下面是个Photoshop制作大气的紫色51立体字教程教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - PS 】
最终效果

1、新建一个1000 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变。


2、打开文字素材,拖进来。也可以自己设定文字并拉好透视。
先来制作5字。用套索工具把5选取出来并复制到新的图层。锁定图层透明度像素,选择渐变工具,颜色设置如图4,由底部向上拉出图5所示的径向渐变。



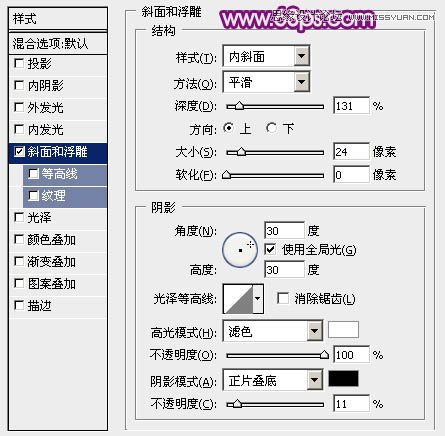
3、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图6,效果如图7。


4、调出文字选区,向下移两个像素,按Ctrl + Shift + I 反选,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为滤色,添加图层蒙版,用黑色画笔把不需要变亮的部分擦出来,效果如图9。


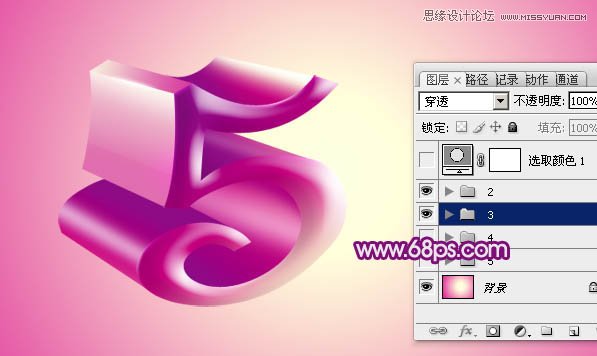
5、再来制作文字的立体面,需要完成的效果如下图。

6、在文字图层的下面新建一个组,然后在组里新建图层。由底部开始往上制作立体面。
用钢笔勾出下图所示的选区,拉上图12所示的线性渐变。


7、新建一个图层,按Ctrl + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充淡紫色:#FFDAEB。

8、新建一个图层,用钢笔勾出顶部暗部选区,羽化8个像素后填充稍暗的紫色。

9、在当前组的图层最上面新建一个图层,用钢笔勾出图15所示的选区,并拉上图16所示的线性渐变,注意好渐变方向。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)

10、新建一个图层,创建剪贴蒙版,用钢笔勾出下图所示的选区,羽化6个像素后填充淡紫色。

11、在当前组图层的最上面新建一个图层,用钢笔勾出下图所示的选区填充暗紫色。

12、同上的方法渲染一下暗部和高光,效果如下图。

13、在当前组图层的最上面新建一个图层,用钢笔勾出顶部的立体面选区,同上的方法渲染高光和暗部,过程如图20 - 22。



14、左侧面的立体面制作方法同上,过程如图23,24。


15、最后一个立体面制作方法同上,效果如下图。

16、1字制作方法相同,如图26,27。


17、在背景图层上面新建一个图层,简单给文字添加一些投影,效果如下图。

18、在图层的最上面创建可选颜色调整图层,对白色进行调整,参数设置如图29,效果如图30。


最后微调一下细节,完成最终效果。

来源:https://www.tulaoshi.com/n/20160216/1567831.html
看过《Photoshop制作大气的紫色51立体字教程》的人还看了以下文章 更多>>