图老师小编精心整理的Photoshop制作好莱坞海报通用文字效果希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制作好莱坞海报通用文字效果,今天有个朋友要做海报,问我这种效果是怎么做出来了。其实我们经常会见到的一些电影海报上出现类似效果的标题,以好莱坞电影最具代表性。体现出一种华贵,大气,稳重的气质,也不局限于这几个特点,文字本身的效果可以形成一个视觉中心,增加海报的魅力。其实这种效果很容易做,我下面做一个大概的解析,想了解的朋友注意看各个参数的设置。
要仿制的效果

最终效果:
版式借用了《月亮坪的秘密》海报中的版式,见上图

步骤一
我选用了Trajan字体为例,Trajan字体我在前面有一篇文章有过介绍,这里就不多啰嗦了。

步骤二
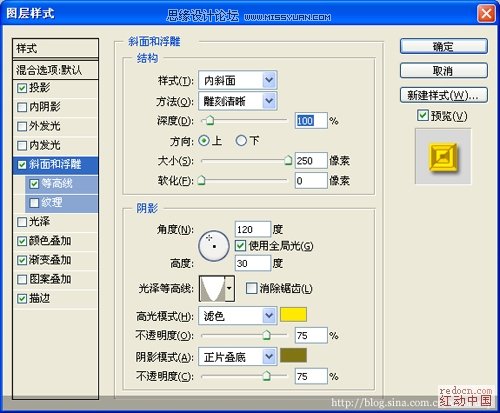
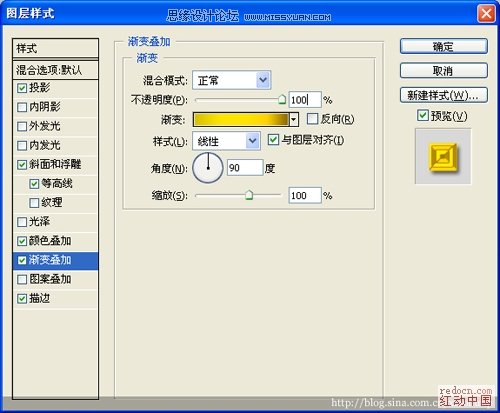
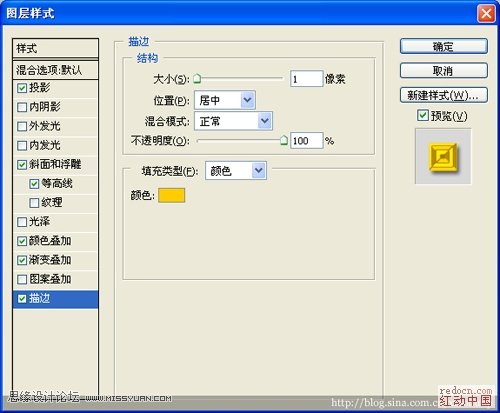
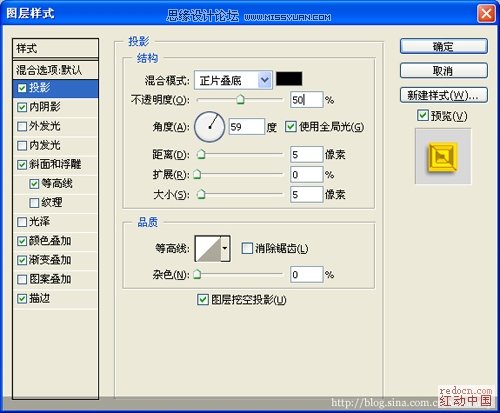
选择图层样式面板,调节各项参数。参数部分仅供参考,可以根据自己的字体和最终需要的效果灵活运用






由于海报内容不同,你只需要对各个参数略作调整,来渲染整个画面的气氛。所以,色彩很重要,如果说上面的效果能传递活跃,欢快,轻松,童话剧的感受。那么下面的效果无疑是神秘,凝重压抑,恐惧的感觉,两者的区别仅仅是文字效果的细微变化,而文字本身没有任何改变,所以,本文只是抛砖引玉,希望大家灵活掌握。

来源:https://www.tulaoshi.com/n/20160216/1570174.html
看过《Photoshop制作好莱坞海报通用文字效果》的人还看了以下文章 更多>>