想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop绘制闪亮质感金钻手表教程教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
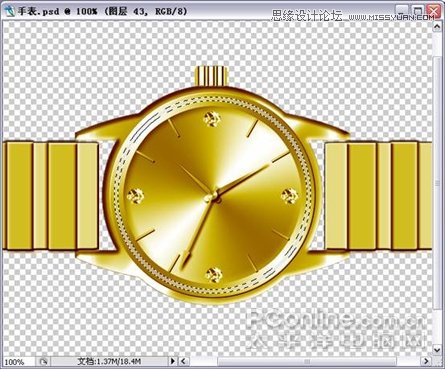
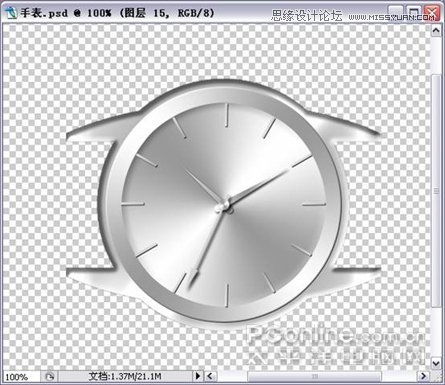
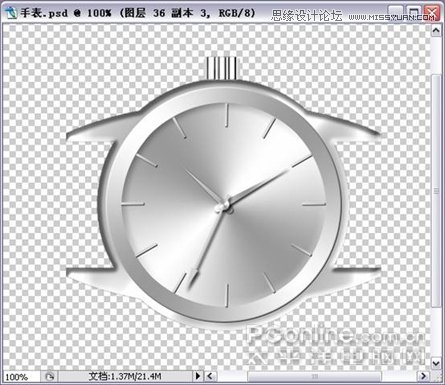
老规矩,还是先看效果图。有兴趣的朋友就和我一起制作吧!有不合适的地方请高手们不吝赐教!(图1)

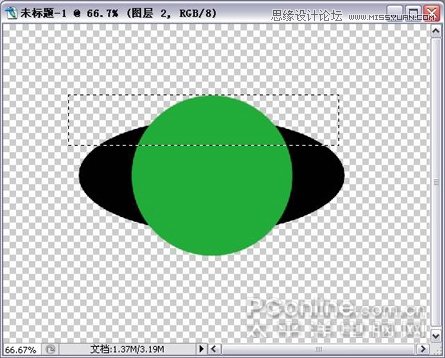
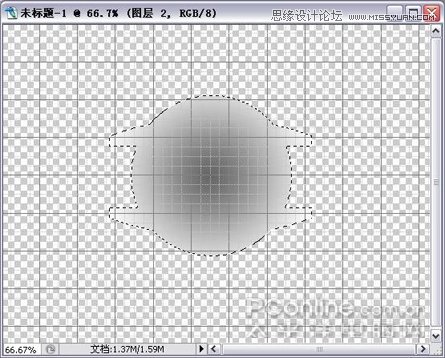
1. 新建一个800*600 的透明文件,在图层面板上新建两个图层,在不同图层上分别画个椭圆,填充黑色。用绿色画笔点个表盘大小的圆,在椭圆上画矩形选区。(两个颜色可任意,要的是最后的选区)(图2)

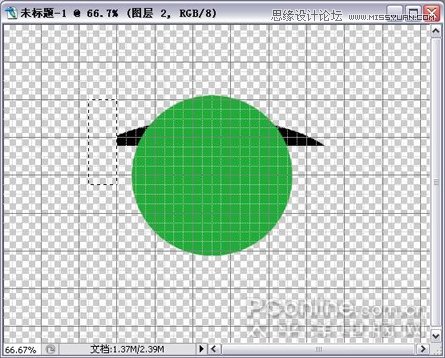
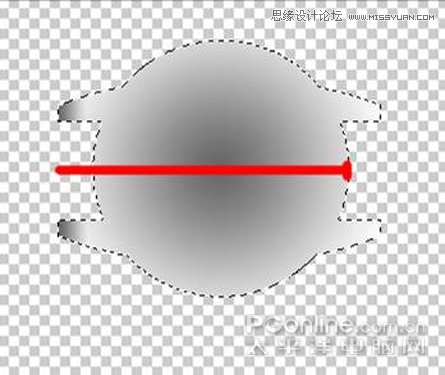
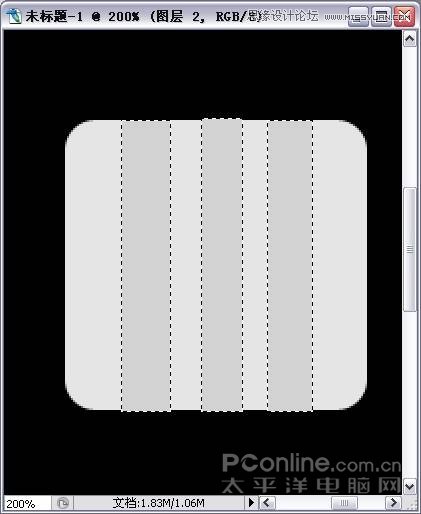
2. 在椭圆的图层上用矩形选框工具画出选区,把选区外的椭圆擦掉,点视图显示--网格,用矩形选取左右两边的尖角擦掉。(图3)

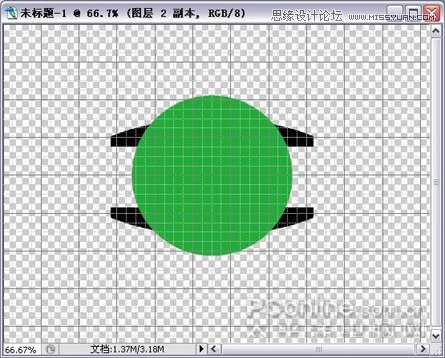
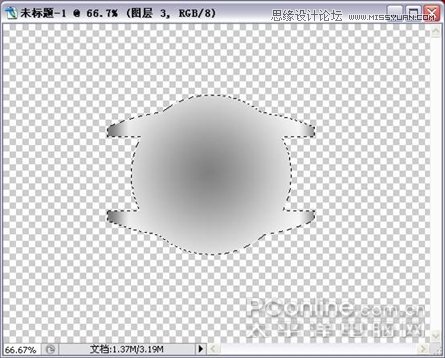
3. 复制一个黑色,用编辑变换垂直反转,移动到下面。(图4)

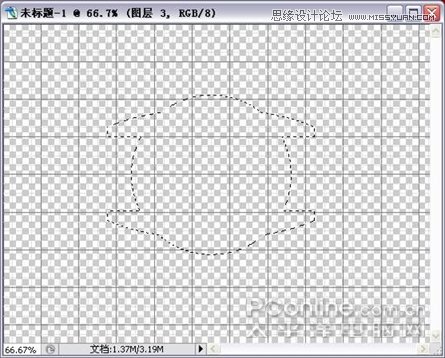
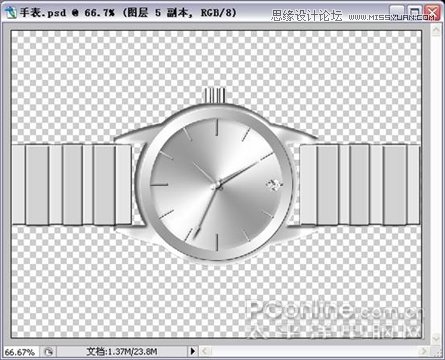
4. 合并可见图层,按ctrl+鼠左键点缩略图,载入选区,清除选区内的颜色。(图5)

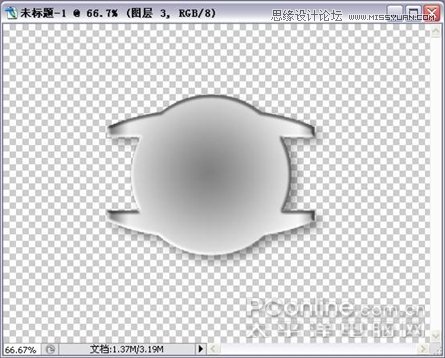
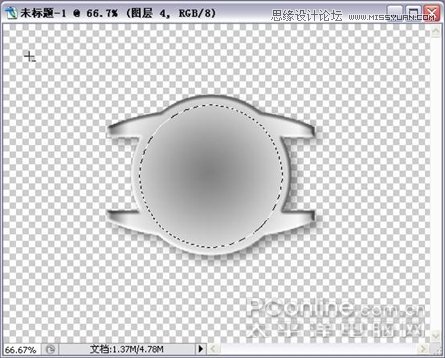
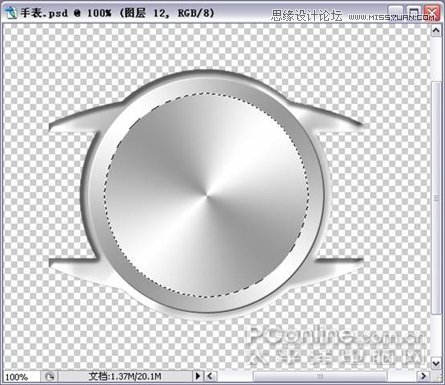
5. 设前景色为浅灰色,背景色白色,点径向渐变,由选区中心向外拉。(图6)

6. 设置渐变编辑器如下。用线形渐变,模式为正片叠底,在原图层上左右拖动出如下效果(图7)

7. 下图是拉动的方向(图8)

8. 获得下图的效果(图9)

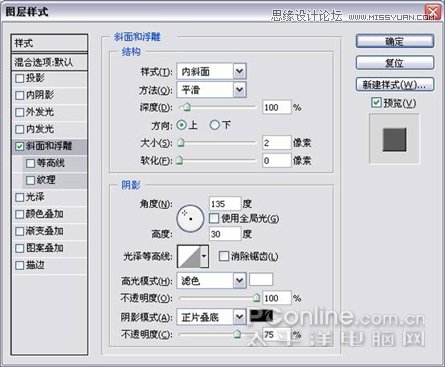
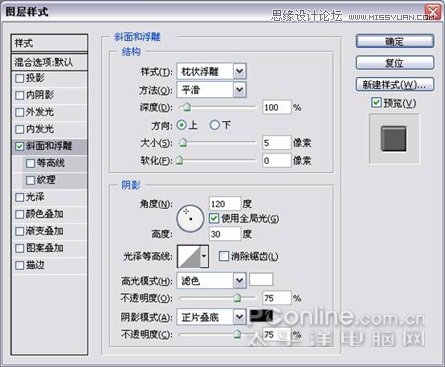
9. 单击图层面板上的图层样式按钮,设置如下。(图10、11、12)



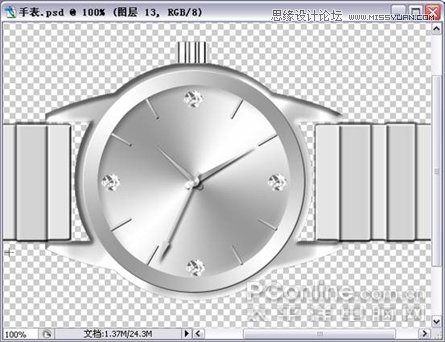
10. 获得如下效果(图13)

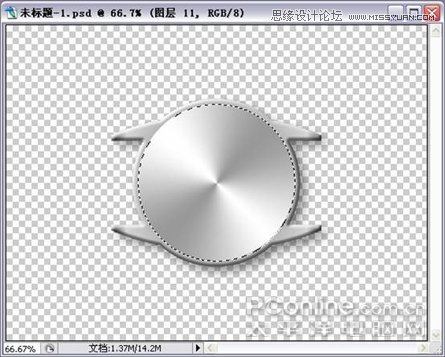
11. 在新图层上用自定形状工具中的椭圆工具,按住SHIFT键画个圆,设置渐变器如下,用角度渐变,自中心向外至下呈半弧拉动。(图14、15)


12. 获得如下效果。(图16)

13. 第一个圆盘的图层样式设置。(图17)

14. 把选区收缩18个(根据自己的设置)象素,建个新图层与前一步相同只是反方向拉动渐变。获得第二个圆盘。(图18)

15. 第二个圆盘的图层样式设置。(图19)

16. 获得如下效果。(图20)

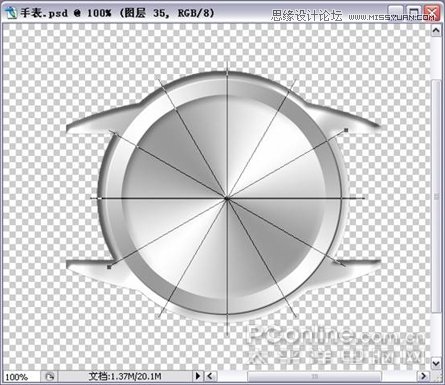
17. 现在开始制作刻度,在新图层上用自定形状工具中的直线工具画出米形线条(为了准确放刻度的位置)用完后删除掉。(图21)

18. 再新建个图层,用矩形选框工具,画出长方形的刻度,填充灰色,在图层样式上设置如下。(图22)

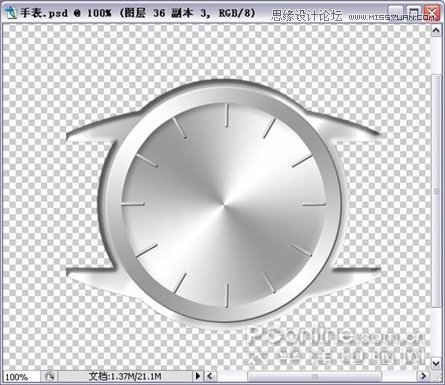
19. 复制11个刻度,移动到合适的位置。去掉米形线条。把个别的刻度载入选区,拉个灰白的渐变如下图。(图23)

20. 下面来做时针,为了大家看的清楚,笔者在新的文件上画,(可能有些人要骂笔者罗嗦了,会的不难,可是对新手来说,每一个步都重要,谁不是从零开始的呢?)用矩形选框工具画个选框,填充灰色,拉个灰白的渐变。(图24)

21. 点编辑变换透视,点住上角向中间移动,效果如下图(图25)

22. 用灰色的画笔在下面点个半圆,擦掉多余的部分。(图26)
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
23. 时针的图层样式设置如下。(图27)

24. 新建一个图层,用相同方法画出分针,载入选区,拉个灰白的渐变, 图层样式设置如下。(图28)

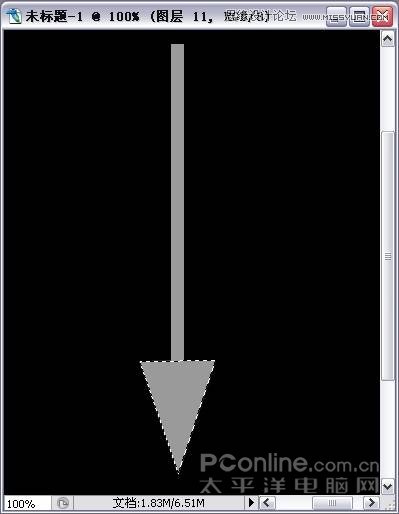
25. 新建一个图层,用矩形选框工具先画出长方形选区,填充灰色,再用多边形工具,属性拦设3边,画个三角形,填上颜色。(图29、30)


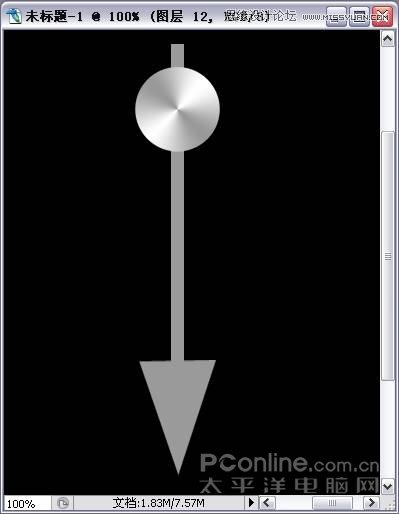
26. 参照第一个圆盘的方法做个小圆,也可以复制第一个圆盘,缩小就可以了。最后合并秒针的图层,(图31)

27. 给秒针设置图层样式如下。(图32)

28. 摆放好针的位置。(图33)

29. 用圆角矩形工具,属性拦半径设15。画出路径,按路径面板上的转换选区按钮,填充颜色。(图34)

30. 取消选区,新建一个图层,画上三个(先画一个,按住shift键就可以连续画)选区,填充颜色。(图35)

31. 两个图层都设置如下的图层样式,合并后调整好大小,放好位置。(图36)

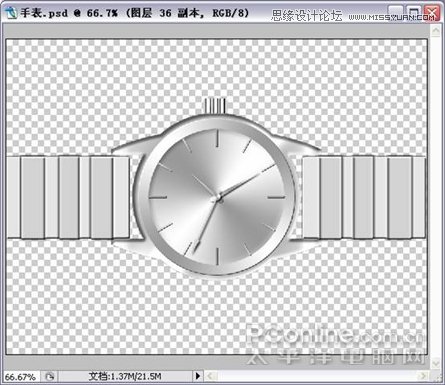
32. 获得下图的效果(图37)

33. 用相同的方法做出表链(图38)

34. 下面来制作钻石,新建一个图层,用多边形工具画个六边形的路径。用油漆痛工具,属性拦里选图案,CS里有这个图案,其它版本我不记得有没有这个图案了。(图39、40)


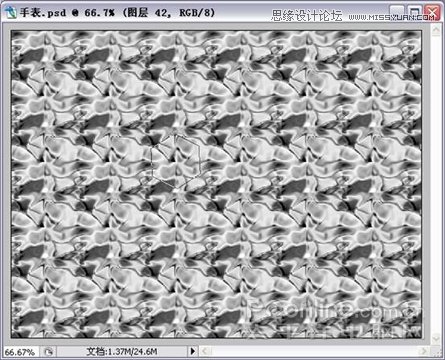
35. 填充好后,用移动工具缩小图案,(为了钻石的反射图案面多点)(图41)

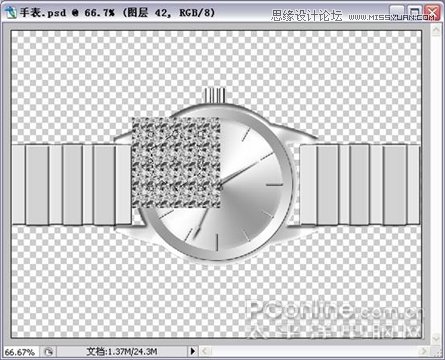
36. 点路径面板上的路径转换按钮转为选区,点选择反向,按delete键清除。点图象调整亮度/对比度(图42)

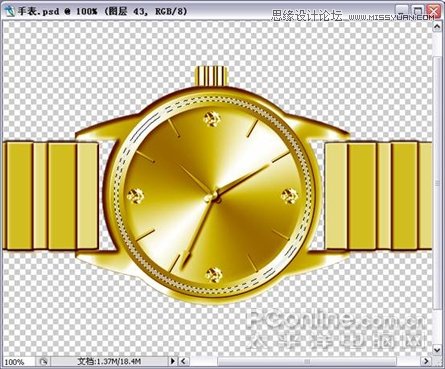
37. 调整好大小和位置。(图43)

38. 复制三个钻石,移动位置。激活刻度的图层,把钻石下面的刻度擦掉(图44)

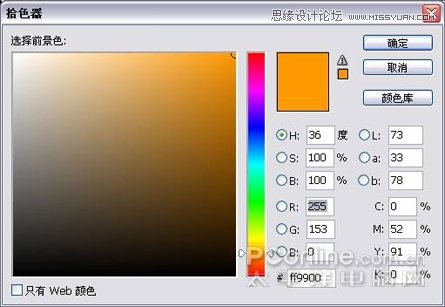
39. 合并可见图层,把手表载入选区,新建一个图层,前景色设置如下,给图层填色(图45)

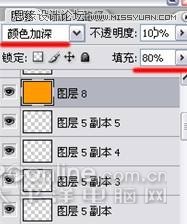
40. 在属性里设置如下(图46)

41. . 点选择反向,按delete键清除,获得如下的效果(图47)

42. 新建一个图层,用椭圆工具画出路径,转换选区后,填充浅灰色。(图48)

43. 下面是设置字体的图层样式(图49)

44. 获得如下的效果(图50)

45. 合并可见图层,用减淡工具,属性拦里设置为高光,30%的曝光度,进行随意的高光处理(自己掌握),用白色的星光笔刷点上星光,到这里手表就好了。后面的就自己发挥吧。(图51)

最终效果图:

来源:https://www.tulaoshi.com/n/20160216/1567401.html
看过《Photoshop绘制闪亮质感金钻手表教程》的人还看了以下文章 更多>>