岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop制作小清新文字图片的9种方法,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
图文搭配是平面设计的基本功。给照片配上文字,与平面排版有相通之处,但因为偏重不一样,所以处理方式截然不同。照片的文字,重在衬托照片,而平面设计的文字则重在传达力量。前者更多的是一种点缀,而后者更多的是一种武器。所以,照片的文字是为了引导人们更好的观看照片,而不是喧宾夺主。上面这点至关重要,因为一不小心,你就可能走火入魔,把你的照片变成了PS平面设计作品。这次PS教程就是教你如何使用Photoshop制作高上大的小清新文字图片。
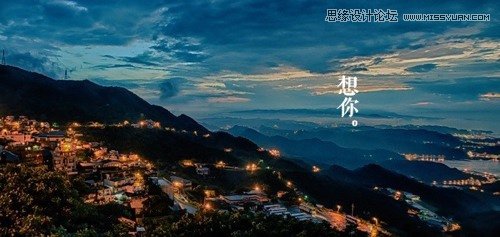
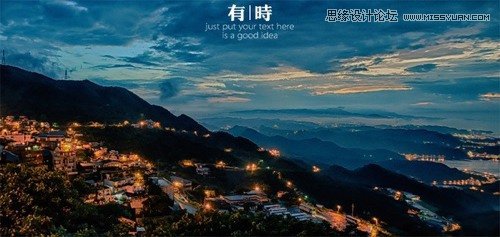
举个很简单的例子,以这幅照片为例:

图00
虽然这幅照片的文字很吸引人的眼球,但这个文字是平和的,没有攻击性的,它重在描述事实,起的是辅助性的作用,哪怕它的位置很显眼,但人们分配给它的注意力却是有限的,这就是属于给照片配字而不是平面设计。
当然,有时候二者的界限并不是十分的明显,比如:

图01
这幅作品的文字是平和的,不具有攻击性的,但它又是经过精心设计的,从花纹到字体都是经过雕琢的。因此,你很难判断它的性质。不过在正规的摄影比赛中,一般都不允许添加修饰性的文字,原因之一就是因为修饰性的文字会让图片形成一种设计感,进而影响人们对图片本身的判断。比如这幅图,去掉文字你会感觉是非常普通的摄影作品,但加上文字之后你会感觉还比较不错。
一般而言,采用平和的描述可以很大限度的避免你的摄影作品变成平面设计作品。
下面开始正文:
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)我归纳了一下我常用的添加文字的方法:文字渲染型、朴实无华型、底纹型、文字线型、字体搭配型、颜色搭配型、大小组合型、图文混合型、印章型、镂空型等。
上面十种类型你如果都能掌握,应付你为照片添加文字这个工作绝对绰绰有余了。
一:文字渲染型何为文字渲染型?简单点儿讲,就是让人们分配更多的注意力到文字,进而用文字优化画面。咦?这不是有点儿步入误区了吗?不是不要让文字吸引过多的注意力吗?咳咳,这是个例外。
运用这个类型,最重要的就是要选好字体,手写体?粗犷体?纤细体?字体的选择几乎决定了你的最终效果。
比如这幅作品:

图02
因为文字占据的空间大,所以人们很容易就被它吸引到,又因为文字极具煽动性,所以会让人们的注意力停留的时间更长,而在字体的选择上,选择了更加坚硬的字体来配合画面,加上黑色文字的选择,与整体画面的融合十分到位。
二:朴实无华型这种类型十分常见,也运用得非常广泛。简而言之,这种类型就是纯文字,并且没有颜色的对比,大小的对比,字体的对比等。
这种类型又有两个基本型:竖直型和水平型。
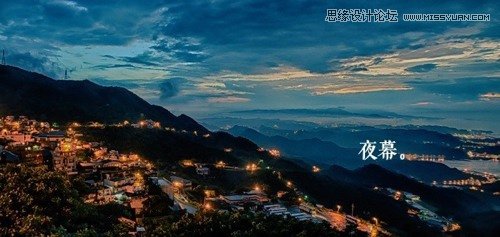
比如:

图03
这就是竖直型。
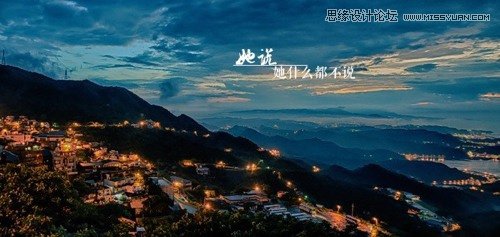
再比如:

图04
这就是水平型。
这种类型的关键在于:把握好字体的选择,间距的选择和文字的选择。
字体要融合画面,间距根据需要增减,文字一定不能与画面格格不入。具体我就不展开了,因为这也不是三言两语就可以讲清楚的事情。
三:底纹型什么叫底纹型?就是在文字区域存在一个底纹将文字与画面分离开来。
这种类型的优点就是能够最大限度的降低画面对文字的影响,让你拥有更大的空间选择文字与排版,并且能更加有效的凸出文字。
我们经常会遇到这样的情况,当我们在画面输入文字的时候,因为颜色差异不大的关系,文字经常被画面掩盖掉了,这时候,底纹型就可以一劳永逸的解决这个问题。
当然,这种类型也有一个明显的缺点,就是如果安排不好,就像是在画面上打了一个补丁一样。
比如:

图05

图06
下面这幅图,因为整体色调偏暗,如果再加上黑色文字,会出现文字看不清的状况,而运用底纹型可以有效解决这个问题。
底纹型的关键在于如何让底纹更好的融合进画面而不显突兀,主要的方法有一:让底纹本身具有设计感。二:调整不透明度。三:将部分文字置于底纹之外以加强底纹与画面的联系。
四:文字线型所谓文字线型,就是在画面的文字之中有一根线,这根线呢,通常有三种表现形式:水平,垂直和斜线,而线本身又有两种形式:实线和虚线。
不要小看这根线,它可以发挥很大的作用,主要体现在平衡画面,凸显层次,引导观者等。
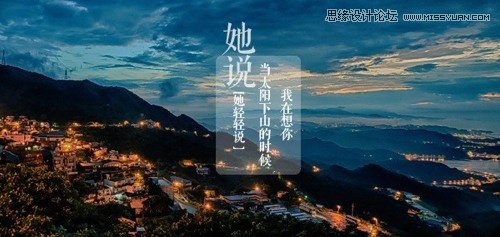
比如:

图07

图08

图09
这种类型的关键在于安排好主次关系,选择好线条和选择好摆放的位置。

图10
五:字体搭配型这种类型没有太多要讲的,主要就是不同字体类型进行搭配,同中求异,凸出重点,个人建议字体不要太多,2-3种足矣,另外建议印刷体和手写体进行搭配。字体搭配还包括:中英文搭配,文字与数字搭配等。

图11
六:颜色搭配型这个也很简单,就不展开了,注意的要点是:颜色不要太多,2-3种即可,色彩的纯度不要太高,不然容易非主流。

图12
七:大小组合型这个很简单了,前面也已经用到过了,就是让字体有一个大小的变化,进而突出重点和拥有节奏上的变化。
当然还有很多种组合方式,比如这种:

图13
上面这三种类型其实经常是综合使用的。
八:图文混合型这种就是在文字中还镶嵌着图片,图片一般以个性签名,图腾,特殊符号等构成,可以很好的活跃画面。

图14
九:印章型这个类型的适用范围稍微狭窄一些,主要是运用在中国风的照片里面。

图15

图16
十:镂空型所谓镂空型,就是文字是镂空的。对于镂空型的,需要注意的是底色的选择和字体的选择,一把而言,白色底色就不错,如果你能选到更适合的当然更好,字体的话要够宽大,不然太纤细就完全没有效果了。

图17
匆匆忙忙的写了这些,很多细节都没讲到,就这样吧。
来源:https://www.tulaoshi.com/n/20160215/1565170.html
看过《Photoshop制作小清新文字图片的9种方法》的人还看了以下文章 更多>>