在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享Photoshop结合AI简单制作海报立体字,希望可以对大家能有小小的帮助。
【 tulaoshi.com - PS 】
3D字虽然现在不是特别流行,但是有的图用一下效果还是很好的,今天就带来一个海报中常用3D字的教程方法很简单,只是很多时候我不说你不知道。
首先是效果图:

教程开始
1、先打开AI写上要制作的3D字的文字(平面图形也可以的哦),选个粗点的字体,不要选黑白灰色,其他随意

2、ctrl+shift+o文字转曲,ctrl+h隐藏路径,多复制一个备用
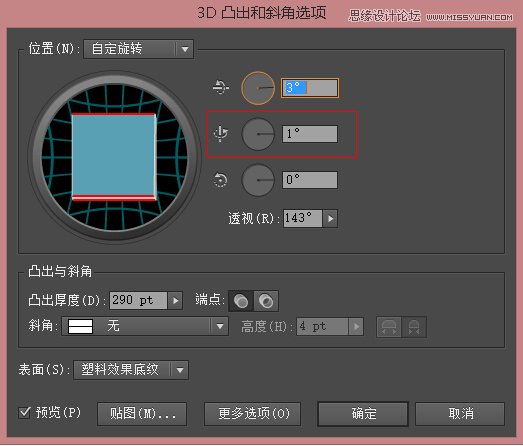
3、 效果-3D-突出和斜角选项,红框处写1°其他点开预览自己根据需要调

效果如图

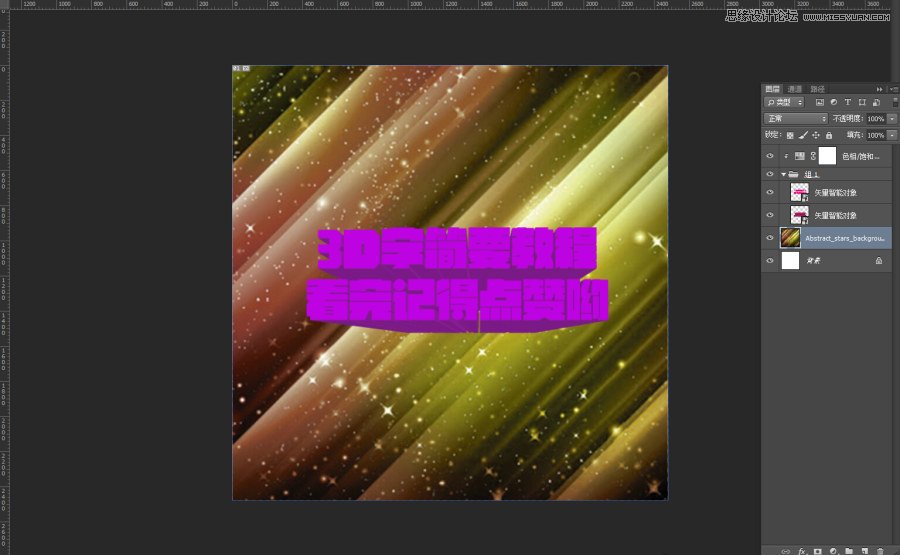
4、这里ai的使命就完成了,把两个做好的分别拉倒ps中 平面文字对齐3D字,并调整成喜欢的颜色 如图:
5、选择3D图层增加其对比度,降低其明度。【这里就不上图了,方法很多,曲线也可以 亮度/对比度也可以,关键是要后面对比清晰】
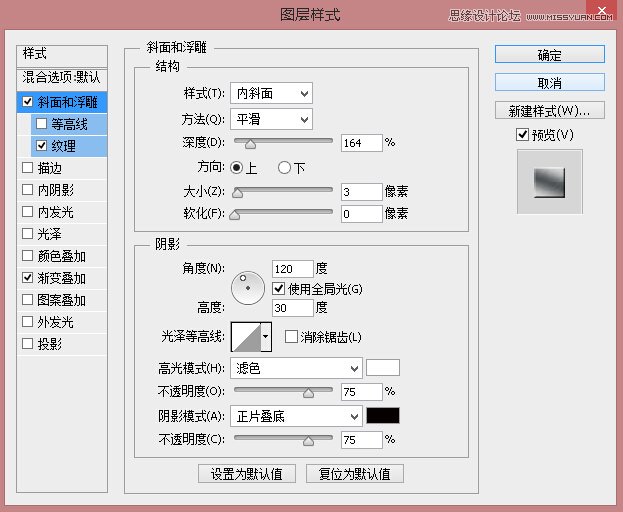
6、选择平面字图层,图层样式【渐变,浮雕,自由发挥,前景字不做投影其他效果看着弄】
这是我的参数,供参考


7、选择工具单独勾选3D的暗色区域,做渐变-正片叠底,然后调整一个合适的透明度, 如图:

自己根据光线方向绘制投影。全部做好效果
(本文来源于图老师网站,更多请访问https://www.tulaoshi.com/ps/)
8、最后调下饱和度做个简单的润饰 这样就完成了。
来源:https://www.tulaoshi.com/n/20160215/1565023.html
看过《Photoshop结合AI简单制作海报立体字》的人还看了以下文章 更多>>