岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作透明大气的导航按钮,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
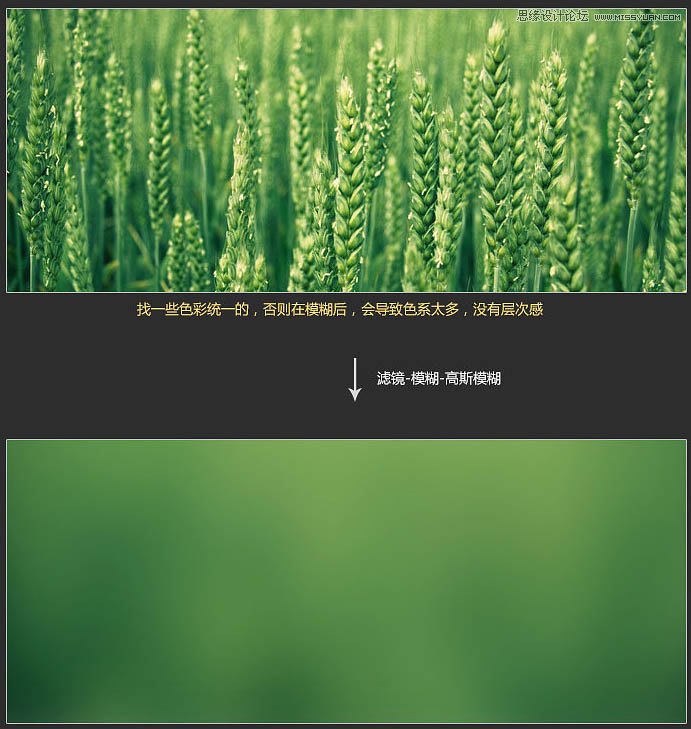
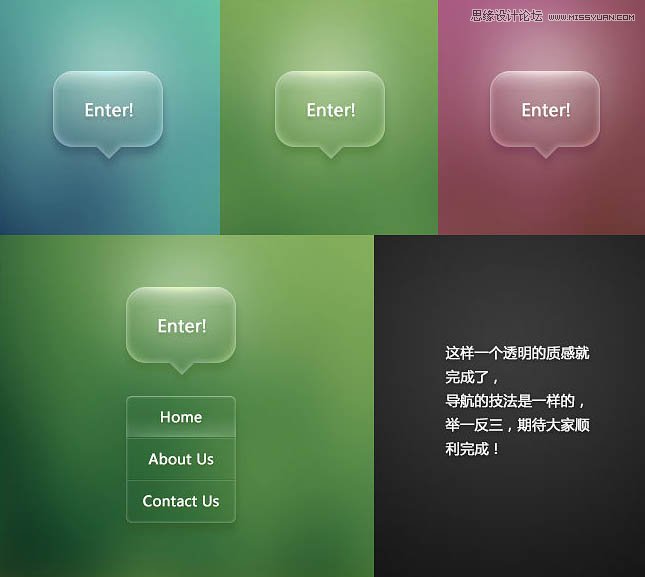
透明物体是通过背景进行参照,体现出质感。而本例里是讲解白色透明背景,如果背景太亮,会导致对比不明显。
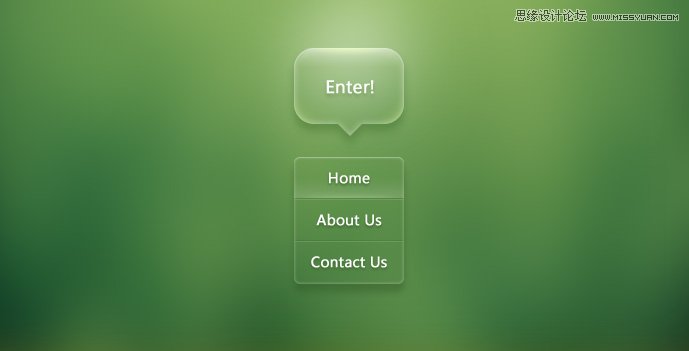
最终效果


1、打开下图所示的背景素材,选择菜单:滤镜 模糊 高斯模糊,数值稍微大一点,效果如下图。


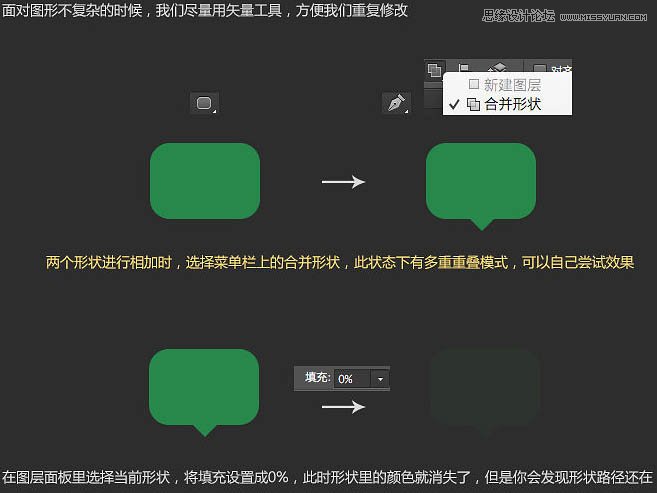
2、把前景色设置为绿色,用圆角矩形工具拉一个合适的圆角矩形,然后选择钢笔工具,在属性栏选择合并形状,勾出底部三角形形状,如下图。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)把当前图层填充改为:0%,此时形状的颜色就消失了,但是你会发现形状路径还在。

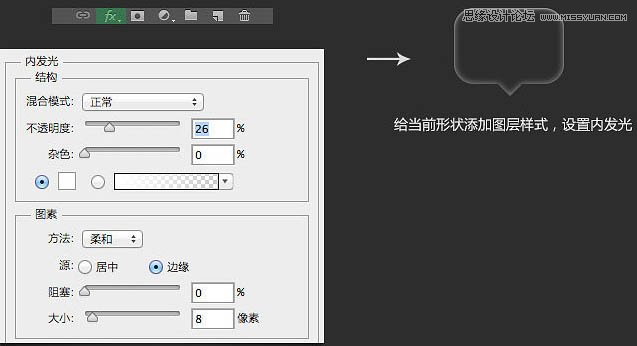
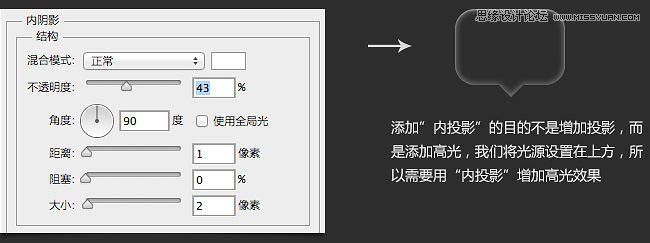
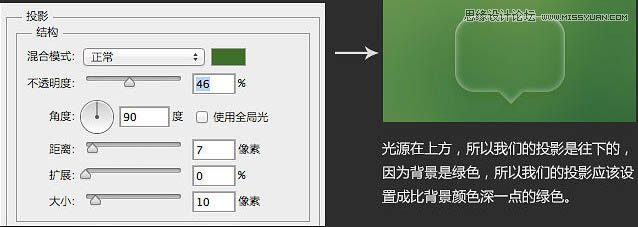
3、给当前形状添加图层样式,设置:内发光、内阴影,投影,参数及效果如下图。



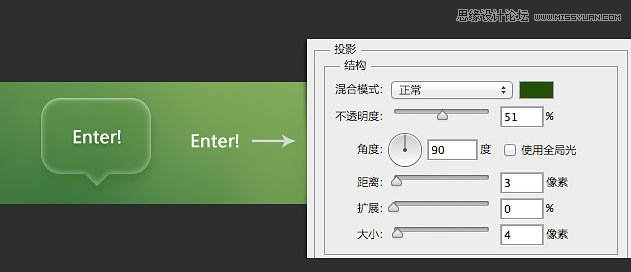
4、输入想要的文字,文字用白色,再添加投影样式,如下图。

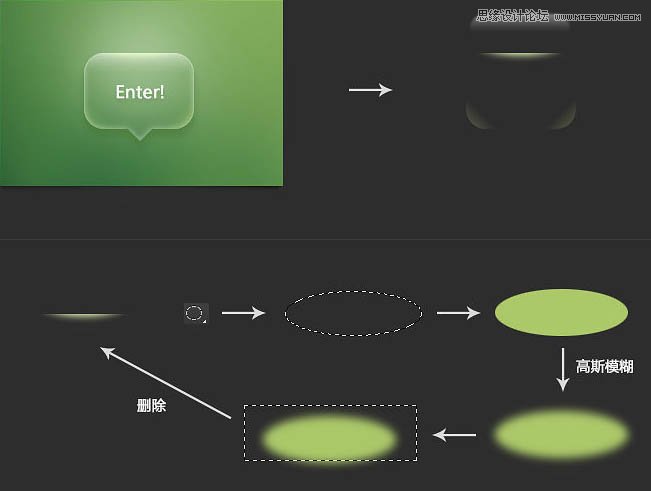
5、按照下面的过程给顶部边框,边角位置增加高光效果。


6、这样一个透明的质感就完成了,导航的技法是一样的。

最终效果:

来源:https://www.tulaoshi.com/n/20160216/1565604.html
看过《Photoshop制作透明大气的导航按钮》的人还看了以下文章 更多>>