想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop绘制金属质感的指南针教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
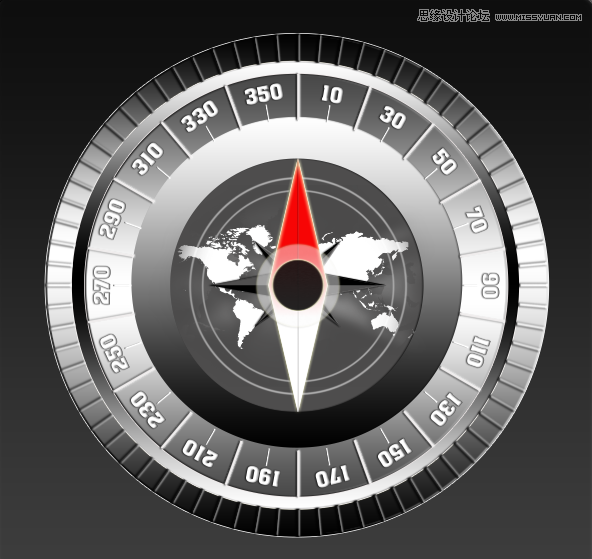
先看看效果图

1、新建3508*2480 分辨率为300的文档,然后按"D"恢复默认前景色背景色状态
2、新建图层,拉一个从左上角到右下角的线性渐变,然后滤镜-杂色-添加杂色,我添加的是50,这里不限制,具体情况按照图大小来定

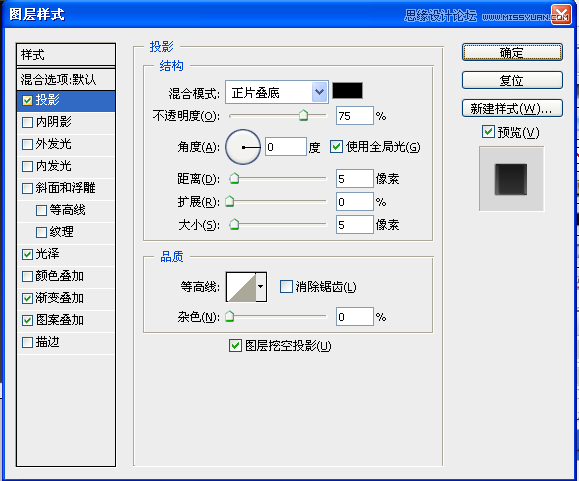
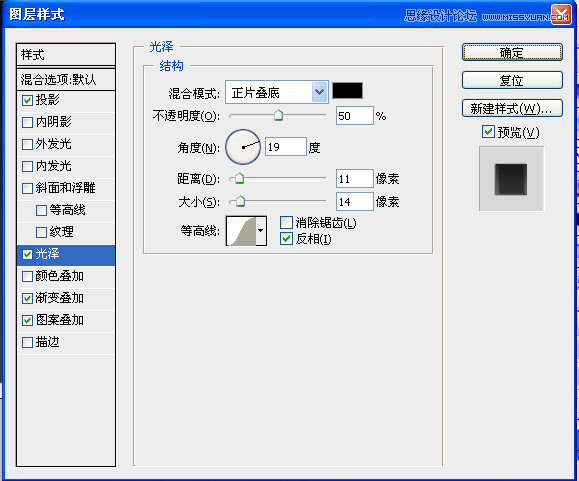
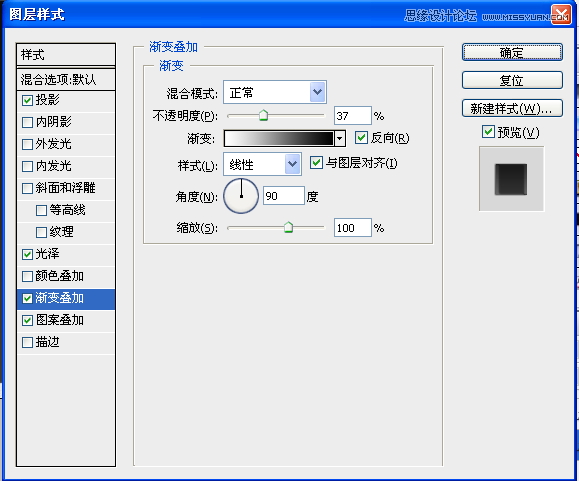
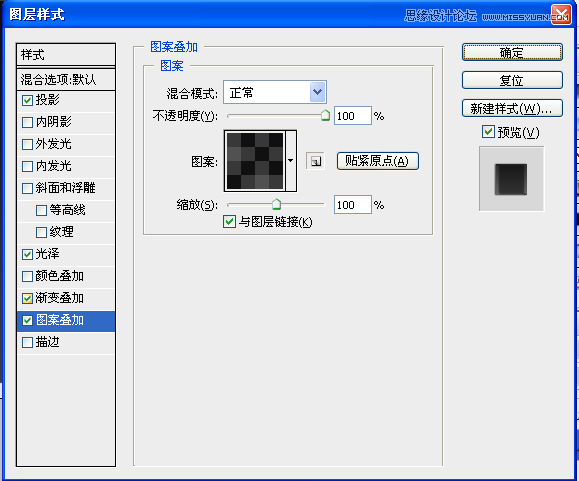
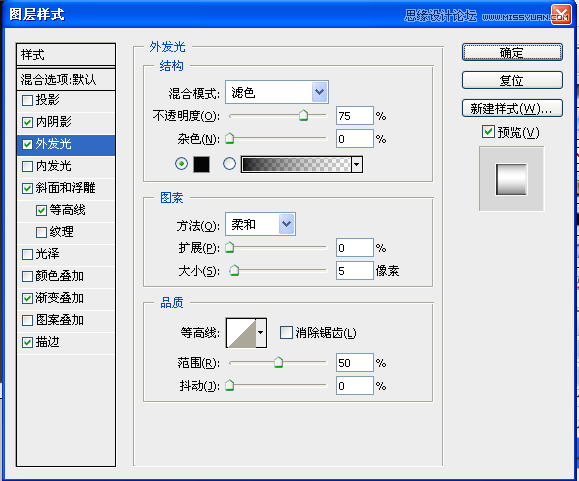
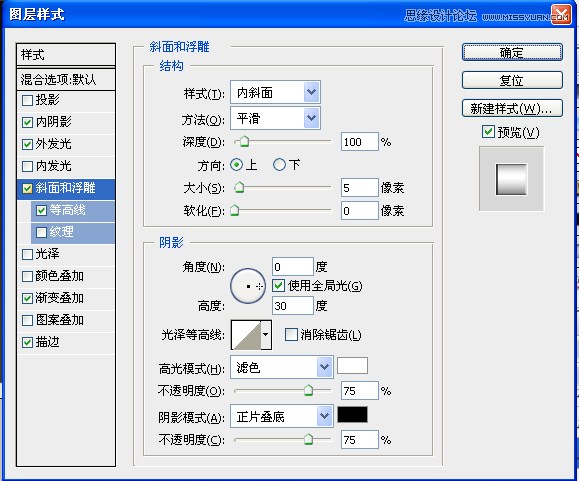
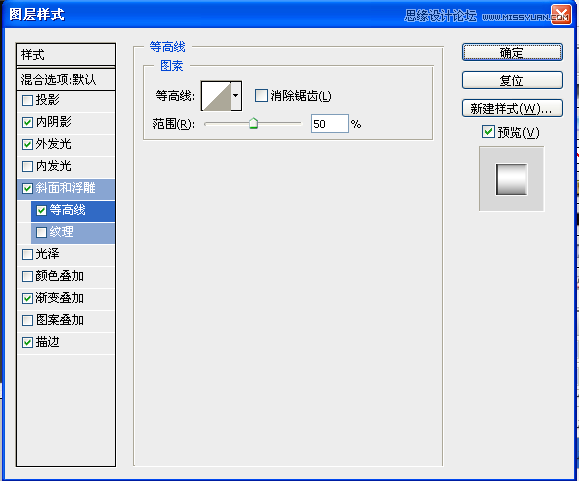
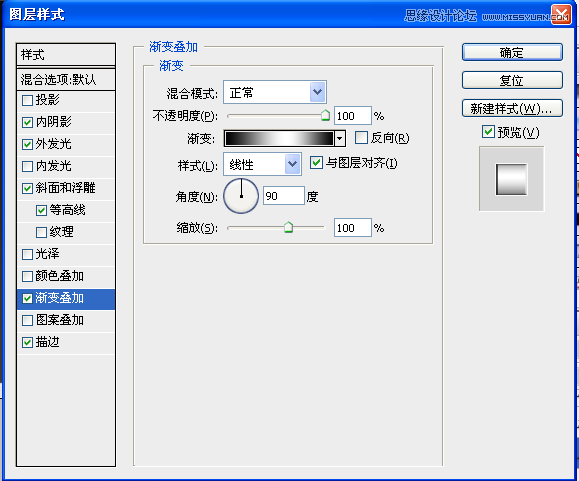
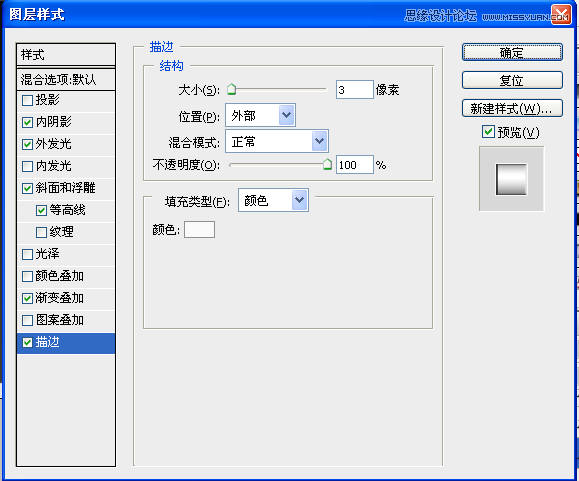
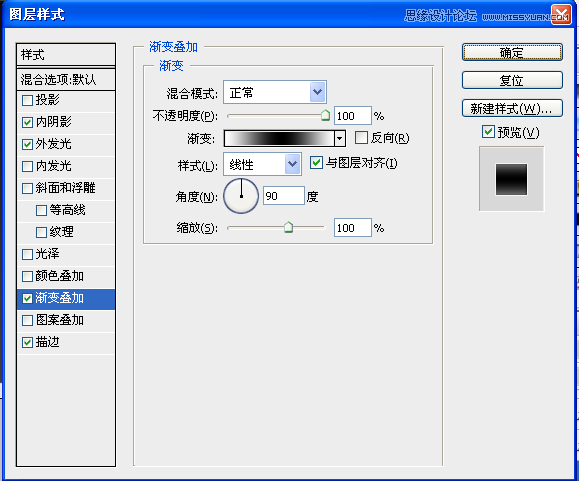
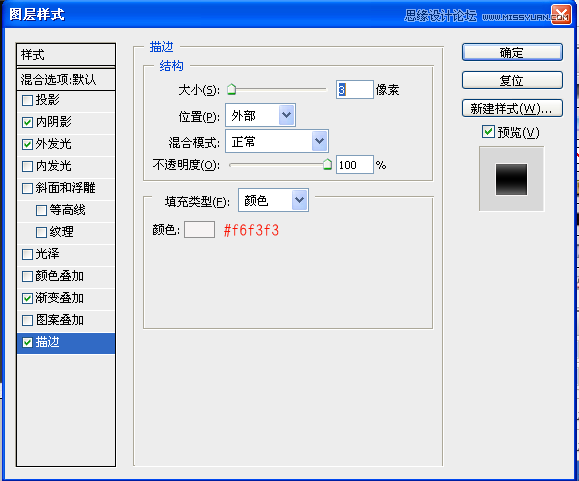
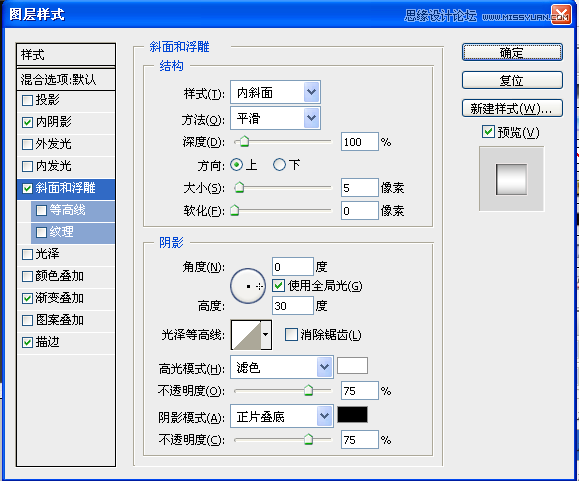
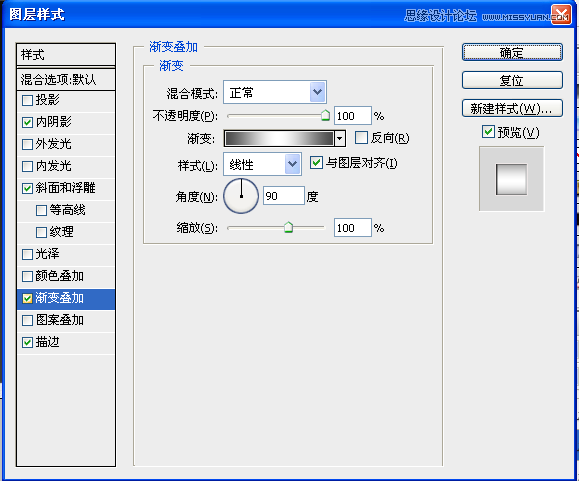
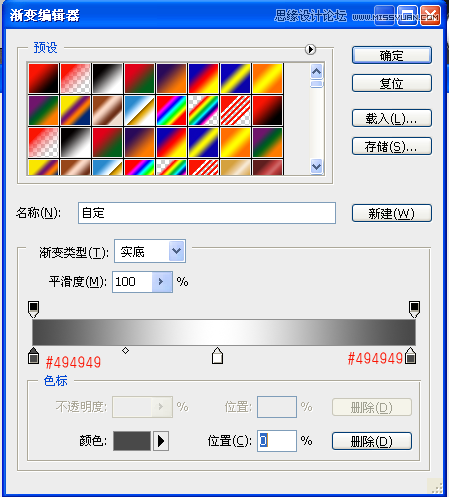
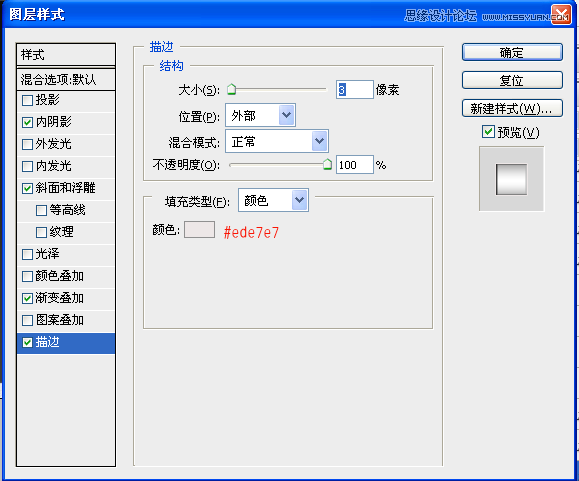
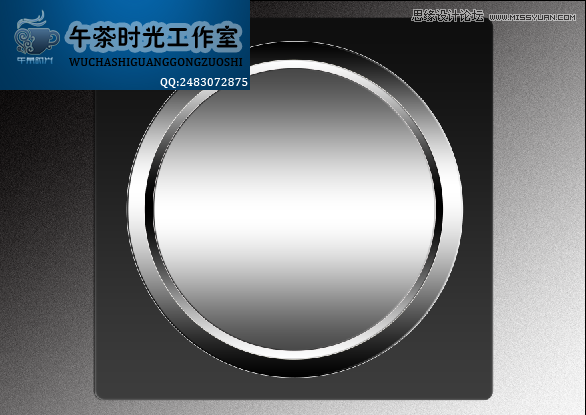
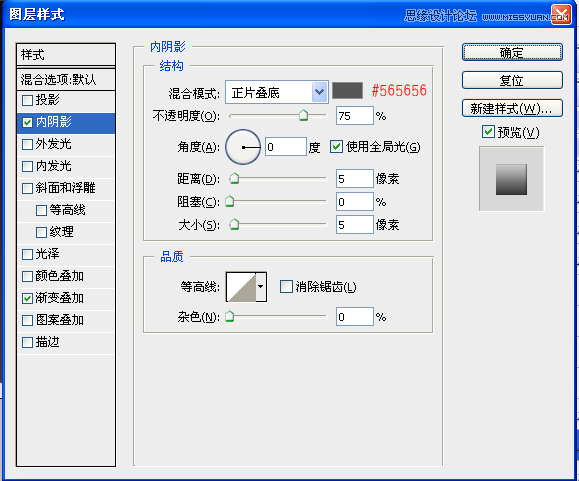
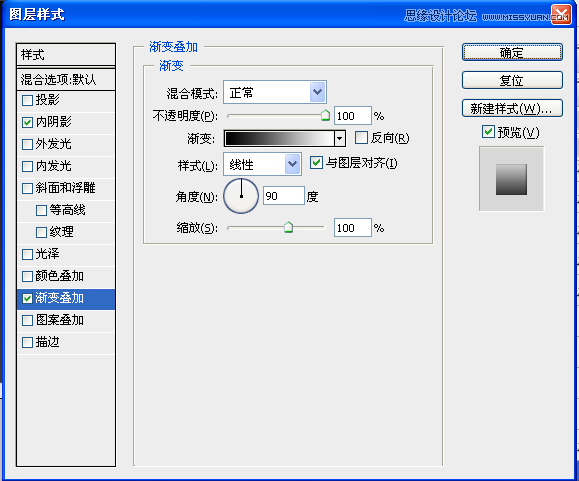
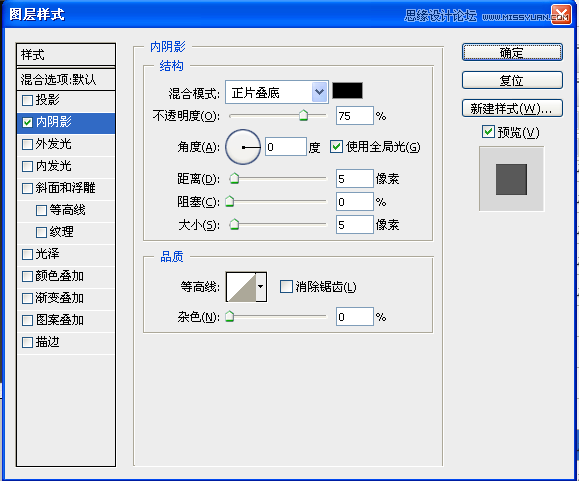
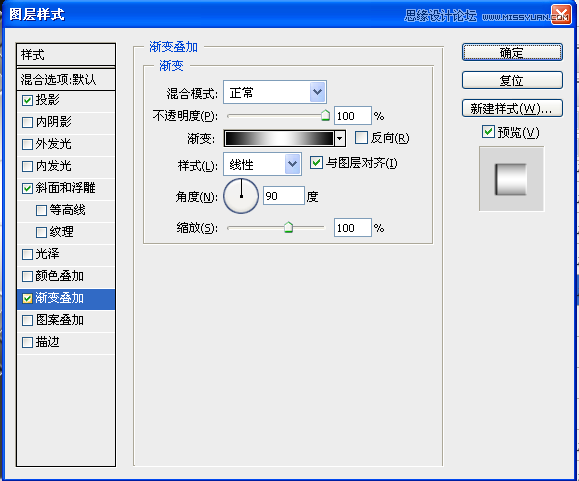
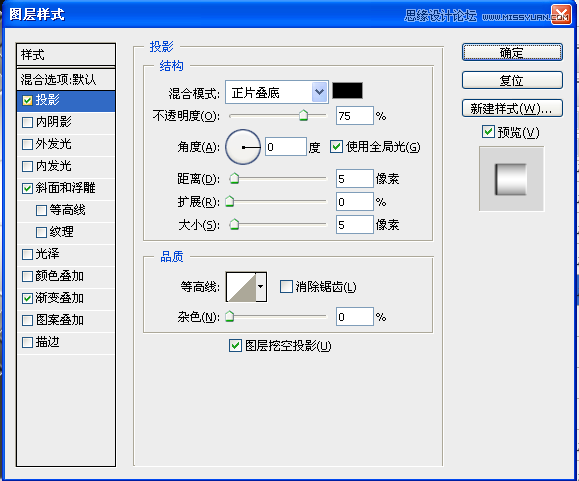
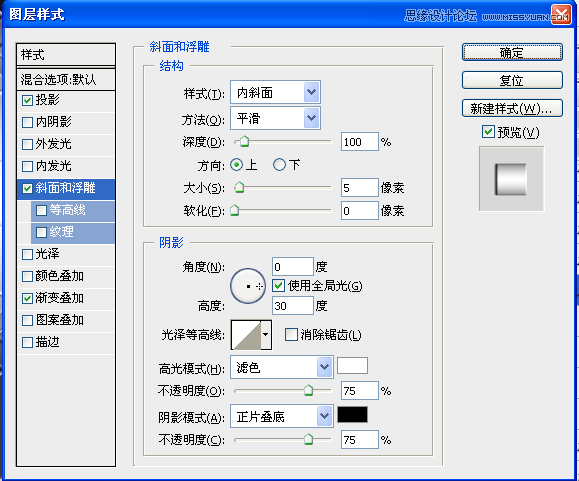
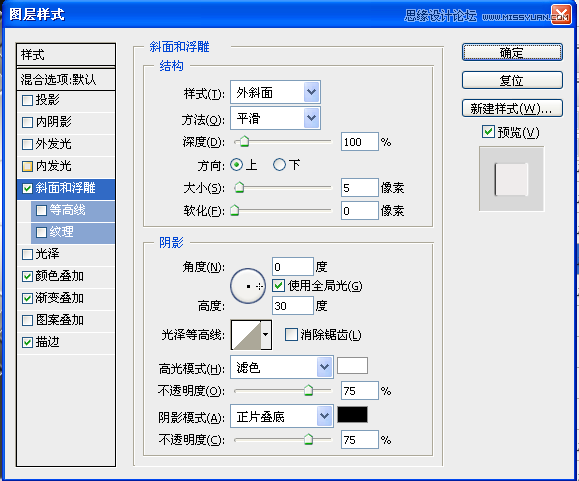
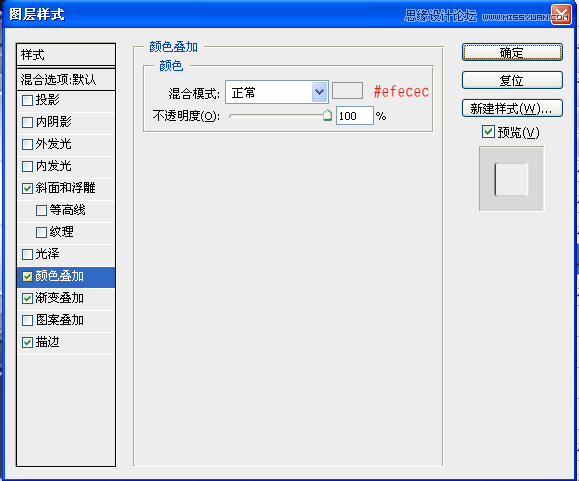
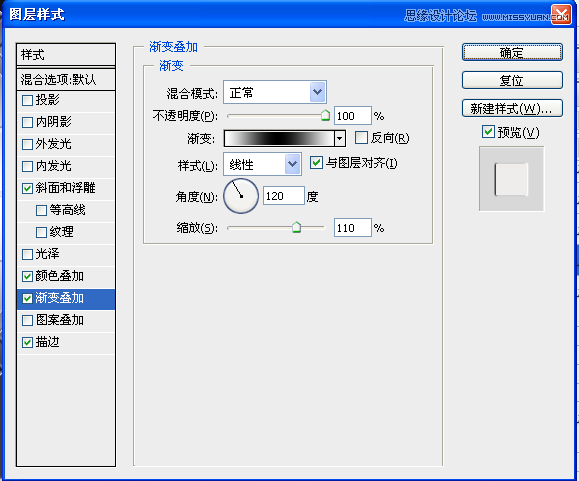
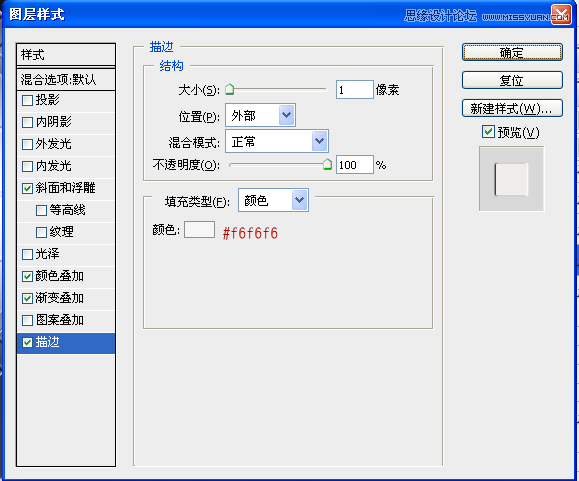
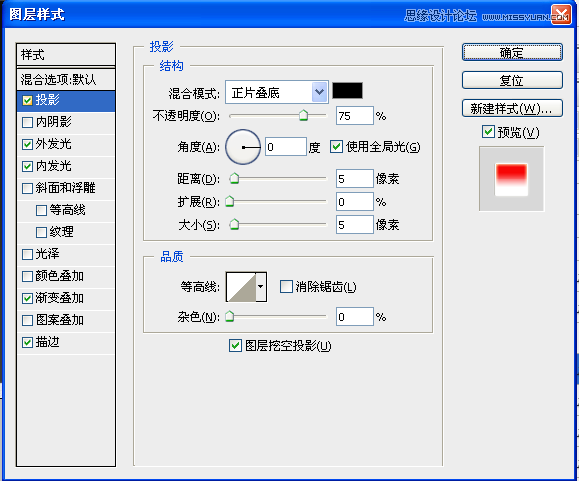
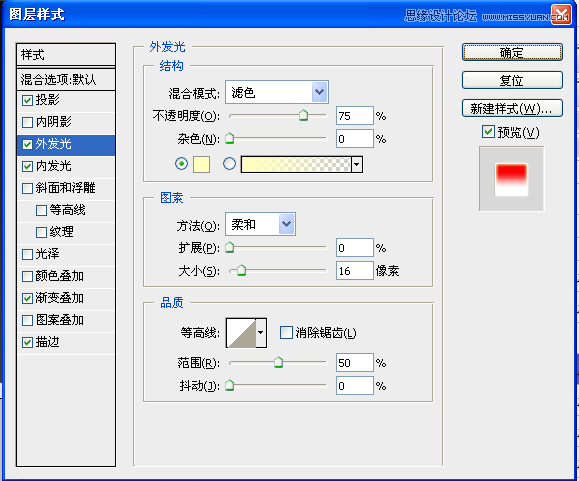
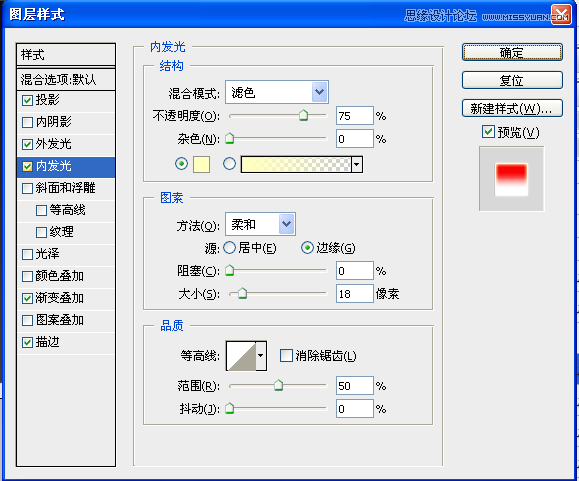
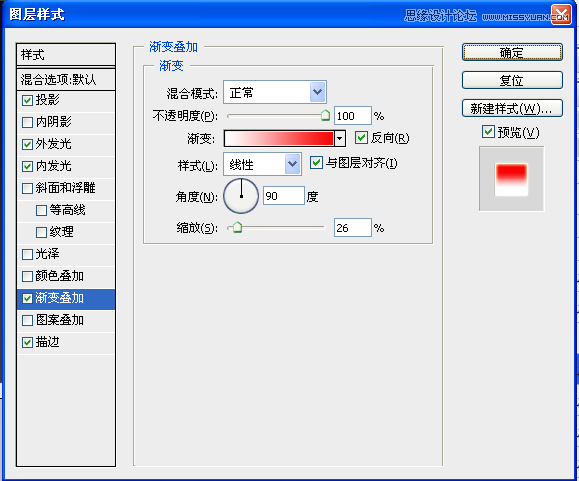
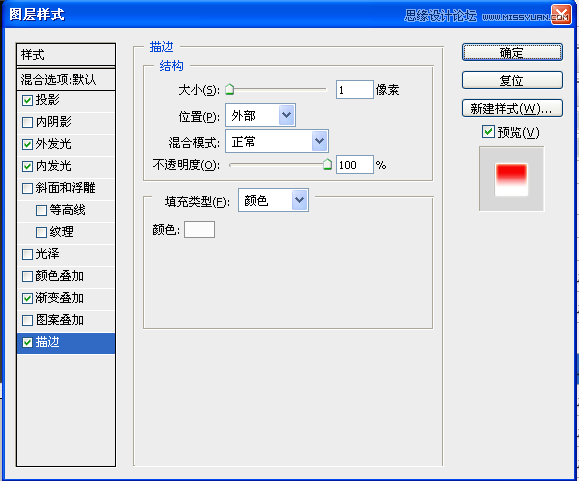
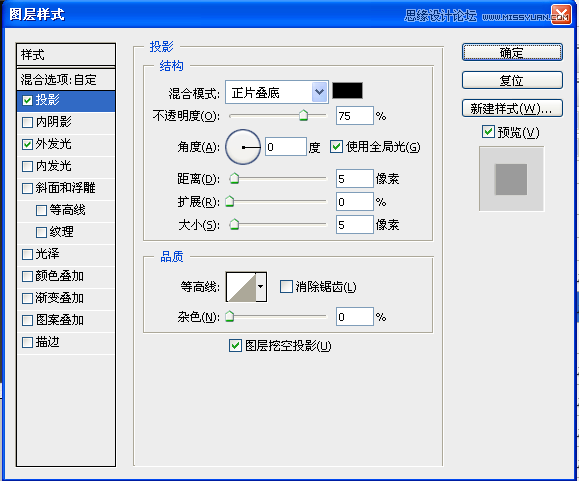
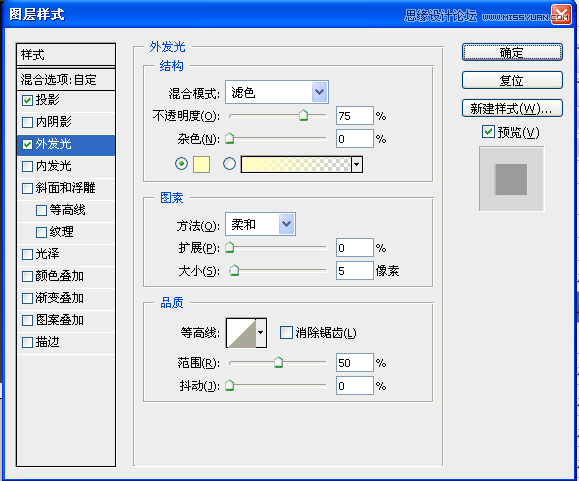
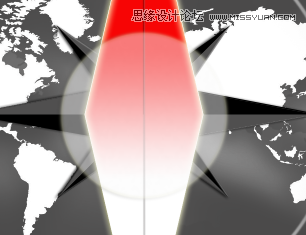
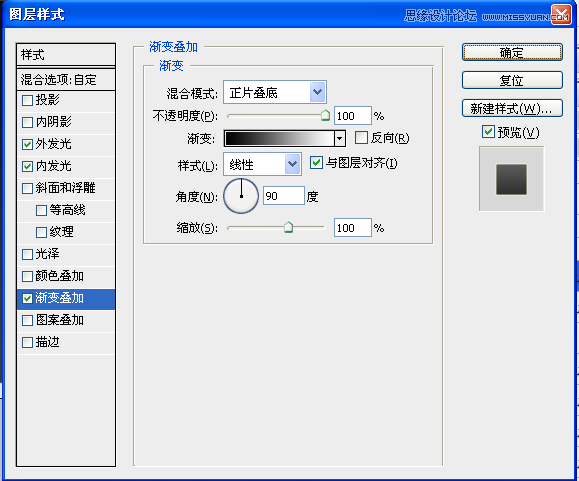
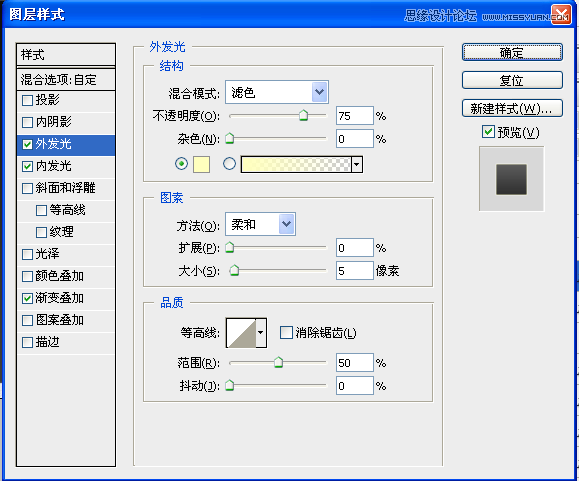
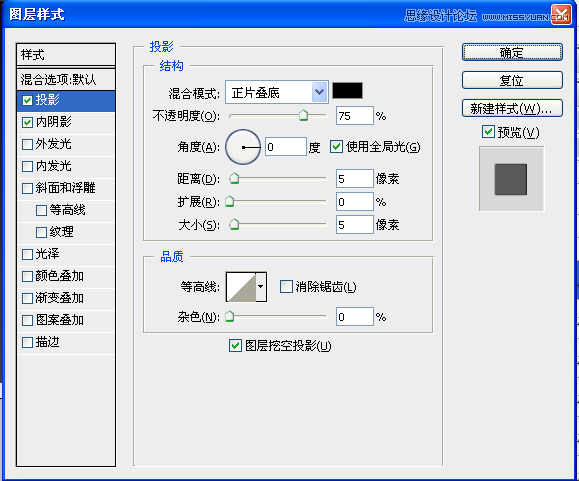
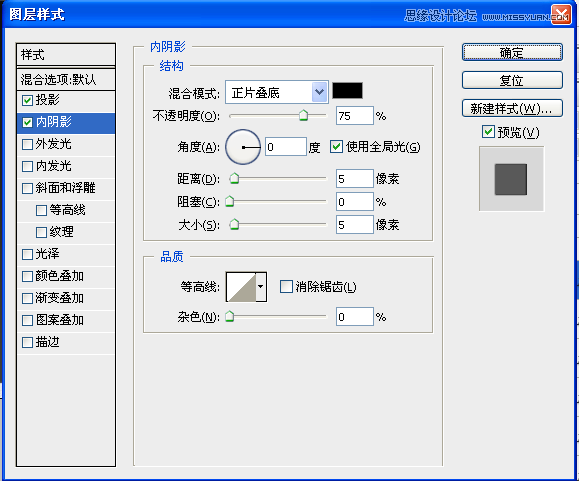
3、新建图层,使用圆角矩形工具,我这里设置的半径为50,可以根据图像大小具体设置,然后填充白色,设置图层样式如下图所示
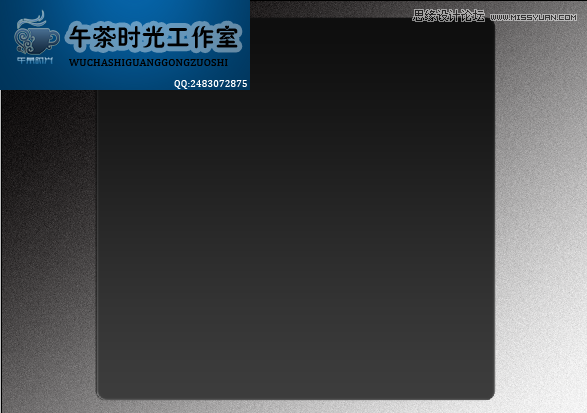
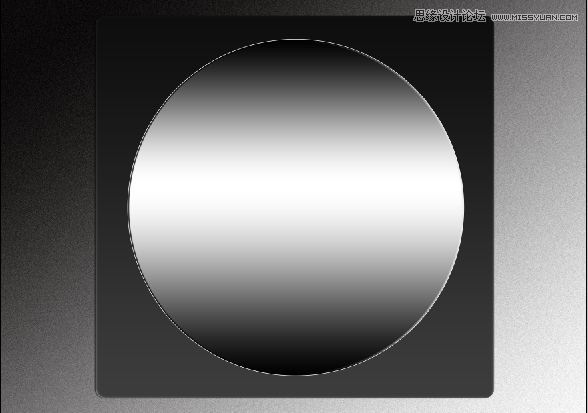
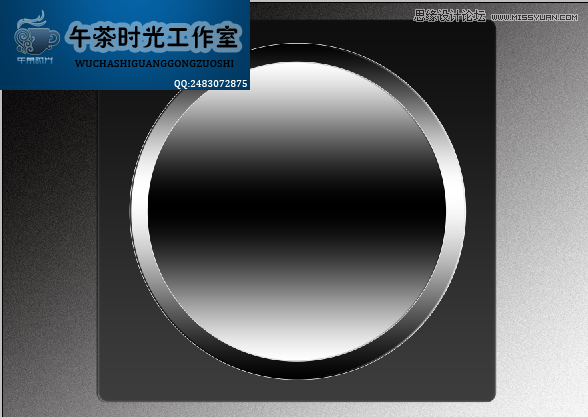
效果如下~




效果如下~

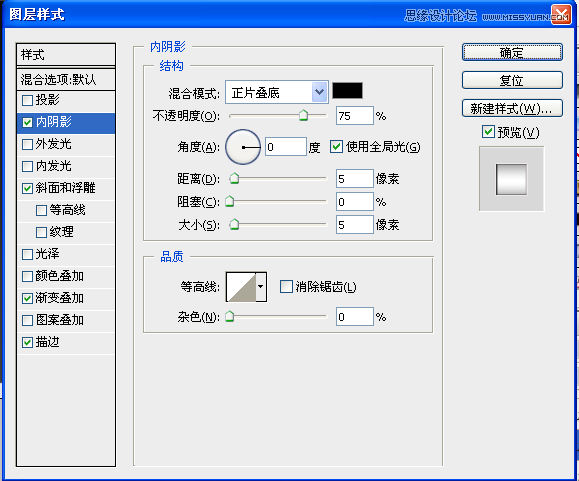
4、新建图层,使用圆形工具,按住shift键画一个正圆 填充白色,设置图层样式如下






效果如下~

5、新建一层 使用圆形工具 按住shift画一个比上一层小一点的正圆并填充白色 设置图层样式如下



效果如下~

6、新建一层 继续画一个正圆 还是比上一层圆要小一些 填充白色并设置图层样式如下





效果如图~

7、新建一层 继续画正圆((*^__^*) 嘻嘻)填充白色 设置图层样式如下


效果图如下~

8、新建一层 继续画正圆(最后一个了)填充颜色#4e4d4d 设置图层样式如下


9、新建一层,使用圆形工具画内环,5px 颜色 #aeadad 描边之后 再滤镜-模糊-高斯模糊 1px就可以了
10、再画一个内环比之前小一点,可以复制上一个图层,也可以按照步骤9再做一个内环 效果如下

11、新建图层,拖入之前准备好的世界地图素材,ctrl+shift+u 去色,添加图层蒙板 擦除多余的部分 效果如下

12、新建一层 并命名为"刻度1" 现在开始做指南针的刻度了 居中拉好参考线 选择画笔工具 前景色为黑色 画笔大小15px (这个根据图大小设置)画一条直径并设置图层样式如下




12、按ctl+j 复制一层得到副本,再按ctl+t,设置旋转角度为5,即副本旋转5度
![]()
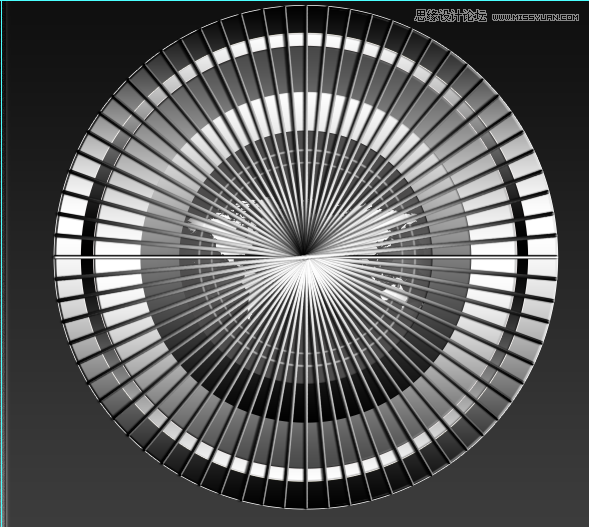
关键的一步来了~ 同时按住ctrl+shift+alt+t 效果你们已经看到了 并复制了许多图层 选择这些图层 按住ctrl+e 合并图层 效果如下

13、回到开始画第二个圆的图层,按住ctl+点击图层 载入选区 回到"刻度"图层 按deleted 删除多余部分 效果如下

14、这样外刻度就画好了现在开始画内刻度 同样的新建一层命名"内刻度" 建好参考线 用15px 白色画笔 以第三个圆的直径画直线 然后设置图层样式如下




同样复制一层 这次设置旋转的角度为:20度 将复制出来的图层全部合并 并删掉多余部分

15、内刻度做完了 还有一些细小的刻度 新建一层 命名"小刻度"白色画笔 大小:7px 还是画直径 但是要小一些设置图层样式如下

然后复制一层 这次要注意的是 小的刻度要与内刻度交错开来 旋转角度也是20度 但是小刻度要与内刻度交错且居中 做好以后删除多余部分 如下所以

16、现在开始做指针了 新建一层 并命名为"指针"使用矩形工具 按住shift 画出正方形 填充白色 按ctrl+t 变形右击选择扭曲 做成菱形形状 然后用钢笔制作选区 填充黑色 再复制三个图层 分别排放在指针上 合并图层 设置图层样式 如图所示

17、再复制两个指针图层 分别改变大小和位子 如图所示

18、同样方法画出指针 这个要画大一点 填充白色 并设置图层样式如下





效果如图~

19、使用画笔工具给红色指针画条直线 大小:5px

20、在红色指针上面再新建一层 按住shift 画正圆 将透明度降到48% 并添加图层样式




21、新建一层 再画一个小一点的正圆 填充黑色 透明度降到86% 然后添加杂色 我这里设置的是5 然后滤镜-模糊-动感模糊 角度为0 距离为7 最后设置图层样式如下





22、指南针差不多已经做完了 就差数字和字母了 现在新建一个组 命名"数字" 新建图层使用圆形工具建立路径 再使用文字工具 一次输入从10到350 并排好顺序 且设置图层样式如下



23、这样数字就做好了 现在来做字母 新建一个组 命名为"字母"新家空白图层 与数字制作方式一样 这步要在数字层加一个圆圈 效果如下

24、现在来给指南针做个高光 使用椭圆工具 在指南针表面画椭圆 并填充白色 改变图层混合模式:柔光 降低不透明度为59% 删除多余部分 再复制一层 改变高光位子


25、关闭背景以及底台图层的眼睛 在高光图层上面新建一层 按住ctl+shift+ait+e 合并指南针部分 然后建立曲线图层 调节如下 创建剪贴蒙板 最后效果如下 大功告成!!!

来源:https://www.tulaoshi.com/n/20160216/1566609.html
看过《Photoshop绘制金属质感的指南针》的人还看了以下文章 更多>>