下面图老师小编跟大家分享Illustrator制作炫彩风格马赛克背景,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - Illustrator 】
本教程主要使用Illustrator制作炫彩风格马赛克背景,教程制作出来的背景挺漂亮的制作的难度也不大,推荐过来和图老师的朋友们一起分享学习了。
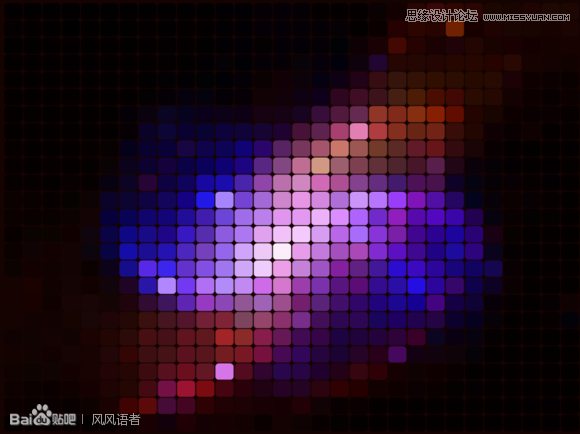
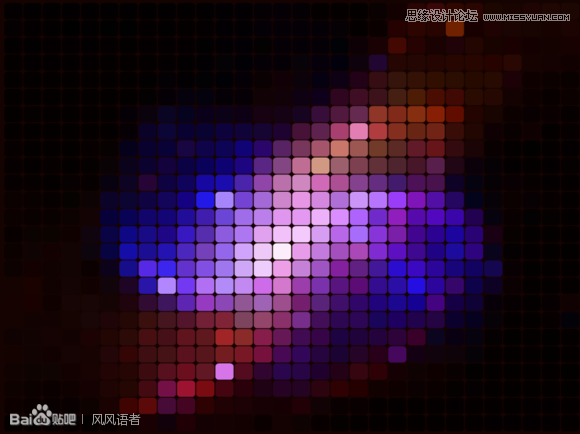
我们先来看看最终的效果图吧:

具体的制作步骤如下:

1、首先在网上找张星空图。

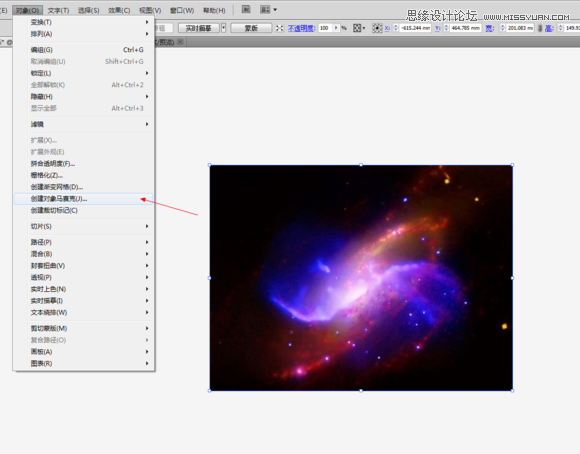
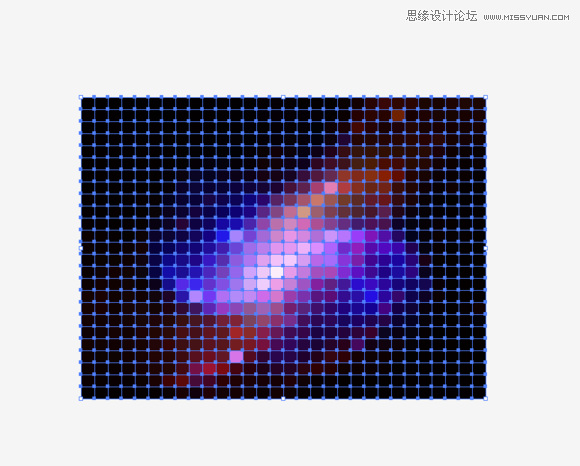
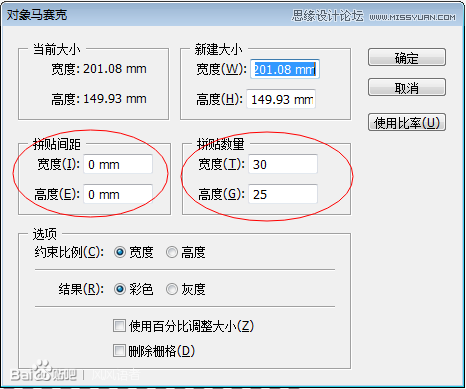
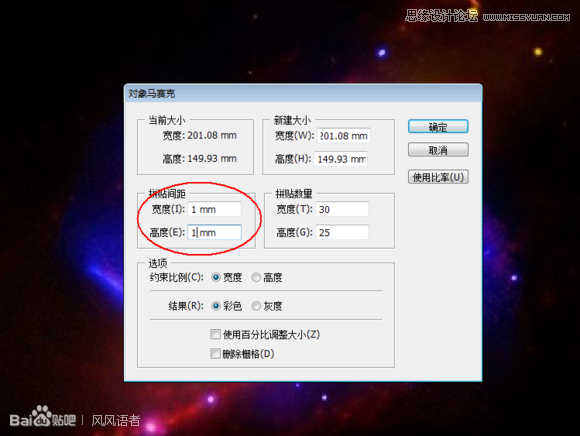
2、下载 置入之后【或者还有个更快的方法,我平时喜欢用的,就是在网上截图,然后在AI里ctrl+v,粘贴上,对图片质量要求不高的情况下,这个方法超快】,然后就是执行对象创建马赛克。

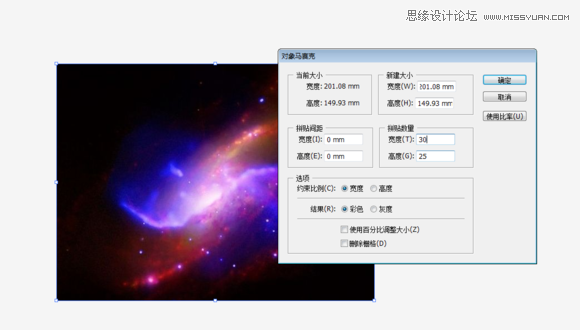
3、里面的宽度和高度,其实就是行列数,自己看着调,不说了


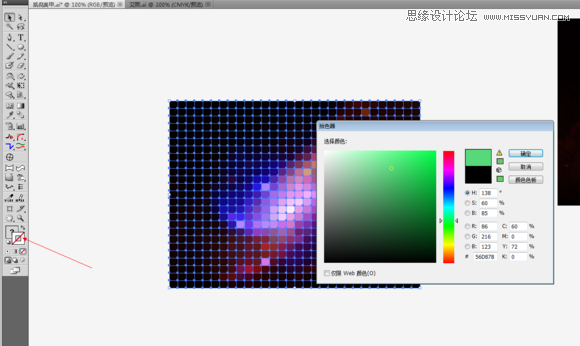
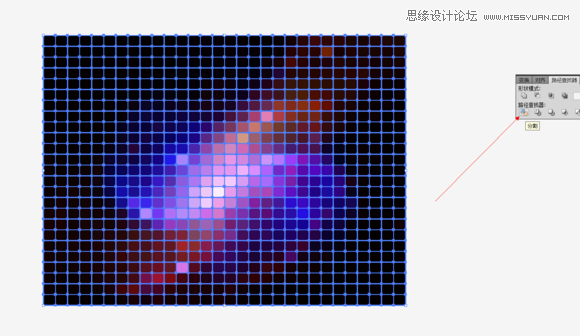
5、然后给这些马赛克全部添加描边,这个描边颜色一定要选一个特别的,和其他现有的颜色都不同的才好,为什么这样做?后面就知道了,后面会讲到一个非常有趣 有用,而平时被人忽视的工具。 这里我选择的绿色。

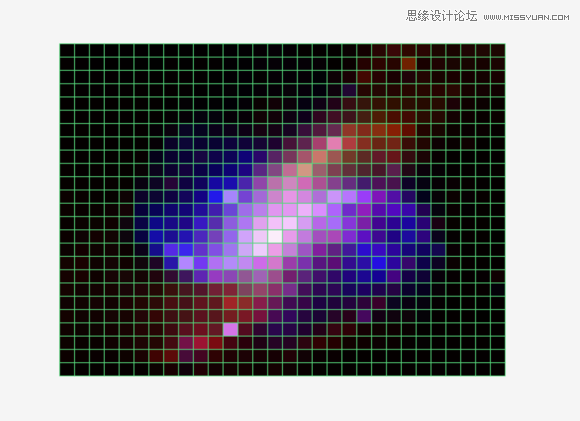
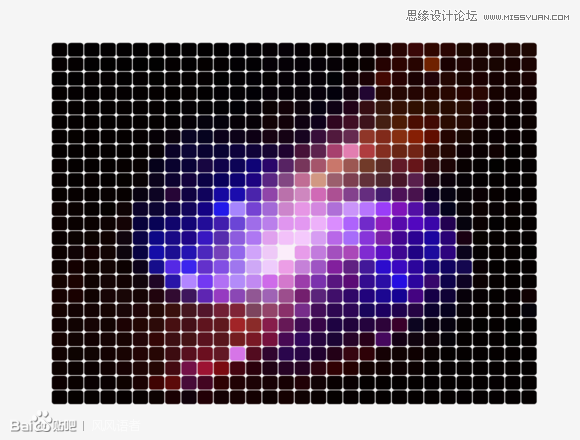
6、就是这样了。

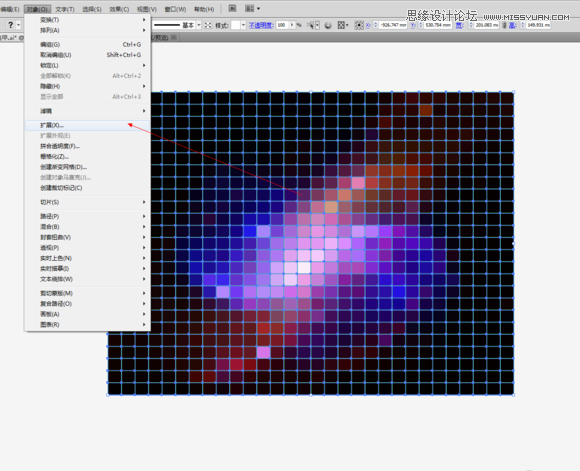
7、接下来给他执行对象 - 扩展 命令,就是把描边图形化,cdr叫转曲的。

8、然后执行 路径查找器,这个命令,我的输入法都记住了,路径查找器-分割。这个命令很厉害,如果把这个命令比喻成一门武功的话,我把它比喻成 崆峒派绝技七伤拳,看过倚天屠龙记的朋友都知道,当年明教的金毛狮王谢逊就用七伤拳杀伤了很多高手,七伤拳打中对手之后,表面上一点伤痕都没有,但是内部早都碎成渣了,好了跑题了。分割之后,我们的图形看着和以前一样,其实它已经顺着路径的走向碎成渣了。

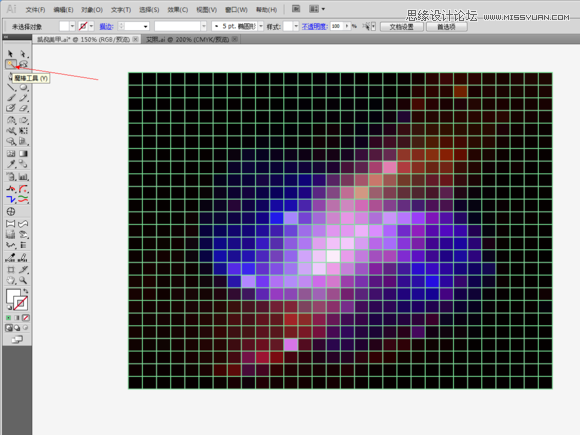
9、好了,现在讲到前面说的伏笔,那个很有趣的命令,魔棒工具,玩ps的人,魔棒工具属于常用工具,而ai里几乎没人用,我以前就不用。它的作用就是选颜色,不管这个新建文件里有多少文件,它选中一个颜色,和这个色值一样的颜色就自动全选了,多牛x的工具,那感觉就像 能在你养的哈士奇身上一下抓住所有的跳蚤,一键删除,想想都爽,神器啊。 又跑题了,用魔棒点选绿色描边,虽然它现在已经不是描边了,我还是喜欢这么叫它。它可能不太高兴,刚才用七伤拳打了人家

10、这就是选中后的效果
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)
11、选中之后,按一下 键盘上的Ddlete键,就一键删除了

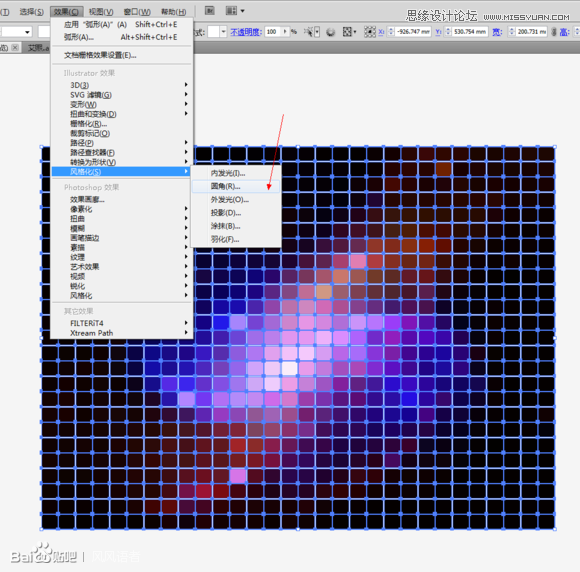
12、然后 执行效果 - 风格化 -圆角

13、数值自己看着预览 随便调

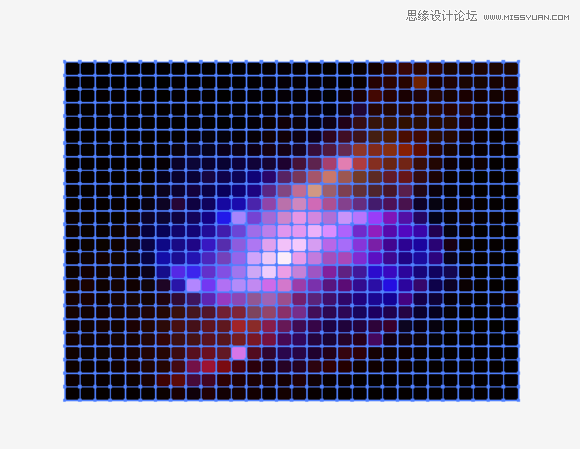
14、这就是圆角之后的效果

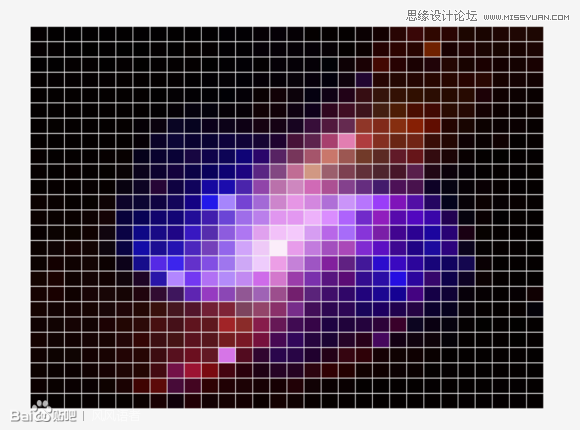
15、最后给它加个黑色背景,完工。

实在抱歉了,刚才弄错了两件事,第一是马赛克调整的不是高度和宽度,应该是拼贴数量。第二是,在这个效果上完全不用使用建立描边的做法,可以采用调整拼贴间距的方法,拉开它们直接的距离,上面的描边就当给大家提供了另一种思路,和介绍魔棒工具吧。
最后说一下,创建马赛克效果只对位图有效,所以你建立的矢量图用马赛克的时候,你会发现它的选项是灰色的。所以矢量图要想马赛克必须先进行栅格化,栅格化后就变位图了,这个命令和创建对象马赛克是邻居,一眼就能看到。

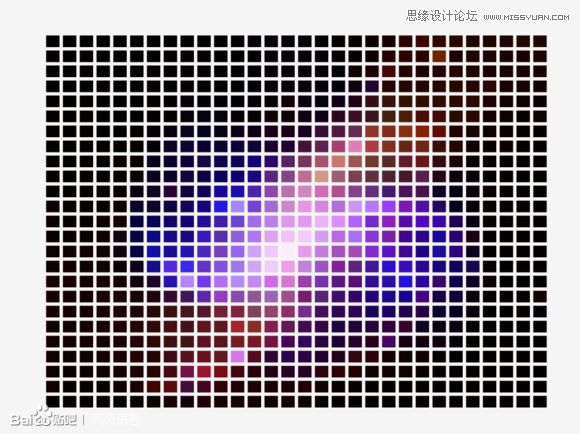
这样做就省事多了,填一下拼贴间距,确定之后就自动生成下面的效果了。

来源:https://www.tulaoshi.com/n/20160216/1571293.html
看过《Illustrator制作炫彩风格马赛克背景》的人还看了以下文章 更多>>