图老师小编精心整理的Photoshop制作炫目的联系我们按钮希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - PS 】
最终效果

1.在photoshop中新建文件,宽度200、高度200px,白色背景,分辨率72px(web图片)注意这就是我们要制作的按钮的实际尺寸。按住Ctrl+R调出标尺,分别拖动4条参考线到画布的四周,如下图:

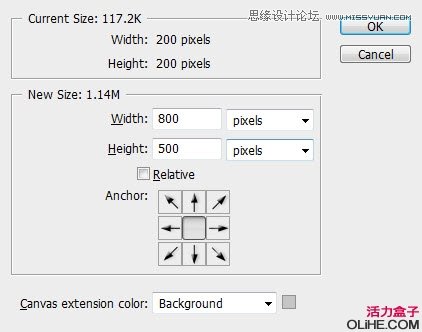
按住Ctrl+alt+c调出画布调整面板,分别把宽度、高度设为800px和500px。

你会得到如下所示效果(为了便于示范我设置背景色为灰色)

你可以看到,这样我们就得到了200px*200px按钮的准确位置,参考线后面也不需要移除。
2.我们准备一个简单的背景。我倾向于用亮灰色做渐变填充,颜色设置如下:

新建图层命名为backlight,使用大、小柔角画笔,大画笔绘制中上方的光影,小画笔用来绘制画布正中间偏上的光影,效果如下:

重设光影层的大小和位置如下图:

现在我们的按钮已经有了非常漂亮的背景
3.按快捷键U调出圆角矩形工具,圆角半径设为10px,沿着参考线绘制圆角矩形。

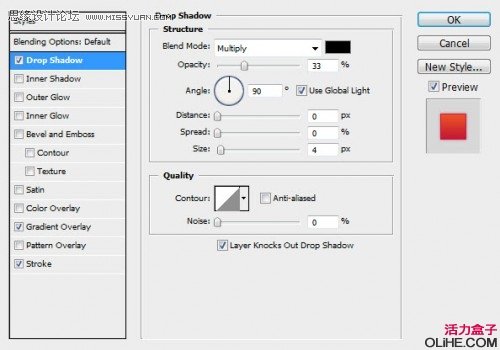
把该图层命名为button bg,并添加如下图层样式:
投影

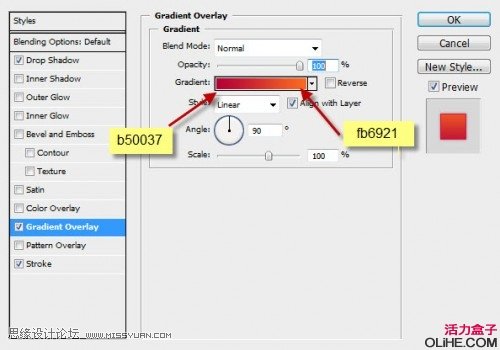
渐变叠加

描边

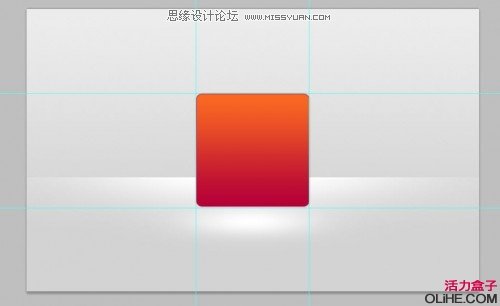
目前的效果:

4.现在让我们为按钮增加些阴影和高光。在button bg上一层新建图层,使用矩形工具绘制矩形选区并填充深灰色。

把该图层命名为shadow,滤镜-模糊-高斯模糊,半径设为13px,确保此时图层不存在任何选区。

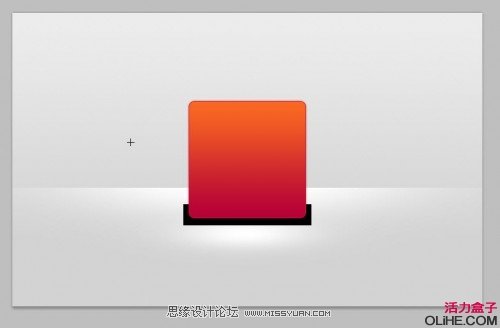
Ctrl+T调整投影大小,图层不透明度设为30%,你将获得如下效果:

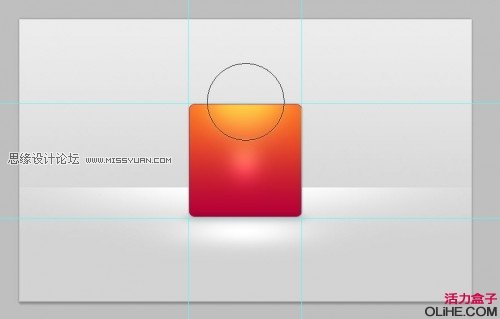
新建图层,命名为Highlight,置于所有图层的顶端,混合模式设为叠加,使用白色柔角画笔绘制按钮的顶部,如下图:

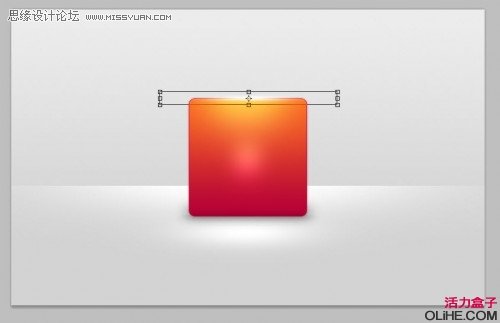
复制图层,改变混合模式为正常,调整大小,位置略高于按钮的上边缘。如图:

目前的效果如下:

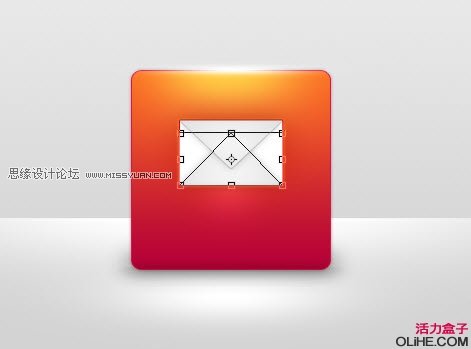
5.现在我们为按钮绘制信封。做所有图层顶端新建图层,使用矩形工具绘制如图所示白色矩形:

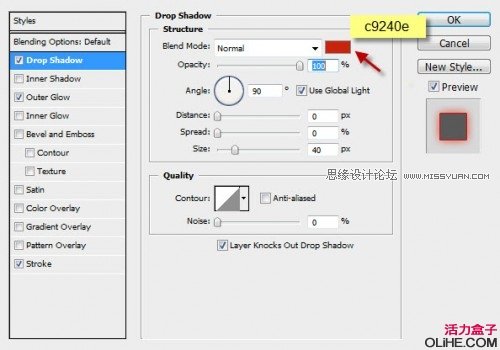
把该图层命名为envelope并应用如下图层样式:
投影

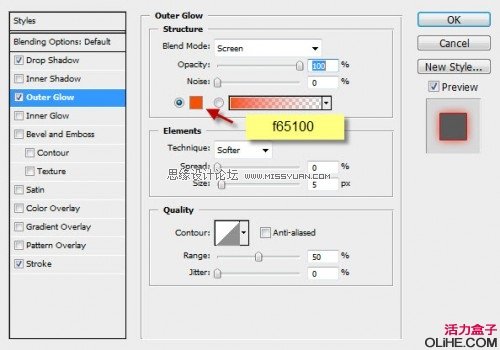
外发光

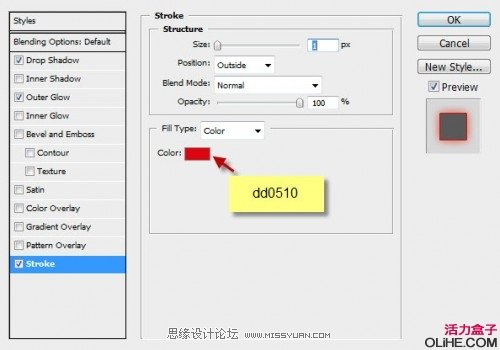
描边

目前的效果:

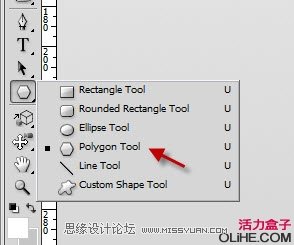
6.下面我们为信封增加些细节。新建图层命名为envelope top,选择多边形工具

应用如下设置(3角)
![]()
绘制三角如下图,调整其大小以适合信封。

应用如下图层样式:
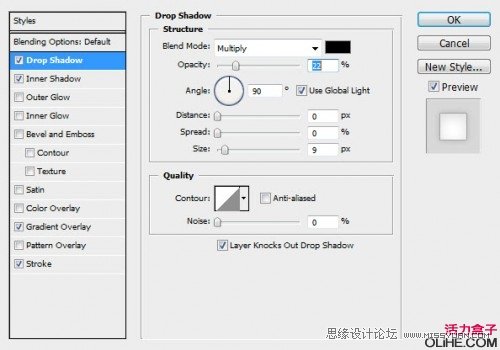
投影

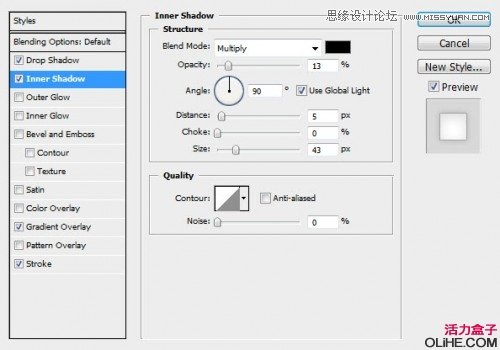
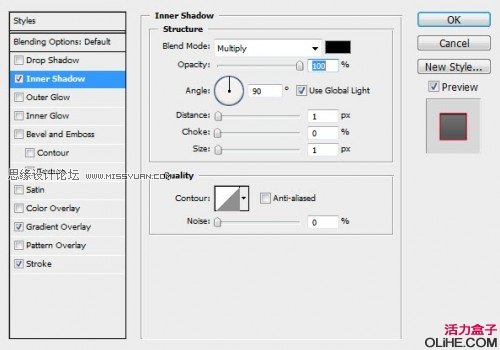
内阴影

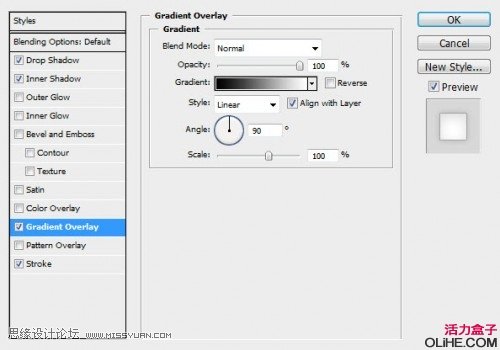
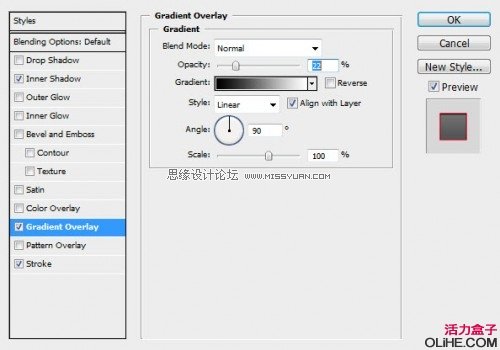
渐变叠加

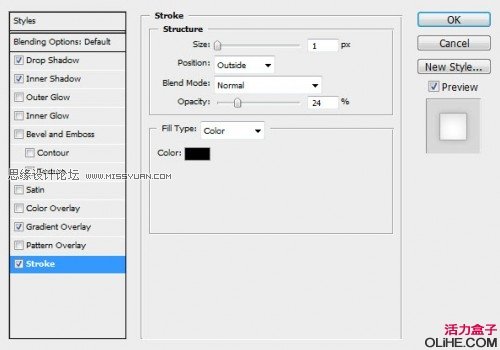
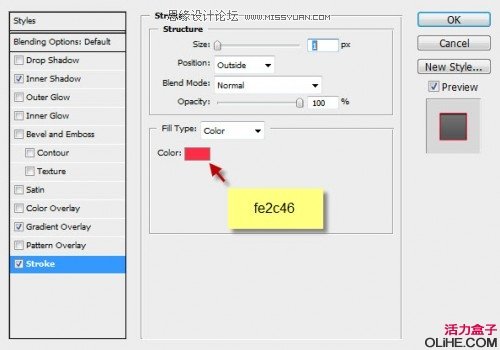
描边

目前效果如下:

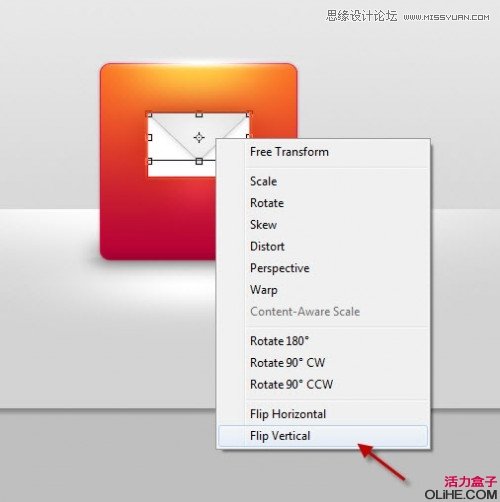
复制图层,把新得到的图层命名为envelope bottom,ctrl+T变形,右击选垂直翻转。

保留所有的图层样式描边除外,调整位置如下:

在信封的最顶层和最底层之间新建图层,使用柔角笔刷在信封中央绘制阴影和高光。

目前的效果
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
7.现在基本上已经制作完毕,下面我们来添加文字。输入contact us,颜色设置为#b10000如下:

这里我们的文字使用了深红色,这样做的目的是要制作浮雕效果。技巧是使用比背景稍浅一些的红色,过会我们应用混合模式以后,我们就会获得理想的效果。
我们为文字应用如下图层样式:
内阴影:

渐变叠加:

描边:

这里要格外注意:在应用描边时,确保要选择比背景色亮的颜色,这样才能营造浮雕效果。

最终效果如下:

教程结束,希望你能从中学到新的东西,下次见。

来源:https://www.tulaoshi.com/n/20160216/1570123.html
看过《Photoshop制作炫目的联系我们按钮》的人还看了以下文章 更多>>