有了下面这个Photoshop制作时尚风格的金属标志教程教程,不懂Photoshop制作时尚风格的金属标志教程的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS 】
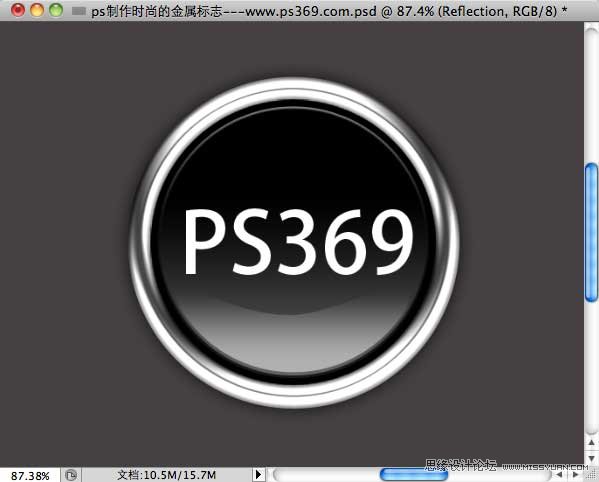
效果图:

第一步:打开PHOTOSHOP,按CTRL+N新建一个文档。大小为2560x1440像素(这是高清壁纸的尺寸) 。

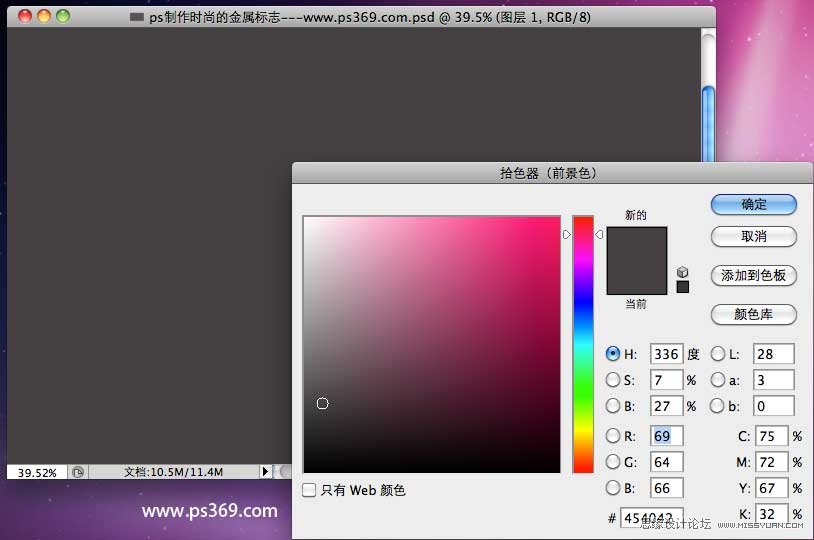
第二步:设置前景色为#454042 ,按ALT+DELETE填充。

第三步:新建一个图层,设置前景色为黑色。然后使用椭圆工具(U),按住SHIFT在画一个正圆。

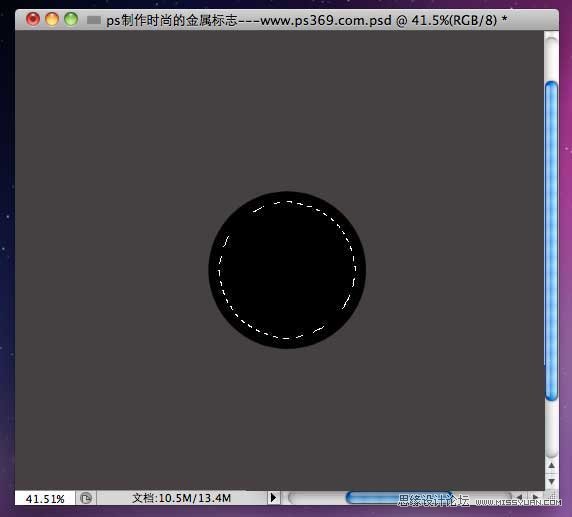
第四步:然后在做一个小一点的圆,找到选择/变换选区。按住键盘的SHIFT和ALT键不放,拉动某个角向内。确定好位置后按ENTER确认。

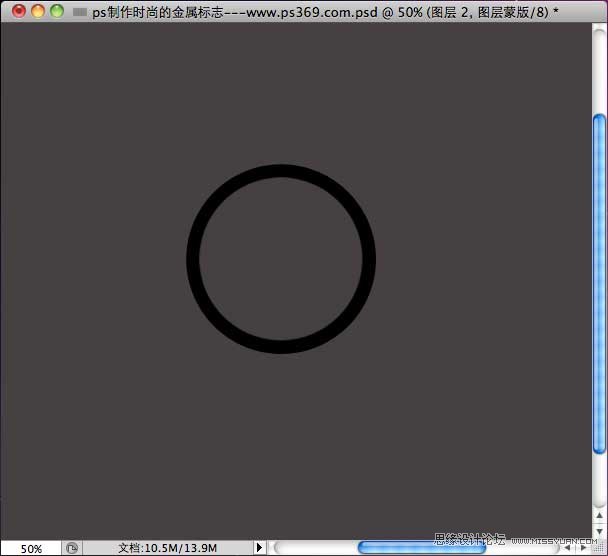
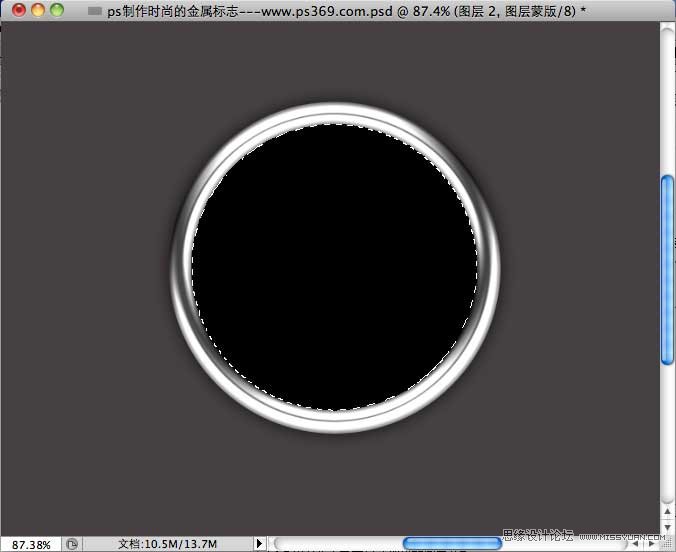
第五步:在菜单栏点击图层/图层蒙板/隐藏选区 效果如下:注意:做完这步后会在图层中自动创建一个图层蒙板,这个我们后面会用到。

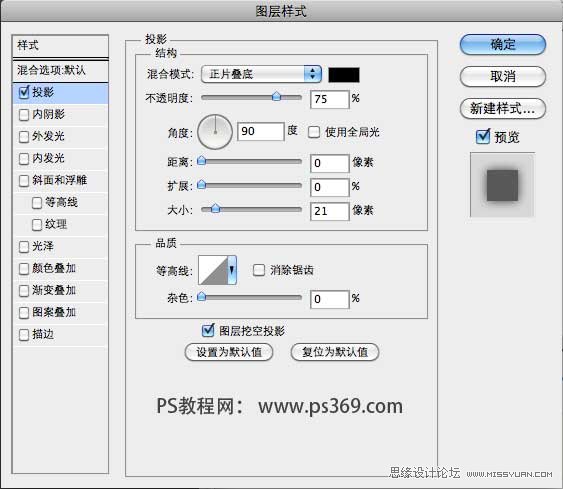
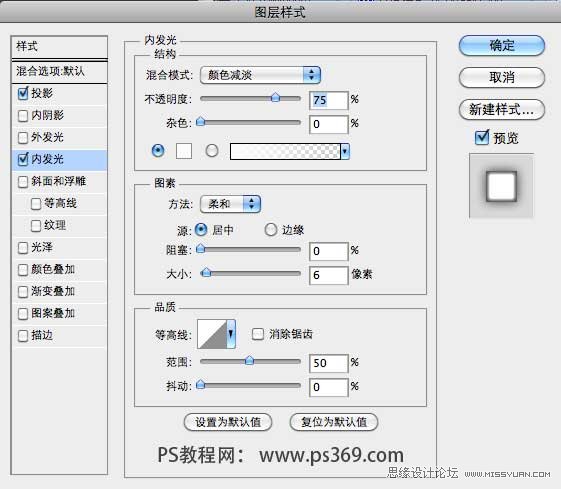
第六步:然后给这个圆环添加图层样式(图层/图层样式/投影)..... 具体参数看图:




![]()
第七步:图标的边框做好后准备开始做中心部分。7.1 按CTRL点之前自动创建的图层蒙板7.2 然后按CTRL+SHIFT+I反选。7.3 设置前景色为黑色,填充。

第八步:在中心部分做一个小一点的圆,选择/变换选区。按住键盘的SHIFT和ALT键不放,拉动某个角向内。确定好位置后按ENTER确认。

第九步:在新建一个图层,填充黑色(这次填充的就是刚才缩小的内圈)

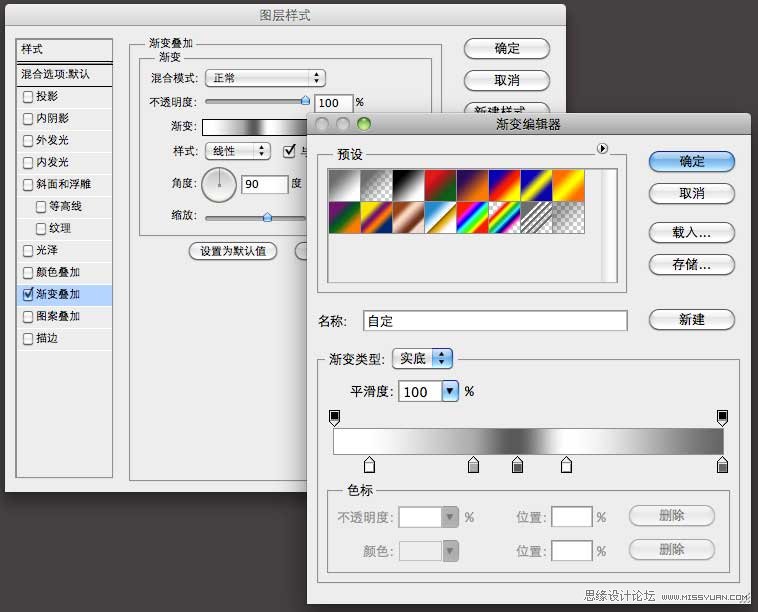
第十步:给内圈设置图层样式,图层/图层样式/渐变叠加。使用正常混合模式,设置渐变从#ffffff到#6d6d6d ,缩放为74%

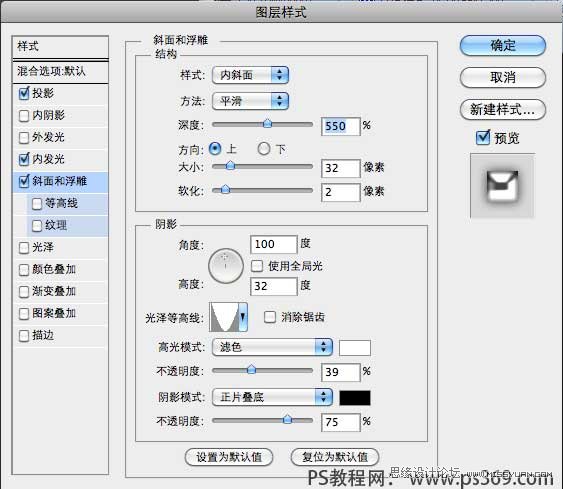
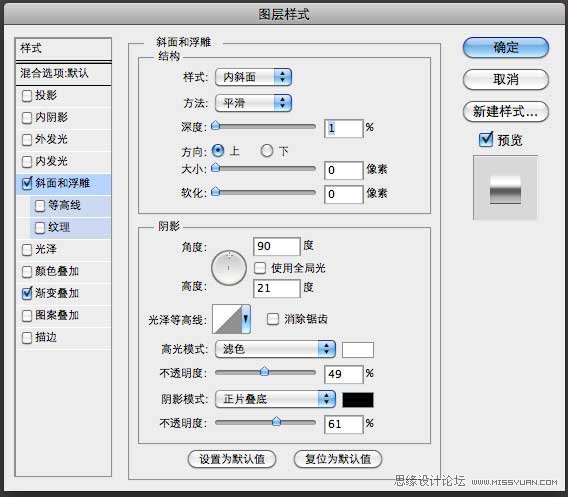
设置斜面和浮雕(如图),等高线为默认。

第十一步:新建图层,使用钢笔工具画出如下形状。

第十二步:画好后按回车建立选区,然后找到图层/图层样式/渐变叠加(参数如下)。

第十三步:按CTRL+D取消选区,得出效果如下:

第十四步:然后在添加上喜欢的文字或是图标即可。14.1 使用文字工具打上PS369

14.2 图层/图层样式/渐变叠加。

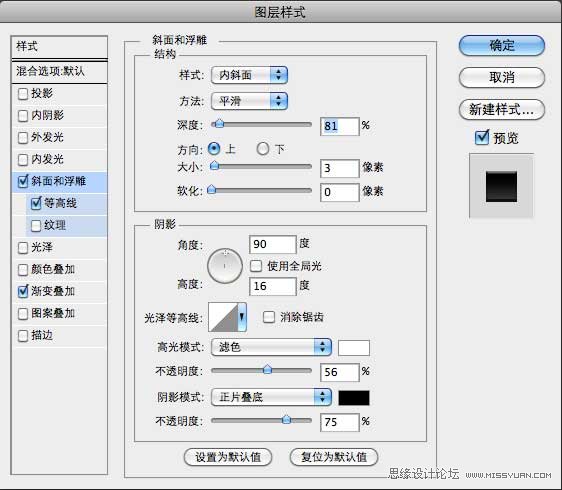
14.2 设置斜面和浮雕。

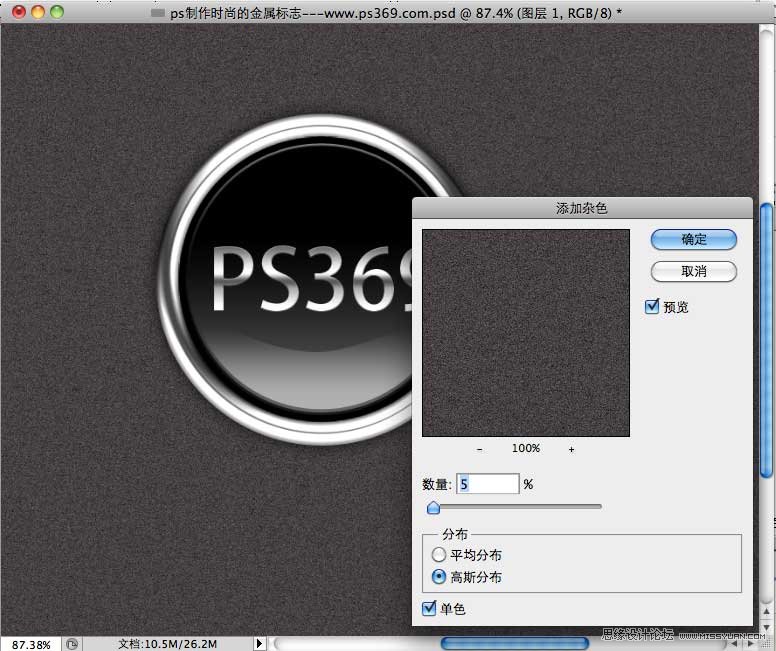
第十四步:最后来处理一下背景图层。选择之前填充灰色的背景层,点击滤镜/杂色/添加杂色,添加 5%的杂色,单色高斯分布。

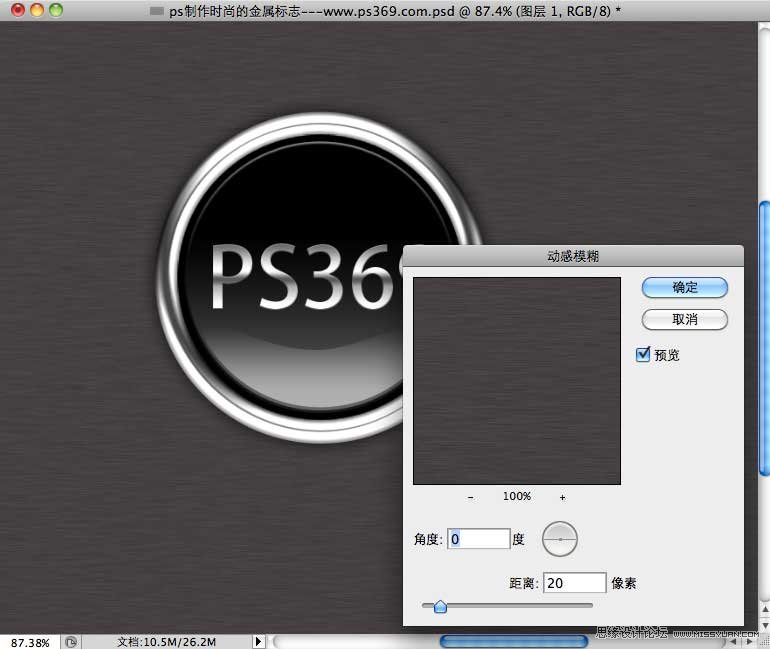
第十五步:滤镜/模糊/动感模糊。设置角度为0,距离为20.

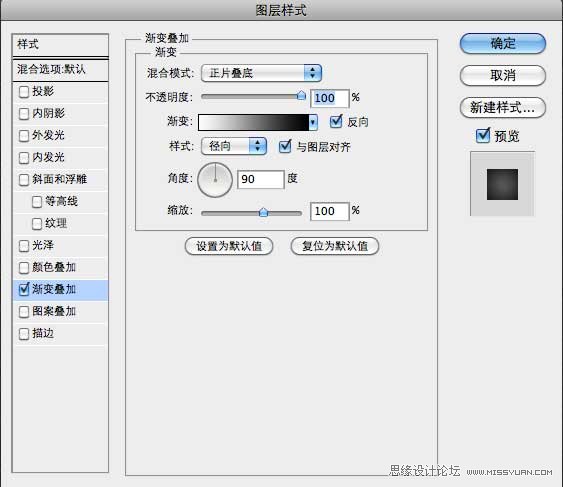
第十六步:选择图层/图层样式/渐变叠加。设置如图:

最后效果如下,教程如有不足之处,欢迎大家指点 QQ674316:
PSD文件下载:http://www.spps.cc/thread-310681-1-1.html

来源:https://www.tulaoshi.com/n/20160216/1569315.html
看过《Photoshop制作时尚风格的金属标志教程》的人还看了以下文章 更多>>