只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop制作实用的凹凸字体效果,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
最终效果.

具体应用


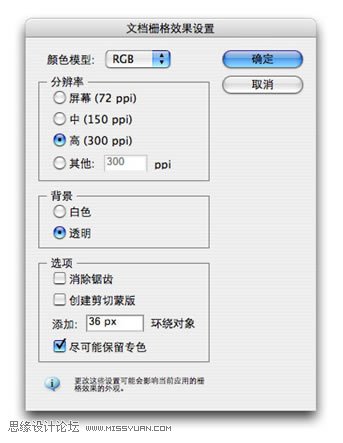
在Photoshop中创建矩形,填充颜色.

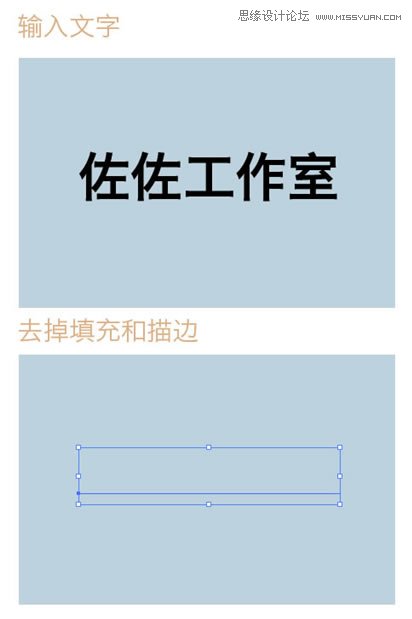
输入文字
去掉填充和描边

添加新填充颜色

变换填充颜色

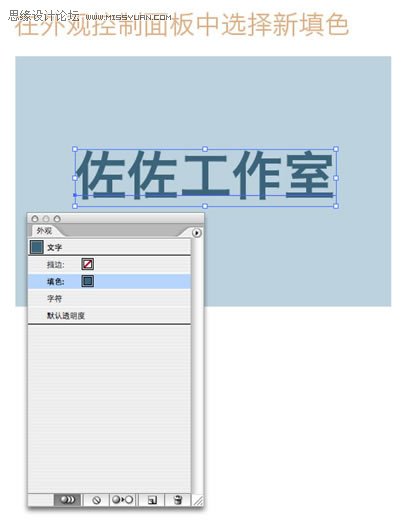
在外观控制面板中选择新填色

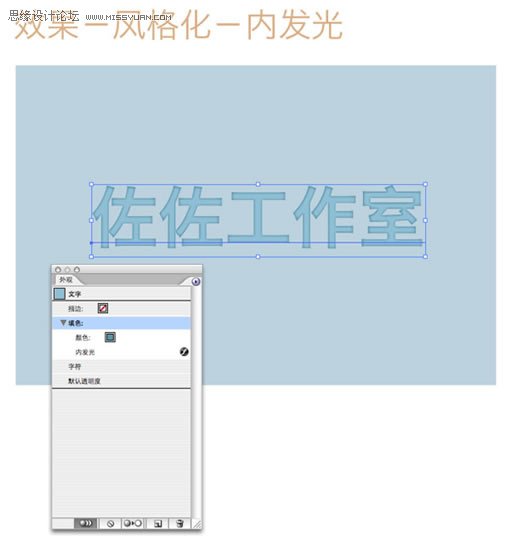
效果-风格化-内发光

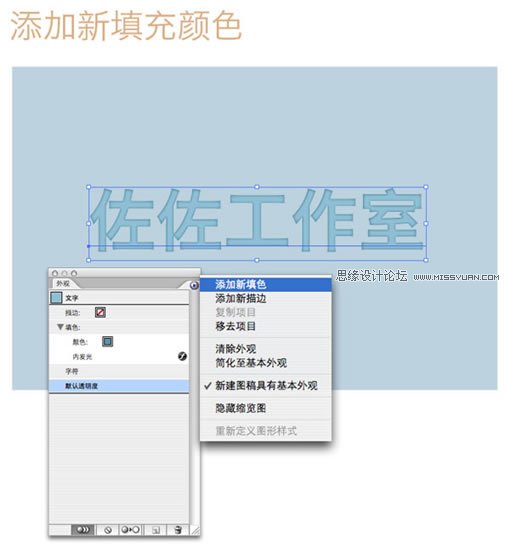
添加新填充颜色

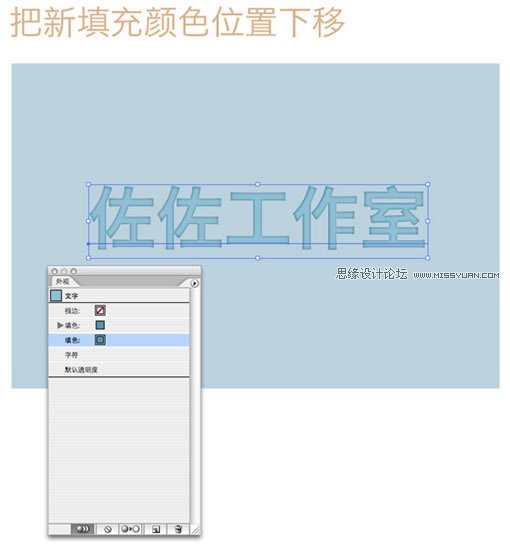
把新填充的颜色位置下移

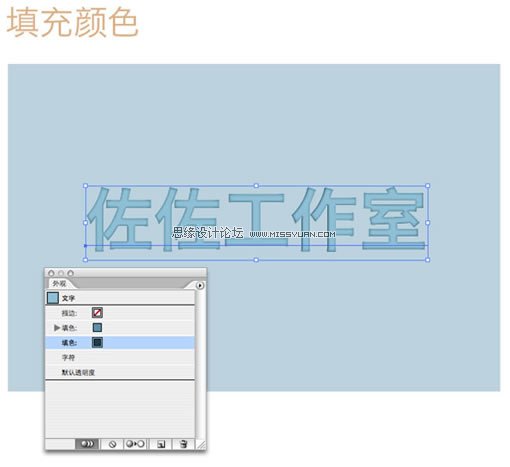
填充颜色
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
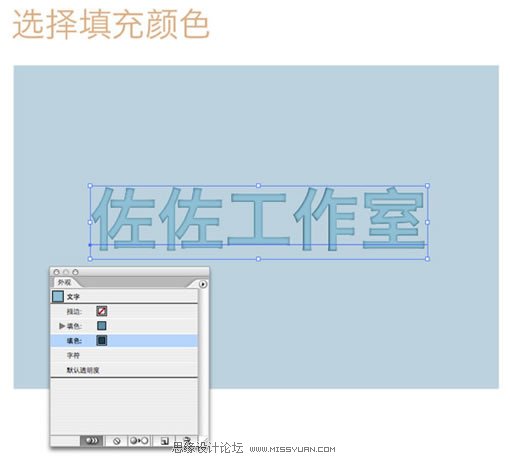
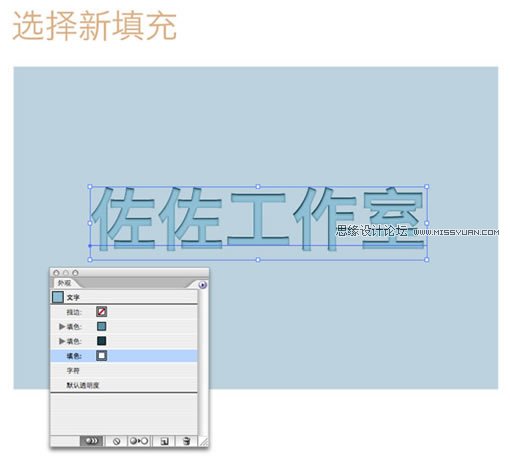
选择填充颜色

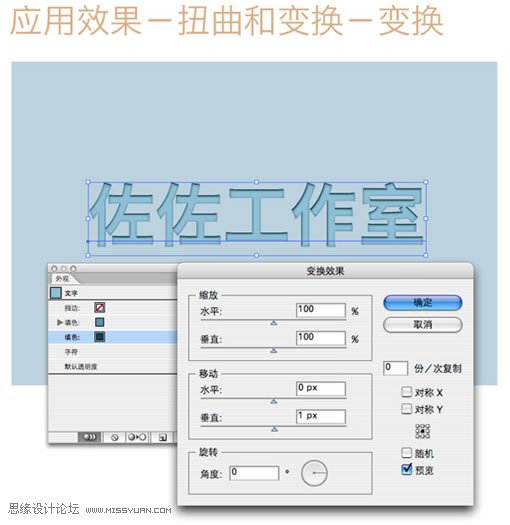
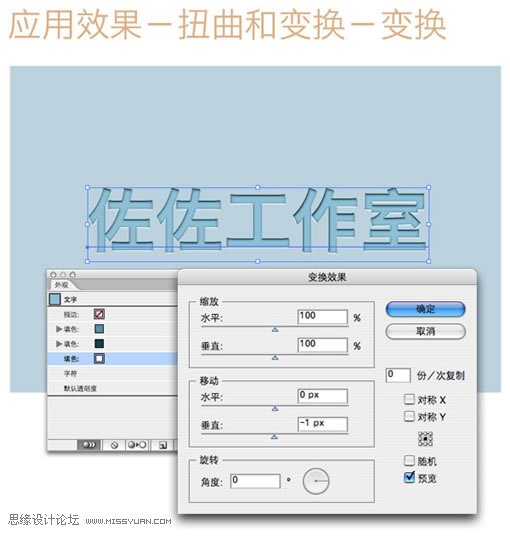
应用效果-扭曲和变换-变换

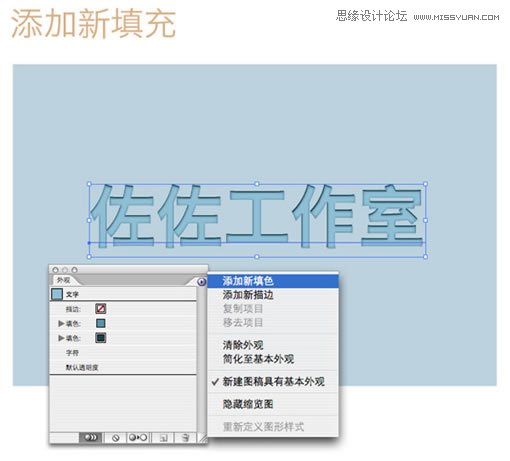
添加新填充

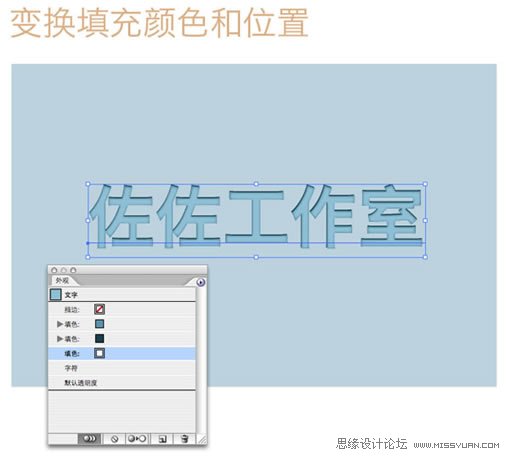
变换填充颜色和位置

选择新填充

应用效果-扭曲和变换-变换

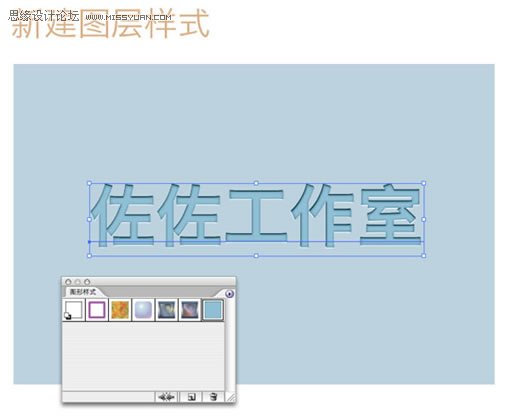
新建Photoshop图层样式

本篇PS字体教程到此完成.

来源:https://www.tulaoshi.com/n/20160216/1570044.html
看过《Photoshop制作实用的凹凸字体效果》的人还看了以下文章 更多>>