今天图老师小编给大家展示的是25款国外扁平化风格的优秀网页欣赏,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
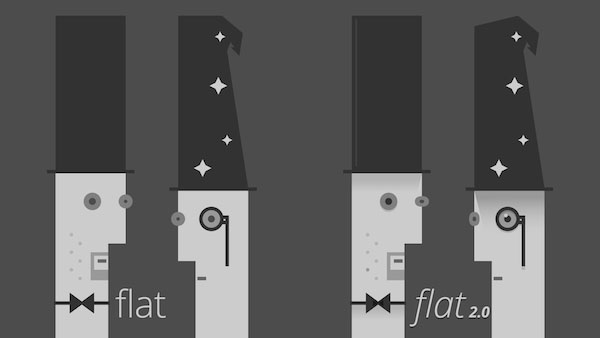
扁平化设计比起最开始的风格已经没有那么平了,更丰富的细节,更清晰的层次,更优秀的视觉体验使得它和初期有了相当大的差别。于是Ryan Allen 在为 Dapper Gentlemen 撰文的时候将现在的扁平化设计称为Flat Design 2.0,这篇文章中,他阐述了最初的扁平风和今天的扁平化设计的差别,甚至还简单分析了一下这种演进的原因。
扁平化设计依然占据主流,从某种程度上而言,是因为它同响应式设计有着极高的契合度,这也是在过去几年间的逐步变化而造就的结果。

正如同 Ryan Allen在插画中所表现的,原本的扁平化设计和现在的2.0的主要差别都体现在细节上,高光、渐变、阴影依次回归,轻量地加持在扁平化的视觉元素上,让整个设计的信息量更加丰厚。扁平化设计不再是拟物化设计的对立面了。
当然,扁平化设计最初的一些基本特征依然在2.0中保留了下来。简约和现代的风格保持不变,不过细节的增加使得简约的程度有所下降;明亮和有趣的色彩运用依然是扁平化设计的主流配色趋势;追求清晰和保持素雅也是扁平化排版的主要特征。当然,探讨差异并不是今天文章的目标,在下面的25个案例中摸索扁平化2.0的特色才是今天的主题。
Cybeer Bar

Cybeer Bar 是一个不错的入门案例:他们忠于扁平化的设计规则,简约的风格,但是设计师将细节和层次推到了极致,清晰分明,色彩的层次让整个设计充满了一种别样的真实感。
Christmas with Joy

流行与世界不同地方的的圣诞人物角色被制作成扁平化的插画,值得注意的是其中顺滑的图形运用和独特的阴影处理。
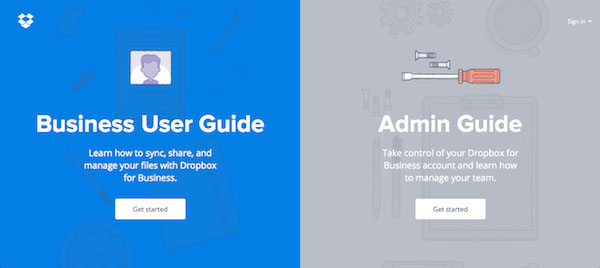
Dropbox Guidelines

Dropbox 使用指南一直是以其漂亮的插画设计而著称,足够简单的图形和明亮的色彩结合到一起,加上典型的扁平化的排版设计,也算是扁平化2.0的典范了。
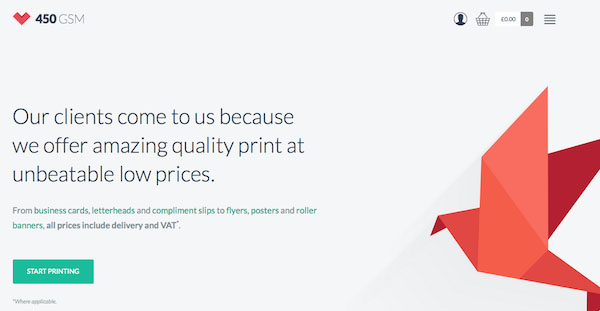
450 GSM

450 GSM 更接近于早期的扁平化设计,视觉元素的阴影用得非常微妙。
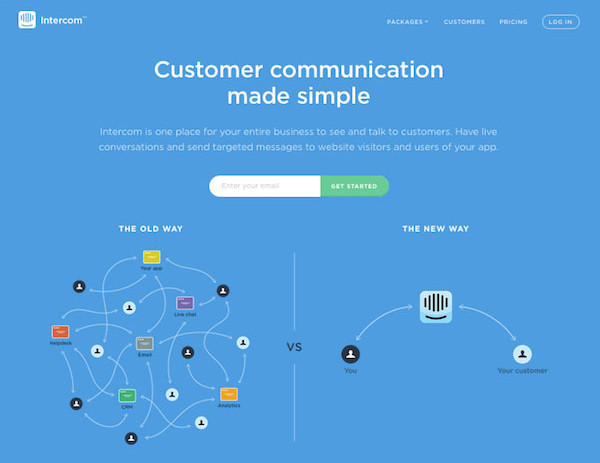
Intercom

明亮的蓝色背景,风格化的图标,沉稳而不晃眼的字体,图标的圆角和柔和的细节,整个网站的设计扁平化,令人愉悦。
Agency Survival Kit

网站极简主义的风格和复古的红色色调都符合扁平化的特征,而阴影和质感的加入则让网站符合2.0的设计风尚。
Hell‘o Baby

尽管网站的字体元素走的是浮华的路线,但是网站的色彩、边角处理、图标设计都非常符合扁平化设计2.0的设计风格。
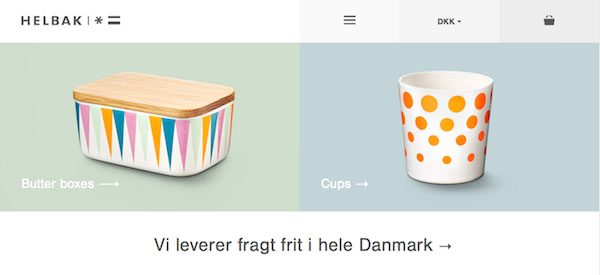
Helbak

如果你仔细观察,你会注意到其中柔和的阴影效果。这位斯堪地那维亚的陶艺师的作品带有典型的扁平化风格,而他的这个网站自然而然地用到了扁平化设计。
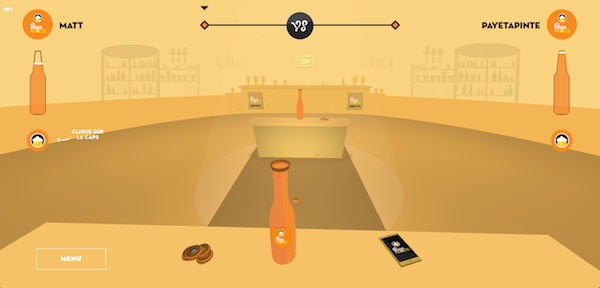
Paye Ton Caps

这款法国的在线游戏的页面使用了典型的扁平化2.0的设计风格,风格柔和亲切。
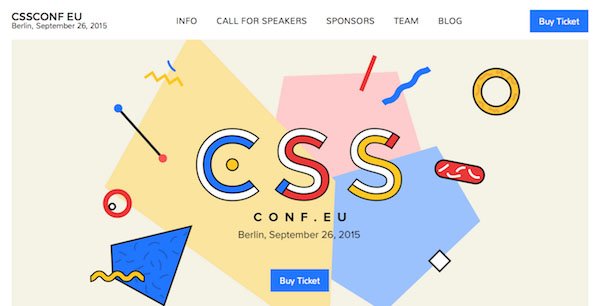
CSS Conference EU

网站的配色方案使用的是典型的扁平化配色,但是设计师为网站加入了大量华丽的细节,使得它更符合2.0的设计。
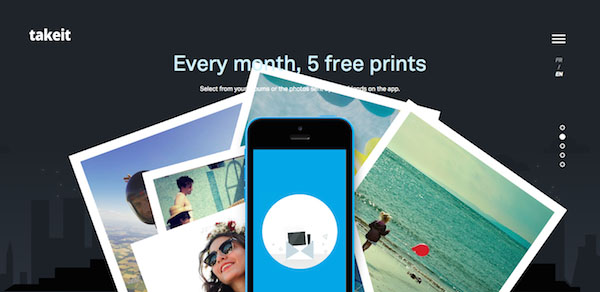
Take It

照片和扁平化的网站风格结合到一起,毫无违和感。
Google Santa Tracker

很显然,扁平化的设计风格和圣诞主题可以完美地结合到一起。Google Santa Tracker 的设计风格并不是纯粹的扁平化设计,动态模糊和视差效果的运用,让视觉元素更加富有层级,更灵动的效果。
For Better Coffee

虽然页面设计并未用到多少阴影,但是设计师在细节处理、色彩对比和区分,以及视差滚动上都运用得心应手,网站归于2.0毫无压力。
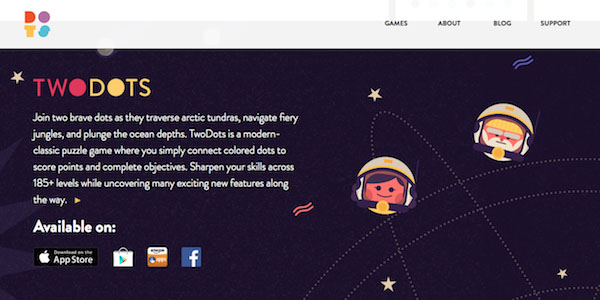
Dots

这是游戏Dots的官方网站,网站和游戏风格均属于扁平化2.0的设计风格,也正是因为这种简约而细腻的风格,让网站充满了趣味和友好的氛围。
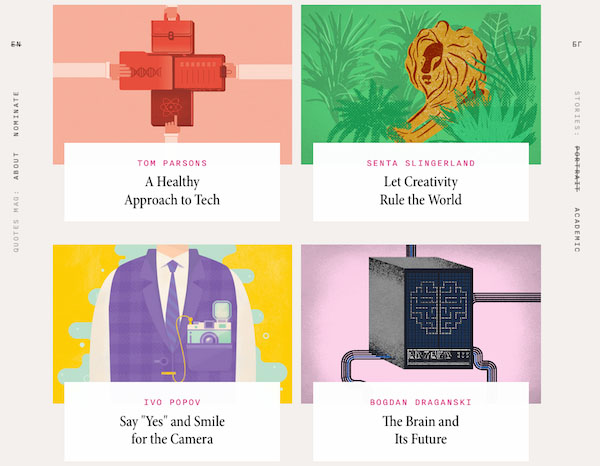
Quotes Magazine

典型的衬线体字体和重度的纹理很明显不属于扁平化的风格,但是它们让网站更加精致,更加赋予质感,让色彩和视觉更加突出,也算是Flat Design 2.0 的另类实现方式。
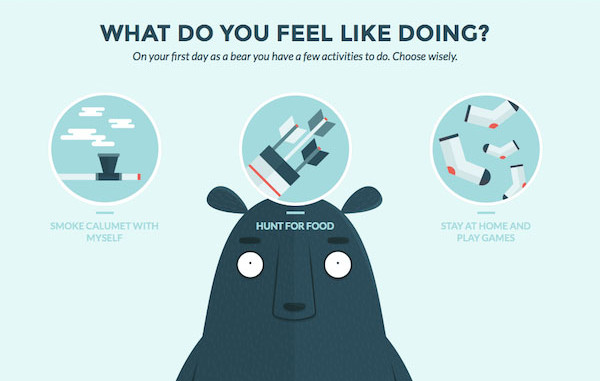
Who Is This F*cking Bear?

这是一个非常有趣的案例,网站整体上使用了扁平化的风格(边角、基本形状),相对沉稳的色彩(偶尔会有闪亮的橙色为网站增添活力),以及极富层次的细节设计(仔细看熊的皮毛)。
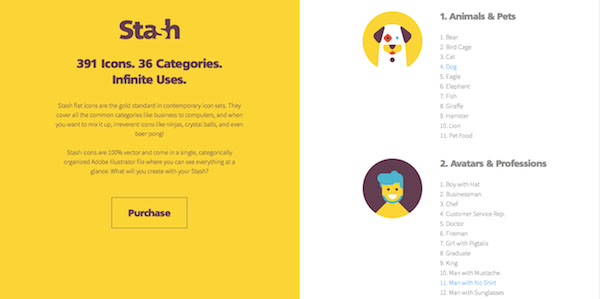
Stash Flat Icons

这是一个用来推广扁平化图标的网站,其中的案例色彩明亮,扁平化的排版和符合扁平化2.0风格的图标更是典型的2.0式的设计。
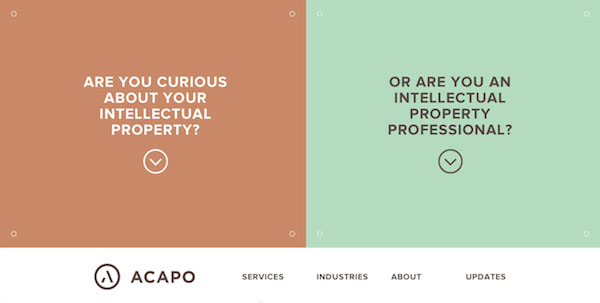
Acapo

并不是每个扁平化的网站都需要卡通插画和幽默的表达方式。这个知识产权律师事务所的网站,使用柔和的色彩、简约的设计,配合易于阅读的字体来展现他们的专业精神,和他们的关怀。
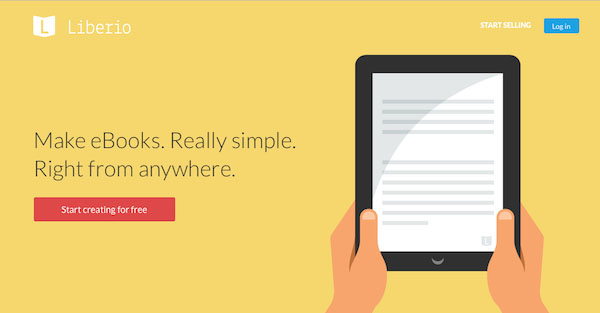
Liberio

Liberio 是另外一个扁平化设计的教科书,流畅的体验,顺滑的过度,简约的图形、明亮的色彩与现代风的字体。
Kaipoche

这个使用了视差滚动设计的网站是为风筝节而设计的,其中温暖的色彩和卡通式的插画另外网站的氛围更好。
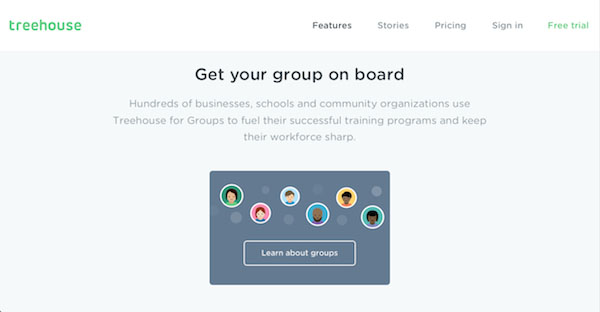
Team Treehouse

Team Treehouse 这个站点展示了从早期扁平化设计到今天的2.0之间,图标设计细节的增加。
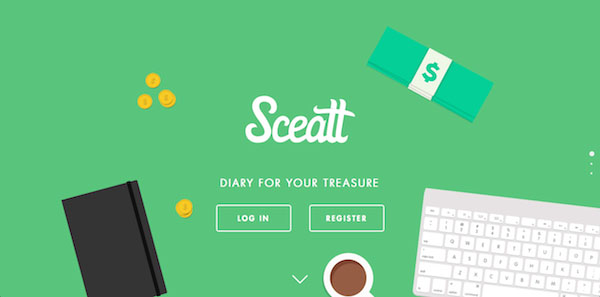
SCEATT

你可能在其他的金融类网站中很少能看到这样轻松的设计风格,但是你不得不承认,用扁平化设计确实能轻松实现SCEATT这样的风格需求。
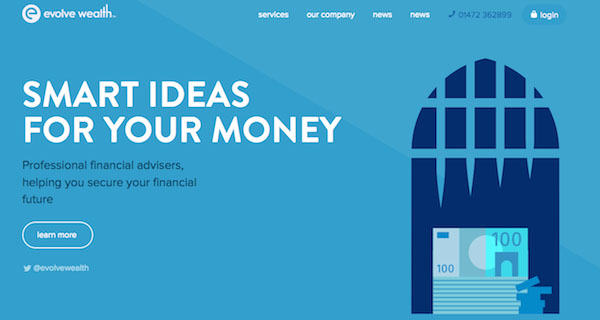
Evolve Wealth

和上面的SCESTT相似,Evolve Wealth 通过温暖而幽默的氛围而同其他的同类金融公司的网站区分开来,这也展现了扁平化2.0的独特魅力。
Black Tomato

这个网站也将摄影和图片结合到了一起,两种设计元素相互映衬,相得益彰。
Lander

扁平化设计附体现代风的网站会是什么样子,Lander就是个典型的案例。用色块构成的物品借助扁平化2.0而拥有了丰富的细节。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)结语
扁平化设计2.0 为设计师们打开了一扇门,它不再是光板无毛的二维平面,也不再是拟物化的反义词,融合与包容赋予了扁平化2.0 更多的可能性,更多的元素与富于人性化的设计被融入了进来,它的未来值得期待。
来源:https://www.tulaoshi.com/n/20160216/1570725.html
看过《25款国外扁平化风格的优秀网页欣赏》的人还看了以下文章 更多>>