今天图老师小编要跟大家分享Photoshop设计立体质感的盒子图标,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
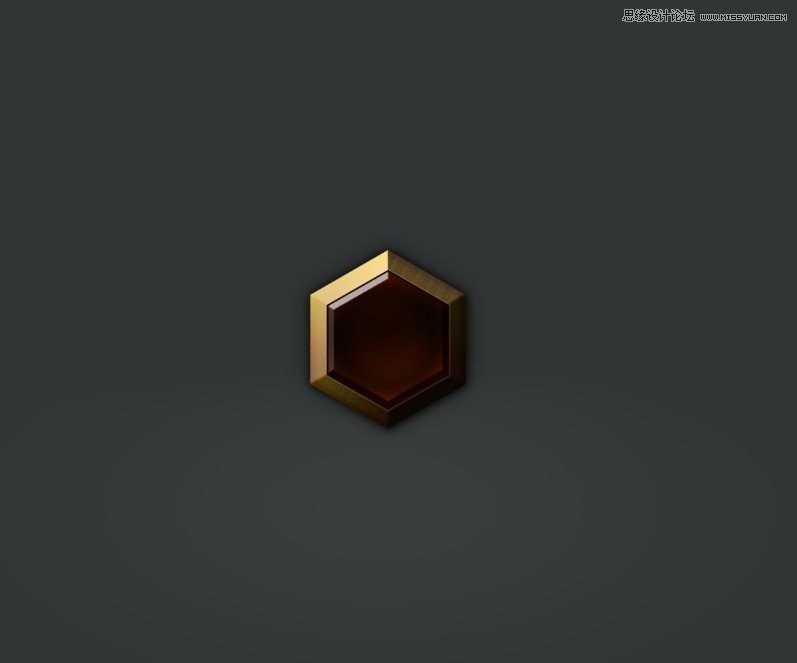
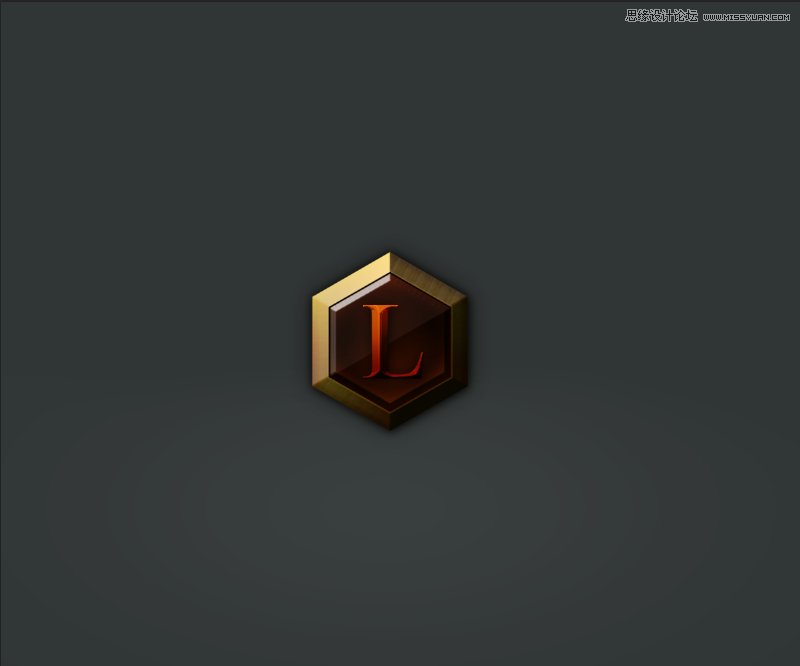
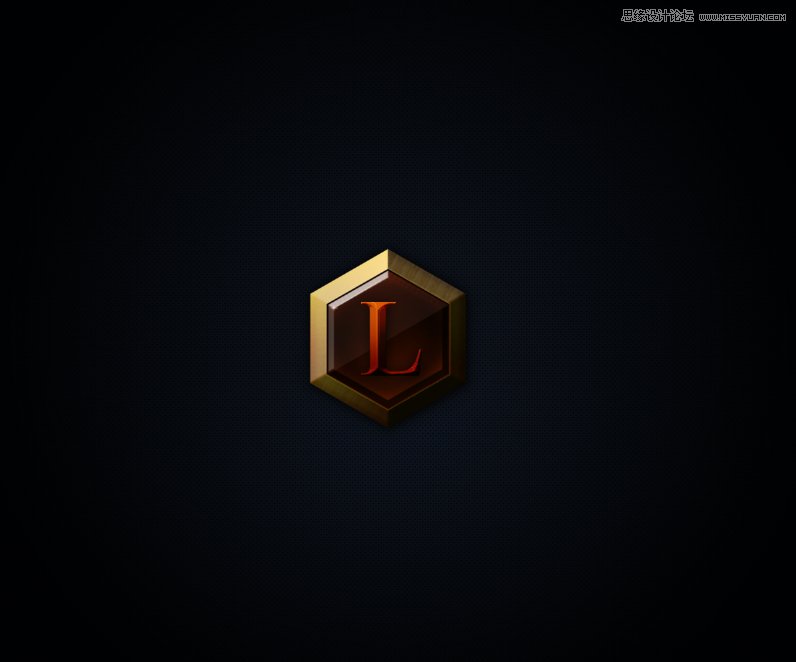
先看看效果图


1、打开ps、新建一个适当的画布

2、使用多边形工具,拉出一个六边形。

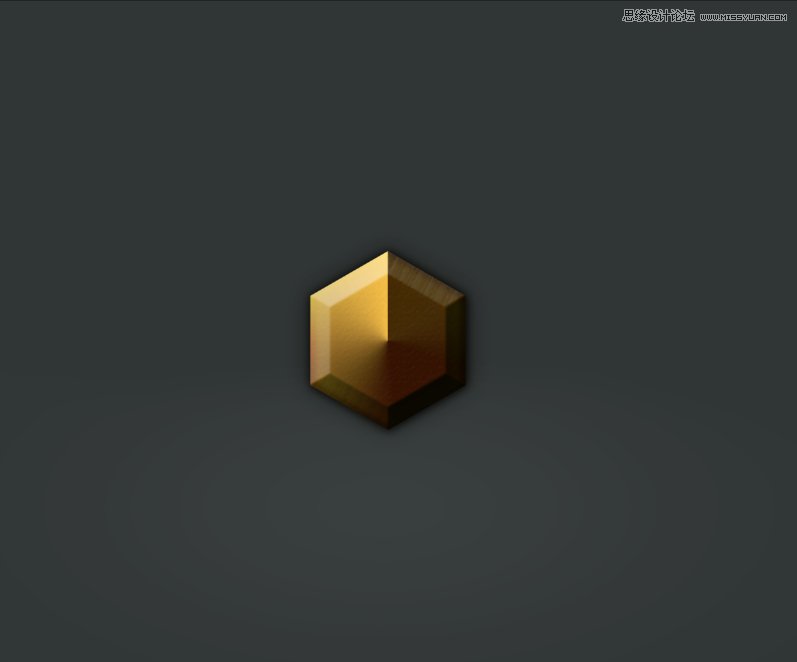
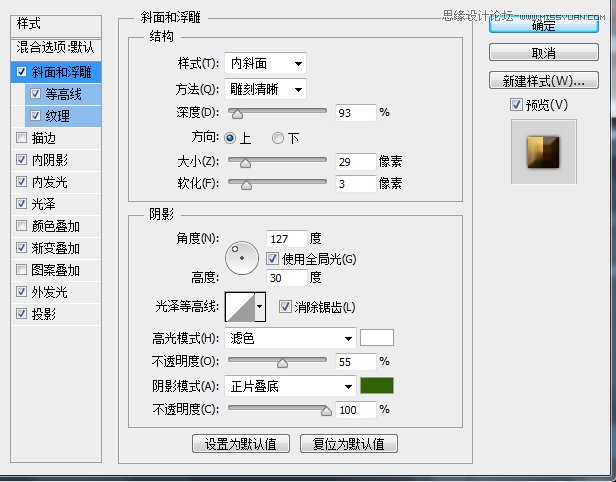
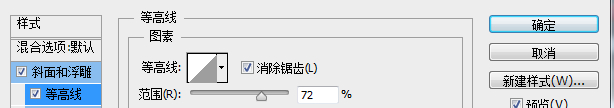
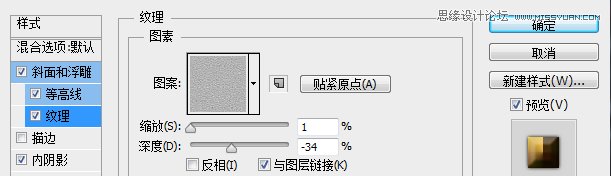
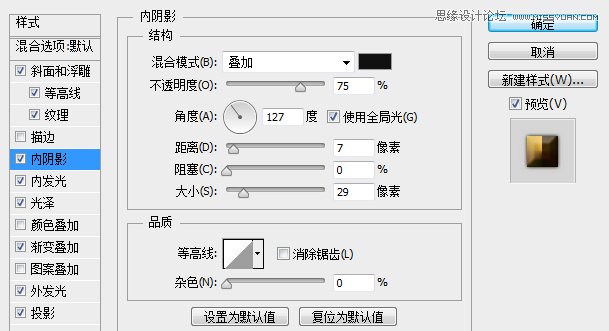
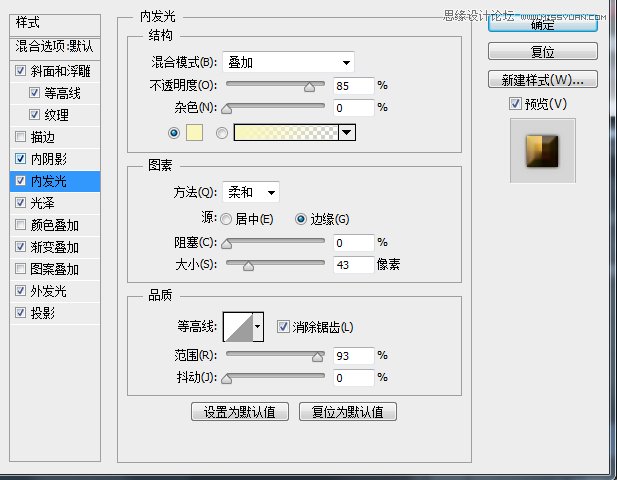
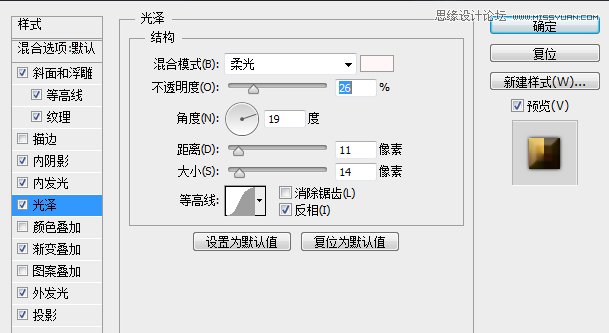
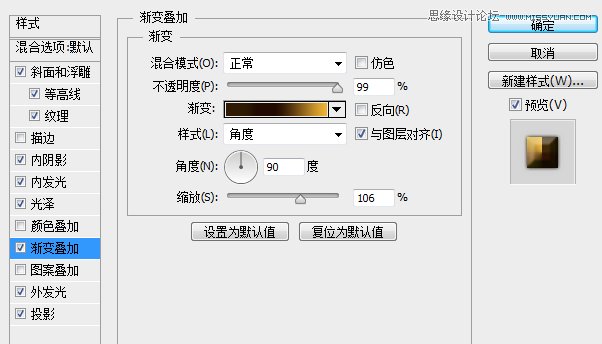
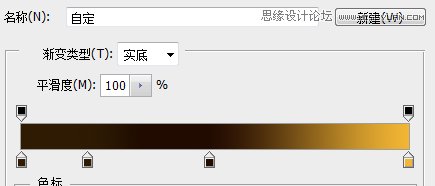
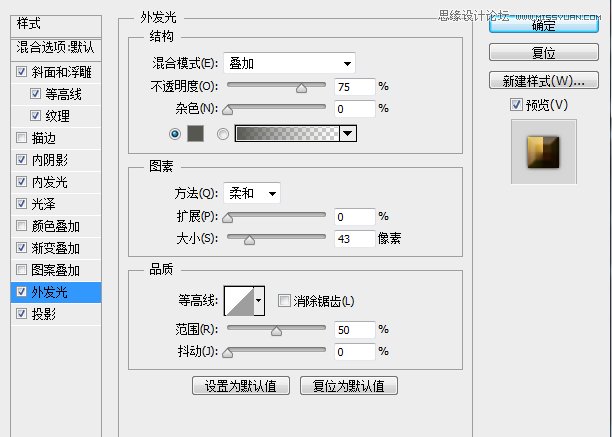
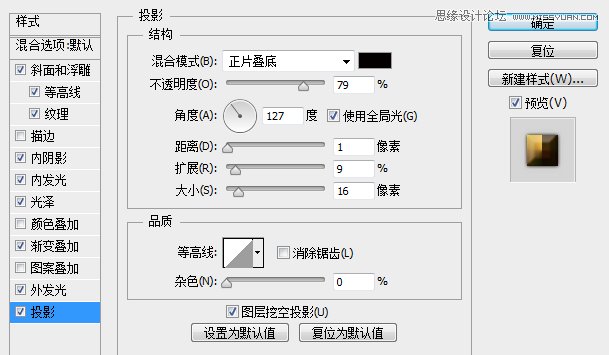
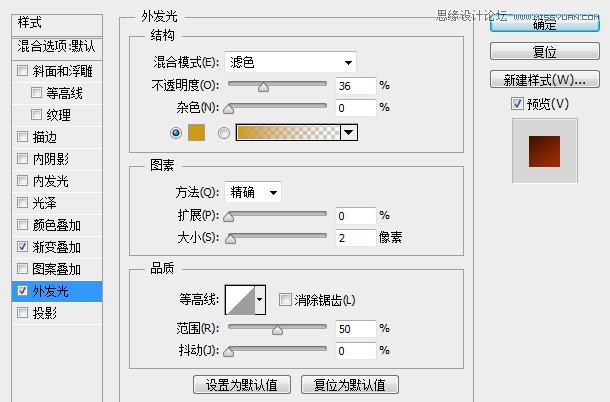
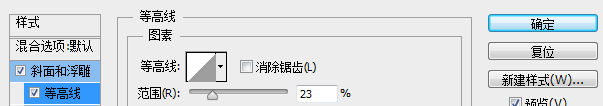
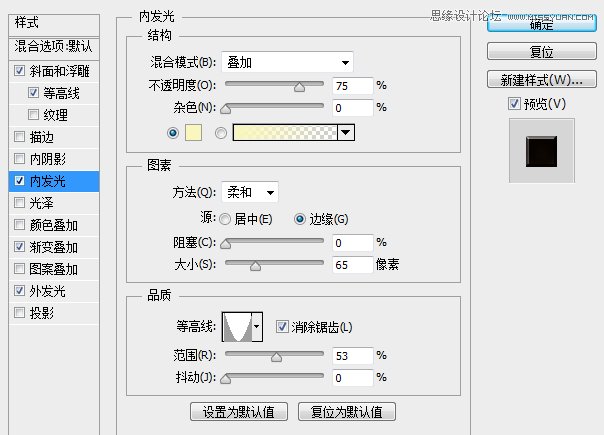
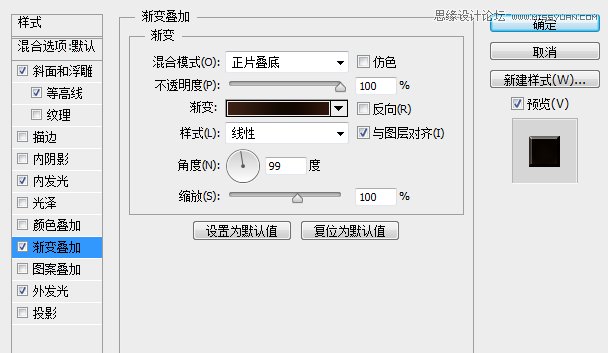
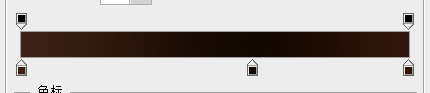
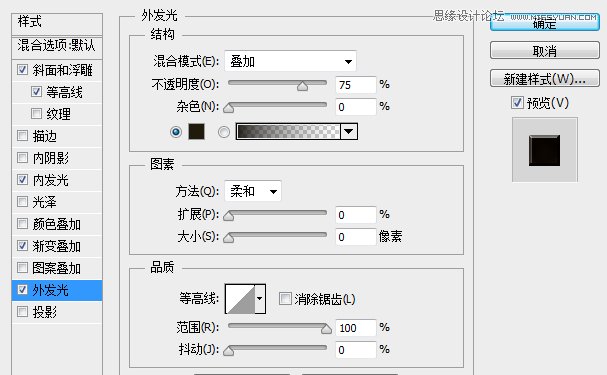
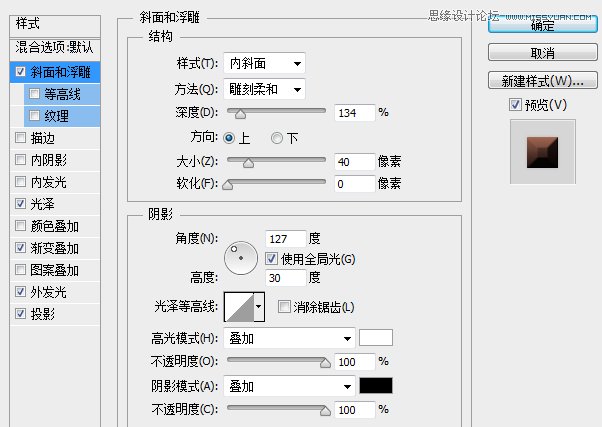
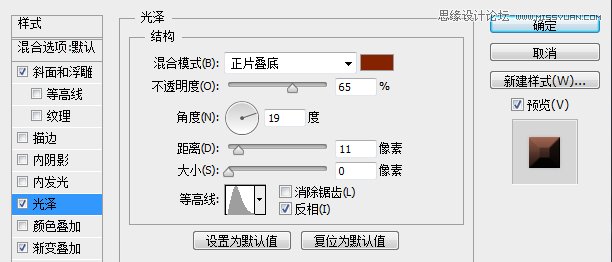
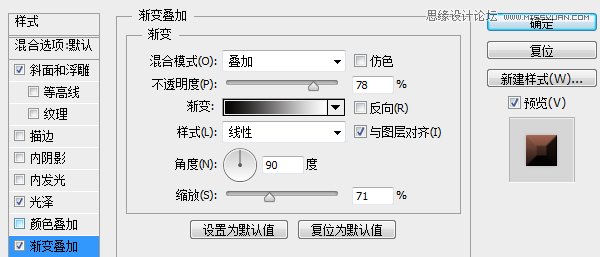
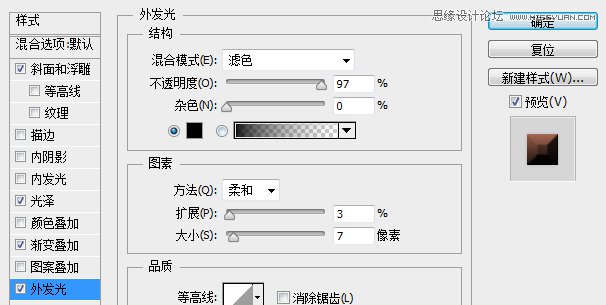
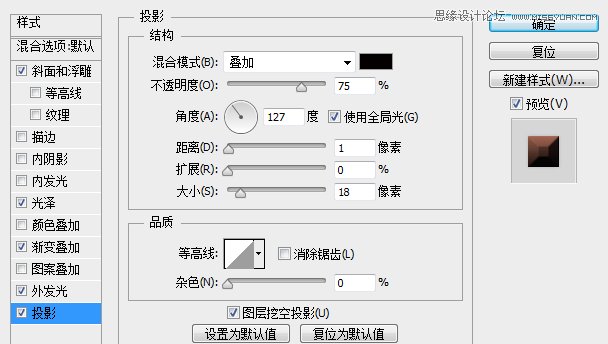
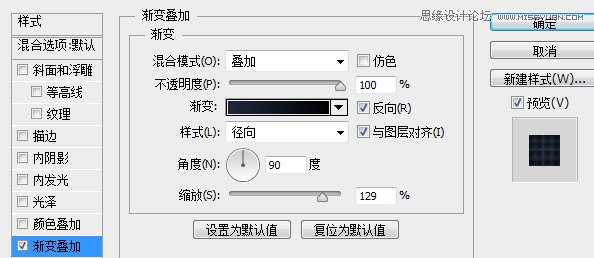
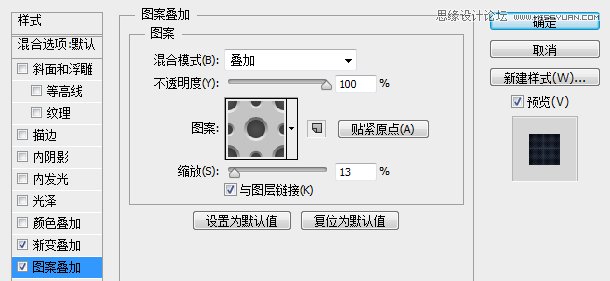
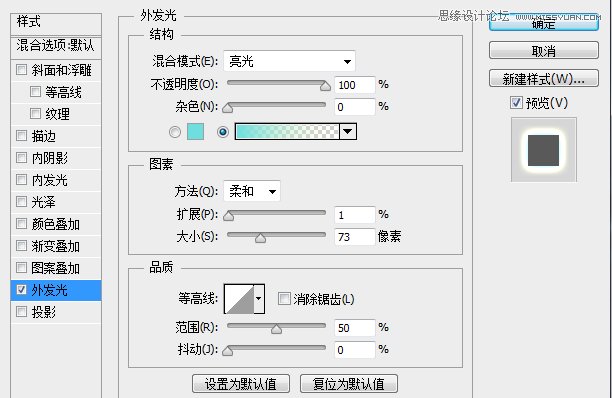
3、然后是重头戏。为这个六边形添加各种图层样式效果,下面是参数仅供参考。










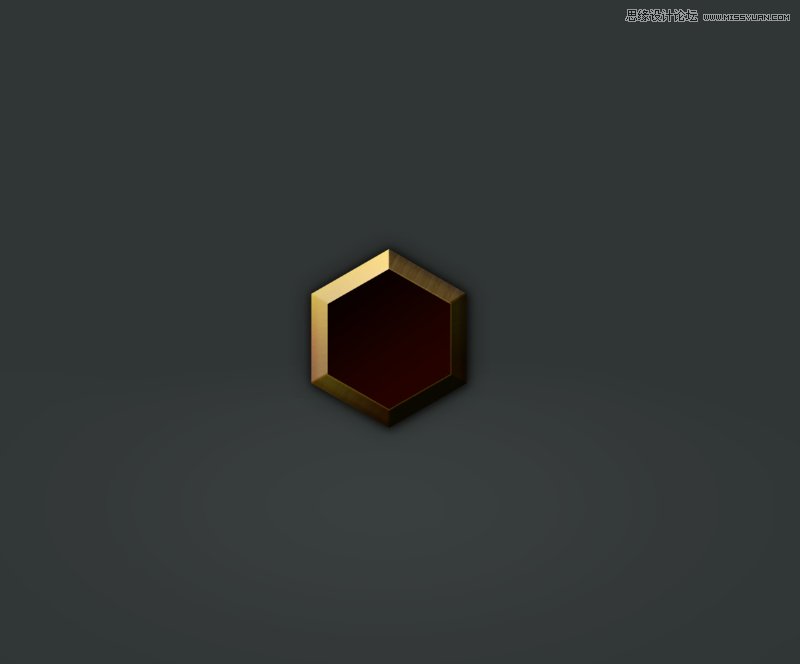
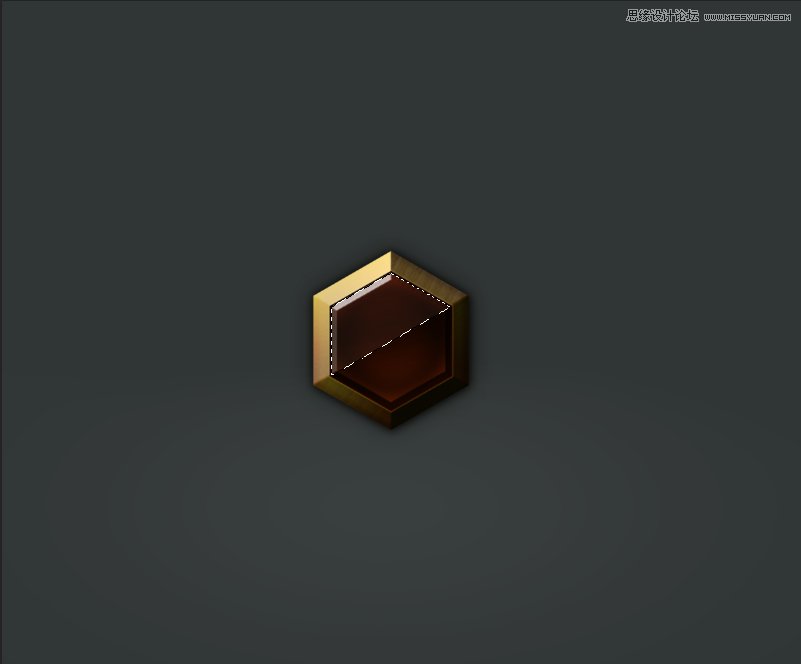
4、下面开始做中间的宝石底部,复制上一图层,缩小后摆在中间。

效果如下



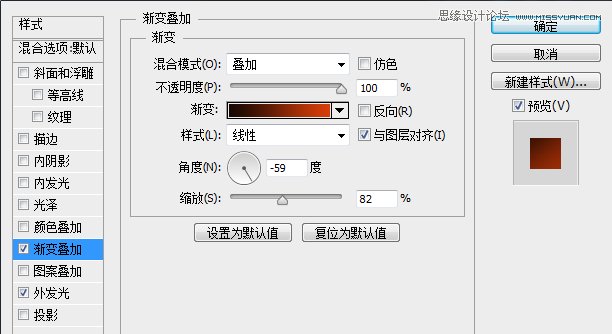
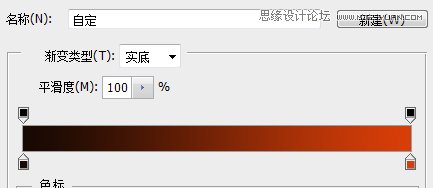
5、最带感的一步来了!制作凸起的暗金宝石!







继续做效果


降低不透明度
6、加上LOL字母L,字体自选!






7、给背景加上纹理、渐变的效果。
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)



加上背景图案心电图


来源:https://www.tulaoshi.com/n/20160215/1565426.html
看过《Photoshop设计立体质感的盒子图标》的人还看了以下文章 更多>>