在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop设计蓝色动感的光束背景教程,希望可以对大家能有小小的帮助。
【 tulaoshi.com - PS 】
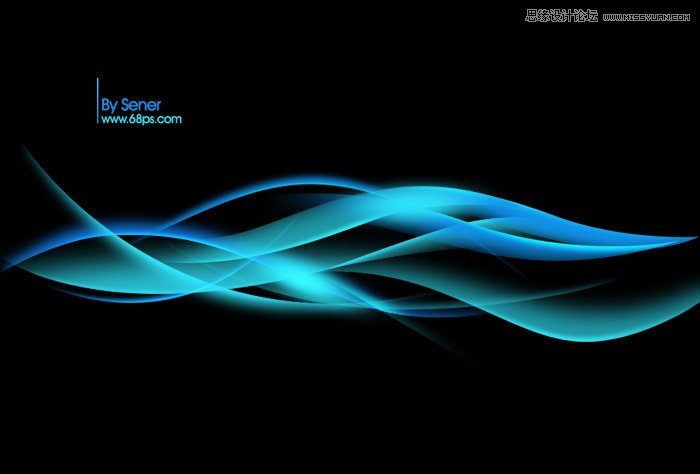
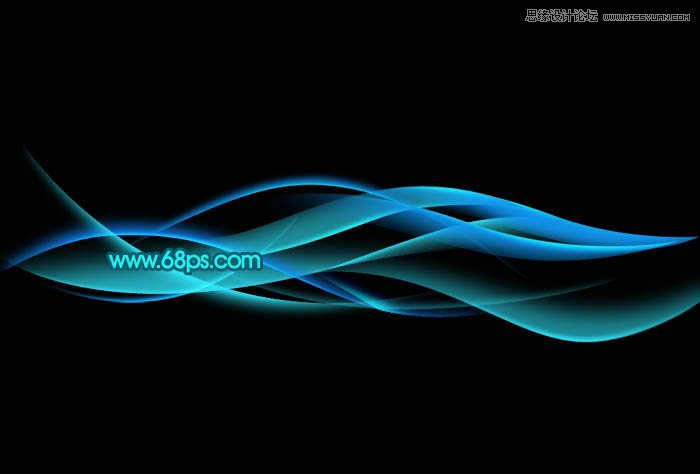
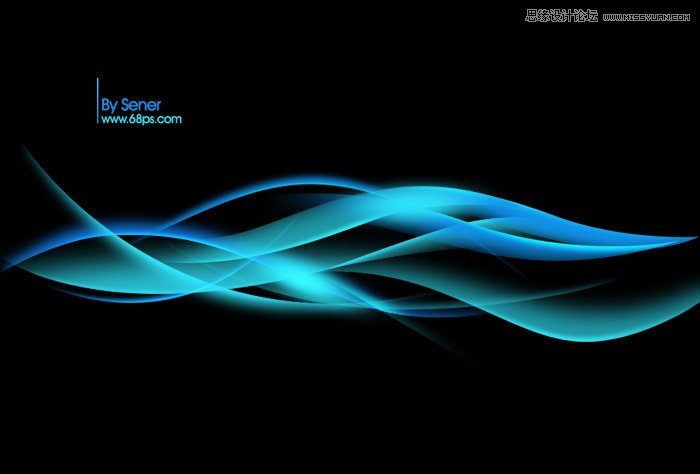
先看看效果图

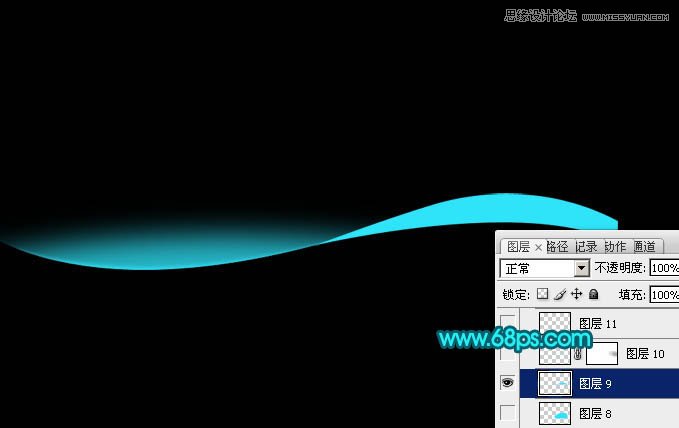
1、新建一个壁纸大小的文档,这里选择的是:1024 * 768。背景填充黑色。新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区填充青色。

2、用钢笔勾出下图所示的选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:80%,把底部的色块隐藏,效果如下图。

3、用钢笔勾出边缘的高光选区,羽化2个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,如下图。

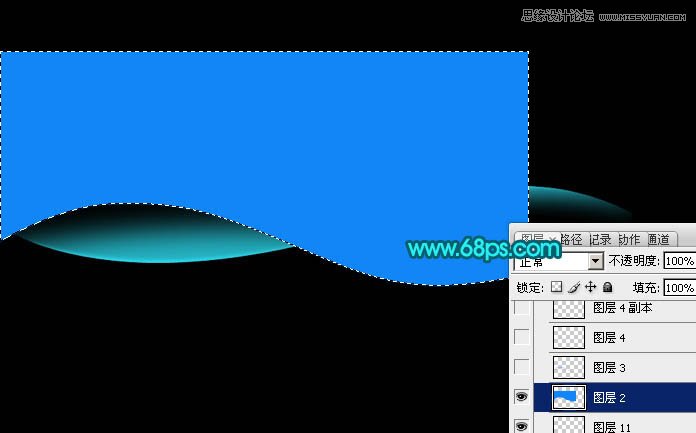
4、新建一个图层,再来制作第二条光束。用钢笔勾出下图所示的选区并填充青色。

5、用钢笔勾出顶部的高光选区,羽化6个像素后按Ctrl + J 复制到新的图层,然后把底部的色块图层隐藏,效果如下图。

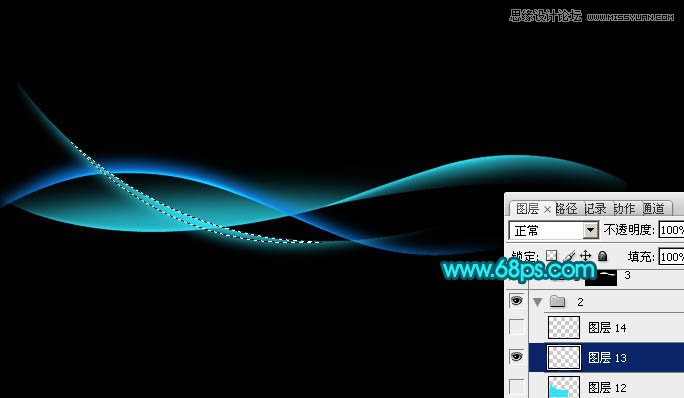
6、用钢笔勾出边缘高光选区羽化2个像素后按Ctrl + J 复制到新的图层,如下图。

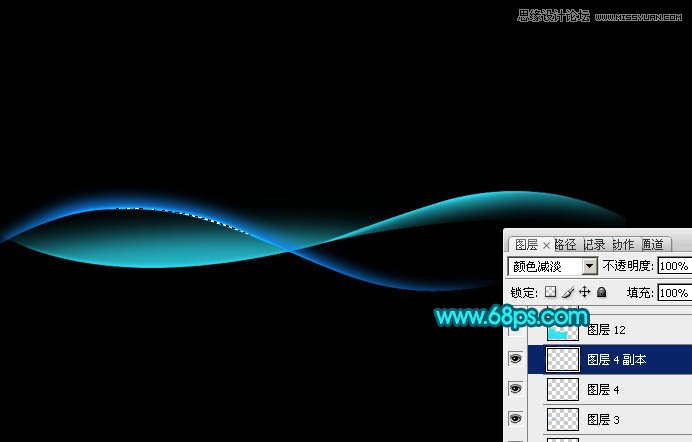
7、新建一个图层,开始制作第三条光束。用钢笔勾出下图所示的选区填充蓝色。

8、用钢笔勾出色块底部的局部,转为选区后羽化5个像素,按Ctrl + J 复制到新的图层,再把底部色块隐藏,效果如下图。

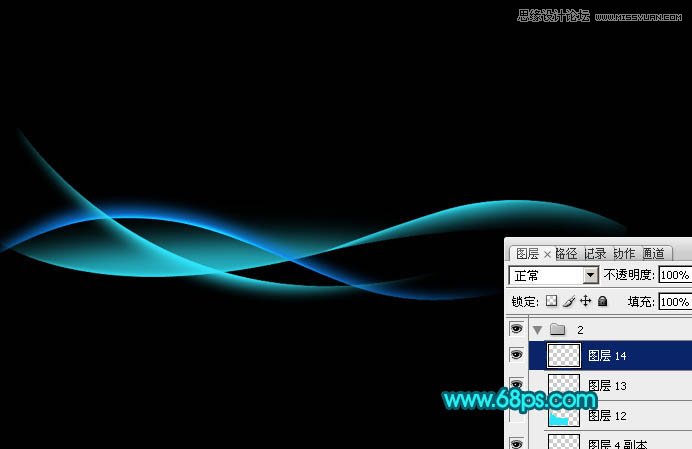
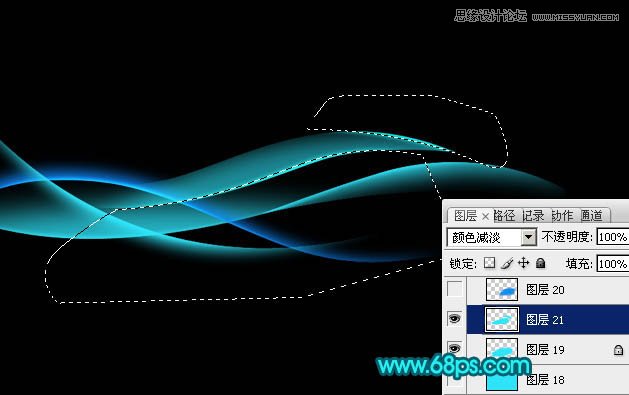
9、再把边缘高光部分用钢笔勾出来,复制到新的图层后把图层混合模式改为颜色减淡,如下图。

10、同样的方法制作第四条光束,过程如图10 - 12。



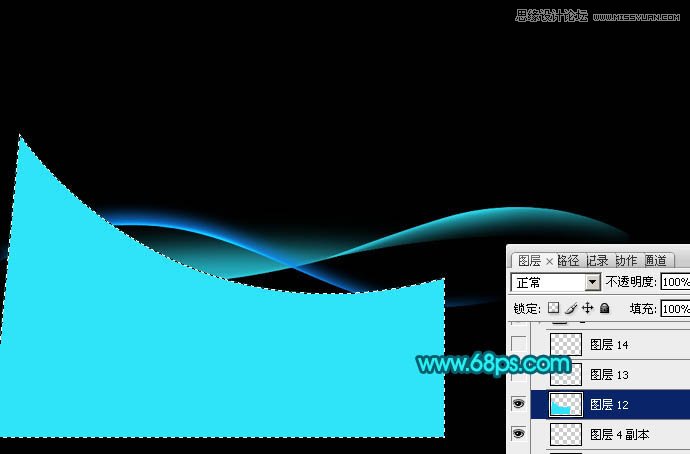
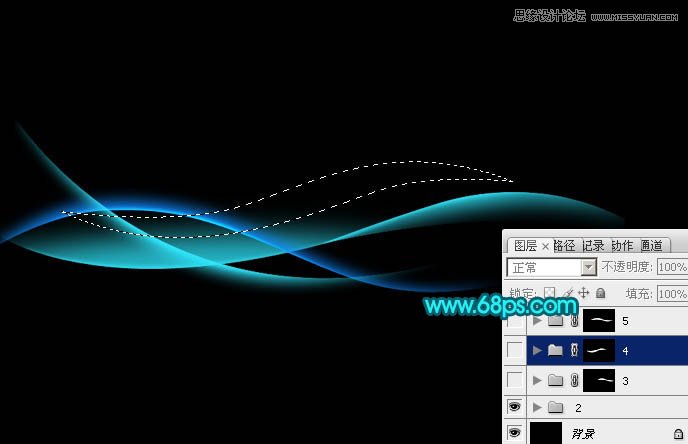
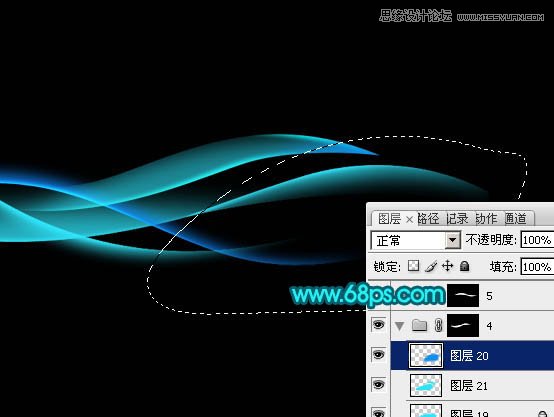
11、新建一个组,用钢笔勾出下图所示的选区,给组填充蒙版。

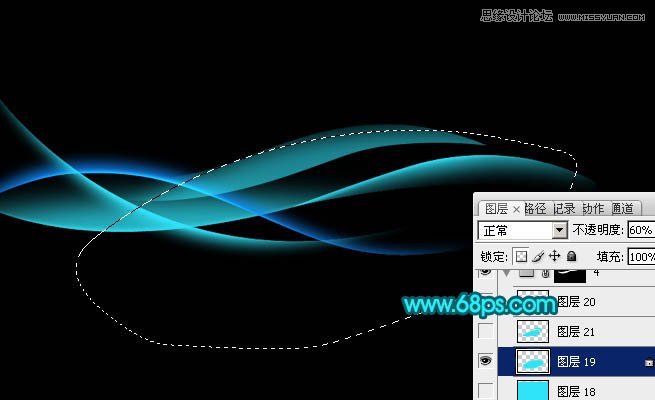
12、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充青色,不透明度改为:60%,如下图。

13、新建一个图层,用钢笔勾出边缘的高光选区,羽化2个像素后填充青色,混合模式改为颜色减淡,如下图。

14、用钢笔勾出顶部的高光选区,羽化8个像素后填充蓝色。

15、其它光束制作方法相同,过程如图17 - 19。



16、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充青色,作为所有光束的高光。

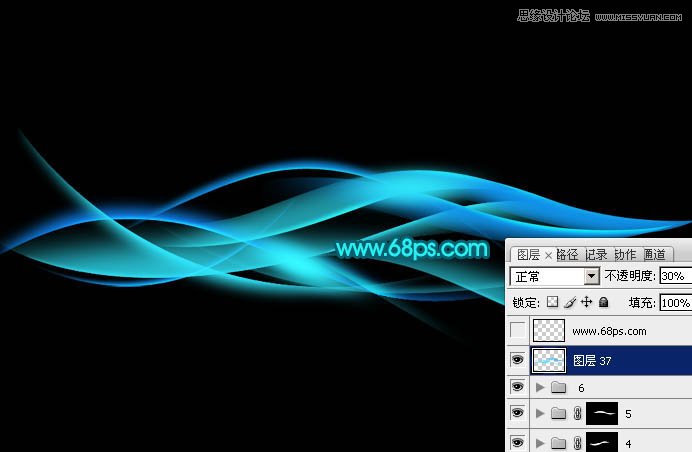
17、把背景图层隐藏,在图层的最上面按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:30%,如下图。

最后调整细节,再增加一些装饰文字,完成最终效果。

来源:https://www.tulaoshi.com/n/20160216/1567230.html
看过《Photoshop设计蓝色动感的光束背景教程》的人还看了以下文章 更多>>