下面是个超简单的Photoshop设计简洁时尚的花纹艺术字教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - PS 】
2013年很快就要过去了,没有比为2013画上一个圆满的句号更有意义的了。这幅图的灵感来自黑板排版艺术。本教程中,我们将设计一款时尚的装饰性字体,并渲染出黑板的效果。整个设计过程很简单,但比较耗费时间,大约需要3小时。
花纹素材:柔美黑白线条花纹矢量素材
字体素材:Pistilli Roman英文字体下载
先看看效果图

第一步
打开AI,新建一个文档。用文字工具添加文本2013。这里我选用的字体是Pistilli Roman,可在这里下载该字体。

第二步
为文本添加一些装饰,装饰素材下载。装饰应符合字母的设计。

第三步
再添加一些细节,这些装饰应尽可能的平滑自然。

第四步
复制某些装饰,并将它们连接起来。

第五步
继续添加装饰,直至你认为已达到均衡组合。

第六步
最后要做的是添加最后的细节,即为这些装饰的尾部添加漩涡。

第七步
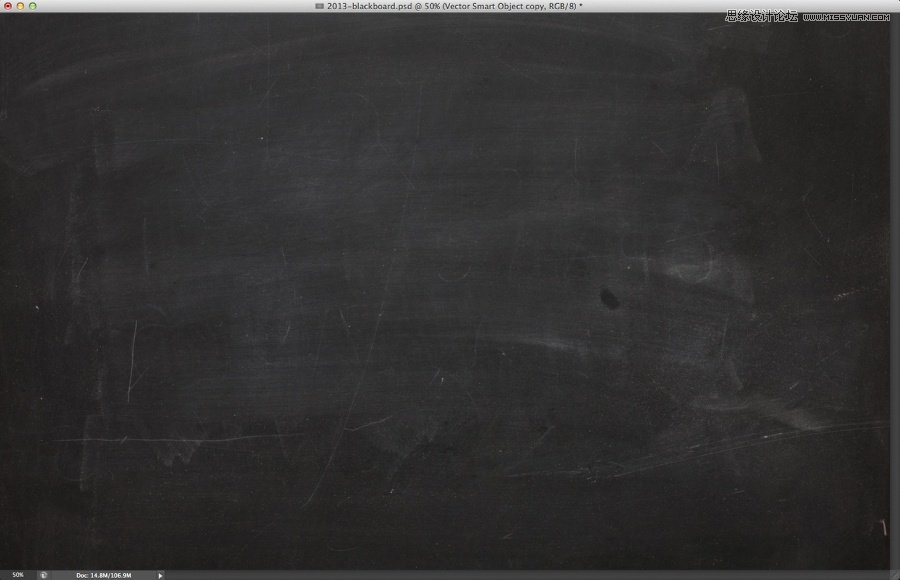
打开PS,新建一个文档。这里我用的尺寸为2880*1800px。然后找一个黑板图片的素材作为我们作品的背景。

第八步
复制AI中的图像,粘贴到PS中。同时,新建一个图层,并填充为黑色。然后,复制该图像,将其与黑色图层组合在一起。

第九步
将该组合对象的混合模式设为浅色。

第十步
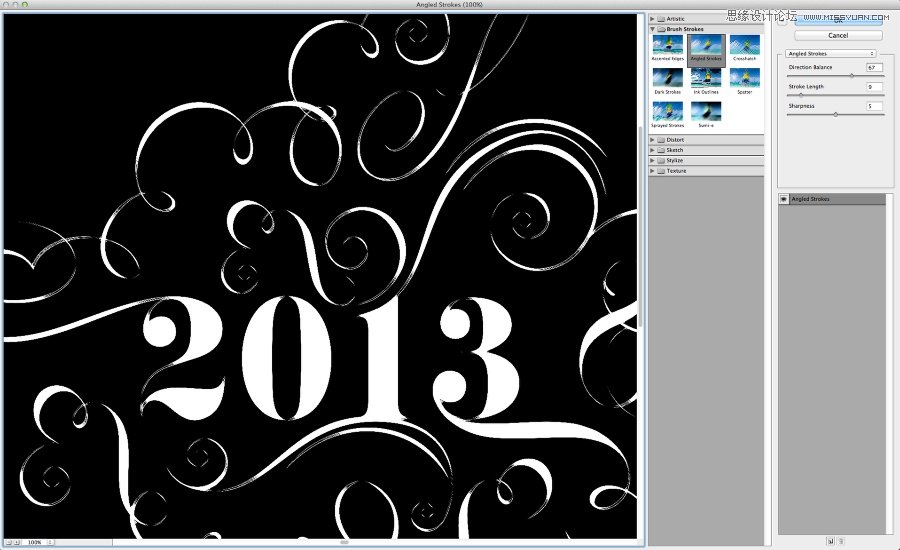
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)选择滤镜→滤镜库→成角的线条,方向平衡设为67,描边长度为9,锐化程度为5.

第十一步
添加一个蒙版,然后选择画笔工具用纹理刷,在蒙版上涂上30%黑色,使文本更有质感。

第十二步
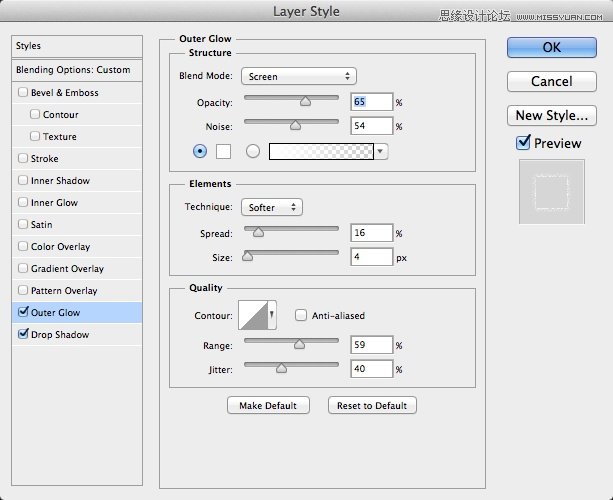
对于另一张在其他图层上面的2013图片,选择图层→图层样式→外发光。按下图所示进行设置。

第十三步
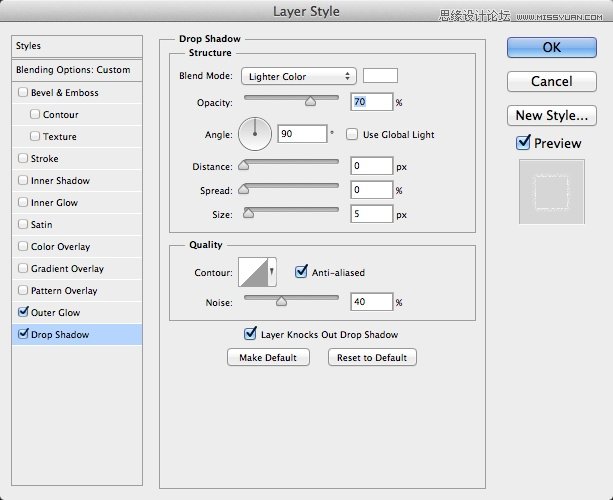
选中投影,按下图所示进行设置。这两步是为了渲染出粉笔的质感。

第十四步
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)经上面的设置后,效果图如下所示。然后将图层样式的混合模式设为溶解。

第十五步
选中所有图层,并复制。将复制的图层组合为一个图层,选中滤镜→模糊→高斯模糊。将半径设为5px。混合模式设为柔光,50%。再次复制图层,重设混合模式为滤色。

最后,加上自己的logo。如果想添加一些杂色,可使用调整图层以降低对比度。

来源:https://www.tulaoshi.com/n/20160216/1565720.html
看过《Photoshop设计简洁时尚的花纹艺术字》的人还看了以下文章 更多>>