下面请跟着图老师小编一起来了解下精选国外让用户流连忘返的页头设计欣赏,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
在模板满天飞的今天,开个博客好像是一件特别简单的事情,不是么?平台就在那儿摆着,博主只需要去发文就好了,这有何难,但是实际的状况是,网站和博客成千上万,想要用户注意到你,关注你,并不是一件简单的事情。你需要怎样做才能从大量的同类中脱颖而出呢?
打造一个漂亮的博客并不要求你从头搭建整个布局,你可有充分运用现有的模板,为它搭配上一个足够漂亮又恰如其分的Banner图,加上一个走心有趣的标题,这样一来可以更有效地吸引目标读者和用户。想想看,当用户打开一个网站的时候,最先展现出来的就是网站的页头,用户是否会停留很大程度上在这一刻有了决定。设计一个足够优秀的网站页头是非常有必要的。
那么到底要怎么做呢?空口无凭,让下面50个设计案例为你展示一下效果吧。
1、功能说明

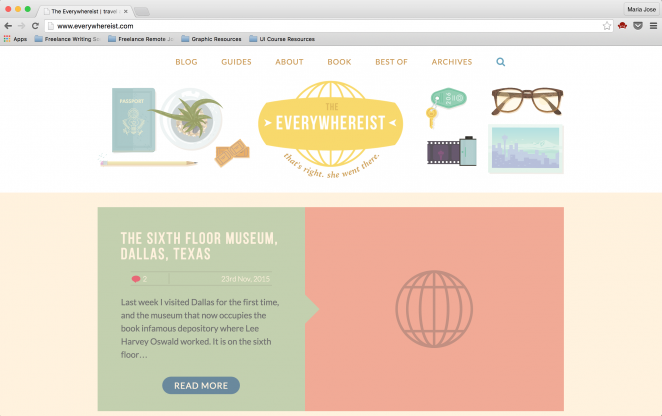
博客The Everywhereist 的博主是一位重度旅游爱好者,她和她丈夫经常满世界溜达,留下他们的印记,并在博客上直播他们的旅行。护照、地图、胶卷都是他们在全世界旅游的明证,而博客Banner图上的这些元素也足够让你信服。
2、让标题成为为你的标志

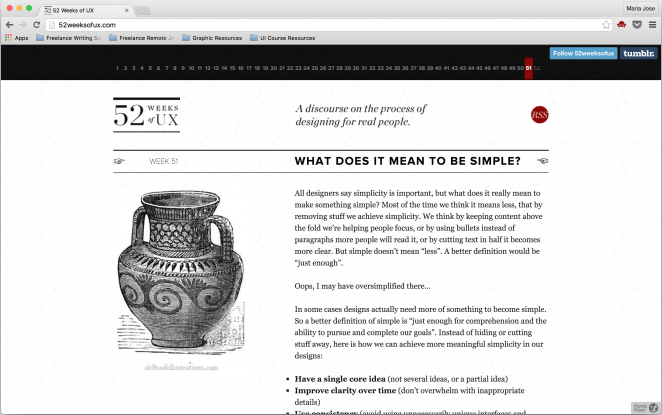
52 Weeks of UX,单看名字你就知道这是一个全年无休的用户体验相关的博客,它的页头足够简单也足够鲜明,你很清楚你接下来阅读的内容一定是UX相关的文章。
3、类型化的设计

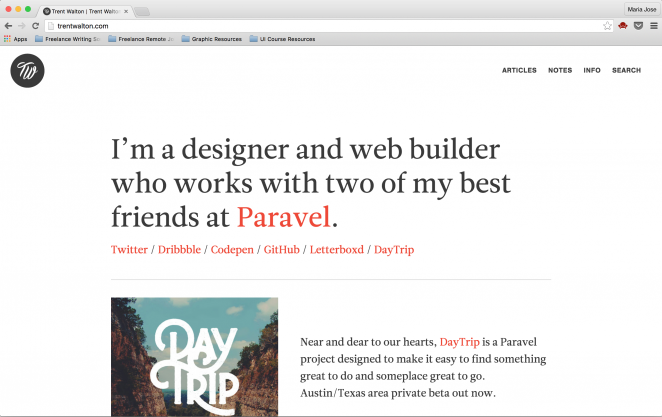
Trent Walton 的网站就是这么做的,在标题的选取上更加类型化,这样一来,网站上不同文章在标题上有明显的区分,也更加容易吸引细分用户。
4、展现动效

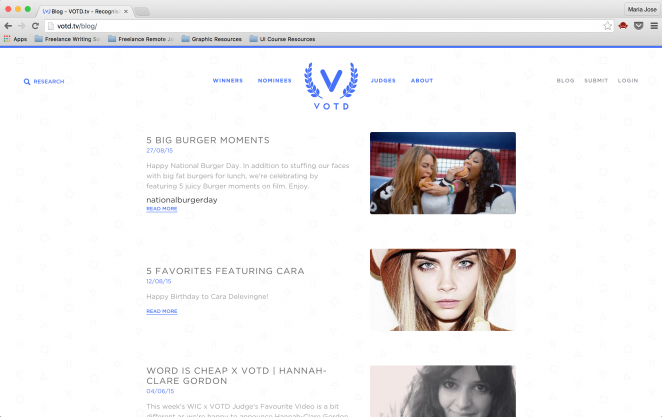
动效总会比静态的元素更加吸引人,而作为一个有逼格的网站博客,VOTD 会在你打开网站的时候,加在一个漂亮的LOGO动效,充满质感的LOGO在白色的背景上逐步展开,这种动效常常会让人爱不释手。
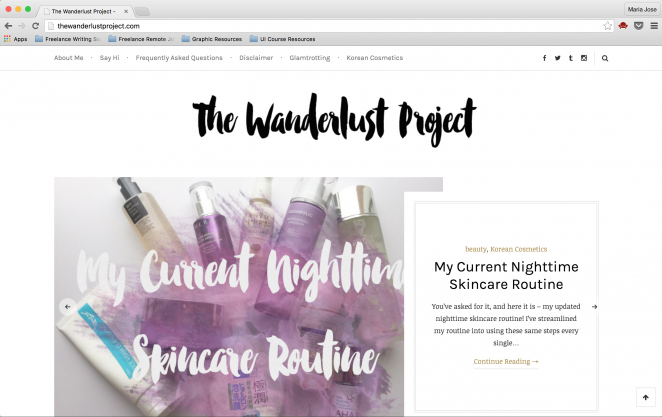
5、使用具有表现力的字体

The Wanderlust Project 的页头就用了一种非常有性格的手写风字体来书写标题,这不仅非常抓眼球,而且当字体运用到配图当中之后,显得网站还很有一致性。
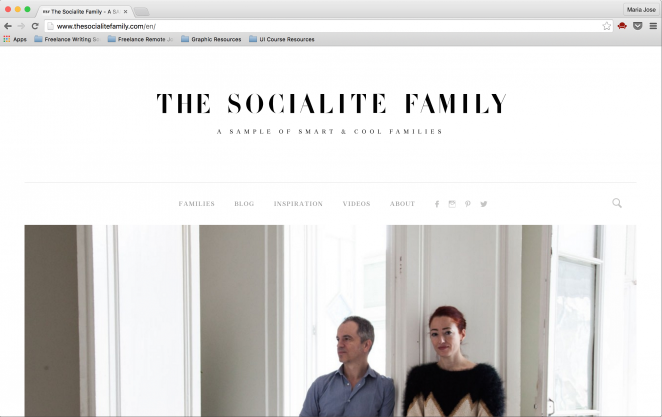
6、白底黑字总不错

在网页排版中,白底黑字这种经典的搭配总归是不会错的,不过字体的性格和排版的方式会决定整个网站的气质。The Socialite Family 就是一个典型的时尚网站,博文以时尚雅致的室内设计为主,字体选取也优雅得体。
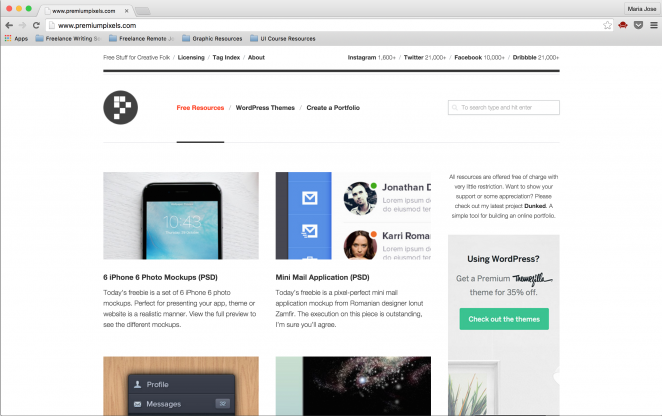
7、让LOGO足够醒目

Premium Pixels 的网站中集合了大量的设计文章和资源,页头中最醒目的就是网站那个炫酷的LOGO,当鼠标悬停在上面的时候会变化。网站内容很丰富,也许你想要的资源。
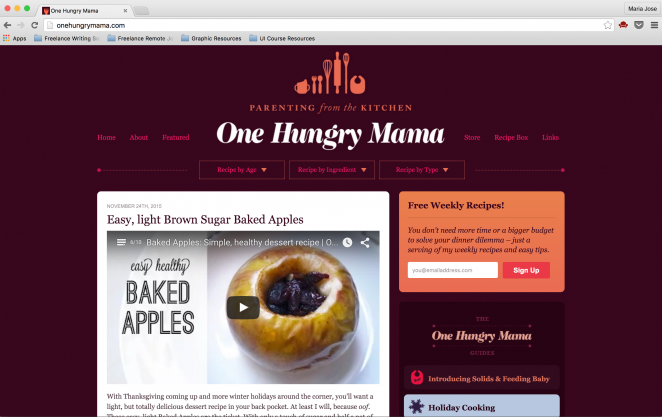
8、字体排版和插画搭配起来

这个网站的内容是关于如何给孩子们做饭的,网站页头不仅采用了主题相关的插画,而且结合了效果不错的文字排版,结合独特的配色,让整个页面看起来很好吃。
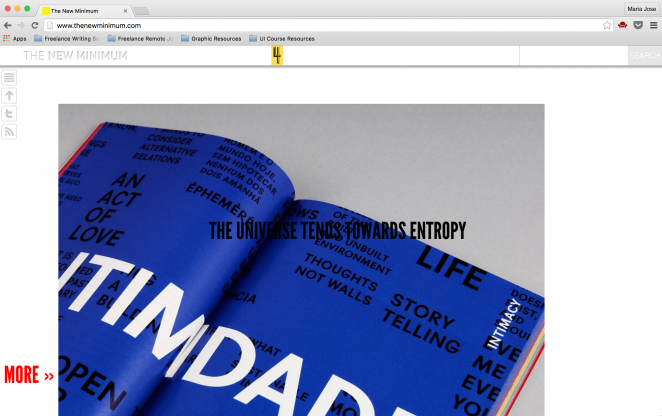
9、缩小页头字体

The New Minimum 是一个时尚数字杂志,纤细而现代的页头字体和有限的导航功能让整个页面看起来非常简约。
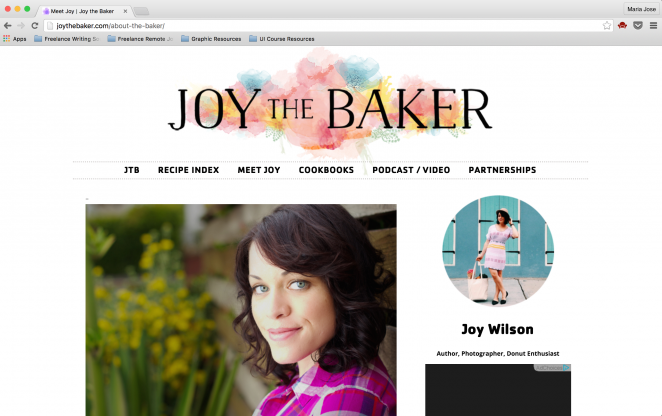
10、大胆用色

Joy the Baker 在页头文字底部使用了水彩质感的衬底,让整个页头的吸引力一下子提升了上来。
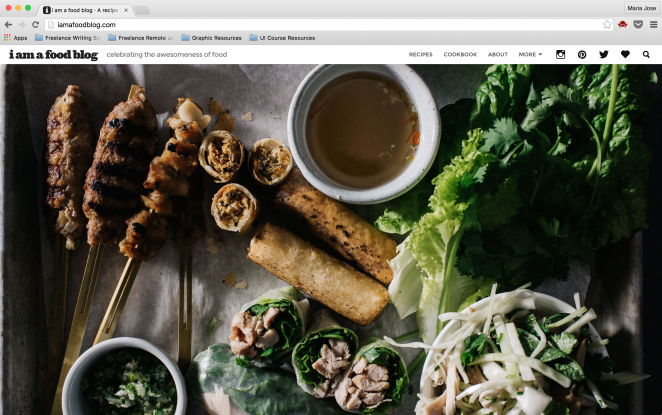
11、高清大图页头

一图胜千言。I Am a Food Blog 作为一个美食类博客,它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。
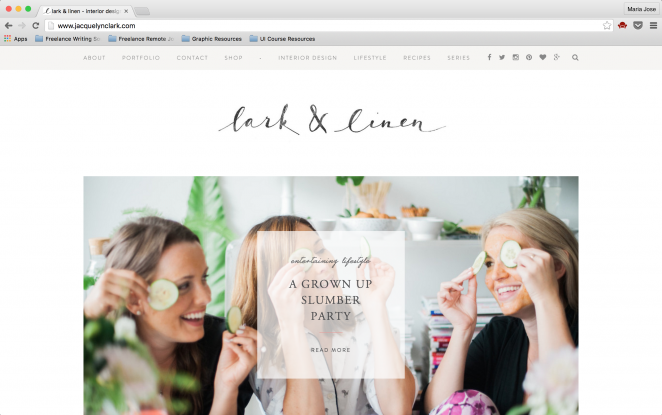
12、加入纹理

Lark and Linen 是一个室内设计的博客,设计师在页头标题中选用了一种手写字体,并为字体叠加了富有质感的纹理,这和博客的主题显得非常的贴合。
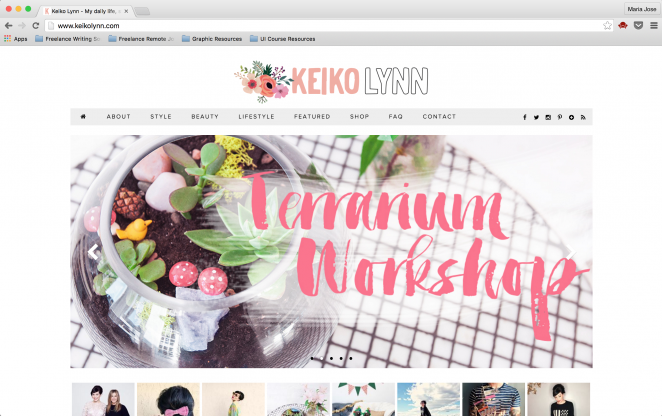
13、文字加插画

Keiko Lynn 这个站点同样采用了静态的插画和文字标题来设计页头,为了营造俏皮可爱的氛围,配色和字体样式的选取都更加的鲜艳而花哨。
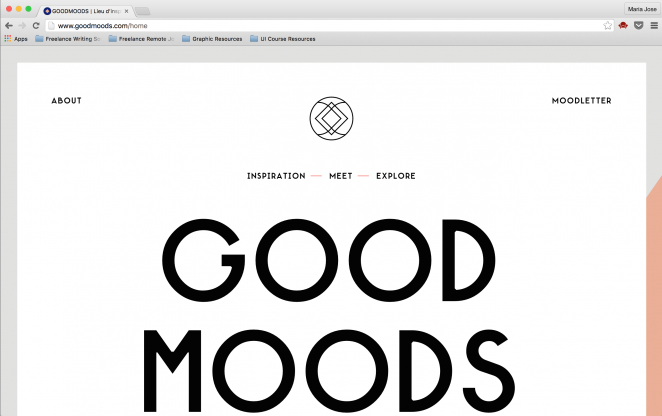
14、使用夸张的字体尺寸

大自然会更加醒目。这个名为 Good Moods 的网站将网站名称用超大的字体展现在网站首页上,简直就是一个直接大胆的你好,即使在相对出位的这类博客设计当中也是相当少见的手法。
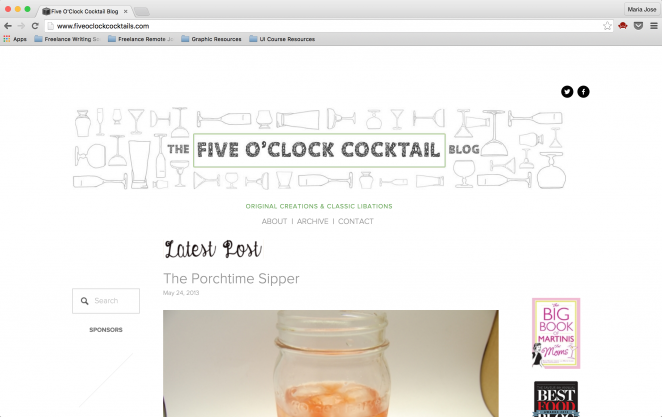
15、充满创意的图案

The Five O’Clock Cocktail Blog 是一个关于鸡尾酒的博客,设计师在设计页头的时候,将鸡尾酒酒杯的元素融入到页头,点题又视觉化。线性图标拼贴式的图案不仅不会喧宾夺主,而且极具风格化。
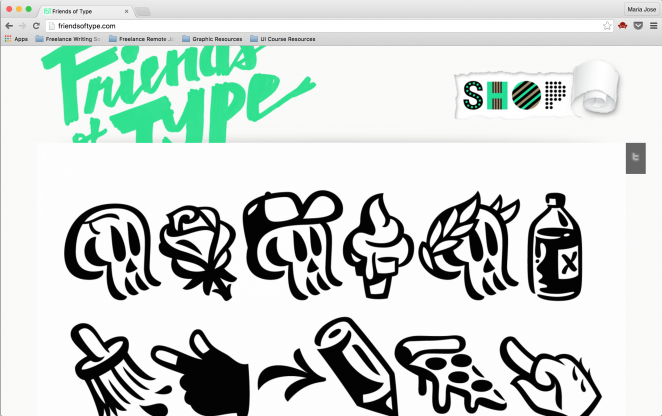
16、制造视觉纵深

Friend of Type 的网站中集结了许多涂鸦风格的黑色图标,页头则采用了绿色的涂鸦字体作为区分,页头和前景的内容之间加上浅阴影来营造层次感和视觉纵深,让整个网站显得更加层次分明。
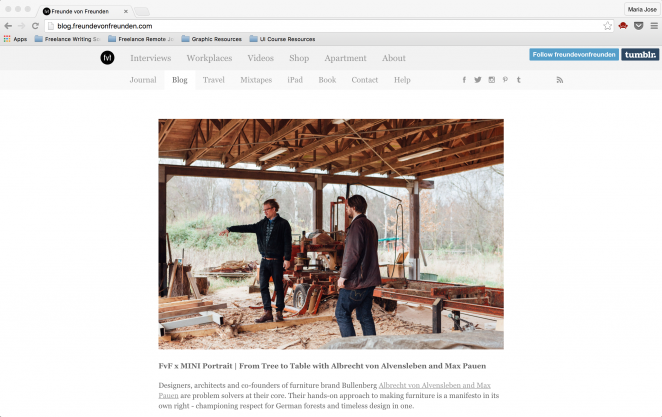
17、保持极简

Freunde Von Freunden是一个专注创意工作者专访的博客,它的名字是德语,意为朋友的朋友。网站设计风格极简而有品位,这种贯穿始终的风格在页头上体现出来,给人感觉也非常不错。
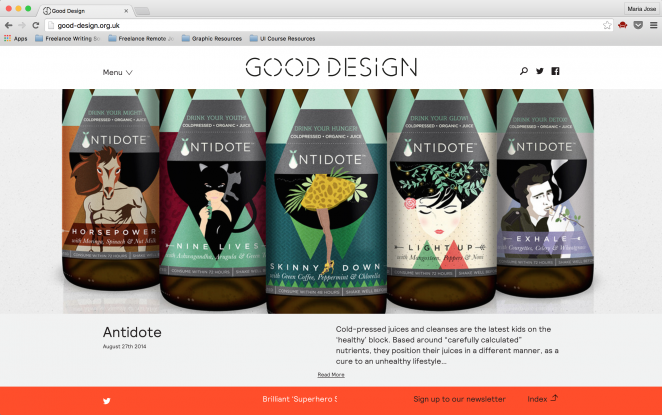
18、独树一帜的LOGO

如果你的网站拥有一个设计足够优秀的LOGO就让它展现出来吧,Good Design 就将自家的LOGO置于页头正中央,醒目而到位。
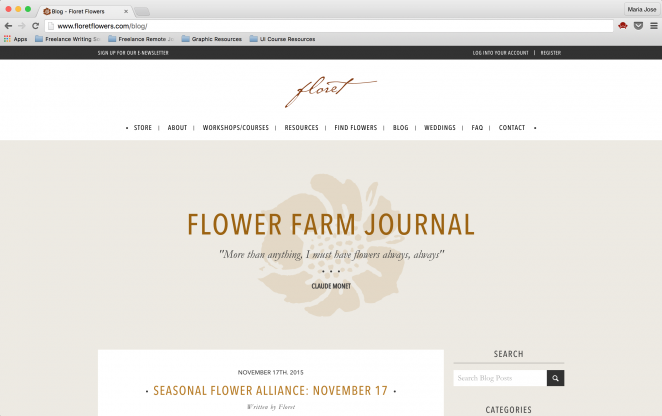
19、漂亮的手写字体LOGO

许多时尚类的网站会采用这样的页头设计,手写风格的LOGO加上简约的导航设计,将自家品牌的气质借由强烈的对比和个性化的设计表现出来,配合合理的留白与品牌化的配色,网站会给人一种雅致而专业的感觉。
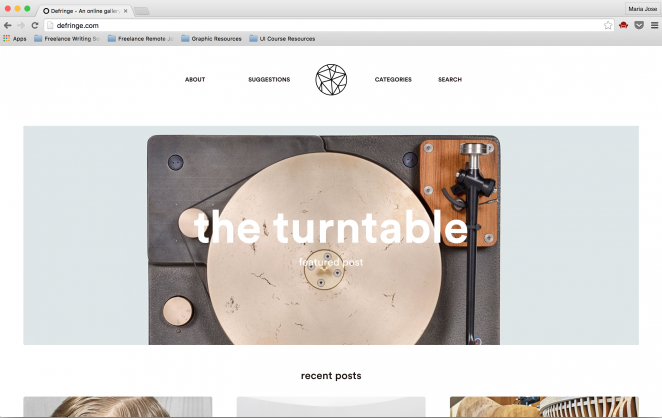
20、设计一款独特的图案

现在许多网站的LOGO会采用抽闲而艺术化的图案,优雅、独特而且充满了现代风,这样的图案可以很好地和时下流行的现代风结合到一起,但是又不会给人过强的品牌LOGO的感觉。
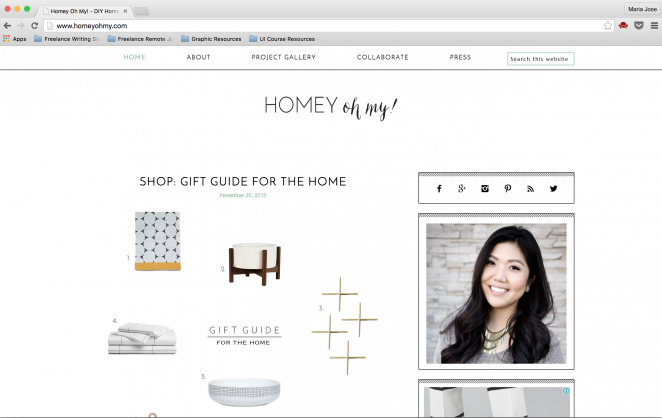
21、字体搭配

和撞色是一个道理,两种不同风格的字体在有的场合会营造出强烈的错位感,这种错位感如果拿捏得好会非常吸引眼球又不会显得太出戏。Homey Oh My 这个网站的页头就是这样来营造视觉重心的。
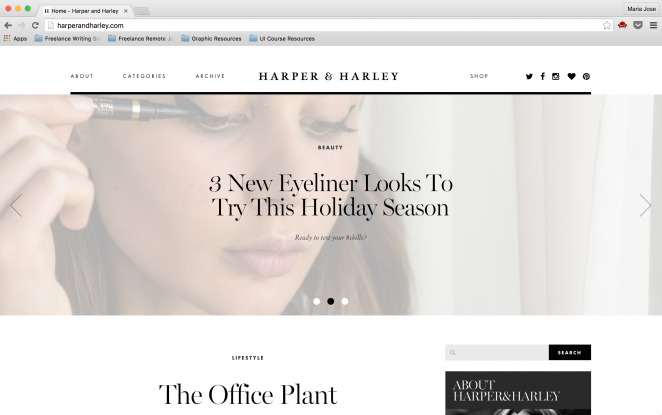
22、漂亮的轮播图

简约的导航、整饬的标题和漂亮的轮播图是 Harper and Haley 的首页的特色,而其中最吸引人的是轮播图的选取。
23、远离中央的标题

别出机杼的标题设计也是非常吸引人的,就像Lust For Life的页头设计一样,左对齐的标题不仅采用了独特的手写字体,而且是动态的。
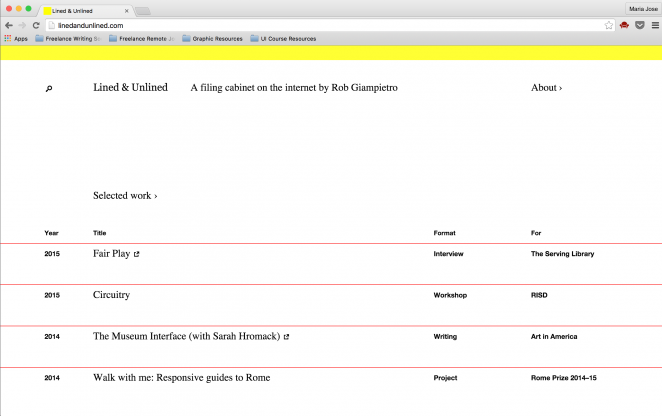
24、极简化

和保持简约的风格不同,Lined and Unlined 的网站设计更偏向于极简化的设计,最大限度的简化整体设计,字体和色彩尽量简单,让真正有趣的内容凸显出来。
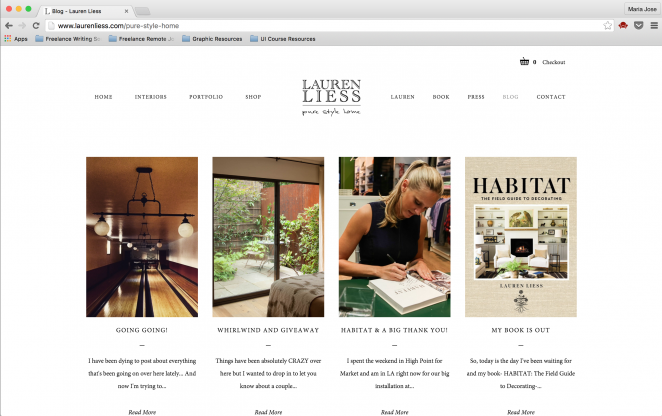
25、居中放置LOGO

Lauren Liess 也是一个经典优雅的设计博客,和同类的时尚网站不同,占据两行的LOGO被放大置于中央,不同的样式更加能吸引用户的注意力。如果你的LOGO也类似于此,不妨采用相似的设计。
26、优雅而鲜亮的外观

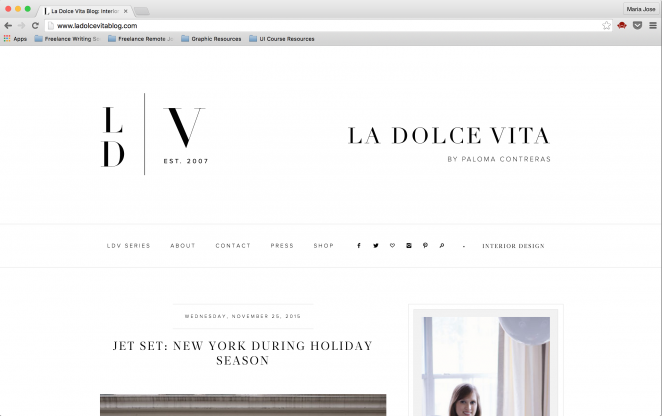
清爽、简约并且以字体为主,La Dolce Vita 的博客就是这么做的,优雅又鲜明的设计令人过目难忘。
27、只使用一种字体

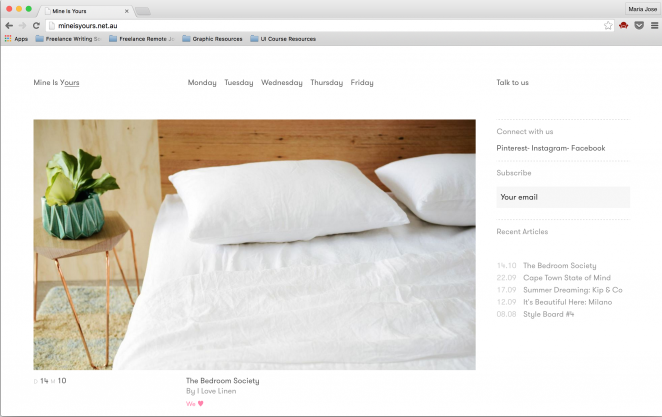
Mine is Yours 是一个极简风的网站,它不仅总体风格如此,而使用单一字体营造出无与伦比的统一度。在这个案例中,少即是多的设计理念体现的非常透彻。
28、简单的配色方案

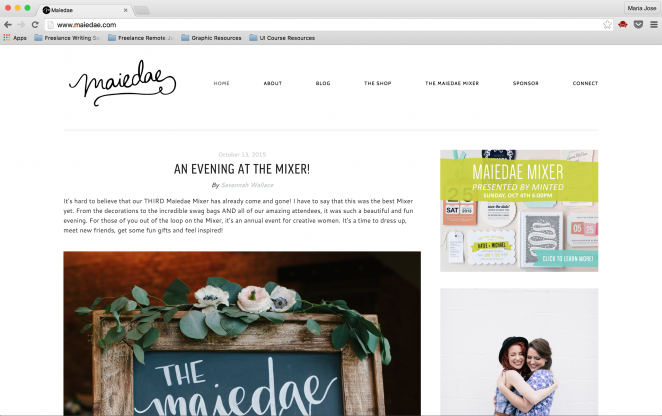
Maiedae 在左上角使用了一个可爱的手写字体LOGO,而网站更加用心的地方在于为了突出内容,网站非图片部分的配色设计得足够简单,让用户打开页面之后第一时刻会关注到图片和内容。
29、可爱又简短直接

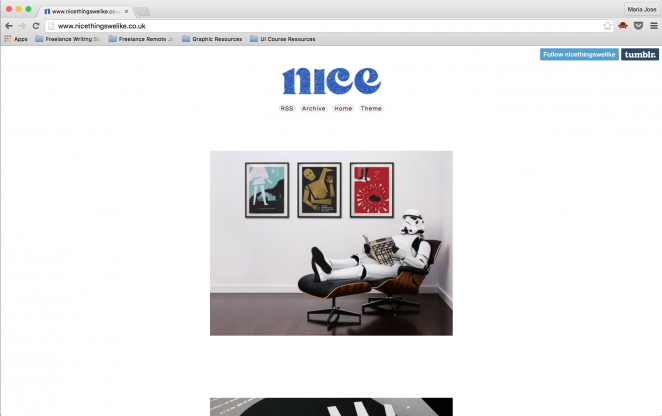
虽然很多Tumblr 博客都采用的是这样的布局,但是你必须承认相对较窄的页宽和可爱的配色会让页面显得赏心悦目又难忘。
30、一个名称就够了

有的时候繁复的设计不如一个简单的直击来得靠谱,而Panic Blog 也算得上是个中高手了,一个带有浮雕效果的标题就给人感觉非常不错。
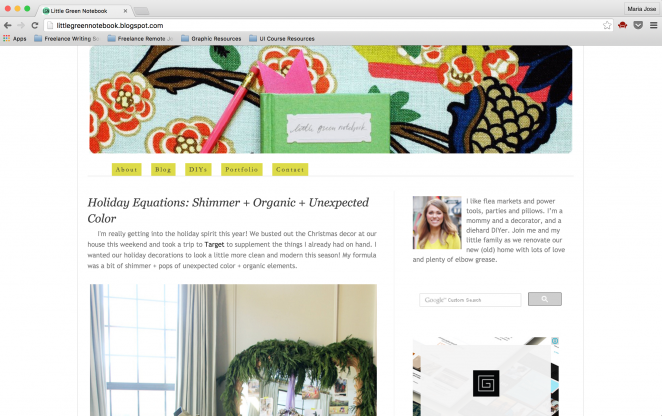
31、来个图文混拍的Banner

文艺风十足的Little Green Notebook就适合这样图文混拍的Banner,这种看起来经过处理的页头充满了温暖的触感,走心又漂亮。
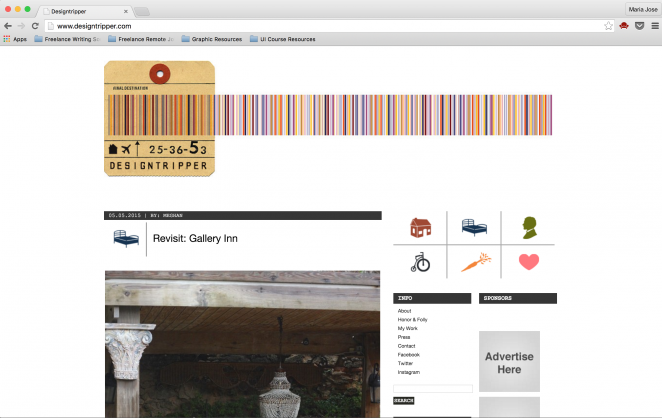
32、让图片和内容联系紧密

我们常说要让图片和内容相互关联,但是要怎么设计才够紧密呢?开开脑洞,像 Design Tripper 一样,点题又能让人会心一笑,独特又不觉得突兀。
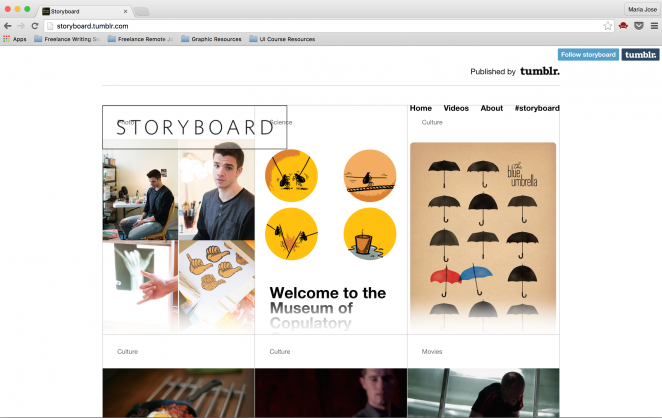
33、利用栅格

利用栅格系统来制作故事板,这在Tumblr 中也可以实现,这样的设计可以将标题和内容有机地整合到一起。利用栅格不仅可以让布局更加整饬,而且让那个用户更容易导航。
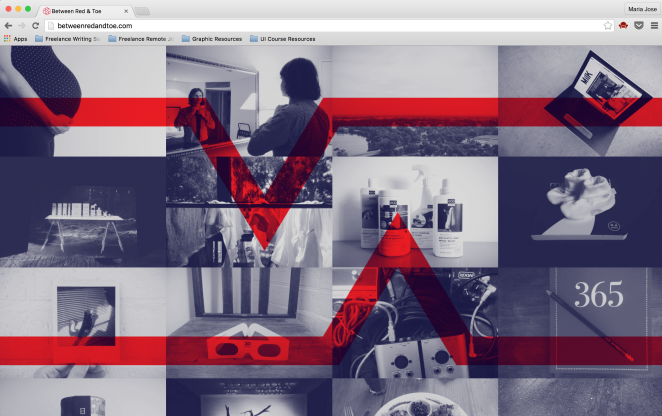
34、移除页头

如果没有页头的话,那么这个网站的打开体验会如何?这个网站就是如此做的,去除页头之后,漂亮的图片和内容组成了这个全屏式的页面,直接而富有冲击力。
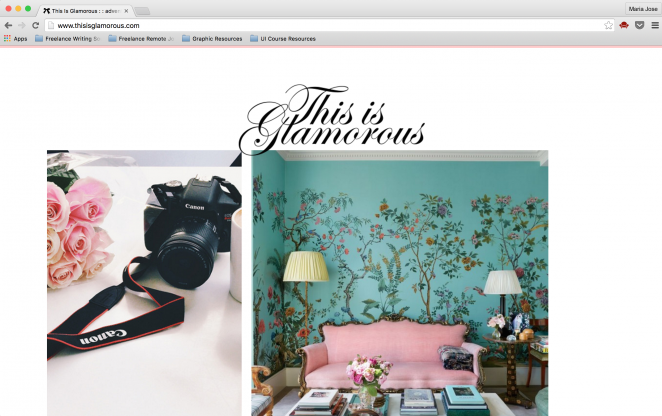
35、用标题和内容来覆盖

This Is Glamorous 是一个关于时尚和室内设计的网站,优雅的手绘字体标题和内容以更加紧凑的方式覆盖了页头,极简之余还会给人一种优雅而直接的浏览体验。
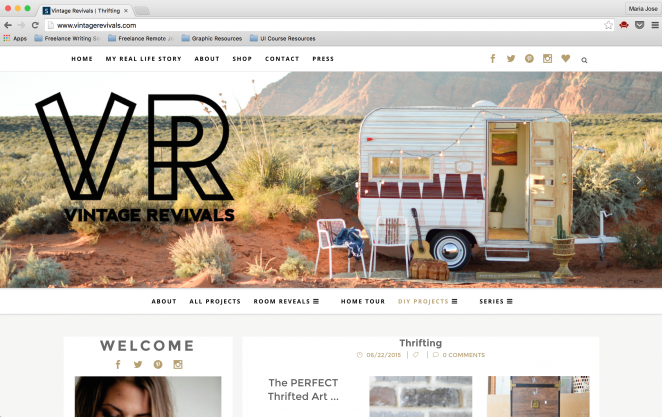
36、LOGO和图片的结合

黑色的LOGO和浅色的Banner图结合到一起作为页头,相比于文字标题+链接的常见展现形式更加有趣而视觉化。如果你的LOGO足够漂亮,多展示一下又有何妨呢?
37、漫画式的Banner

有插画师的网站就是好,The Thirsty Wench 的页面就将标题和漫画插画结合到一起,考虑到这是一个和酒相关的网站,这大胆的风格还是与之非常搭的呢~
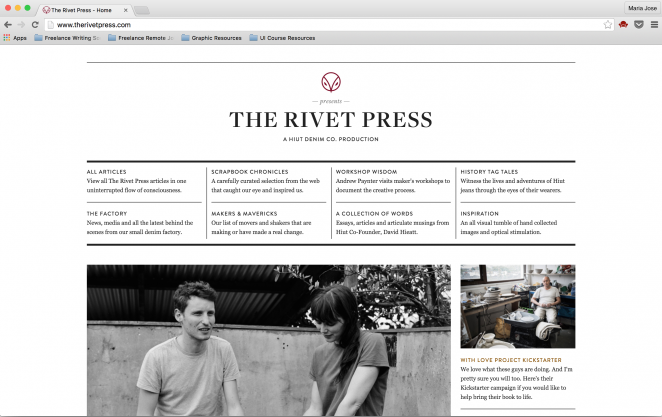
38、繁复之美

在主流设计都追求简约美的今天,使用繁复而优雅的页头也是一种不跟随的态度。借助栅格和大量的文字标题来设计的页头使得The Rivet Press的首页显得华丽整齐而令人印象深刻。
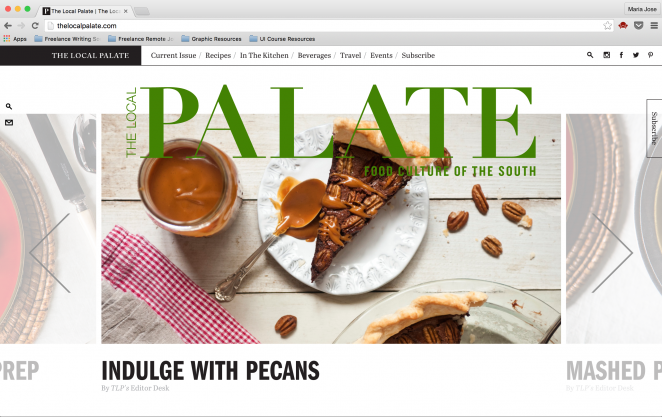
39、让标题无比醒目

对,这么做是有点简单粗暴,但是字体够漂亮,色彩够鲜艳,这做又有什么不好呢?富有吸引力,有趣,让页面有了视觉重心。
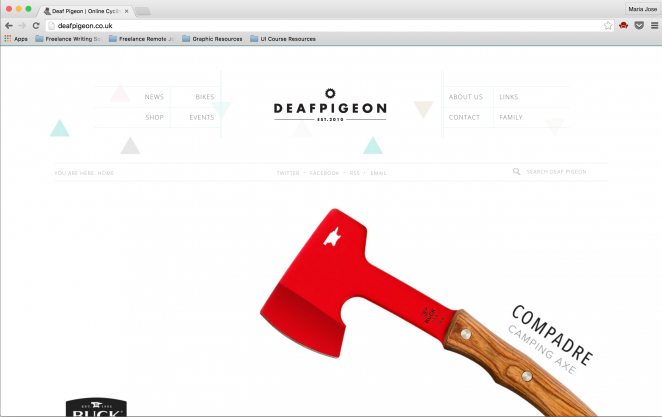
40、使用对比

和上面的案例有异曲同工之妙,Deaf Pigeon 的页面让背景的所有元素都显得柔和,仅仅是让网站名称和前景那个巨大的红色斧头突出显示,目的明确,对比强烈,层次分明。
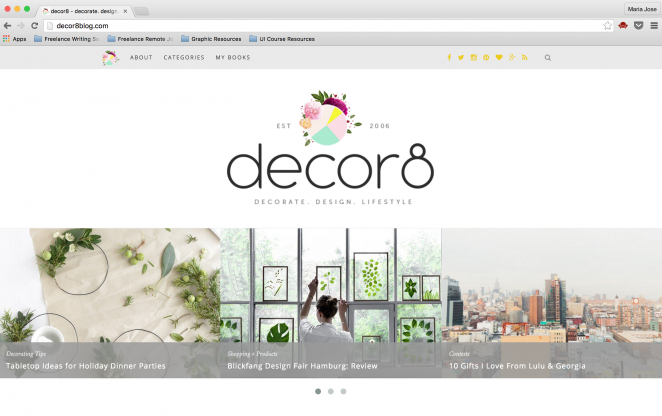
41、漂亮的LOGO

Decor8 的漂亮 LOGO被置于整个博客的正中央,这就是我们之前所说的经典而简单的解决方案。
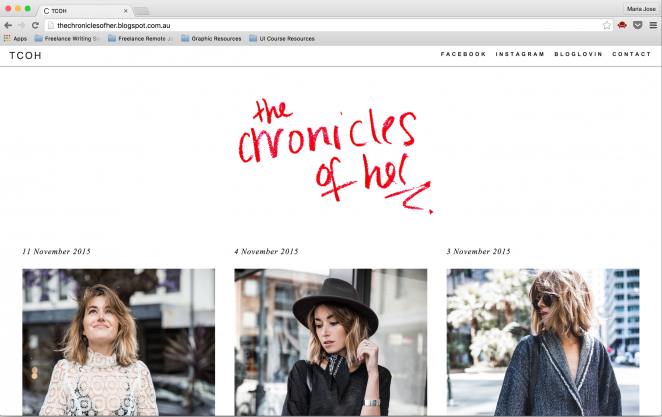
42、居中显示风格化设计的标题

作为一个强调女性的博客,The Chronicles of Her 将标题用口红来书写出来显得性感无比,将它居中显示在页头,醒目又有性格。
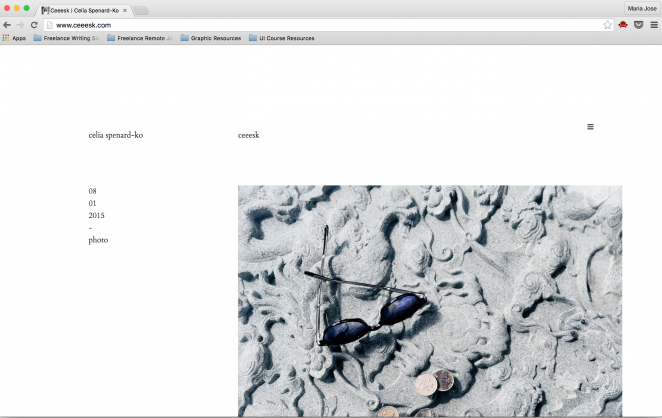
43、用空间制造层次感

这个网站同样使用了单一字体设计,而为了制造层次感,设计师充分运用了空间和留白来实现差异化。Ceeesk 的页头就是另一个值得学习的案例。
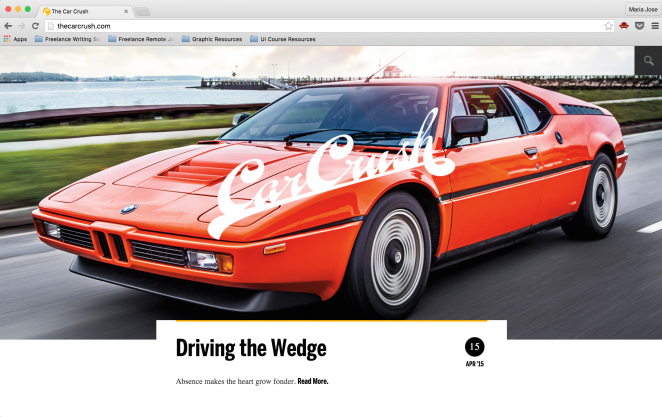
44、视觉化的字体选取

关注经典汽车搜集的博客 Car Crush 使用复古的经典字体来呈现它的标题并不为过,而网站设计的巧妙之处在于,它很好地同复古的汽车图片结合到一起,组成了页头,一箭双雕。视觉化的字体和视觉化的图片让整个页头显得风格突出。
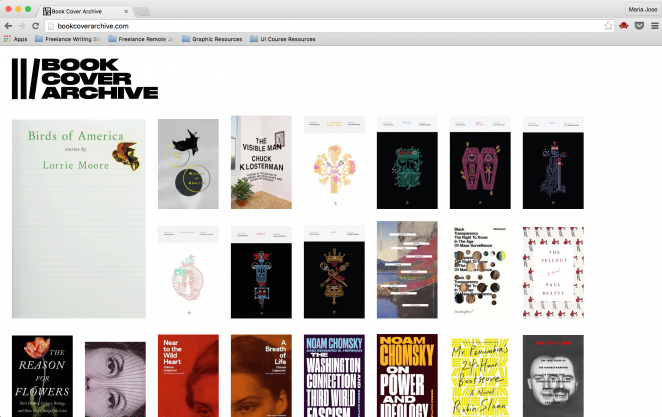
45、只使用LOGO

作为一个功能单一到只搜集图书封面的网页而言,在页头加上复杂的导航好像并不合适,左上角使用一个简单的LOGO是如此地符合网站的调性。
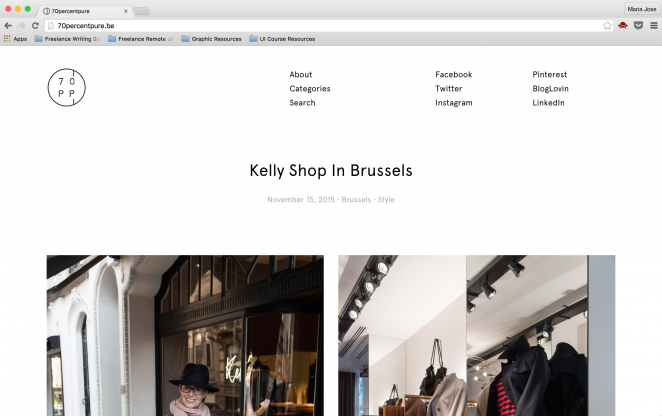
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/pmsj/)46、试试现代风

现代、极简的风格并不单调,如果你想用这种风格来吸引用户的话,多看点类似的案例非常有必要。70% Pure 的设计就非常的微妙,值得你学习。
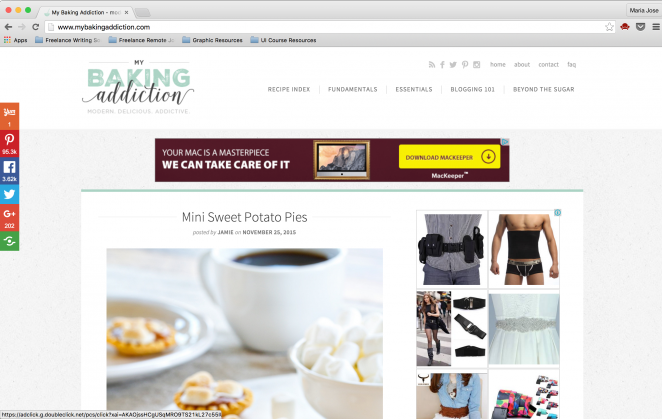
47、字体与纹理的结合

又一个标题字体与纹理结合的案例,很多时候找个有个性的字体搭配个有质感的纹理就可以很好地表现一个LOGO。
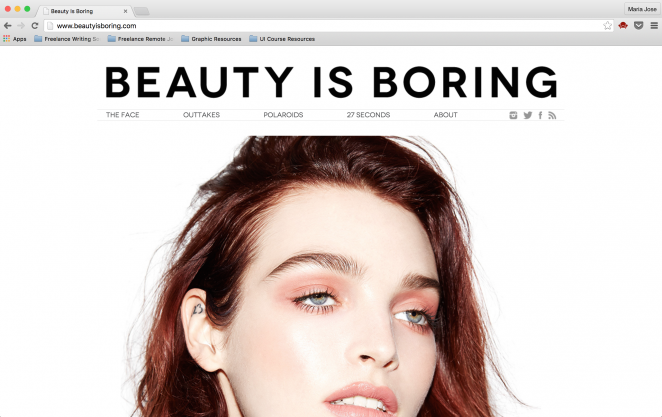
48、放大标题字体

简单的放大往往能收到奇效,这好像在极简风的网站中效果还有所加成,就像Beauty is Boring 这个网站的设计。
49、内容引用

将你的博客中的一部分有趣的内容摘取出来,引用都页头也能让你的博客显得非常的独特,24 Ways 的网站就采用了这样的方式,用醒目的色彩来强化引用的效果,别出机杼。
50、色彩鲜明的色块

这和上一个案例有异曲同工之妙,页头使用色彩鲜明的色块背景可以可以标题文本构成视觉对比,强化排版效果,吸引用户注意力。
结语
网站页头的设计方式千奇百怪,但是想要吸引人的目的是一样的。不论是传统的对比式的设计,还是剑走偏锋的思路,都可以让你的网站给人留下印象,重要的这种设计方法是否符合你的网站的风格和特性,能否搔到用户的痒处,留下回味无穷的印象。
来源:https://www.tulaoshi.com/n/20160216/1570526.html
看过《精选国外让用户流连忘返的页头设计欣赏》的人还看了以下文章 更多>>