只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop设计绚丽的彩色立体光束效果,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - PS 】
最终效果

1、光束可以分为两层,我们先来制作底层的效果,如下图。

2、新建一个1000 * 700像素,分辨率为72的文档,背景填充黑色。新建一个图层,用矩形选框工具在右侧拉出下图所示的选区,并填充黑色。

3、在背景图层上面新建一个组,用钢笔勾出光束的总体轮廓,转为选区后给组添加图层蒙版,如下图。

4、在组里新建一个图层,填充橙黄色作为底色。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
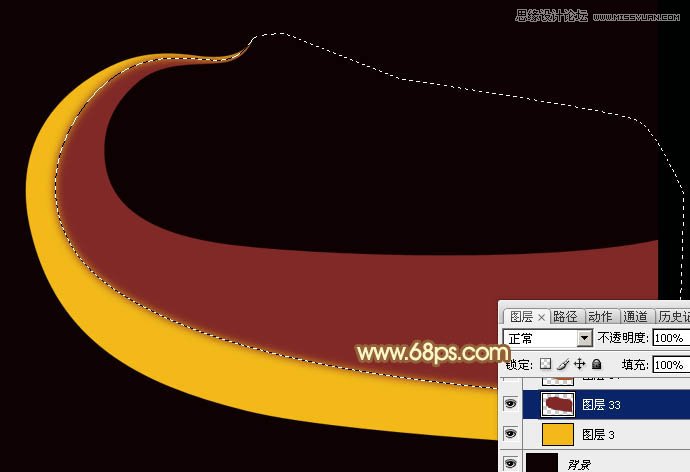
5、新建一个图层,用钢笔勾出顶部的暗部区域,羽化3个像素后填充暗红色。

6、新建一个图层,用钢笔勾出一个比暗部稍小的选区,羽化2个像素后填充稍亮的暗红色。

7、新建一个图层,再用钢笔勾出一个稍小的选区,羽化1个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把右侧边缘的过渡擦出来,如下图。

8、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出下图所示的选区,羽化1个像素后填充淡黄色作为高光。

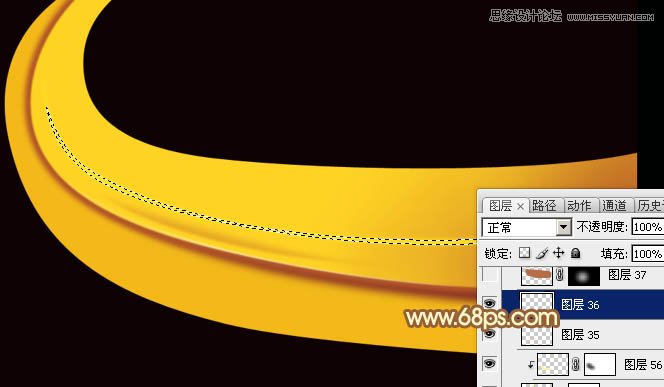
9、新建图层,同上的方法添加几条散乱的高光,如图9,10。


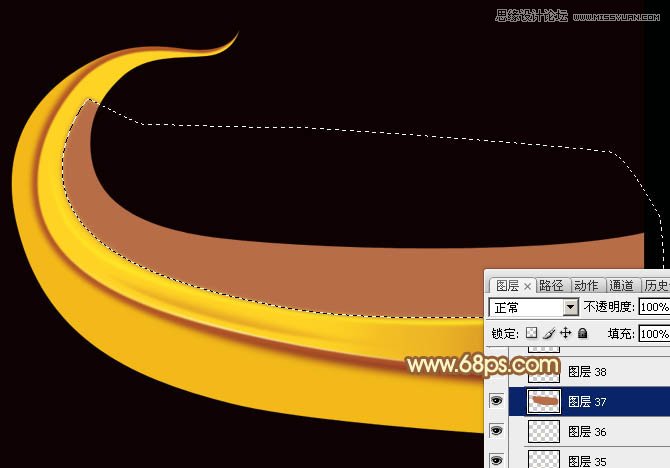
10、新建一个图层,用钢笔勾出顶部边缘的暗部选区,羽化1个像素后填充黄褐色如图11。取消选区后按住Alt键添加图层蒙版,用白色画笔把中间部分涂出来,效果如图12。


11、新建一个图层,再给中间及边缘增加一点高光及暗部,效果如图13 - 15。



12、把当前组复制一层,然后把组副本中的图层都删除,如下图。

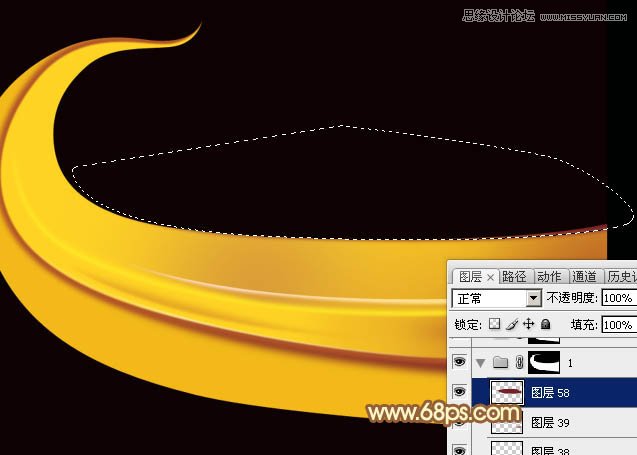
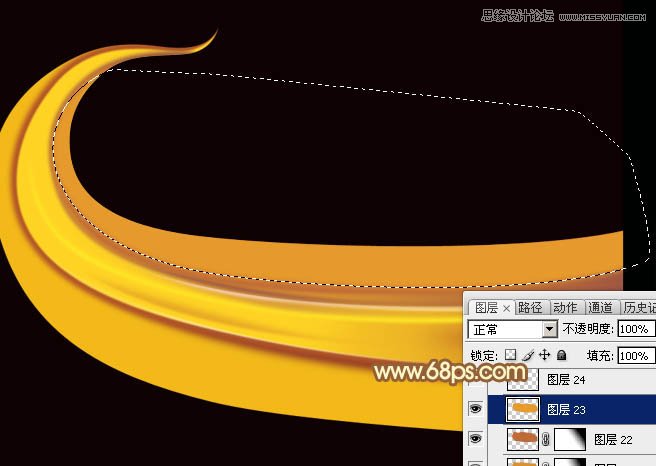
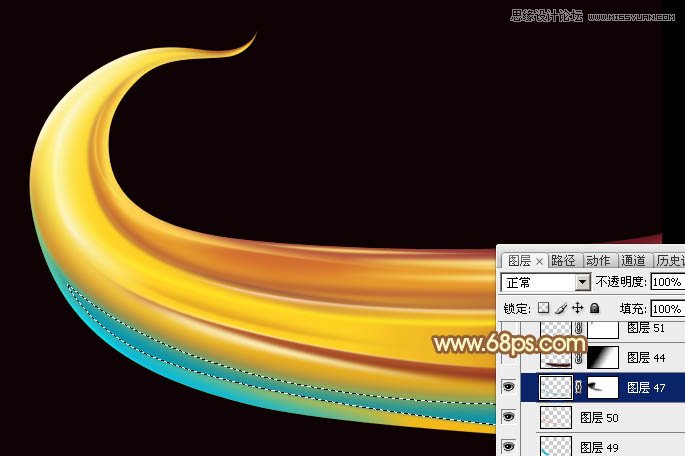
13、现在来制作第二层的高光及暗部。新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充暗红色。

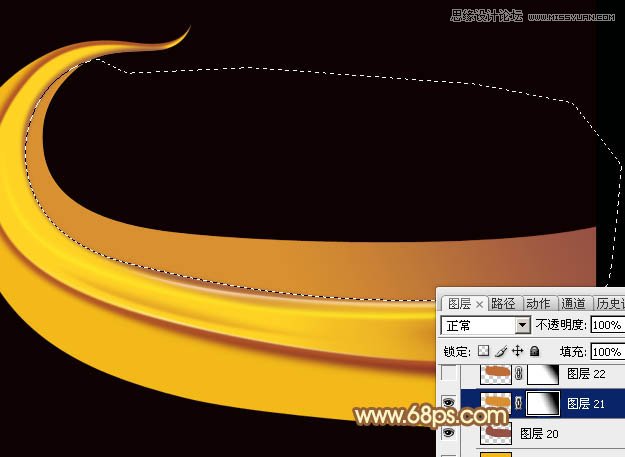
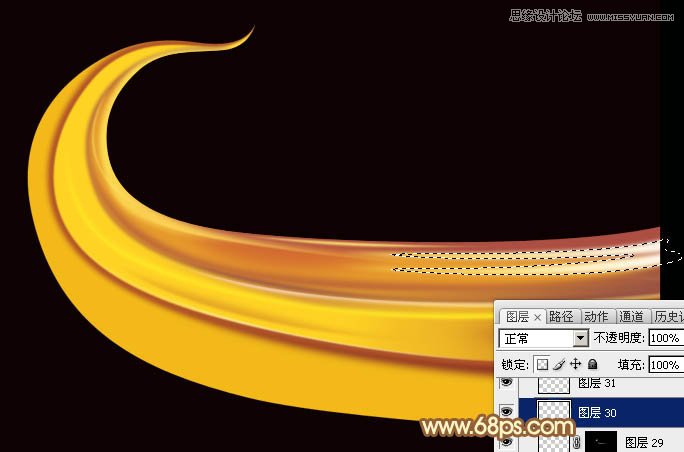
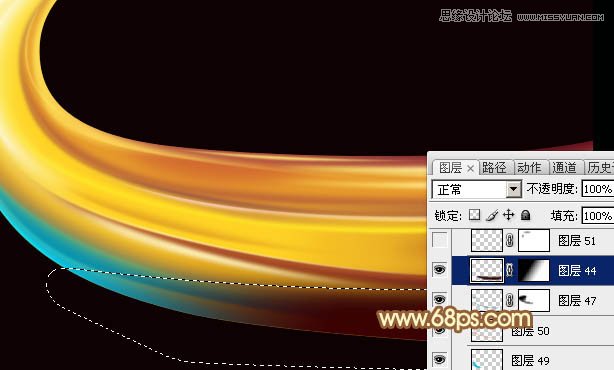
14、新建一个图层,用钢笔勾出一个稍小的选区,羽化1个像素后填充黄褐色,取消选区后添加图层蒙版,用黑色画笔把右侧的过渡涂出来。

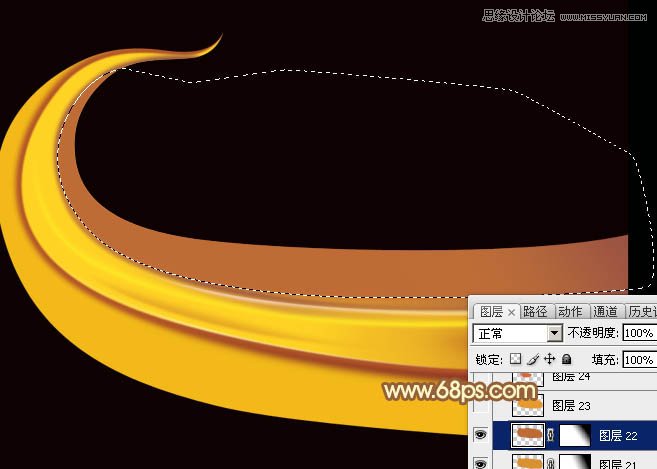
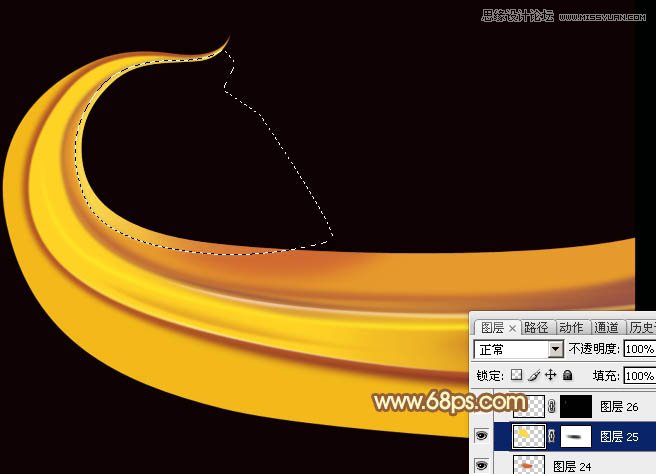
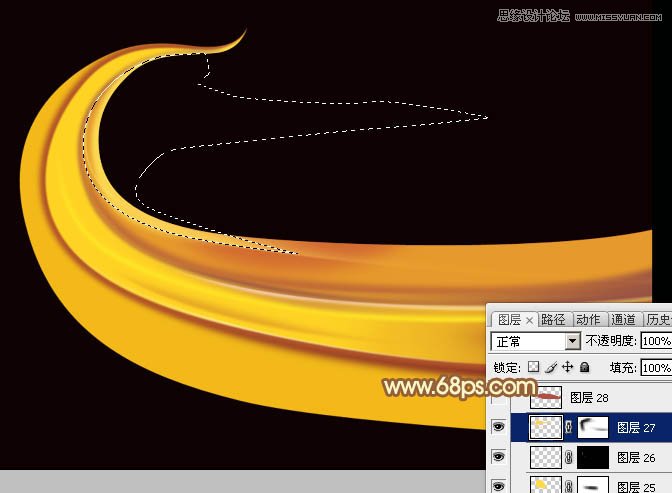
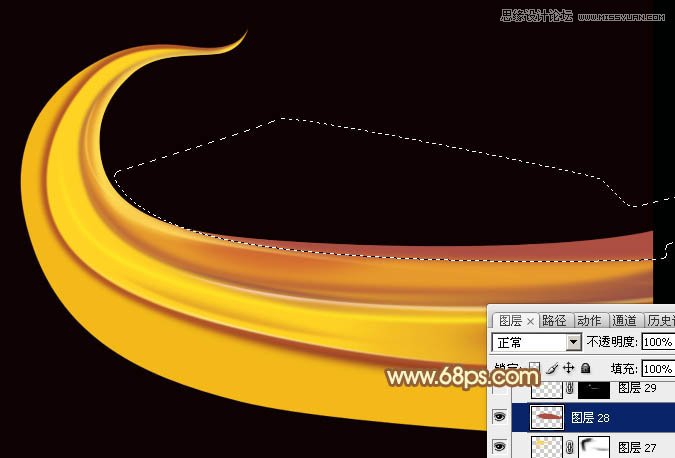
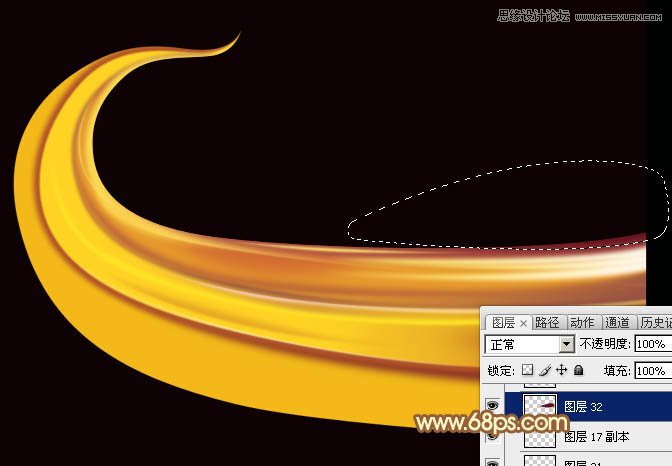
15、新建图层,同样的方法制作顶部的一些高光及暗部光束,过程如图19 - 27。









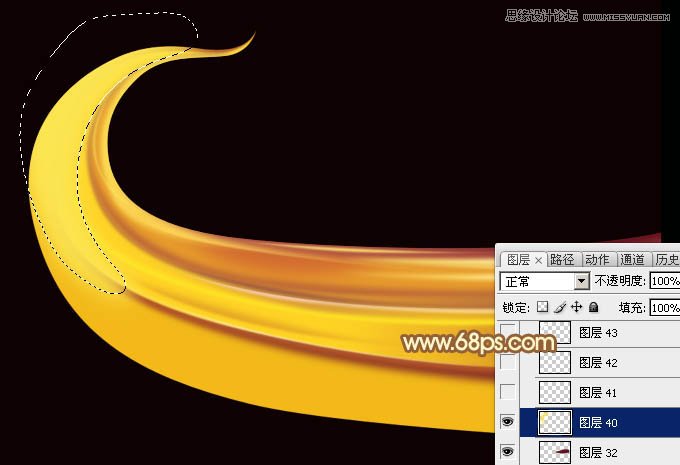
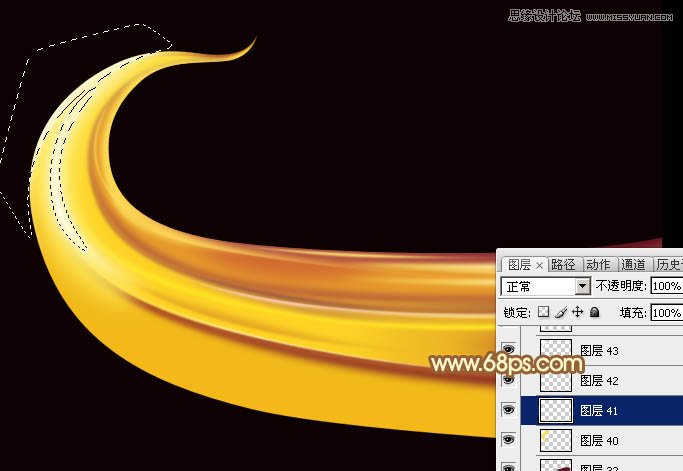
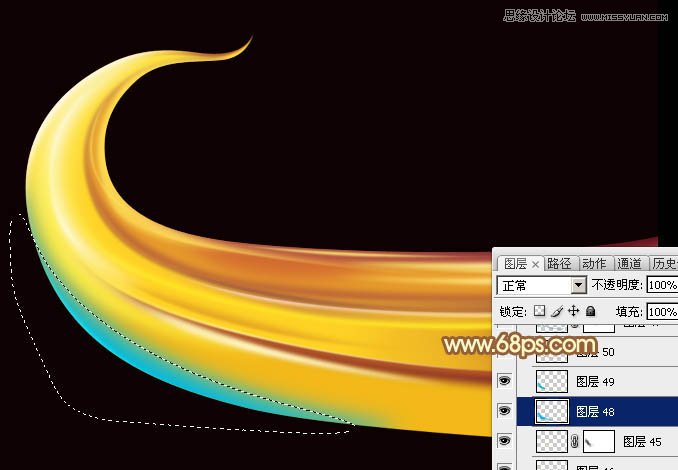
16、新建图层,同样的方法制作左侧的高光及暗部,过程如下图。


17、底部的光束也是同样的方法制作,过程如下图。




18、新建图层,再添加一些细小的光束,效果基本出来。

最后微调一下细节,完成最终效果。

来源:https://www.tulaoshi.com/n/20160216/1565808.html
看过《Photoshop设计绚丽的彩色立体光束效果》的人还看了以下文章 更多>>