今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop打造矢量风格的箭头点击按钮,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
先看效果图。

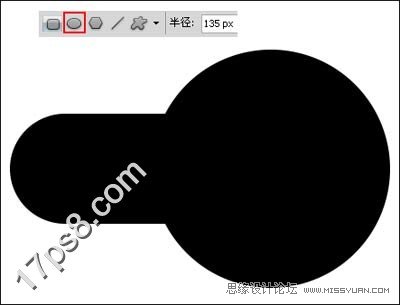
新建文档1280x1024像素,背景白色,建新层,先画一个圆角矩形,再画一个正圆,合并2个图层。

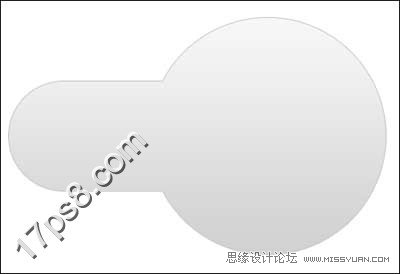
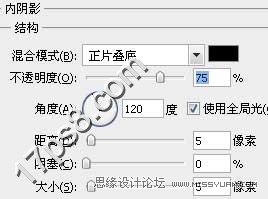
添加图层样式。


效果如下。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
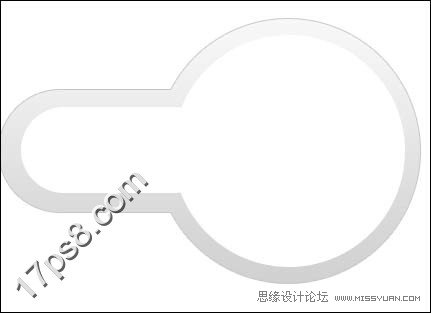
同样方法再制作一个小的白色形状。

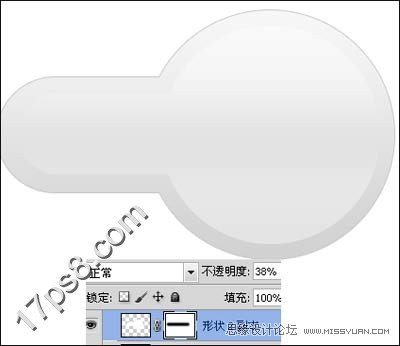
添加蒙版,用黑色柔角笔刷涂抹中间部分,图层不透明度38%。

复制此层,去除蒙版,ctrl+T缩小一些,高斯模糊15像素,图层不透明度68%。

建新层,画一个黑色圆角矩形。

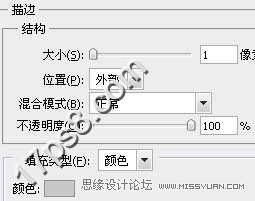
添加图层样式。


效果如下。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
复制此层,清除图层样式,颜色改为白色,用钢笔做一选区,删除。

图层模式叠加,不透明度22%。

建新层,画一个小的黑色正圆。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
添加图层样式。



效果如下。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
复制此层,缩小一些,关闭投影样式,把描边样式尺寸改为8像素。

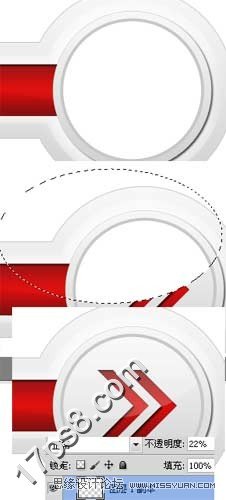
建新层,用钢笔画如下图所示黑色箭头。

添加和黑框内的圆角矩形一样图层样式,复制一个,效果如下。

建新层,调出形状4副本2的选区,填充白色,去掉选区,用椭圆工具做如下选区,删除,图层不透明度22%。

输入文字,添加投影和渐变叠加样式,参数不提供了,自己设置即可。

添加一个投影,最终效果如下。

来源:https://www.tulaoshi.com/n/20160216/1569367.html
看过《Photoshop打造矢量风格的箭头点击按钮》的人还看了以下文章 更多>>