今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop打造水晶效果立体字教程,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
最终效果图
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
图0
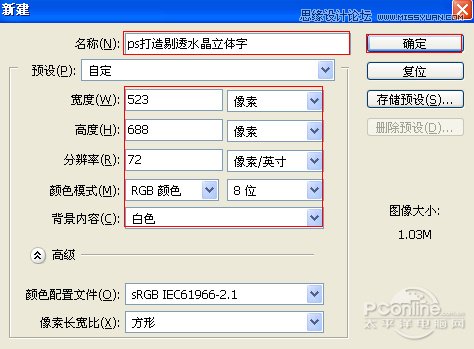
1、选择文件/新建菜单,打开新建或者Ctrl+N对话框 名称为:ps打造剔透水晶立体字,宽度:为523像素, 高度:为688像素, 分辨率为72 , 模式为RGB颜色的文档,如图1所示。

图1
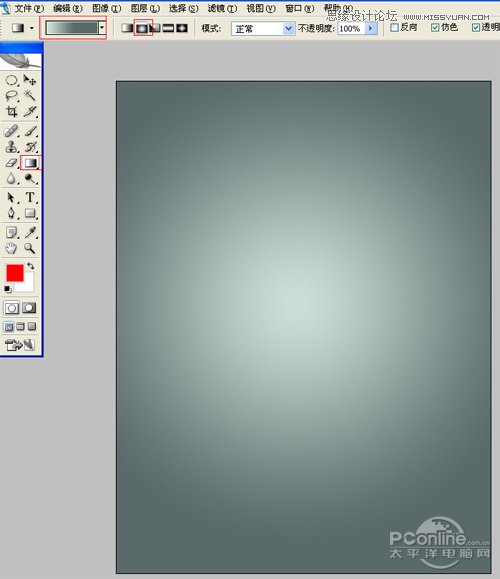
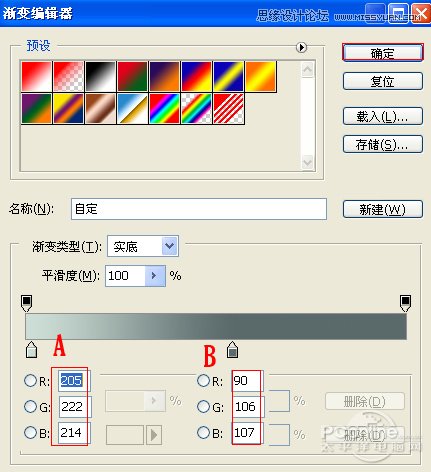
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,205、222、214,设置色彩RGB分别为双击如图3中的B处,设置RGB分别为90、106、107。如图2所示。效果图如图2所示。

图2

图3
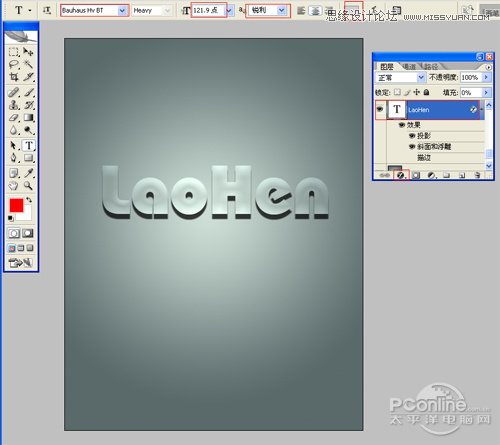
3、单击工具箱中的横排文字工具 ,输入英文字母LAOHEN,然后在工具选项栏上设置字体:Bauhaus Hv BT,大小:121.9点,颜色:灰色,设置消除锯齿的方法:锐利,并双单击LAOHEN文字图层进入到图层样式,分别勾选投影、斜面和浮雕、描边选项。如图4所示。

图4
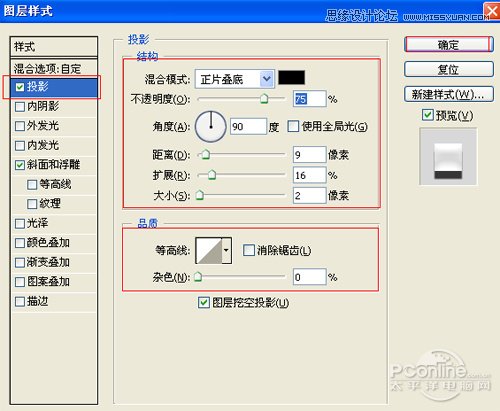
4、勾选投影,设置混合模式为:正片叠底,颜色为:黑色,不透明度为:75%,角度为:120度,距离为:9像素,扩展为:16%,大小为:2像素,设置其他值参考图5,然后点击确定按钮,如图5所示。

图5
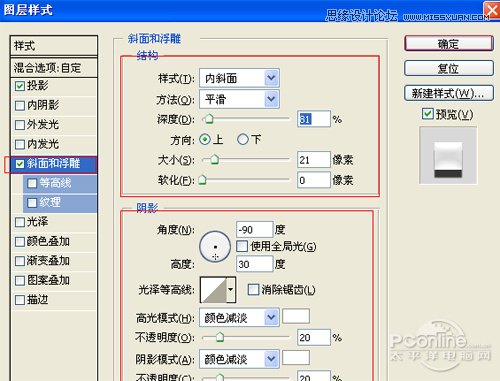
5、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:81%,方向:上,大小:21像素,软化:0像素,阴影:角度:-90,高度:30度,其他设置值参考图6,如图6所示。

图6
2调整DESIGR的图层样式
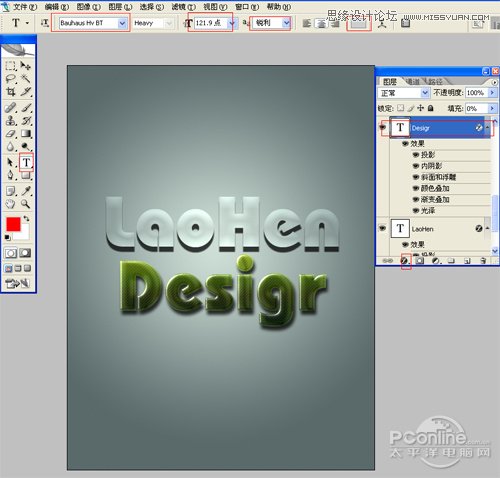
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)6、单击工具箱中的横排文字工具 ,输入英文字母DESIGR,然后在工具选项栏上设置字体:Bauhaus Hv BT,大小:121.9点,颜色:灰色,设置消除锯齿的方法:锐利,并双单击LAOHEN文字图层进入到图层样式,分别勾选投影、内阴影、斜面和浮雕、颜色叠加、渐变叠加、光泽选项。如图7所示。

图7
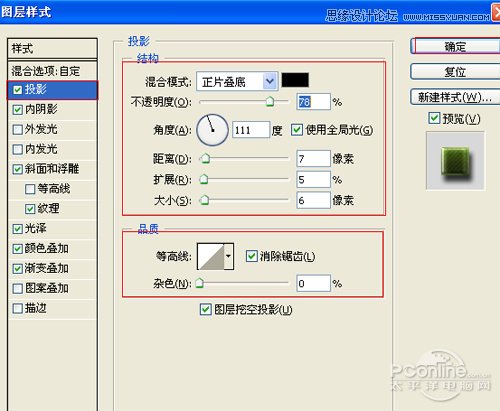
7、勾选投影,设置混合模式为:正片叠底,颜色为:黑色,不透明度为:78%,角度为:111度,勾选使用全局光,距离为:7像素,扩展为:5%,大小为:6像素,设置其他值参考图8,然后点击确定按钮,如图8所示。

图8
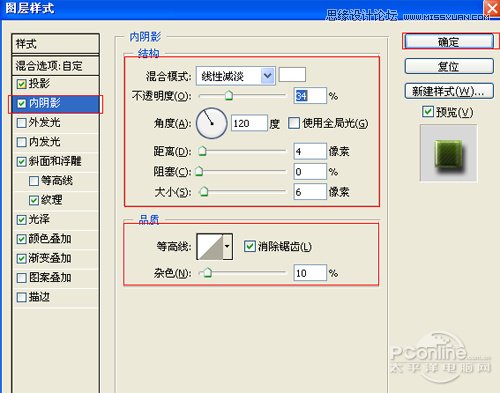
8、勾选内阴影,设置阴影混合模式:线性减淡,点击色标处,阴影颜色设置为白色,不透明度:34%,角度:120,距离:4像素,扩展:0%,大小:6像素,然后点击确定按钮,如图9所示。

图9
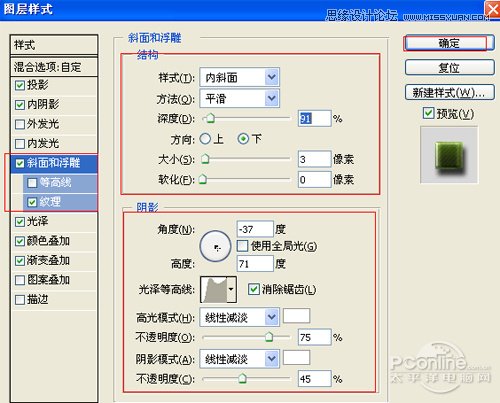
9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:91%,方向:下,大小:3像素,软化:0像素,阴影角度:-37,高度:71度,光泽等高线等其他设置值参考图10,如图10所示。

图10
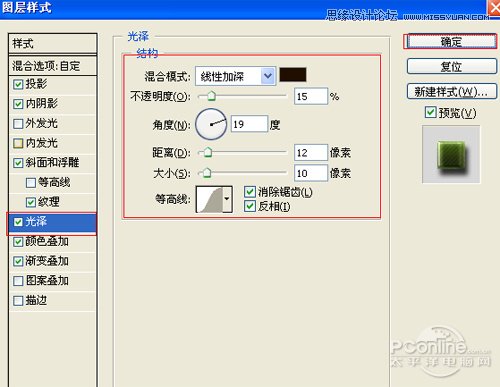
10、勾选光泽复选项,混合模式:线性加深,点击色标处,设置光泽颜色:黑色,设置不透明度:15%,角度:19度,距离:12像素,大小:32像素,等高线:half round,勾选消除锯齿和反相,如图11所示。

图11
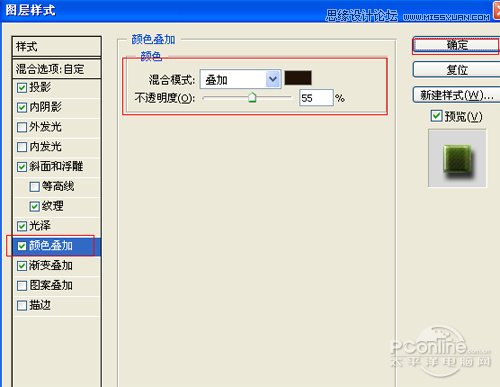
11、勾选颜色叠加选项,设置颜色叠加颜色混合模式为:叠加,颜色为:黑色,不透明度为:55%,如图12所示。

图12
3添加镜头光晕
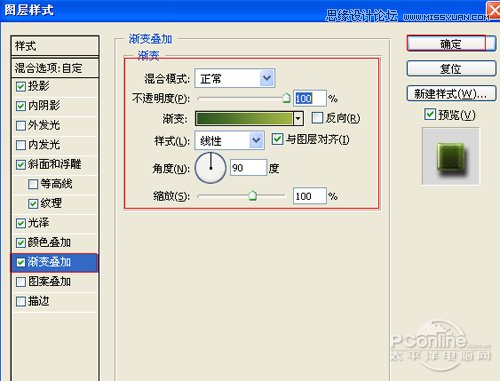
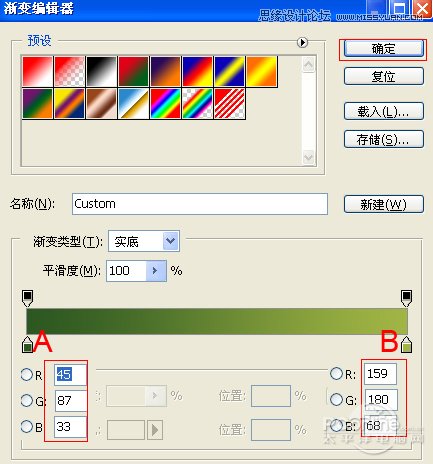
12、勾选渐变叠加选项,设置混合模式为:正常,不透明度为:100%,点击渐变弹出渐变编辑器,双击如图14中的A处,设置色彩RGB分别为45、88、33。再双击图14中所示的B处,设置RGB分别为160、180、68,然后点击确定按钮,如图13、14所示。经过调整后的效果效果图如图15所示。

图13

图14

图15
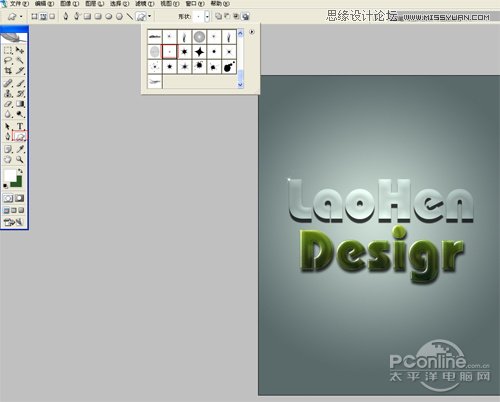
13、在图层面板上单击创建新图层按钮 ,新建一个图层,选择工具箱中的自定义形状工具,在工具选项栏中设置为路径模式、形状列表中选择星星形状,按住Shift键不放用鼠标左键在绘图区拖出星星形状,接着按快捷键Ctrl+Enter将形状转换为选区。设置前景色为白色,按快捷键Alt+Delete填充颜色,接着复制多一些星星,并调整星星的位置与大小,合并(Ctrl+E)所有的星星的图层合并成一个图层图层,如图16所示。

图16
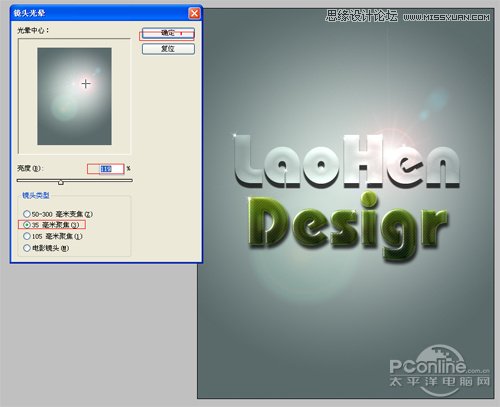
14、执行菜单:滤镜/渲染/镜头光晕,弹出镜头光晕的对话框,设置亮度为112%,镜头类型为:35毫米聚集,然后点击确定按钮,如图14所示。经过调整后的效果效果图如图15所示。

图17

图18
来源:https://www.tulaoshi.com/n/20160216/1568313.html
看过《Photoshop打造水晶效果立体字教程》的人还看了以下文章 更多>>