清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Photoshop制作漂亮前卫的web按钮,无聊中的都看过来。
【 tulaoshi.com - PS 】
先看效果图。

新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。

效果如下。

建新层,画一个黑色圆角矩形。

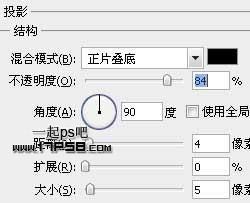
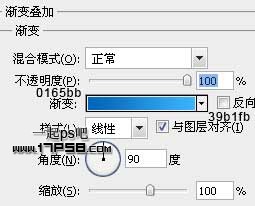
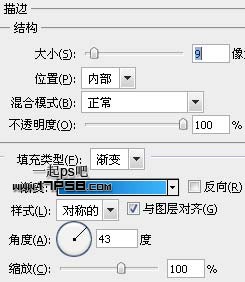
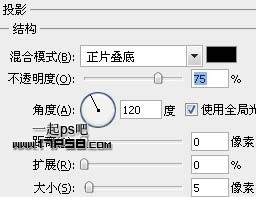
添加图层样式。



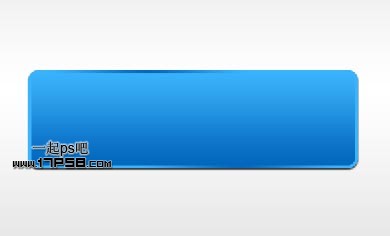
效果如下。

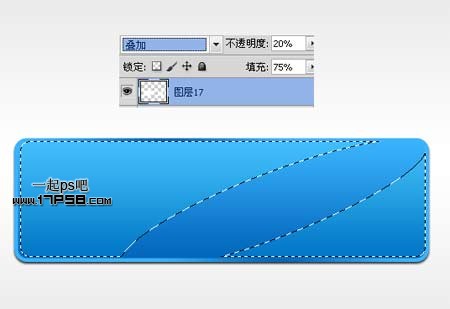
建新层,用钢笔画出下图所示路径,转为选区填充白色,图层模式叠加,不透明度20%,填充75%。

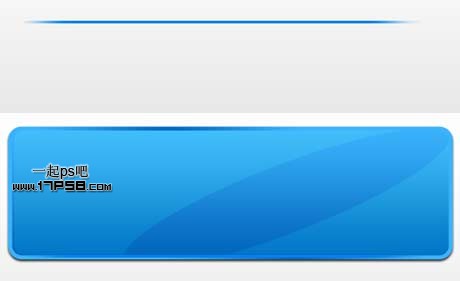
建新层,用矩形工具做如下选区,填充0082f0,去掉选区用柔角橡皮涂抹两端,产生渐隐的效果。

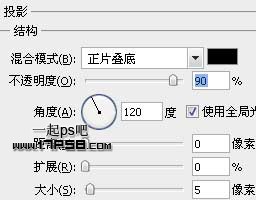
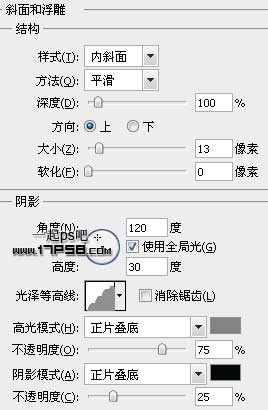
添加图层样式。

效果如下。

建新层,画一黑色箭头。

添加图层样式。



效果如下。

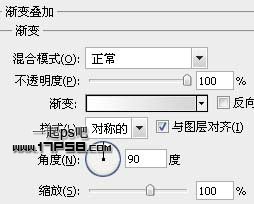
复制一层缩小,改变渐变叠加的颜色。

建新层,用钢笔画出下图所示路径,转为选区填充黑色。

添加图层样式。



效果如下。

然后底部建新层做一个阴影,类似下图效果。

用上述方法作出其它按钮,最终效果如下。

来源:https://www.tulaoshi.com/n/20160216/1569459.html
看过《Photoshop制作漂亮前卫的web按钮》的人还看了以下文章 更多>>