今天给大家分享的是由图老师小编精心为您推荐的Photoshop制作一个简单的网站按钮,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - PS 】
先看效果图

新建文档200x50像素,背景填充深灰色。建新层,前景色#9a2941画一个圆角矩形。

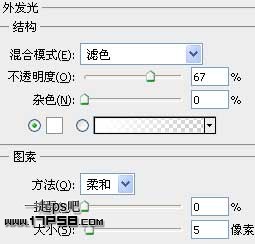
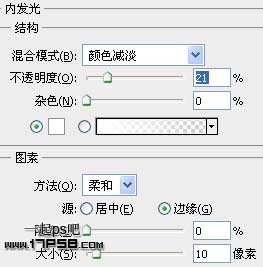
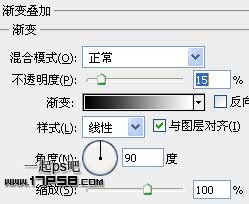
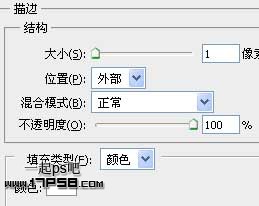
添加图层样式。




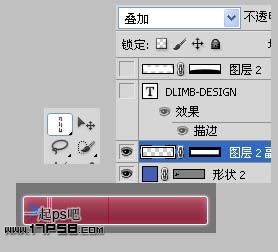
然后建新层,画下图所示蓝色形状,效果如下,

单列选框工具点一下,填充白色,复制2个,图层模式叠加,添加蒙版去除多余部分。

输入白色文字,添加黑色1像素描边样式,具体不截图了,很容易。

建新层,调出形状1选区,填充白色,去掉选区,底部做一个大的椭圆选区,删除。

图层不透明度35%,最终效果如下。

来源:https://www.tulaoshi.com/n/20160216/1569142.html
看过《Photoshop制作一个简单的网站按钮》的人还看了以下文章 更多>>