有了下面这个Illustrator绘制逼真的汽车速度仪表盘效果教程,不懂Illustrator绘制逼真的汽车速度仪表盘效果的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - Illustrator 】
今天这枚教程会用到不少基础工具和技巧,文章内包含大量快捷键提示,新手可以很方便地熟练起来,而且每个步骤的细枝末节(关键数值、具体操作等)都有写出来,练手再好不过咯。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)作者微信公众号:六层楼那么高,欢迎关注唷。
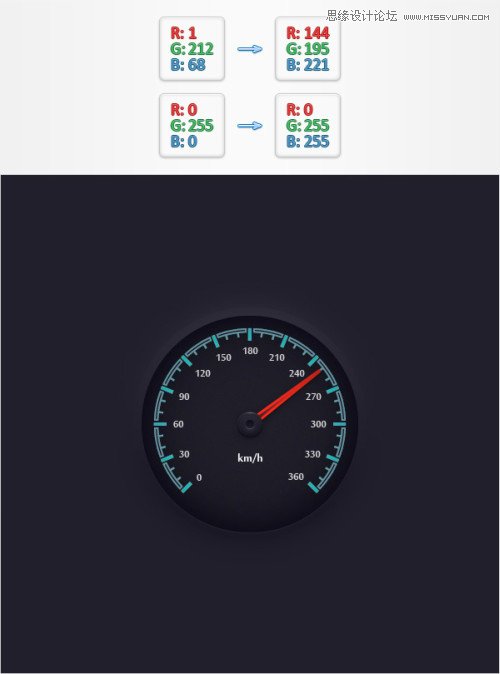
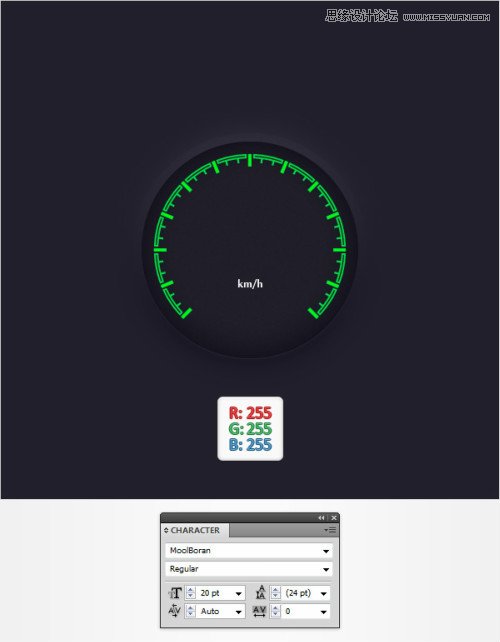
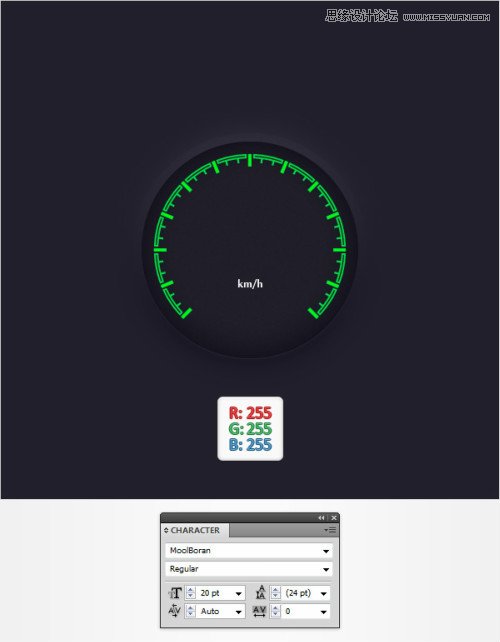
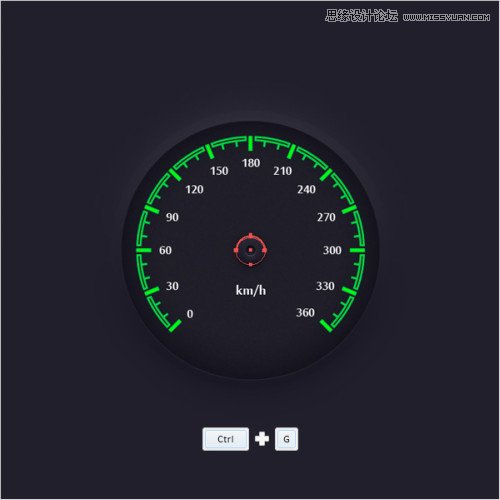
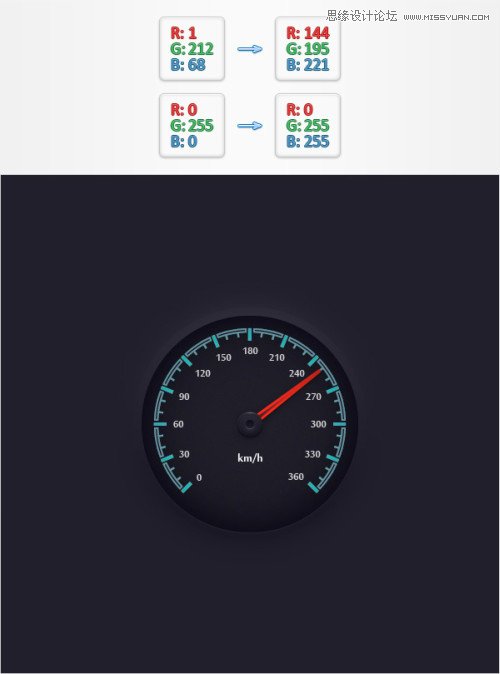
先看看效果图

创建新文档,添加一个简单的背景
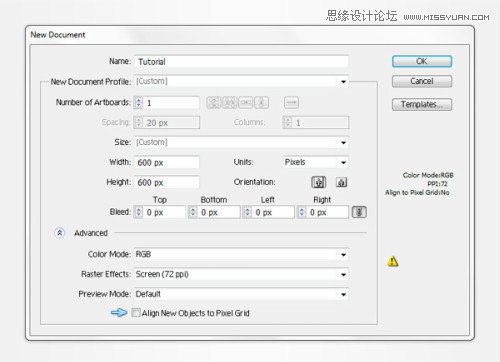
Step 1
Ctrl+N创建新文档,单位项选择像素。宽高600像素。点开高级选项,选择RGB模式,分辨率72像素。使新建像素与网格对齐为未选择状态。确定。

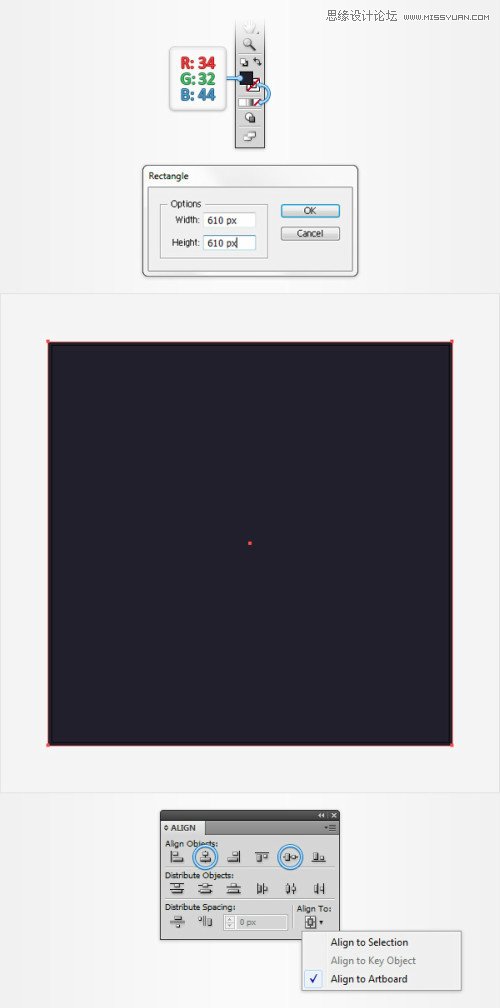
Step 2
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)选择矩形工具,设置前景色(34,32,44),在画板上右击弹出矩形设置框。宽高设置610px。
接下来你需要将这个形状居中对齐。打开对其面板(窗口对齐),选择对齐到画板(如果找不到对齐到画板选项,在对齐面板右上角点击选择显示选项)然后垂直水平对齐。
最后打开图层面板,打开现存的图层,双击,修改名称为bg。

创建车程计的主要框架
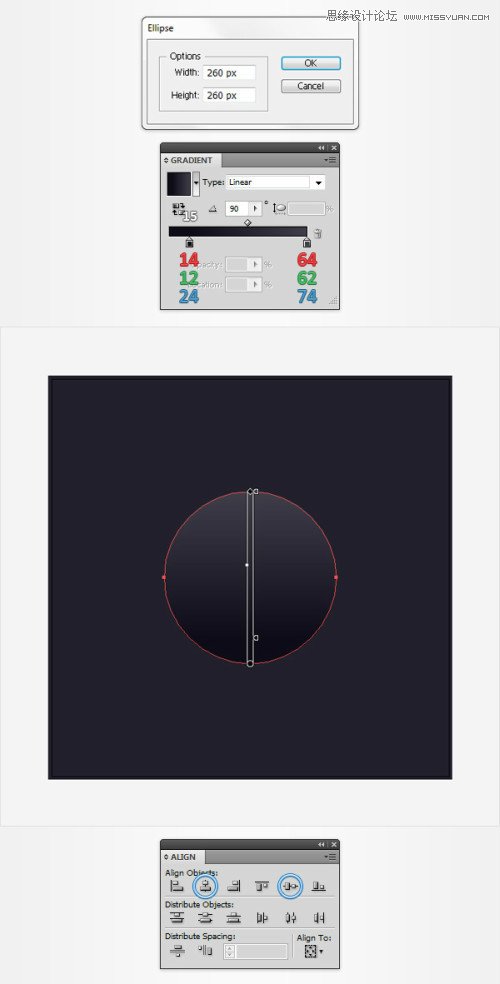
Step 1
选择椭圆工具在画板上单击,打开椭圆窗口。创建直径260px的椭圆。
确保椭圆为选中状态,打开渐变窗口,角度:90.右边色值为(64,62,74),然后设置左侧色值(123,160,117)设置此色值位置为15%。
使用对其工具将此椭圆至于画板中心。更改图层名字为mainBack

Step 2
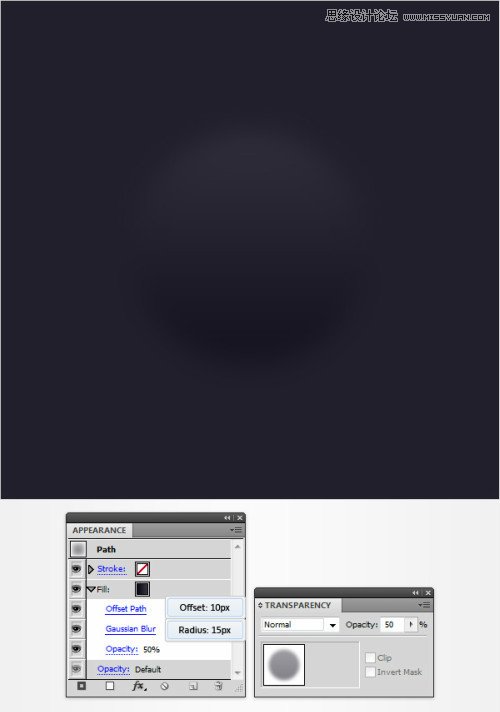
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)选中mainBakc图层,打开外观面板,选中可见文件,打开不透明度面板设置不透明度为50%
回到外观面板,确认文件还是选中状态。效果路径位移路径。输入10Px的位移值,确定。效果模糊高斯模糊。输入15,确定。

Step 3
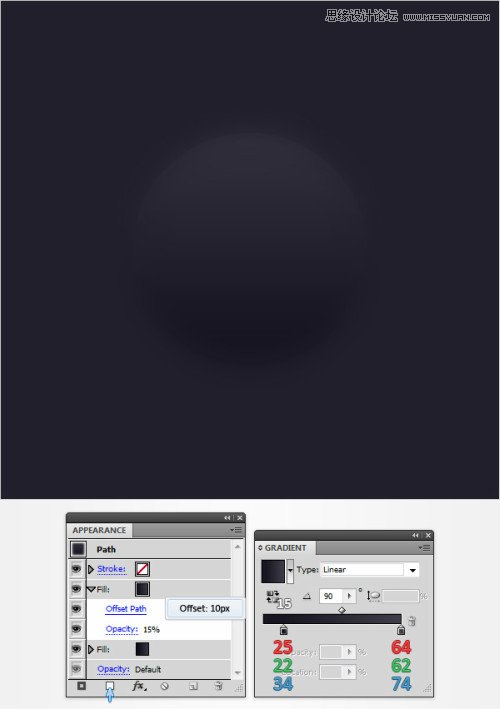
选择mainBack,回到外观文件,添加新填色,如图修改新填色的渐变。设置透明度15%,效果路径位移路径,10px位移,确定。

Step 4
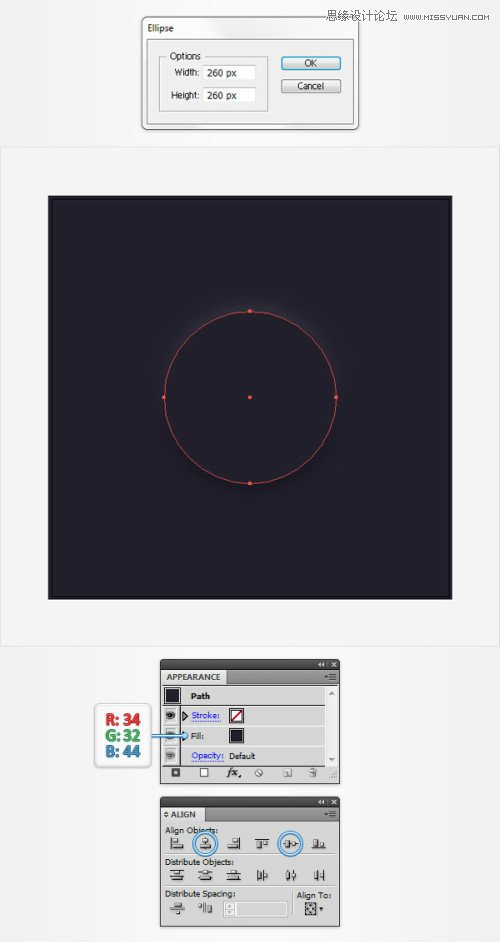
使用椭圆工具创建一个260px的圆,颜色为(34,32,44)。垂直水平居中,将图层呢个更名为mainFont。

Step 5
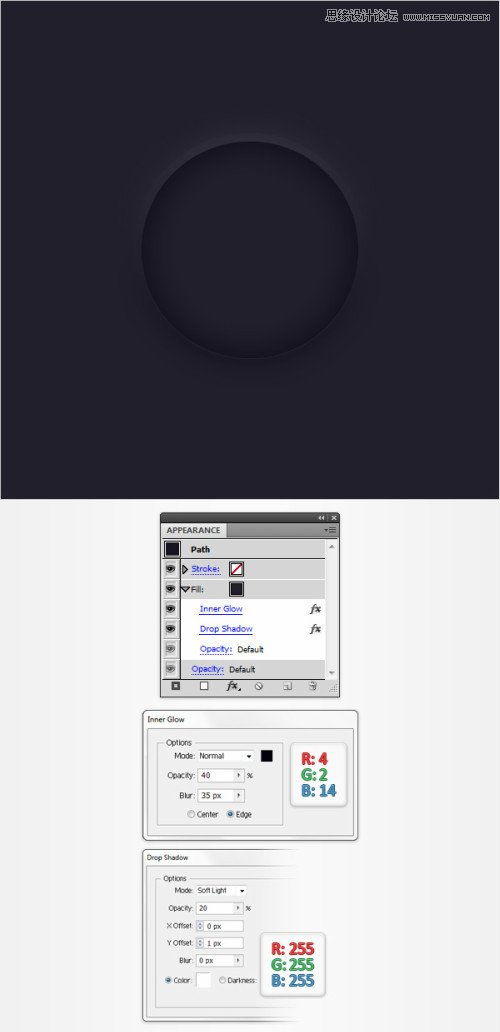
选中mainFont图层,外观面板选择所有图层,效果风格化内测光晕。输入如下图所示数值。点击OK。效果风格化阴影。输入如下图所示数值。

Step 6
选择mainFont形状,外观面板中,选择添加新填色。选择此新填色,设置颜色为黑色,降低不透明度10%,混合模式改为正片叠底,效果路径位移路径,输入-1px的位移。效果艺术化胶片颗粒,输入下图所示数值。

制作细线指标
Step 1
视图显示网格,对齐到网格(视图对齐到网格),作为一个初级者,你需要一个单位为5px的网格。编辑首选项参考线和网格,网格间距为5,则网格为1。
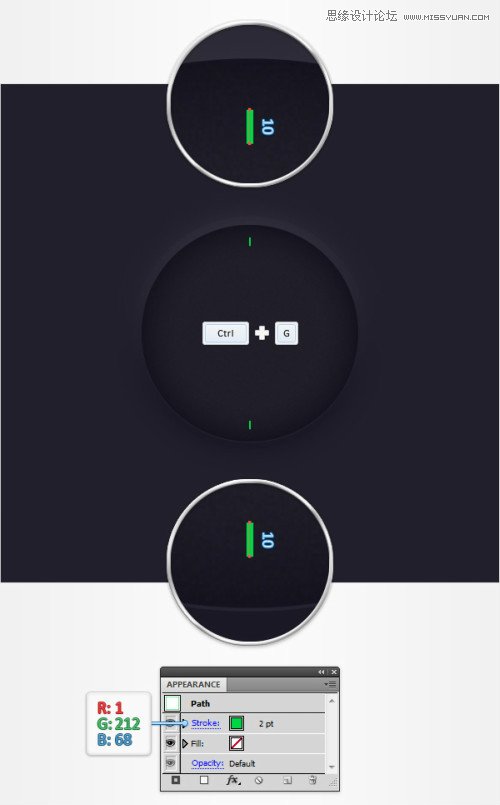
钢笔工具,创建两个垂直的10px的路径,如图所示放置。对齐到网格会简化你的工作。为这两个路径添加2pt的描边。设置颜色(1,212,68)。选择两个路径,Ctrl+G组合他们。

Step 2
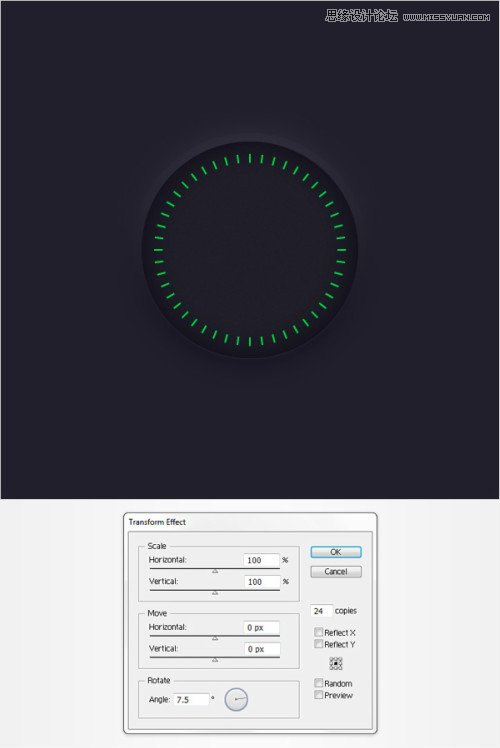
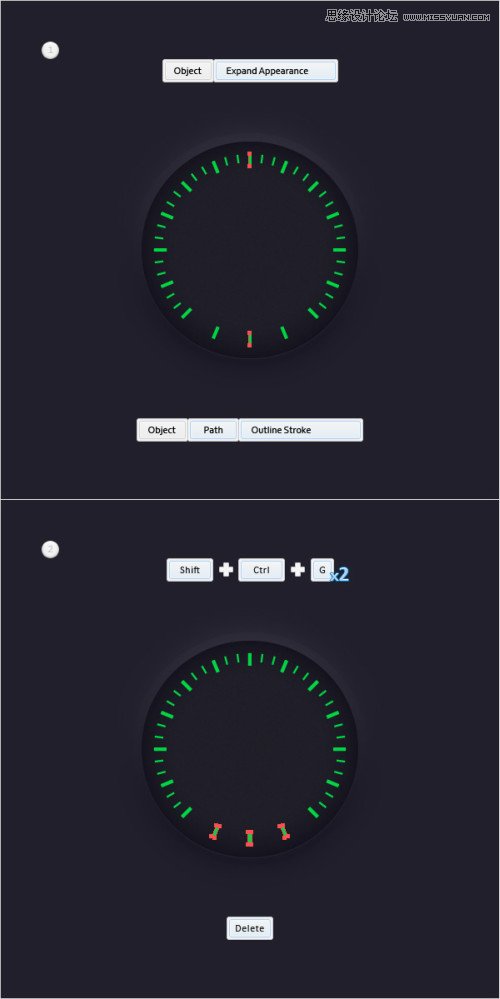
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)选中这个组合,效果扭曲与变形变相。输入如下图所示参数。

Step 3
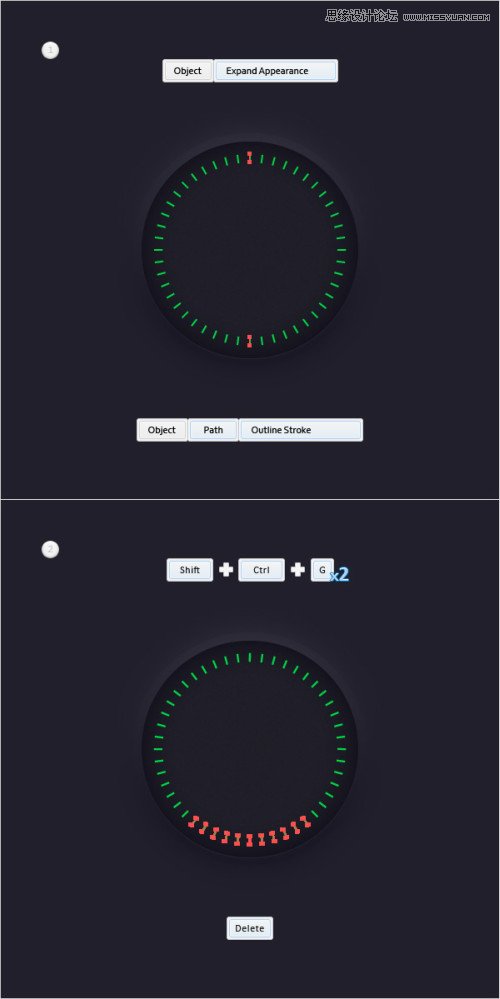
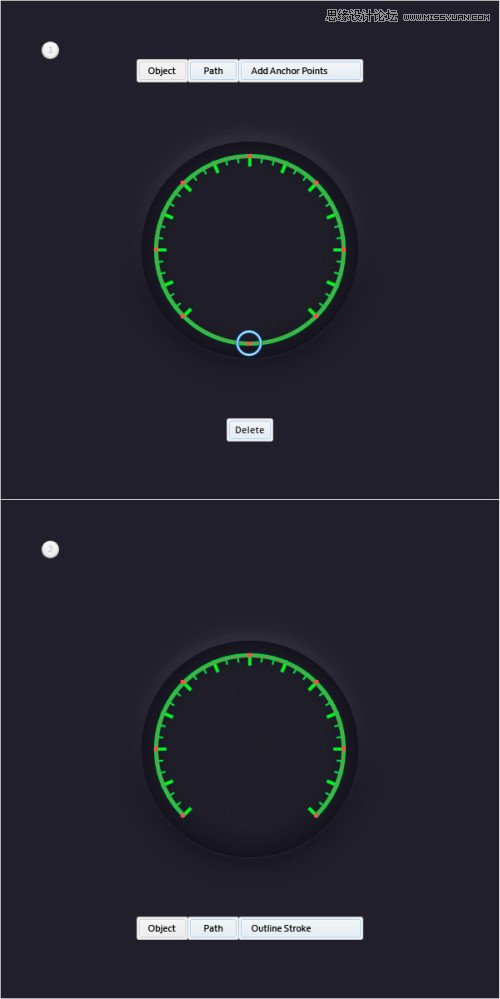
再次选择这个组合,对象扩展外观,对象路劲描边轮廓。确保最终结果组是选择状态,shift+Ctrl+G取消组合。使用选择供选择如下图所示的11个组,删除它们。

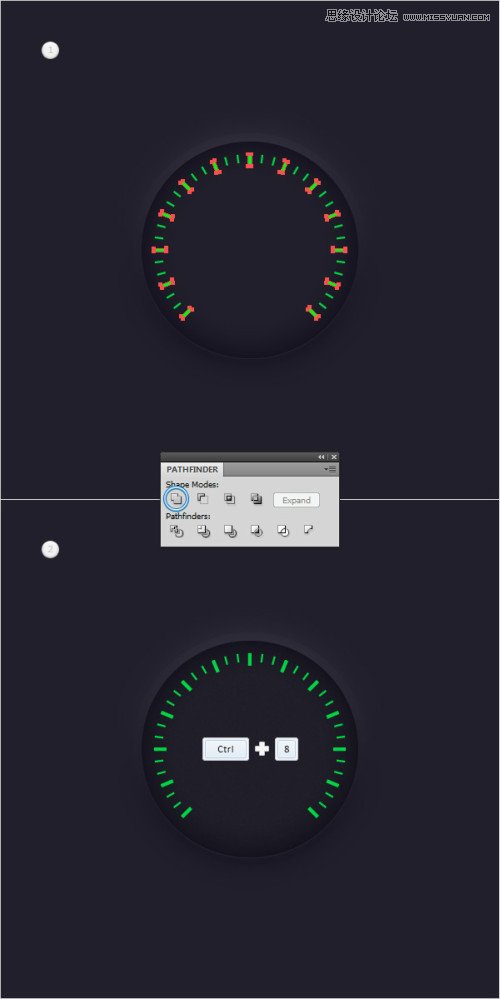
Step 4
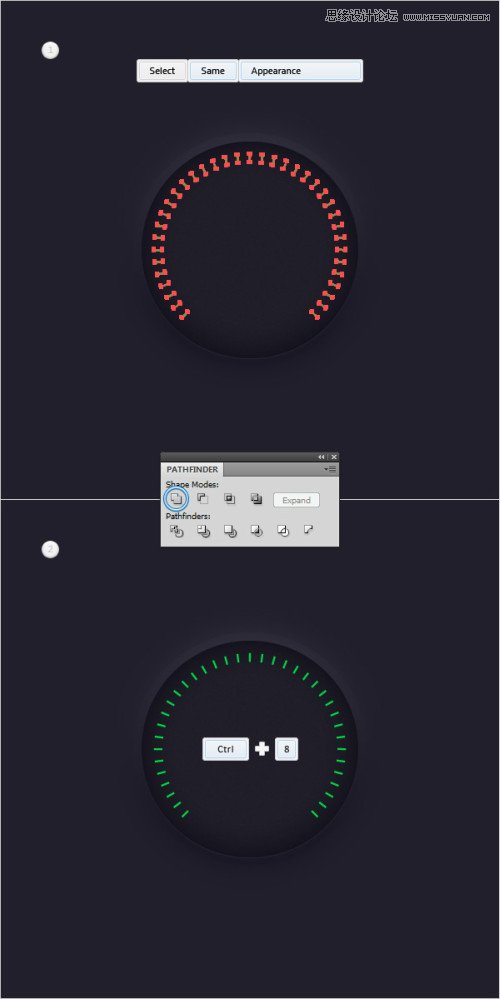
选择其中一组刻度线,选择相同外观,当所有刻度线都被选中,路径查找器面板,点击联集。然后Ctrl+8(或者对象复合路径简化)将这些刻度线转化成简单的复合路劲。更名此图层为thinLines.

创建宽刻度线
Step 1
使用钢笔工具,创建两个垂直线,15px的路径,如图所示放置。添加4pt的描边,颜色(1,212,68),组合他们Ctrl+G.

Step 2
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)选中刚才的组合,效果扭曲变形变形。输入如下图所示的数值。

Step 3
重新选择这个组合。对象扩展外观,对象路径外描边,然后Shift+Ctrl+G两次撤销组合。使用选择工具,如图所示选择高亮的三个形状,删除它们。

Step 4
选择剩下的十三个厚刻度,在路径查找器面板点击联集,Ctrl+8.更名此图层为thickLines

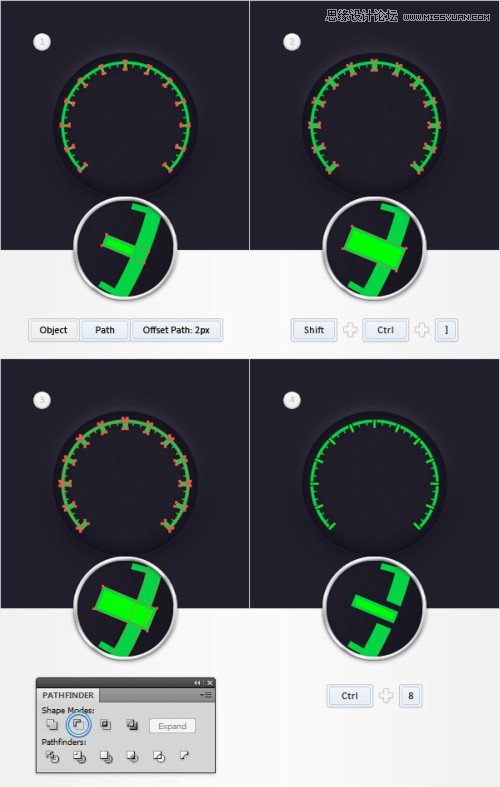
Step 5
选择thickLines复合路劲,在外观面板中,添加新填色。选中新填色,填充颜色(0,255,0)
效果路径偏移路径,输入-1px。

在刻度线上添加一些路径
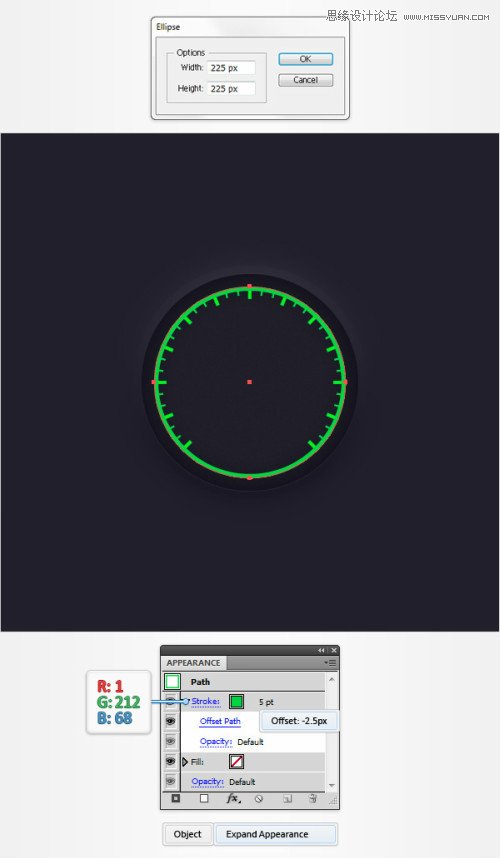
Step 1
影藏网格,撤销对齐到网格选项。使用椭圆工具,画一个225px大小的圆,垂直水平居中。外观面板,填充色为无,添加5pt的描边,颜色为(1,212,68).效果路径偏移路径,输入值-2.5px.对象扩展外观。

Step 2
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)选择在上一步制作的描边,对象路径添加锚点。使用直接选取工具,选择如下图中标出的锚点,删除它们。对象路径轮廓描边

Step 3
选择thickLines复合路径,对象路径偏移路径,输入2px偏移。将这个路径置于最前(Shift+Ctrl+]).然后跟之前创建的路径一起选择,路径查找器减去前面。
将结果形状转化为复合路径(Ctrl+8),然后将其更名为intervals

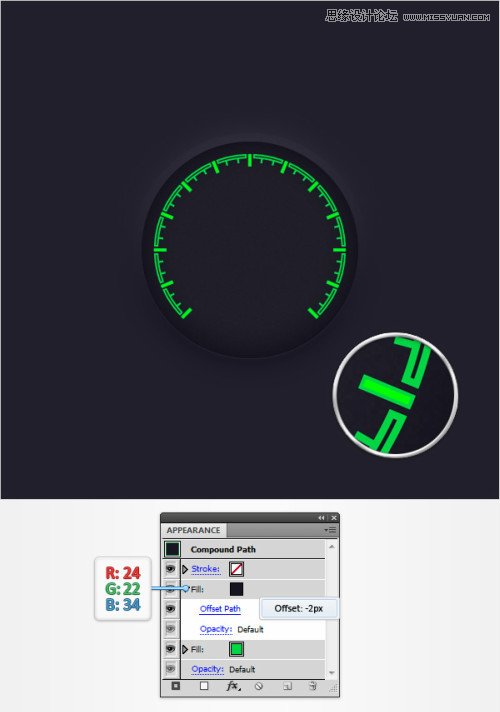
Step 4
选择intervals复合路径,外观面板添加新填色,设置颜色(24,22,34)。效果路径偏移路劲。输入-2px.

添加文字
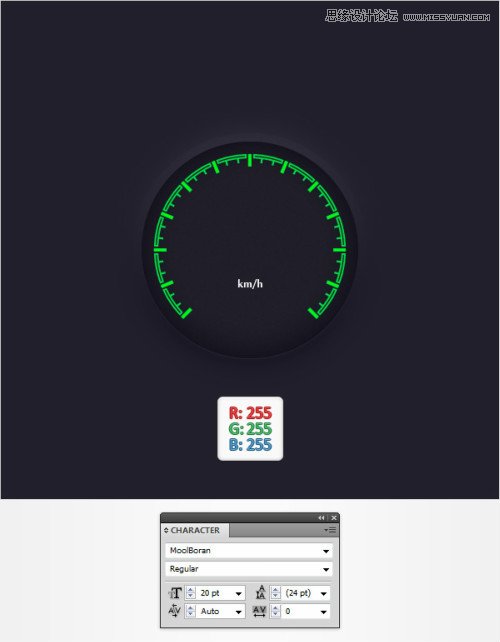
Step 1
文字工具,打上km/h使用MoolBoran字体,大小20pt

Step 2
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)添加如图所示的文字。大小18pt.组合所有文字。命名为text

制作车程计表盘支撑点
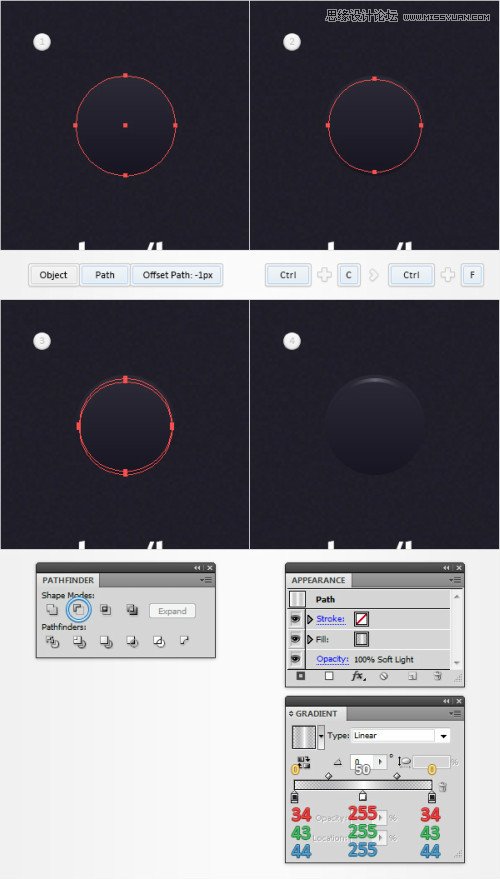
Step 1
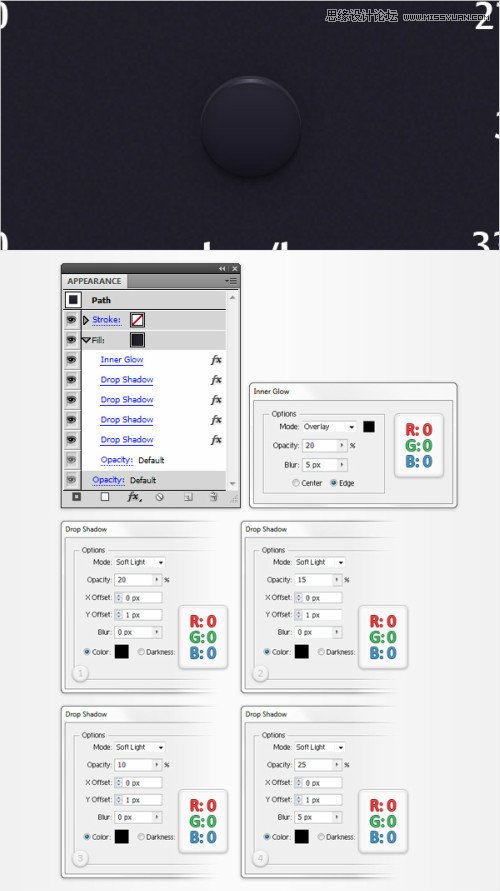
使用椭圆工具创建一个30px的圆。为他添加一个如下图所示的渐变。处置水平居中。

Step 2
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)编辑首选项常规,设置键盘增量单位为1px。选择30像素的椭圆状,对象路径偏移路径。添加-1px.复制一份置于前面(Ctrl+CCtrl+F)
选择新的副本,下移1像素,选择副本和原始本,路径查找器减去前面。给新得到的路劲填充渐变如下图所示的设置。混合模式为柔光

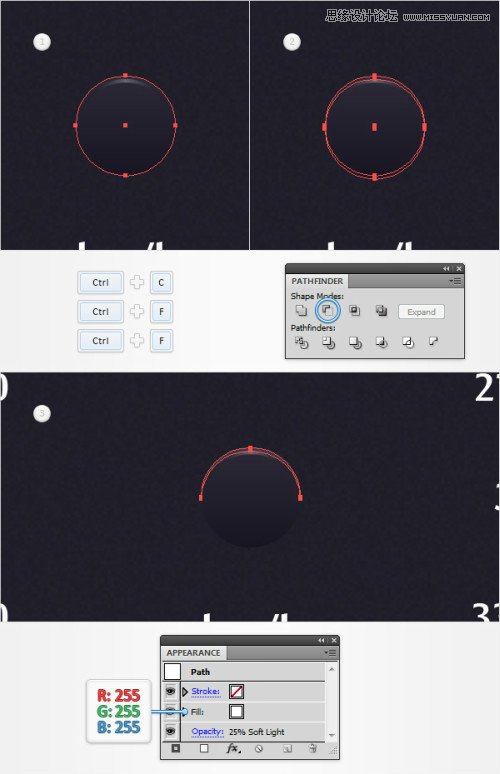
Step 3
再次选择30像素圆,复制两份(Ctrl+CCtrl+FCtrl+F).选择最上一层,下移1像素.选择两个副本,路径查找器减去前面,填充结果路径为白色降低不透明度25%,混合模式柔光。

Step 4
选择30像素圆,外观面板,选择填充层,效果风格化内发光,输入如下图所示的参数。再次添加阴影。参数如下。再一次添加阴影。然后第三次添加。

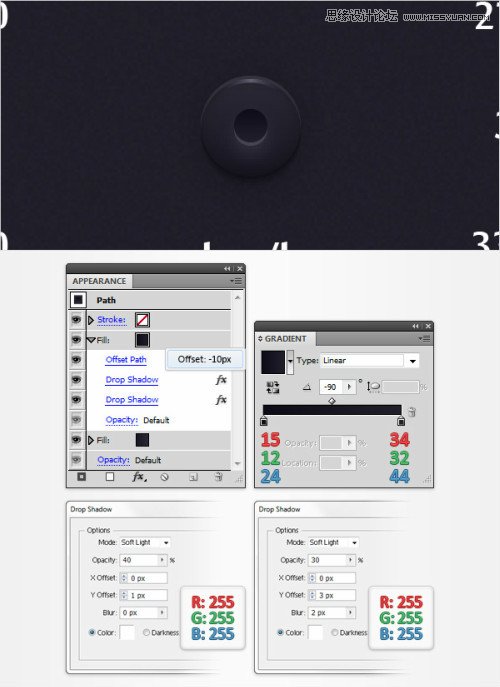
Step 5
选择30px的圆。外观添加新填色。添加如图所示的渐变。效果路径偏移路径。输入-10px的偏移量。确定。效果风格化阴影,输入如下参数。然后再一次添加阴影。

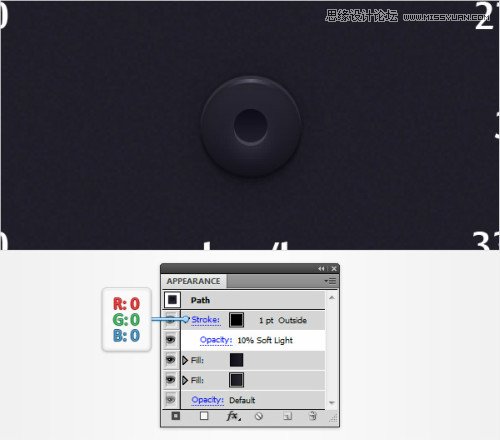
Step 6
选中30px的圆。外观添加1像素的描边。设置颜色黑色。外部描边。混合模式为柔光,不透明度10%。

Step 7
选择30像素的圆和在途中高亮出的路径组成组(Ctrl+G)。在图层面板更名为support

创建指针
Step 1
恢复显示网格,对齐到网格,编辑首选项参考线&网格,输入每个网格1像素大小。
使用矩形工具创建一个10*105像素大小的形状。填充颜色(39,170,225),如图所示放置。使用直接选取工具。选择左边锚点往右移动3像素,右边的锚点同样往左移动3px.
使用椭圆工具创建一个4像素的圆,填色(39,170,225)。如下图所示放置。选择所有在这一步创建的路径点击路径查找器上的联集。更名为needle。
Step 2
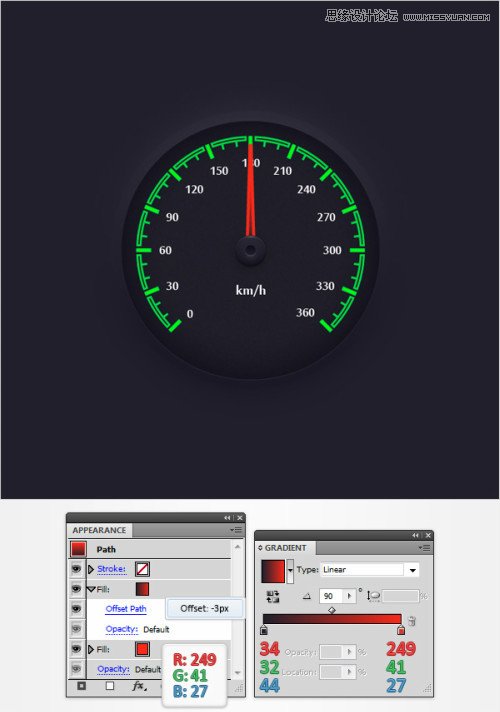
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/illustrator/)将needle移到support下面去,确认选中蓝色图层。外观,填充颜色为(249,41,27)
接下来,给这个路径添加新填充色,如图所示的渐变。效果路径偏移路径。输入-3px,确认。

Step 3
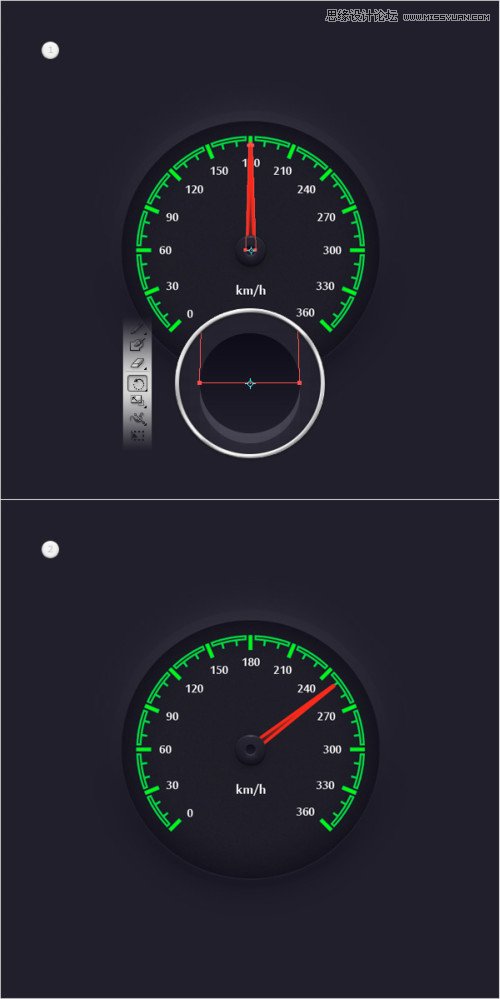
选择needle路径使用旋转工具。抓住如图所示标出来的点,然后旋转到如第二张图所示。

Step 4
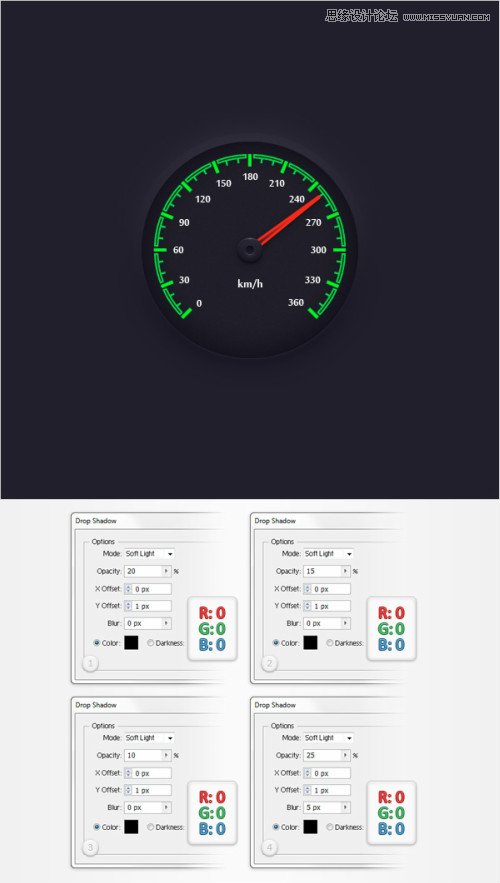
选择needle层,如图所示给他添加四层阴影。

添加精致的阴影
Step 1
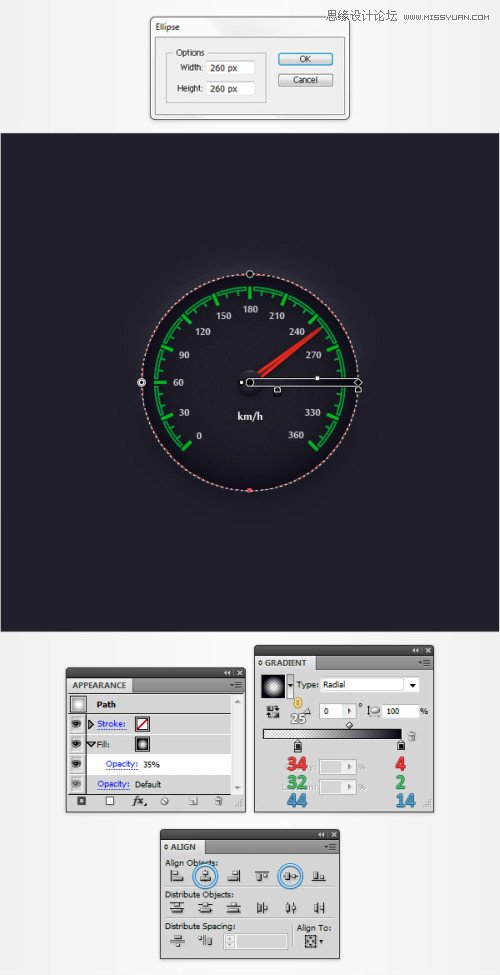
使用椭圆工具创建一个260像素的圆,使用如图所示渐变填充,降低透明度35%.
垂直水平居中,将该图层命名为shading

重新着色
Step 1
选择thinLines,thickLines和intervals复合路径,填色(1,212,68)和(144,195,221)和(0,255,0)和(0,255,255)

完成。
来源:https://www.tulaoshi.com/n/20160216/1571023.html
看过《Illustrator绘制逼真的汽车速度仪表盘效果》的人还看了以下文章 更多>>