的形状。 选择用于头部的共混物和耳朵,简单地按下Alt-Shift键控制-B禁用它们。 摆脱了用来创建这些混合小的形状。 选择 耳朵 组和去对象扩展外观 ,然后选择 头发 和 领结 形状和删除现有的内发光效果。到底事情看起来应该如下图。

第3步
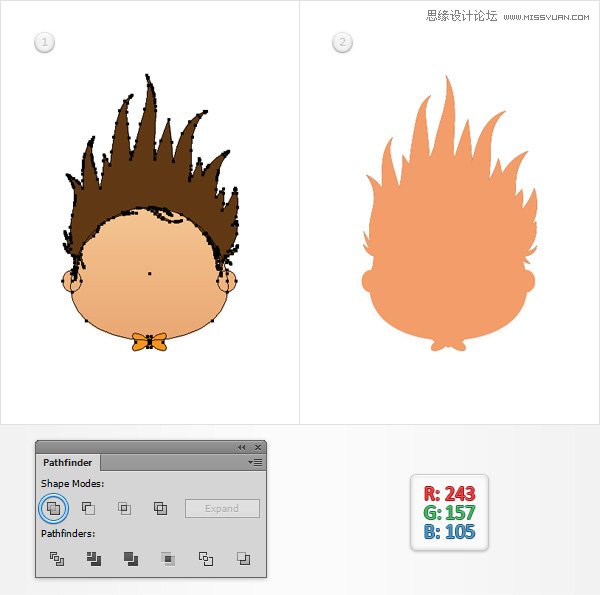
重新选择前面的 脸 组,然后单击团结按钮,从探路者面板。 确保生成的形状被选中,并设置其填充颜色为R = 243 G = 157 B = 105。 移动到图层面板,简单地重命名此步骤中的 影子 提出的形状。

第4步
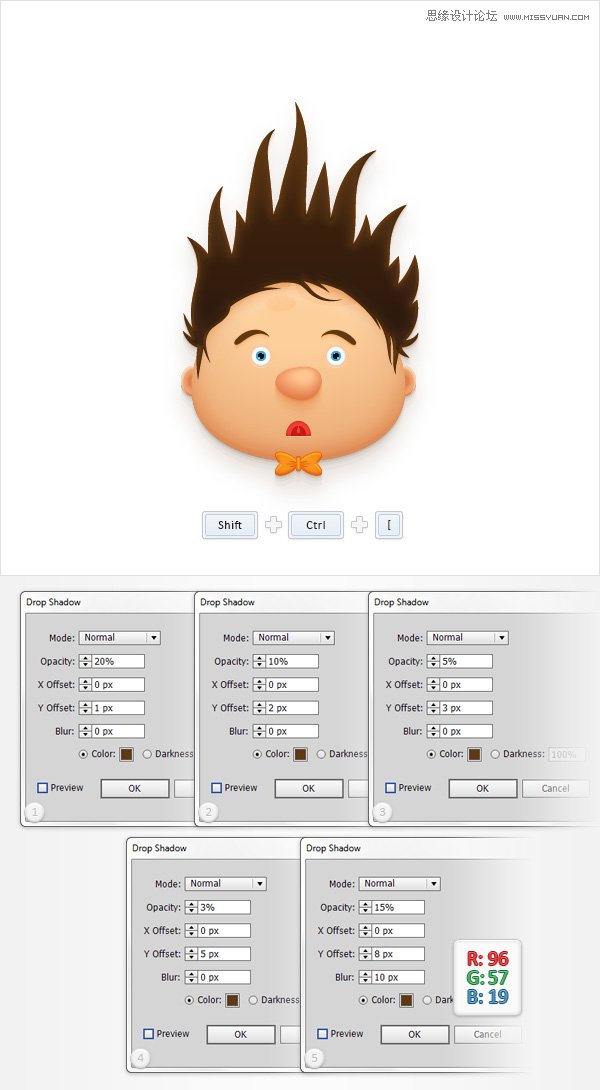
请确保您的 影子 的形状保持选中,将其发送到后( 按住Shift键控制- [)再加入五阴影效果( 效果风格化阴影 ),如下图所示。

第5步
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)重点图层面板上,解开剩下的 脸 组中,打开它,选择 领结 组和只需添加如下图所示的三个阴影效果( 效果风格化阴影 )。

第6步
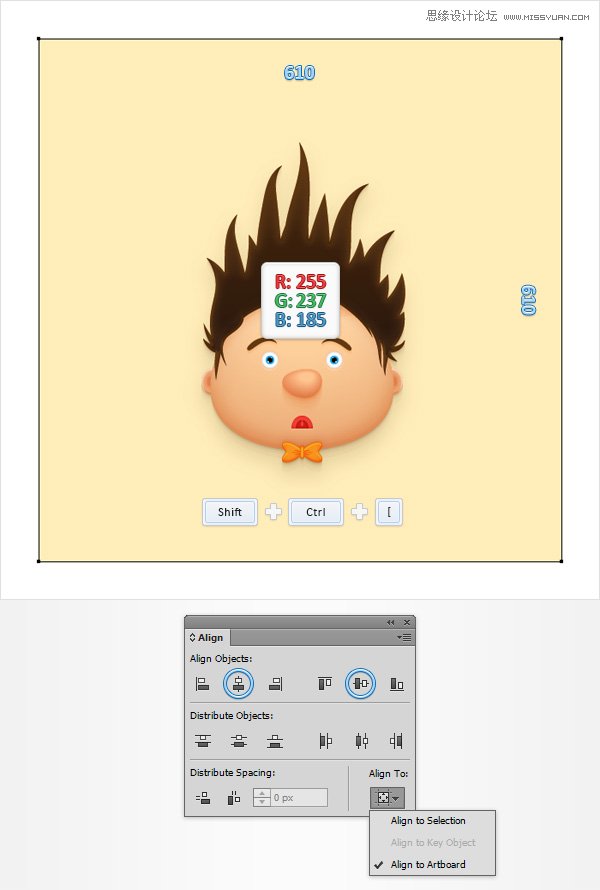
使用矩形工具(M),创建一个610 x 610px广场,设置填充颜色为R = 255 G = 237 B = 185,并将其发送到后( 按住Shift键-控制- [)。 移动到图层面板,简单地重命名这个新造型BG。
接下来,你需要集中你的BG字形,所以打开对齐面板( 窗口对齐)。 设置对齐到画板(打开飞出菜单,进入显示选项 ,如果你不能看到对齐到部分,如图下图),然后只需单击水平居中和垂直居中对齐按钮。 到底你方应覆盖整个画板。

第7步
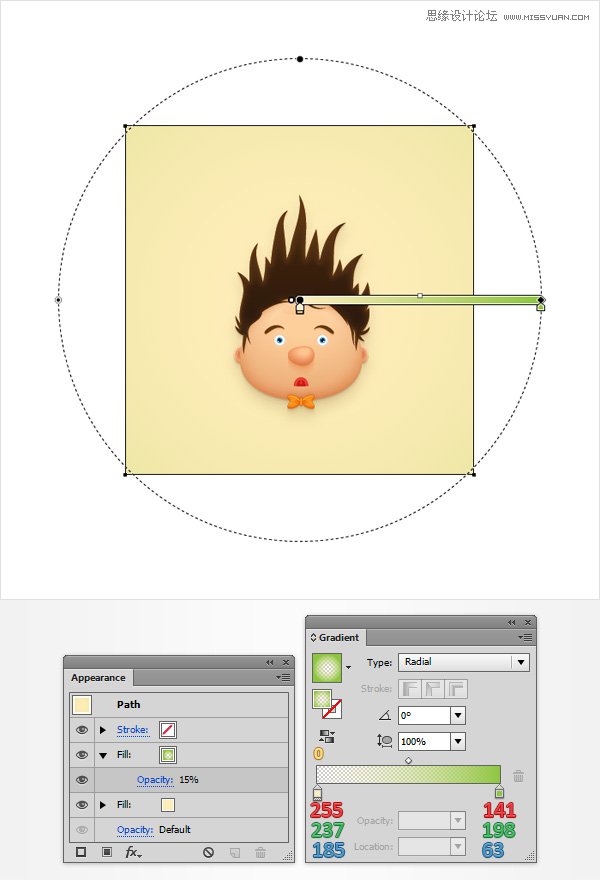
请确保您的BG形状选择和使用相同的添加新的填充按钮,添加第二个填充。 选择新的填充,降低其不透明度为15%,并添加如下图所示的径向渐变。 使用渐变工具(G),伸展你的渐变,如图下面的图片,并记住,从梯度图像的黄色零表示不透明度百分比。

11,创建语音气泡
第1步
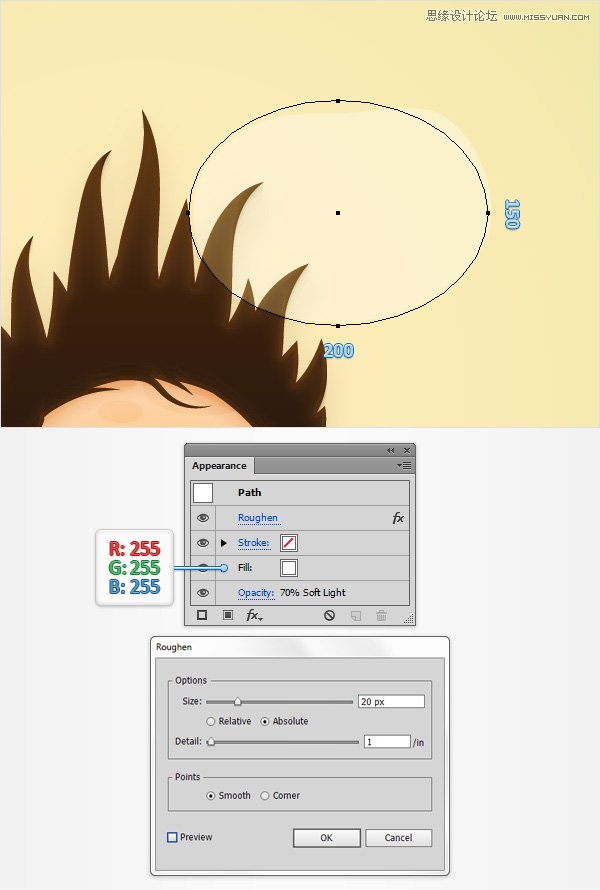
使用椭圆工具(L),创建一个200×150像素的形状,设置填充颜色为白色,并把它大致为显示在下面的图像。 请确定这个新的形状保持选中,降低其不透明度为70%,改变混合模式为柔光 ,去效果扭曲和变换粗糙化 。 进入如下图所示的属性,然后单击确定 。

第2步
使用椭圆工具(L),创建一个20像素的圆和一个10px的圆,把它们大致为显示在下面的图像。 用白色填充两个形状,降低其不透明度为70%,改变混合模式为柔光 。 只选择20像素的圆,并去影响扭曲和变换粗糙化 。 请在顶部窗口(如下图)显示的属性,然后单击确定 。 选择10px的圆和去效果扭曲和变换粗糙化 。 请在下面的窗口(如下图)显示的属性,然后单击确定 。

第3步
最后,选择文字工具(T),点击你的画板,简单地添加文本。 您可以使用GoodDog字体的大小设置为45px,并在R = 96 G = 57 B = 19的颜色。

恭喜! 你就大功告成了!
下面是它的外观。 我希望你喜欢这个教程,可以在你未来的项目中应用这些技术。

来源:https://www.tulaoshi.com/n/20160216/1571459.html
看过《Illustrator设计时尚有趣的卡通人物脸部》的人还看了以下文章 更多>>