清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Photoshop设计科技光点底纹教程,无聊中的都看过来。
【 tulaoshi.com - PS 】
这篇PS打造科技光点底纹教程个人觉得是一篇非常不错的入门实例教程,难度一般,适合刚刚开始学习PS的朋友们学习。推荐到飞特和朋友们一起分享学习了。
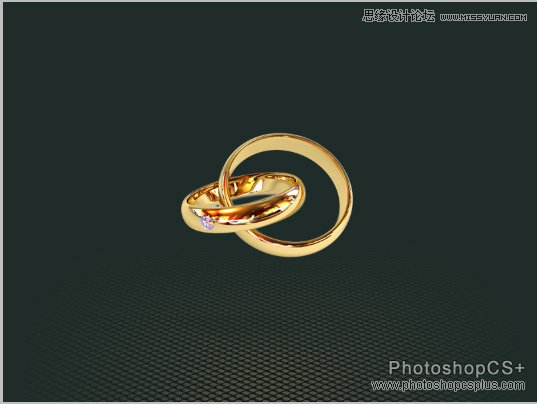
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)先来看看最终的效果图:

TIPS:注意,本文是介绍制作戒指后面的背景纹理,而非戒指!
第1步
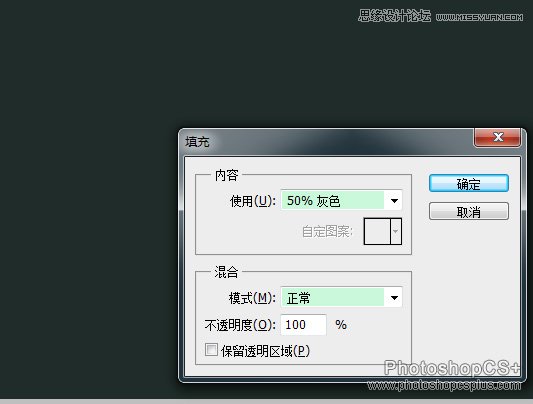
首先将背景色染成黑色。然后新建一个图层,填充为中性灰,具体步骤是在编辑填充中选择50%灰色。

第2步
重新将前景色设置为黑色,转到滤镜库,选择半调图案,设置如下,就能创建出一排排略有模糊的黑白点。

第3步
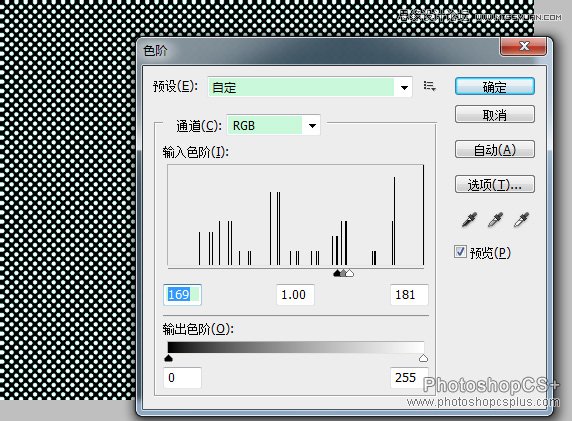
通过上述了滤镜得到的黑白点有点模糊,可以用色阶来调整。在色阶对话框中,缩小输入色阶滑块的距离增加对比度,模糊就消失了,点变得又圆又好。

第4步
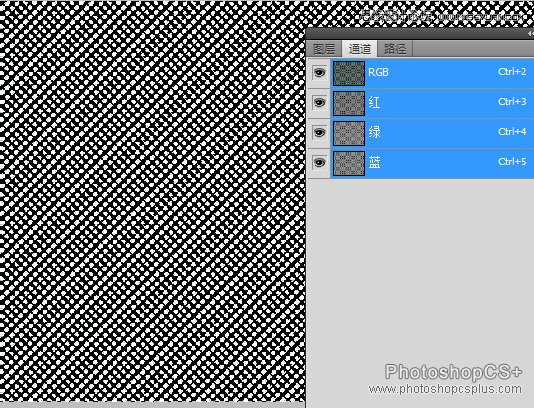
在这个点的图层下面新建一个图层,仍然填充为中性灰。然后点击点图层激活它,转到通道面板,按住ctrl,在RGB通道的缩略图上单击,将白色点载入为选区。

第5步
转到图层面板,直接按delete删除白色点,下面的灰色点就会显现出来。然后取消选区。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
第6步
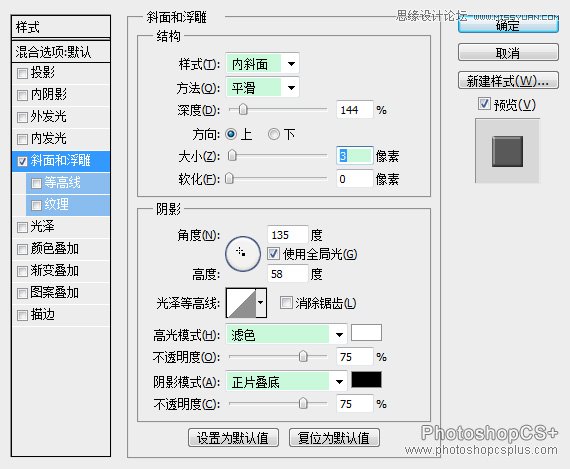
为了增加点的深度,在点图层的图层样式中应用一个斜面和浮雕,参数设置如下。单击确定后将这次和下面的灰色层合并。

第7步
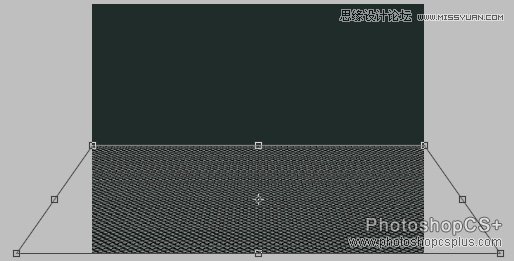
接下来的步骤是将点图案做成略微升起的桌面视图,可以通过自由变换来实现。为了保证只应用透视,按住ctrl抓取右上角点,笔直向下拖动,左上角的处理方法是一样的,最后按回车应用透视。

第8步
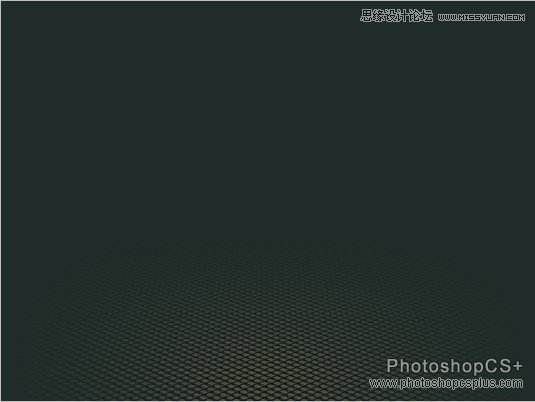
为这个图层增加图层蒙版,首先应用一个垂直渐变,营造平滑的淡出效果;接着再在水平方向上隐藏两边的像素,如图。

第9步
降低图像的不透明度为50%。你可以利用色相/饱和度面板的着色功能为这个网点增加色彩,灰色也是不错的选择。

第10步
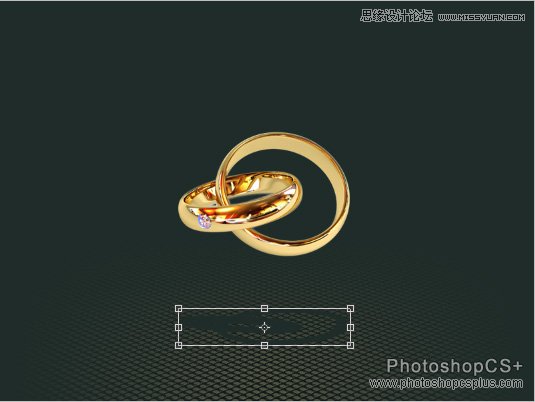
置入要显示的元素,将它放在正中间的位置。复制一次,将其填充为黑色,这是因为我们要利用这个图层制作它的投影。

第11步
将复制层自由变换后放在网点上面。

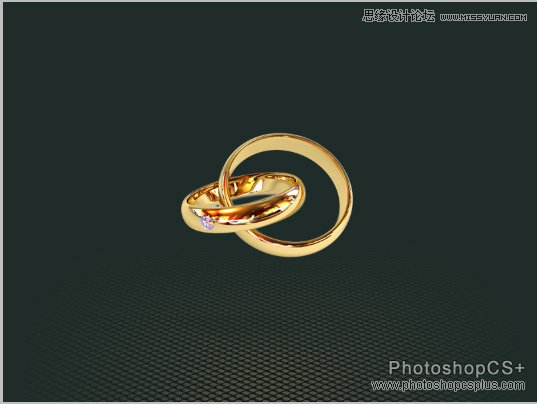
第12步
应用9像素的高斯模糊后将阴影不透明度改为50%左右,这样便可以看到一些网格了。

来源:https://www.tulaoshi.com/n/20160216/1567219.html
看过《Photoshop设计科技光点底纹教程》的人还看了以下文章 更多>>